Utilizzare l'estensione Visual Studio Code
Visual Studio Code è un editor di codice sorgente leggero e potente per Windows, macOS e Linux. Supporta JavaScript, TypeScript e Node.js e ha un ricco ecosistema di estensioni per altri linguaggi (come C++, C#, Java, Python, PHP e Go) e runtime (come .NET e Unity). Per altre informazioni su Visual Studio Code, vedi Introduzione a VS Code.
Visual Studio Code ti consente di estendere la tua funzionalità tramite estensioni. Le estensioni Visual Studio Code possono aggiungere più funzionalità all'esperienza complessiva. Con il rilascio di questa funzionalità, ora puoi utilizzare l'estensione Visual Studio Code con Power Pages.
Estensione Visual Studio Code per Power Pages
Power Platform Tools aggiunge la capacità di configurare i siti Web utilizzando Visual Studio Code e utilizzare il linguaggio Liquid integrato IntelliSense facilitando il completamento del codice, l'assistenza e i suggerimenti durante la personalizzazione dell'interfaccia dei siti Web utilizzando Visual Studio Code. Utilizzando l'estensione Visual Studio Code, puoi anche configurare portali tramite il supporto di portali per Microsoft Power Platform CLI.
Nota
- Per il funzionamento delle funzionalità Power Pages, è necessario assicurarsi che node.js sia scaricato e installato sulla stessa workstation di Visual Studio Code.
- Assicurati che solo Power Platform Tools sia installato e non entrambi Power Platform Tools e Power Platform Tools [ANTEPRIMA]. Vedi Problemi noti per i dettagli.

Prerequisiti
Prima di utilizzare l'estensione Visual Studio Code per i Power Pages, è necessario:
Scaricare, installare e configurare Visual Studio Code. Ulteriori informazioni: Scaricare Visual Studio Code
Configura l'ambiente e il sistema per il supporto CI/CD di portali Power Pages usando CLI. Altre informazioni: Microsoft Power Platform CLI (anteprima)
Installare l'estensione Visual Studio Code
Dopo aver installato Visual Studio Code, è necessario installare l'estensione per il componente aggiuntivo Power Platform Tools per Visual Studio Code.
Per installare l'estensione Visual Studio Code:
Aprire Visual Studio Code.
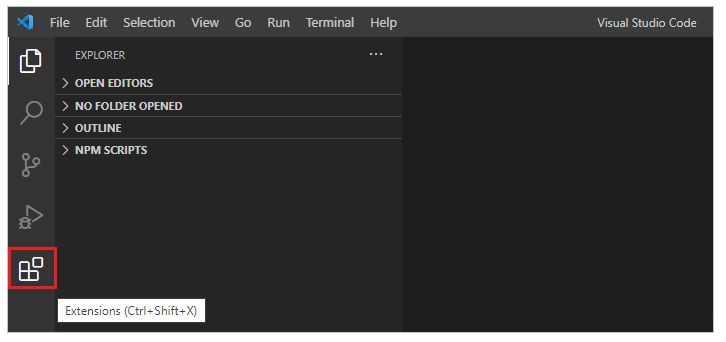
Seleziona Estensioni nel riquadro sinistro.

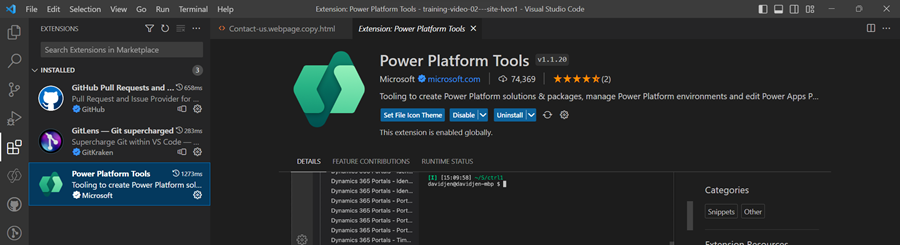
Seleziona l'icona Impostazioni in alto a destra nel riquadro delle estensioni.
Cerca e seleziona Power Platform Tools.

Selezionare Installa.
Verificare che l'estensione sia installata correttamente esaminando i messaggi di stato.
Scarica contenuti siti Web
Per eseguire l'autenticazione in un ambiente Microsoft Dataverse e per scaricare il contenuto del sito Web, fai riferimento all'esercitazione Uso di Microsoft Power Platform CLI con portali Power Pages - Download del contenuto dei portali.
Suggerimento
L'estensione Power Platform Tools abilita automaticamente l'uso dei comandi di Microsoft Power Platform CLI da Visual Studio Code attraverso Visual Studio Integrated Terminal.
Icone di file
L'estensione Visual Studio Code per Power Pages identifica e mostra automaticamente le icone per file e cartelle all'interno del contenuto dei siti Web scaricati.
![]()
Visual Studio Code utilizza l'impostazione predefinita del tema dell'icona del file che non mostra icone Power Pages specifiche. Per visualizzare le icone di file specifiche per i tuoi siti Web, dovrai aggiornare l'istanza di Visual Studio Code per utilizzare il tema dell'icona di file specifico per Power Pages.
Per abilitare un tema di icone file specifico per i portali:
Aprire Visual Studio Code.
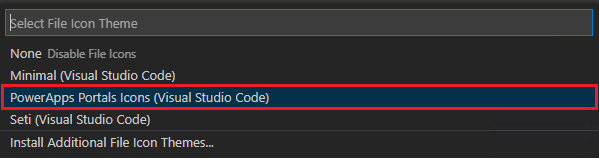
Vai a File>Preferenze>Tema>Tema dell'icona di file
Seleziona il tema per le icone dei portali PowerApps.

Anteprima live
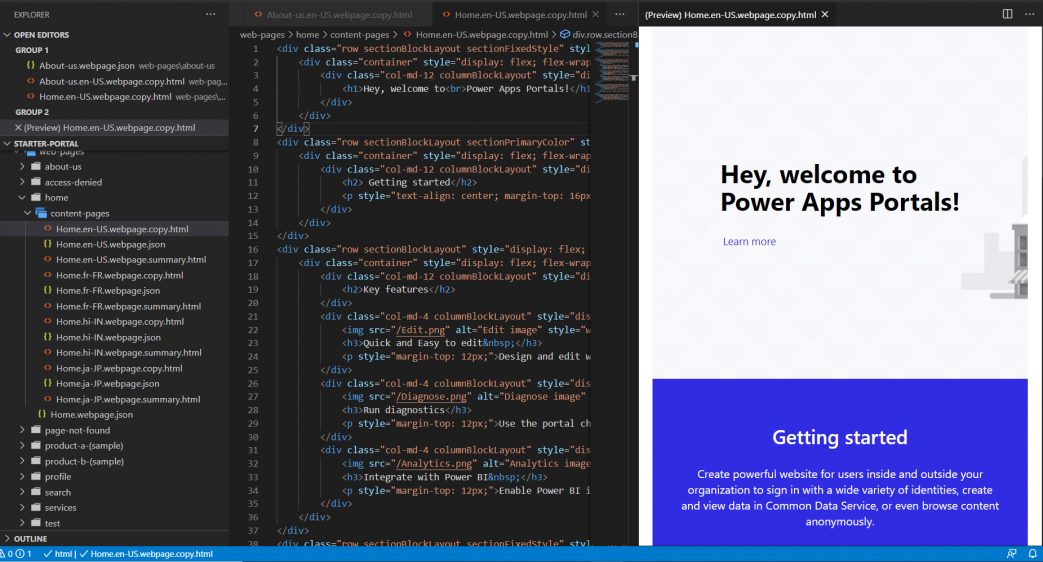
L'estensione Visual Studio Code abilita un'opzione di anteprima live per visualizzare la pagina del contenuto Power Pages nell'iterfaccia di Visual Studio Code durante l'esperienza di sviluppo.
Per vedere l'anteprima, seleziona il  in alto a destra quando si apre un file HTML in modalità di modifica.
in alto a destra quando si apre un file HTML in modalità di modifica.

Il riquadro di anteprima si apre sul lato destro della pagina in fase di modifica.

La funzionalità di anteprima richiede che anche gli altri file siano aperti nella stessa sessione di Visual Studio Code che compongono il markup HTML per la visualizzazione dell'anteprima. Ad esempio, se viene aperto solo il file HTML senza la struttura di cartelle aperta utilizzando Visual Studio Code, verrà visualizzato il seguente messaggio.

Quando si verifica questo problema, apri la cartella usando File > Apri cartella e seleziona la cartella del contenuto del sito Web scaricato da aprire prima di riprovare a visualizzare l'anteprima.
Completamento automatico
La funzionalità di completamento automatico nell'estensione Visual Studio Code mostra il contesto corrente in fase di modifica e gli elementi di completamento automatico pertinenti tramite IntelliSense.

Tag Liquid
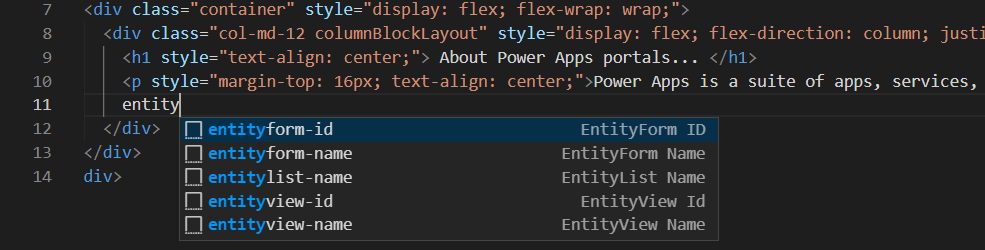
Quando si personalizzano i contenuti scaricati utilizzando Visual Studio Code, ora è possibile utilizzare IntelliSense per i tag Liquid di Power Pages.
Inizia a digitare per visualizzare un elenco di tag Liquid. Seleziona un tag per formattarlo correttamente e continuare con l'input.

Oggetti Liquid
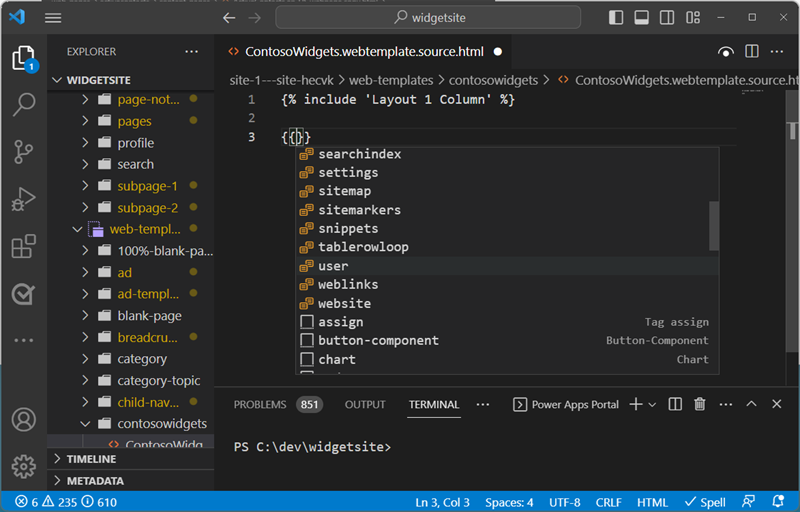
Puoi vedere i completamenti di codice dell'oggetto Liquid inserendo {{ }}. Con il cursore posizionato tra le parentesi, seleziona <CTRL + space> per visualizzare un elenco di oggetti Liquid che puoi selezionare. Se l'oggetto ha più proprietà, puoi inserire un . e poi selezionare <CTRL + space> di nuovo per vedere le proprietà specifiche dell'oggetto Liquid.

Tag di modello
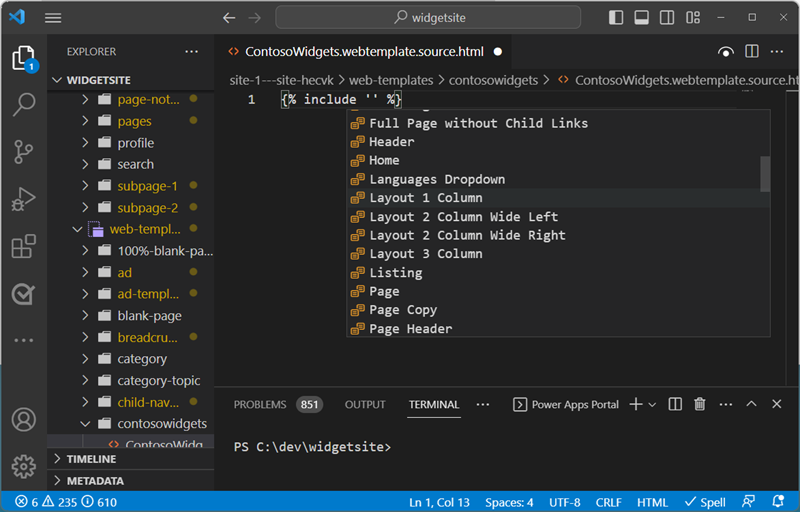
Puoi vedere i suggerimenti per i modelli Web Power Pages posizionando il cursore nell'istruzione {include ' '} e selezionando <CTRL> - space. Viene visualizzato un elenco di modelli Web esistenti che puoi selezionare.

Crea, elimina e rinomina gli oggetti del sito Web
All'interno di Visual Studio Code, puoi creare, eliminare e rinominare i seguenti componenti del sito Web:
- Pagine Web
- Modelli di pagina
- Modelli Web
- Frammenti di contenuto
- Nuovi cespiti (file Web)
Creare operazioni
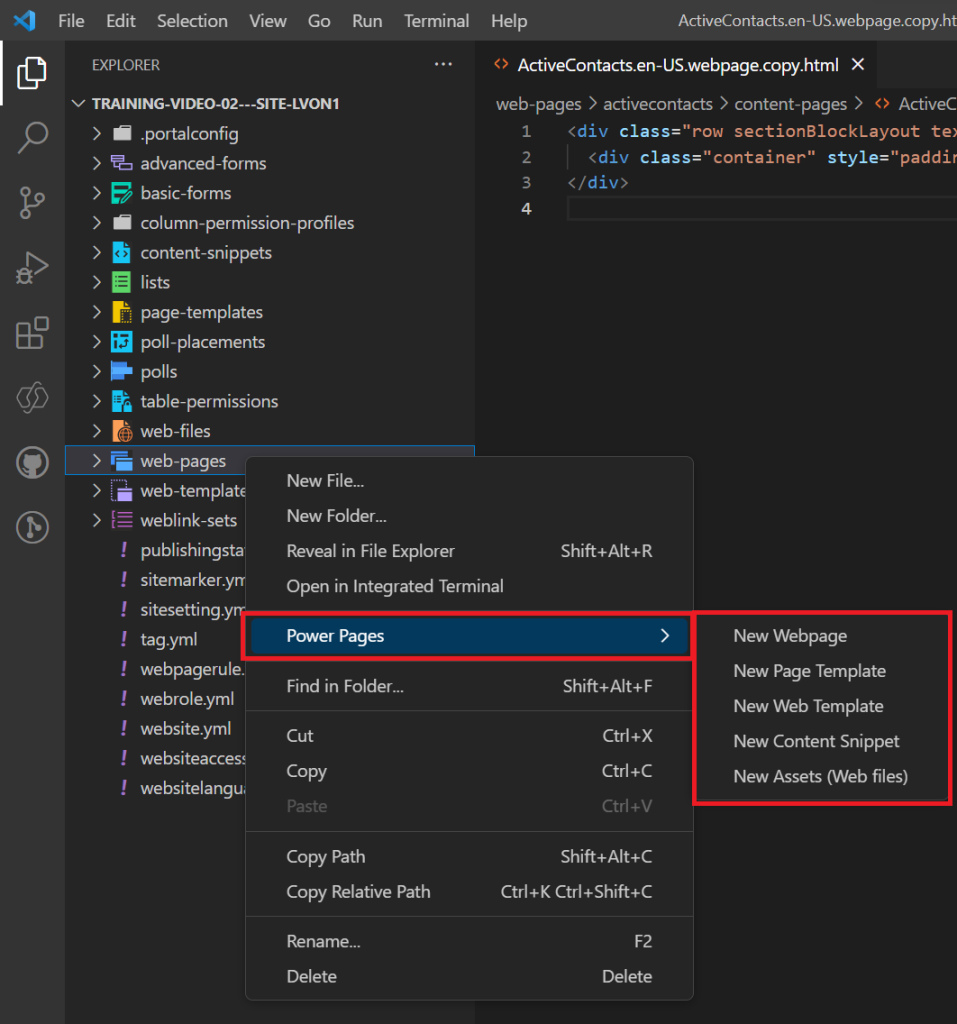
Puoi utilizzare le opzioni del menu contestuale per creare nuovi componenti del sito Web. Fare clic con il pulsante destro del mouse su uno degli oggetti supportati, scegli Power Pages e seleziona il tipo di oggetto sito Web che desideri creare.
In alternativa, puoi utilizzare la tavolozza dei comandi di Visual Studio Code selezionando Ctrl + Shift + P.

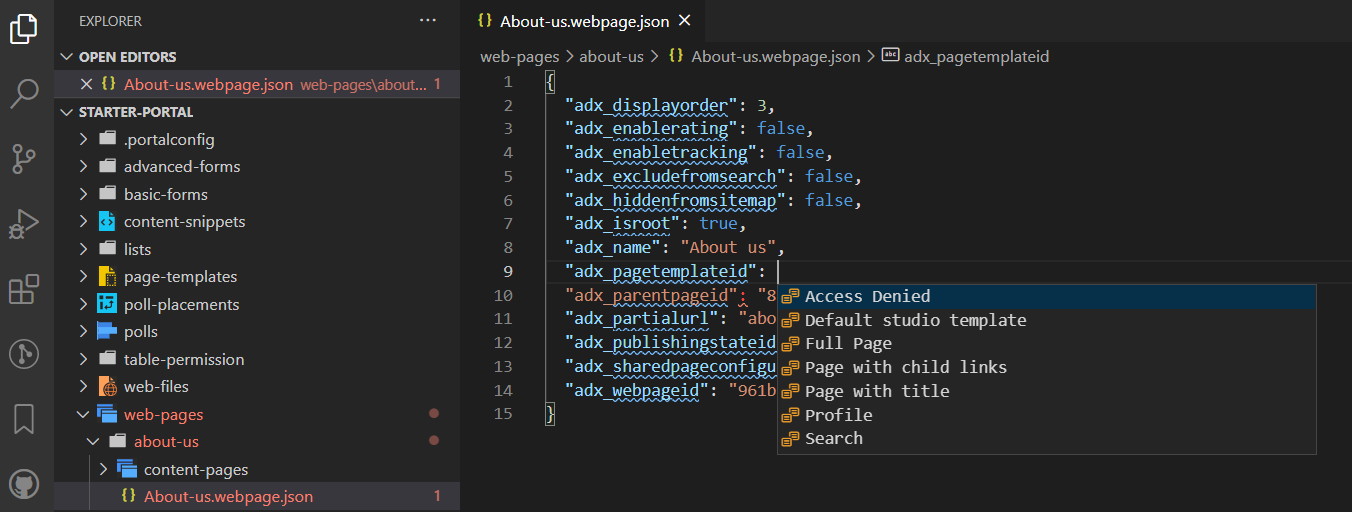
Per creare l'oggetto, è necessario specificare altri parametri.
| Object | Parametri |
|---|---|
| Pagine Web | Nome, modello di pagina, pagina principale |
| Modelli di pagina | Nome, modello Web |
| Modelli Web | Name |
| Frammenti di contenuto | Nome e se lo snippet sarà HTML o testo. |
| Nuovi cespiti (file Web) | Nome, pagina principale e seleziona il file da caricare. |
Rinomina ed elimina operazioni
Dallo spostamento dei file, puoi utilizzare il menu contestuale per rinominare o eliminare componenti Power Pages.
Nota
Gli oggetti eliminati possono essere ripristinati dal cestino del desktop.
Limiti
Le seguenti limitazioni si applicano attualmente a Power Platform Tools per i portali:
- Le funzionalità Completamento automatico supportano solo funzionalità limitate.
- Anteprima live non supporta temi personalizzati o oggetti Liquid.
Informazioni correlate
Supporto Power Pages per Microsoft Power Platform CLI (anteprima)