Layout di pagina personalizzati in Power Pages
Quando crei una nuova pagina web utilizzando lo studio di progettazione, devi selezionare un layout di pagina. L'area di lavoro Pagine fornisce una serie di layout di pagina preconfigurati.

Puoi anche creare i tuoi layout di pagina personalizzati utilizzando HTML, Liquid, JavaScript e CSS.
Mancia
Abbiamo creato una serie di esercitazioni e video per imparare a utilizzare Power Pages e come creare un layout di pagina personalizzato. Per altre informazioni, vai a Esercitazione: aggiungere un layout di pagina personalizzato.
Creare un layout di pagina personalizzato
Per creare un layout di pagina personalizzato, segui questi passaggi:
- Creare un modello web contenente il tuo codice personalizzato.
- Crea e configura un corrispondente modello di pagina che apparirà come layout di pagina personalizzato durante la creazione di nuove pagine Web nell'area di lavoro Pagine.
Creazione di un modello Web
Il modello web conterrà il codice per il layout. Il codice del modello Web può essere una combinazione di Liquid, HTML, CSS e JavaScript.
I modelli Web possono essere inclusi in altri contenuti o combinati con altri modelli per creare un sistema modulare di modelli durante la creazione di applicazioni Web.
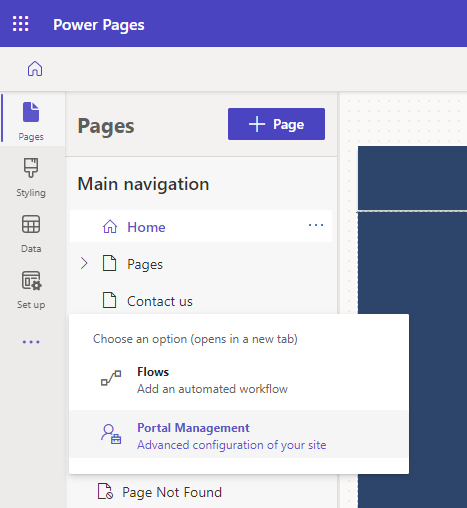
Vai a Power Pages.
Nello studio di progettazione, scegli ... e quindi seleziona Gestione del portale. Dovrai utilizzare l'app Gestione del portale per creare un record di modello Web e immettere il codice personalizzato.

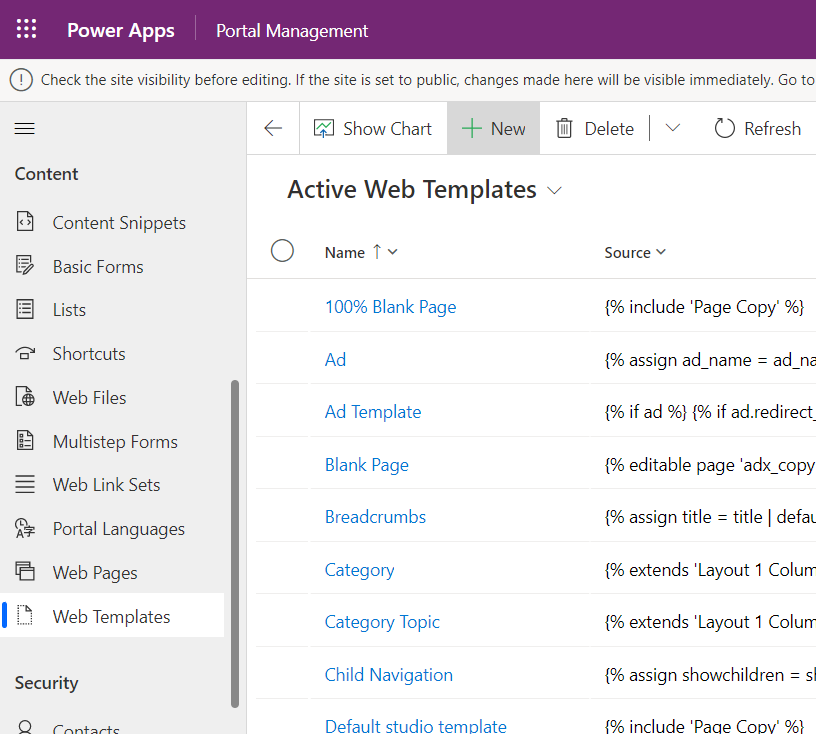
Nell'app Gestione del portale, scorri fino alla sezione Contenuto e seleziona Modelli Web.
Dalla schermata Modelli Web attivi, seleziona Nuovo.

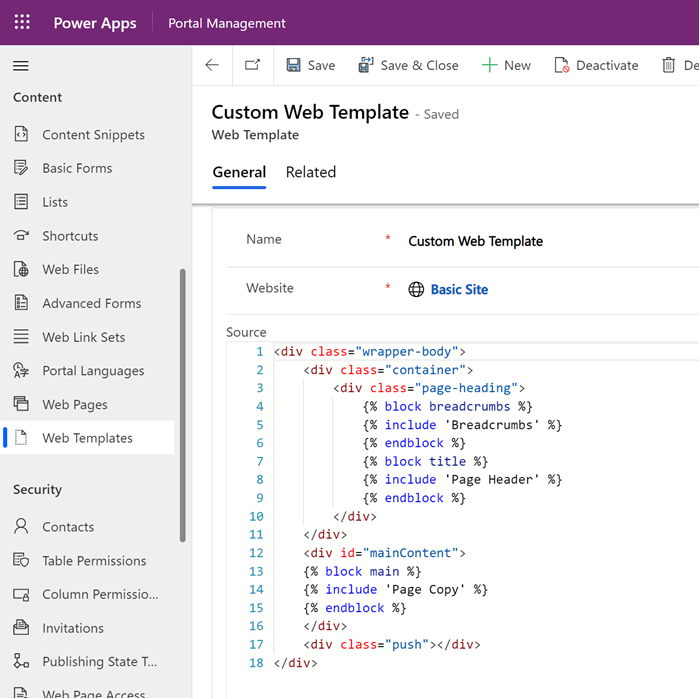
Compilare i campi.
Campo valore Name Digita un nome. Sito Web Seleziona il sito Web a cui verrà applicato il tema. Posiziona il cursore nel campo e premi INVIO sulla tastiera per visualizzare un elenco di opzioni disponibili. Source Il contenuto del codice sorgente del tuo modello web, il codice è in genere una combinazione di Liquid, HTML, CSS e JavaScript. Crei il codice in base alle tue esigenze. Tipo MIME (Scorri verso il basso per visualizzare questo campo) Il campo fornisce facoltativamente un tipo MIME per il contenuto del modello. Se non viene specificato nulla, si presuppone un tipo text/html. Questo valore verrà utilizzato solo nei casi in cui il modello è associato a un modello di pagina e controlla il rendering di tutti i contenuti per tale modello. 
Seleziona Salva.
Creazione di un modello di pagina
I modelli Web possono essere utilizzati con i modelli di pagina per creare layout di pagina personalizzati da utilizzare durante la creazione di nuove pagine Web nello studio di progettazione.
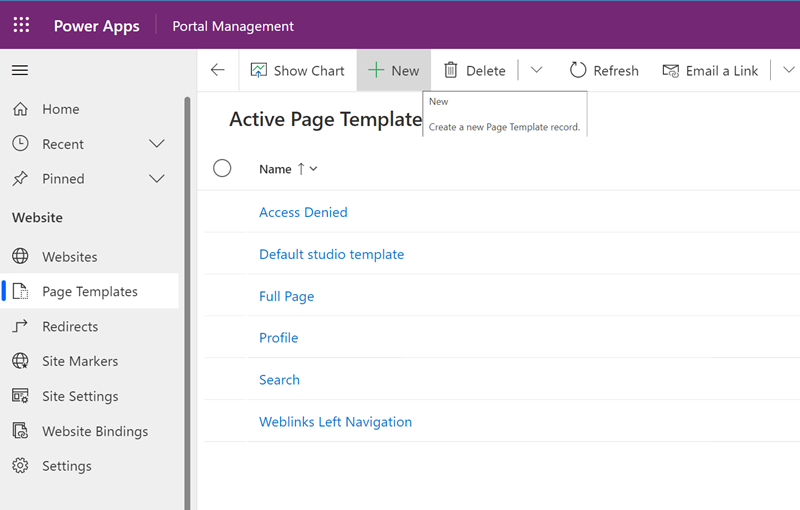
Nell'app Gestione del portale, scorri fino alla sezione Sito Web e seleziona Modelli di pagina.
Dalla schermata Modelli di pagina attivi, seleziona Nuovo.

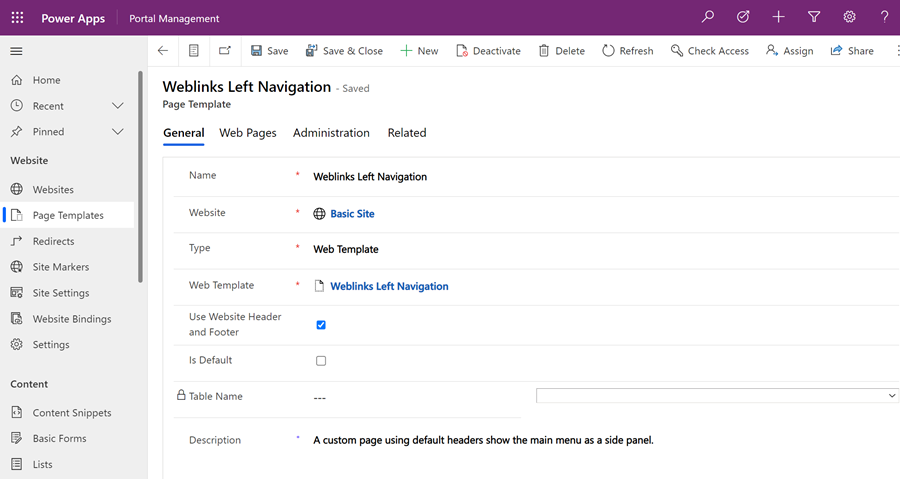
Compilare i campi.
Campo valore Name Digita un nome. Sito Web Seleziona il sito Web a cui verrà applicato il tema. Posiziona il cursore nel campo e premi INVIO sulla tastiera per visualizzare un elenco di opzioni disponibili. Type Scegli Modello Web Modello Web Seleziona il modello web in cui si trova il tuo codice personalizzato. Posiziona il cursore nel campo e premi INVIO sulla tastiera per visualizzare un elenco di opzioni disponibili. Usa intestazione e piè di pagina sito Web Se questa impostazione è selezionata, il modello Web controllerà il rendering del contenuto della pagina tra l'intestazione e il piè di pagina del sito Web globale. Se questa opzione è deselezionata, il modello Web sarà responsabile del rendering dell'intera risposta, nel caso in cui stai eseguendo il rendering di HTML, e quindi dal tipo di documento ai tag <html>radice compreso tutto quello che c'è nel mezzo.È predefinito Deselezionato. Nome tabella Nessuna selezione. Description Descrizione del modello di pagina. 
Seleziona Salva.
Mentre verrà eseguito il rendering in HTML dei casi di utilizzo più comuni, il rendering dell'intera risposta (deselezionando Usa intestazione e piè di pagina sito Web) offre la possibilità di eseguire il rendering al formato basato su scelto. Qui l'attributo Tipo MIME del modello Web diventa appropriato. Se viene eseguito il rendering di un modello di pagina che non utilizza l'intestazione e il piè di pagina del sito Web, l'intestazione Content-Type della risposta HTTP verrà impostata sul tipo MIME del modello Web associato (verrà utilizzato testo/html se non viene fornito alcun tipo MIME.), fornendo un'ampia varietà di opzioni per il rendering di contenuto non HTML utilizzando Liquid. Un caso di utilizzo comune sarebbe di eseguire il rendering di un feed RSS impostando un tipo MIME di application/rss+xml.
Creazione di una pagina Web utilizzando un modello personalizzato
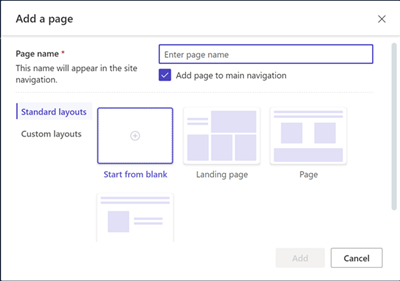
In studio di progettazione, nell'area di lavoro Pagine seleziona + Pagina.
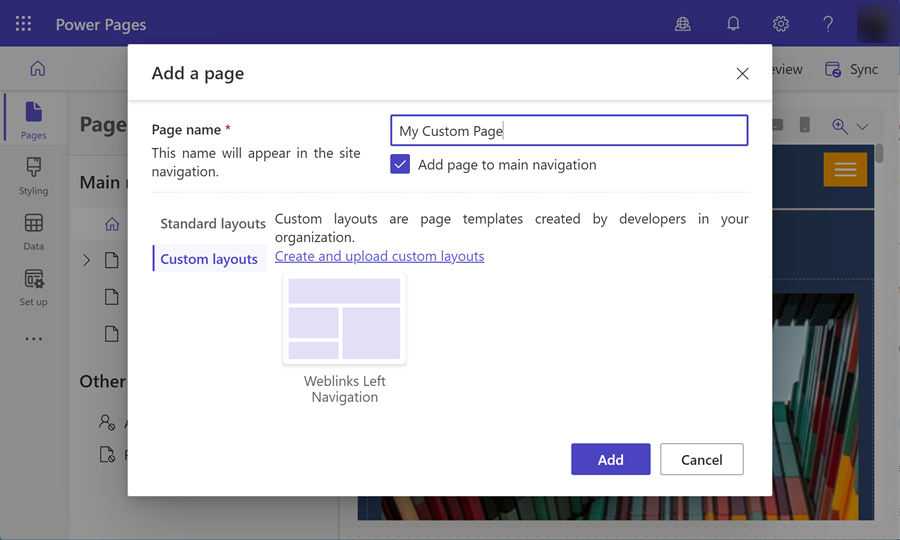
Nella finestra di dialogo Aggiungi una pagina;
- Immetti il nome della pagina
- Da Layout personalizzati, seleziona il layout di pagina personalizzato.
- Selezionare Aggiungi.

Scegli Anteprima per visualizzare la pagina personalizzata sul sito.