Creare e distribuire un'app Web progressiva
Usa studio di progettazione Power Pages per configurare la tua app Web progressiva (PWA). Puoi abilitare o disabilitare la capacità PWA. Puoi personalizzare le impostazioni PWA e iniziare a creare un pacchetto di app per pubblicare nel rispettivo store del dispositivo, se lo desideri.
Vai a Power Pages.
Scegli il sito, quindi seleziona Modifica.
Nello studio di progettazione, seleziona l'area di lavoro Impostazione e quindi seleziona Applicazione Web progressiva.

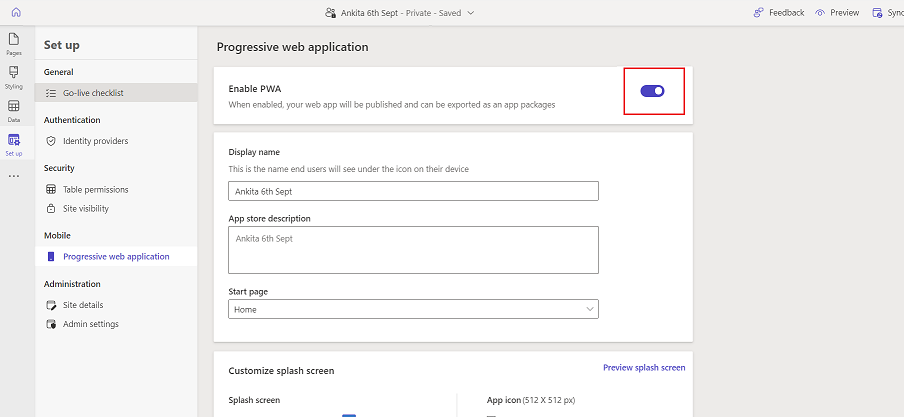
Seleziona Abilita PWA.

Assegnare un marchio all'app
Puoi creare la tua App Web progressiva (PWA) con marchio usando le opzioni di personalizzazione per cambiare il nome dell'app, la pagina iniziale, il colore e altro.
Nota
Sui dispositivi iOS le icone per l'App Web progressiva verranno mostrate come miniature e la schermata iniziale personalizzata non verrà visualizzata.
In studio di progettazione seleziona App Web progressiva.
Aggiorna le seguenti impostazioni PWA per il tuo sito.
Impostazione Descrizione Title Nome della PWA del portale che viene visualizzato sul dispositivo mobile e nell'App Store. Descrzione Descrizione dell'app Web progressiva che appare sul dispositivo mobile e nello store di app. Pagina iniziale dell'app Pagina iniziale del sito quando si apre tramite l'app Web progressiva. Sfondo schermata iniziale Colore di sfondo della schermata iniziale durante il caricamento dell'app Web progressiva. Icona app Icona dell'app che viene visualizzata sul dispositivo mobile e nell'App Store.
Nota: supporta i formati JPG, JPEG, PNG con una dimensione massima di caricamento di 5 MB. La dimensione dell'icona deve essere 512 × 512 pixel.Nota
A seconda del browser, potrebbero essere necessari alcuni istanti affinché le modifiche vengano riflesse. Dopo aver personalizzato la PWA, seleziona Anteprima per cancellare la cache del sito.
Definire il comportamento offline
PWA offre supporto per un'esperienza di navigazione fluida quando il dispositivo usato è offline o disconnesso da Internet. Puoi scegliere le pagine all'interno del sito che sono disponibili offline (di sola lettura) e una pagina di messaggio per le altre funzionalità del portale che non sono abilitate per l'accesso offline.
Configurare le pagine offline per l'app Web progressiva (PWA) del portale
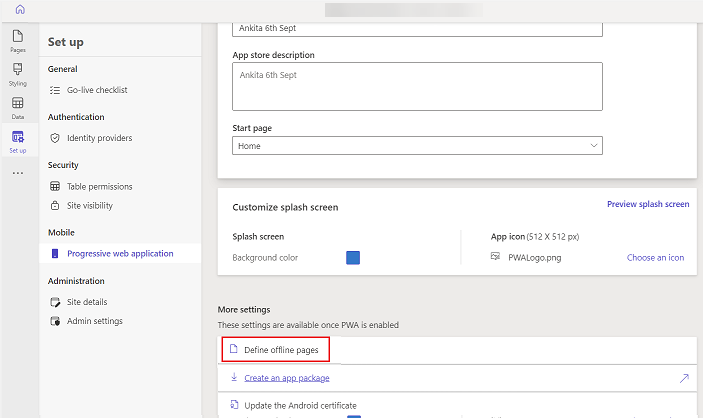
Nello studio di progettazione seleziona App Web progressiva nell'area di lavoro Configura.
Sotto Altre impostazioni, seleziona Definisci pagine offline.

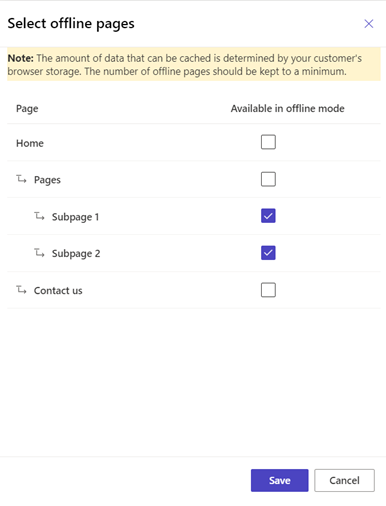
Seleziona le pagine a cui desideri consentire l'accesso da parte degli utenti quando usano la PWA offline.

Nota
Quando configuri l'accesso offline per le pagine della PWA, assicurati di considerare le limitazioni di archiviazione per i dispositivi degli utenti. Quando il requisito di archiviazione per l'accesso offline all'app Web progressiva (PWA) supera lo spazio di archiviazione disponibile su un dispositivo, l'intero portale non sarà disponibile per l'accesso offline. È consigliabile eseguire il testare dell'esperienza di accesso offline dell'utente e memorizzare nella cache solo le pagine che saranno più utili e importanti per i tuoi utenti. Le pagine offline possono mostrare solo informazioni. Le pagine connesse a Microsoft Dataverse che contengono moduli da compilare o per eseguire query non funzioneranno offline.
Configurare una pagina dei messaggi offline
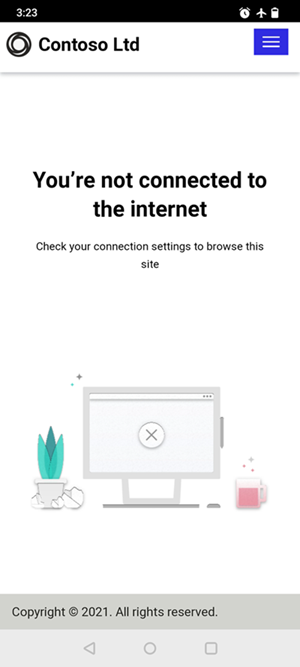
Quando un dispositivo è offline, la pagina configurata come pagina dei messaggi offline appare quando gli utenti tentano di accedere a pagine non abilitate per l'accesso offline.
Nello studio di progettazione, seleziona l'area di lavoro Pagine.
Seleziona Pagina offline predefinita.
Personalizza la pagina.
Nota
- Non è possibile modificare il campo Titolo o URL parziale ("/default-offline-page") per la pagina offline. Se manca la pagina offline, agli utenti verrà mostrata una pagina offline predefinita.
- A seconda del browser, potrebbero essere necessari alcuni istanti affinché le modifiche vengano riflesse. Dopo aver personalizzato l'esperienza PWA offline, seleziona Anteprima per cancellare la cache del sito.
Testare il sito in modalità offline
Dopo aver abilitato le pagine offline, puoi utilizzare un dispositivo mobile in modalità offline ed esplorare diverse pagine abilitate per l'accesso offline.
Esplora il tuo sito usando un browser Web sul tuo dispositivo mobile in modalità online.
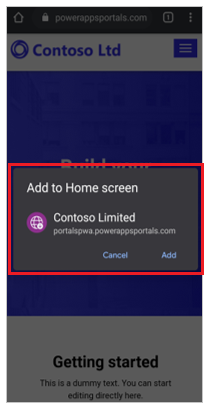
Seleziona Aggiungi alla schermata iniziale o un'opzione simile. Su un dispositivo Android, l'opzione potrebbe ad esempio essere + Aggiungi a>Schermata app.

Nota
Questa azione scarica le pagine del portale che sono state abilitate per la navigazione offline. L'operazione potrebbe richiedere del tempo, in base alla larghezza di banda della rete e alle dimensioni delle pagine selezionate per l'esplorazione offline.
Abilita modalità offline nel dispositivo mobile.
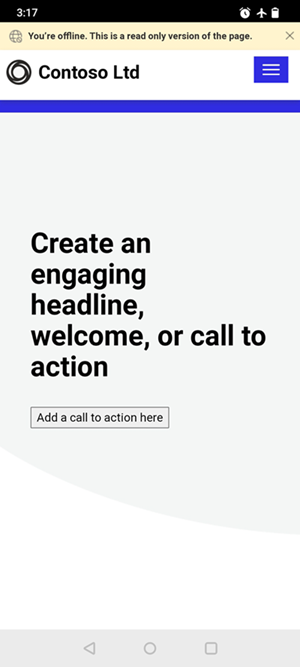
Apri il tuo portale dalla schermata iniziale. Viene visualizzata una notifica nella parte superiore dello schermo in cui viene indicato che è attiva l'esplorazione in modalità offline. Se selezioni eventuali pagine che non sono abilitate per l'esplorazione offline, viene visualizzato il messaggio offline.


Distribuire l'app
Puoi distribuire la tua app utilizzando un browser o tramite un app store.
Distribuisci la tua app usando un browser
Dopo che il tuo portale è abilitato come PWA, i tuoi utenti possono aggiungere il sito Power Pages come app alla schermata iniziale di un dispositivo. Questa opzione è supportata su tutte le piattaforme (Android, iOS, Chromebook e Windows) e per tutti i fattori di forma (dispositivo mobile, desktop e tablet).
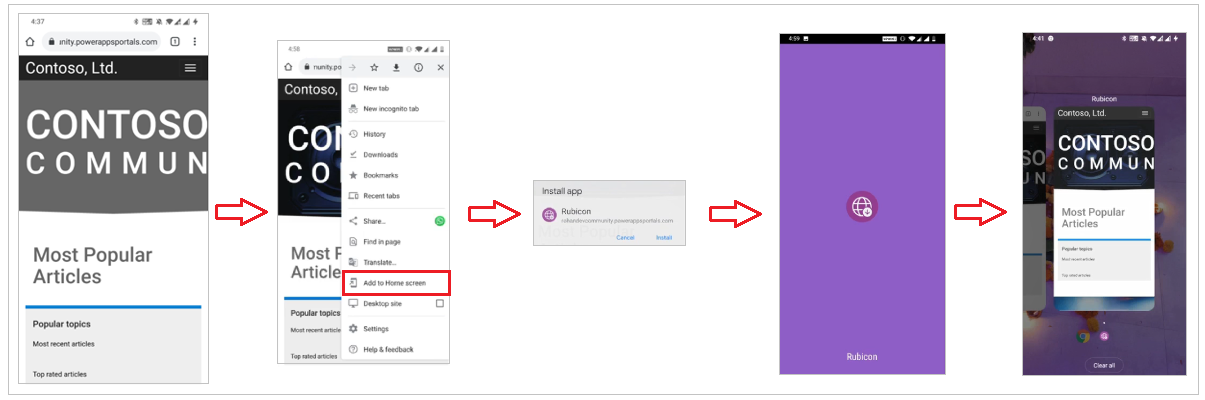
L'immagine seguente illustra l'esperienza utente per aggiungere un portale alla schermata iniziale usando il browser che installa il portale come app Web progressiva (PWA).

Android e iOS offrono un metodo diverso per l'installazione basata sul browser.
Distribuire l'app tramite un App Store
Le app Web progressive possono anche essere distribuite tramite App Store per Android, iOS e Windows. Questa distribuzione viene effettuata creando un pacchetto di app e pubblicando l'app nel rispettivo App Store. Per la creazione dei pacchetti di app, collaboriamo con PWABuilder, che fornisce una piattaforma per generare pacchetti di applicazioni per vari App Store.
Per creare un pacchetto dell'app, passa all'area di lavoro Configura nello studio di progettazione. In Pacchetto app seleziona Crea pacchetto app.

Vieni reindirizzato al sito Web PWA Builder dove è possibile creare un pacchetto di app per vari App Store. Il pacchetto che crei tramite PWA Builder contiene:
Un pacchetto di app per l'app Web progressiva (PWA) da usare nel rispettivo App Store.
Un documento dettagliato sulla pubblicazione dell'app.
Per maggiori dettagli, vai all'Hub di risorse PWA.
Per iOS, PWABuilder fornisce supporto per la generazione del pacchetto dell'app store. Per ulteriori informazioni, vedi Pacchetto per l'App Store.
Per Windows, vedi Pacchetto per Microsoft Store.
Altre considerazioni per Android
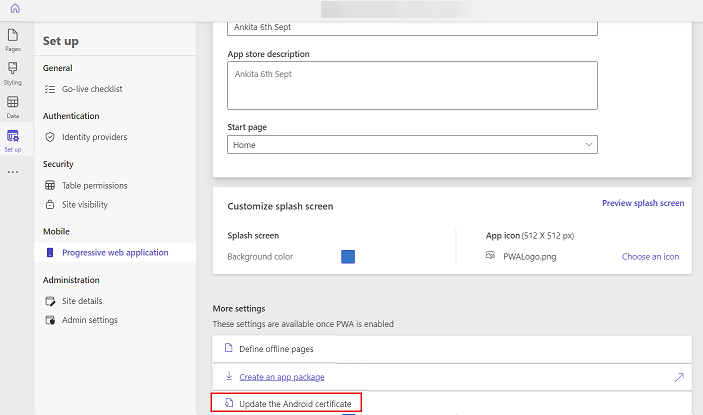
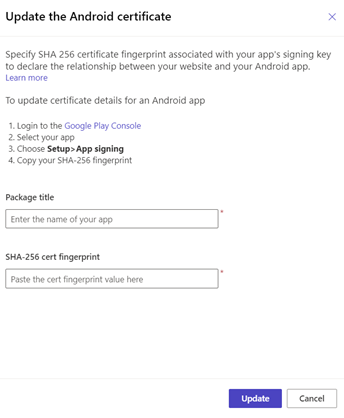
Per la piattaforma Android, puoi anche aggiornare il certificato Android usando l'opzione Aggiorna certificato Android.

Aggiorna il titolo e l'impronta digitale del certificato SHA-256 per aggiornare il file dei collegamenti degli asset digitali (assetlinks.json) che dimostra la proprietà della tua PWA.

Vedi anche
Panoramica dei siti come app Web progressive
Panoramica delle app Web progressive