API di formattazione su oggetti (anteprima)
formattazione su oggetti consente agli utenti di modificare rapidamente e facilmente il formato degli oggetti visivi selezionando direttamente gli elementi da modificare. Quando viene selezionato un elemento, il riquadro formato si sposta automaticamente ed espande l'impostazione di formattazione specifica per l'elemento selezionato. Per altre informazioni sulla formattazione su oggetti, vedere formattazione su oggetti in Power BI Desktop.
Per aggiungere queste funzionalità all'oggetto visivo, ogni oggetto visivo deve fornire un'opzione di stile di selezione secondaria e un collegamento per ogni area selezionabile.
Nota
- Gli oggetti visivi che supportano la formattazione su oggetti devono implementare il 'API getFormattingModel disponibile nell'API versione 5.1.
- Se si usa powerbi-visuals-utils-formattingmodel, usare almeno la versione 6.0.0.
Creare un'esperienza on-object
Usare il servizio di selezione secondaria quando l'utente seleziona un elemento sottoselezionabile per inviare Power BI alla selezione secondaria. Specificare gli stili e i collegamenti di selezione secondaria usando l'API di selezione secondaria . L'helper di selezione secondaria può essere usato per semplificare il processo.
Modalità formato
La modalità formato è una nuova modalità in cui l'utente può attivare e disattivare la formattazione onObject in modalità di creazione. L'oggetto visivo viene aggiornato con lo stato della modalità di formato nelle opzioni di aggiornamento. Le opzioni di aggiornamento includono anche la sottoselezione secondaria attualmente selezionata come CustomVisualSubSelection.
Come implementare l'API di formattazione su oggetti
File di funzionalità
Nel file capabilites.json aggiungere le proprietà seguenti per dichiarare che l'oggetto visivo supporta la formattazione su oggetti:
{
"supportsOnObjectFormatting": true,
"enablePointerEventsFormatMode": true,
}
Interfaccia IVisual
L'oggetto visivo deve implementare l'interfaccia VisualOnObjectFormatting come parte dell'interfaccia IVisual.
VisualOnObjectFormatting contiene tre metodi:
getSubSelectionStyles
Ogni oggetto visivo è necessario per implementare un metodo getSubSelectionStyles, che viene chiamato quando un elemento sottosezionabile è sottoselezionato. Il metodo getSubSelectionStyles viene fornito con gli elementi sottoselezionato correnti come matrice CustomVisualSubSelection ed è previsto che restituisca un oggetto SubSelectionStyles o undefined.
Esistono tre categorie di stili di selezione secondaria che coprono la maggior parte degli scenari:
- Testo
- Testo numerico
- Forma
Ogni oggetto SubSelectionStyles offre un'esperienza diversa per l'utente per modificare lo stile di un elemento.
getSubSelectionShortcuts
Per fornire altre opzioni per l'utente, l'oggetto visivo deve implementare il metodo getSubSelectionShortcuts. Questo metodo restituisce VisualSubSelectionShortcuts o undefined. Inoltre, se vengono forniti SubSelectionShortcuts, è necessario specificare anche un VisualNavigateSubSelectionShortcut in modo che quando un utente seleziona un elemento e il riquadro formato sia aperto, il riquadro scorre automaticamente fino alla scheda appropriata.
Esistono diversi collegamenti di selezione secondaria per modificare lo stato di visualizzazione. Ognuno definisce una voce di menu nel menu di scelta rapida con l'etichetta appropriata.
Sub-Selection Menu di disambiguazione: menu disambiguazione on-object fornisce agli utenti un metodo per selezionare la selezione secondaria desiderata quando non è chiaro quale elemento visivo è selezionato. Ciò si verifica spesso quando l'utente seleziona lo sfondo dell'oggetto visivo. Per consentire al menu di ambiguità di presentare più sottoselezionazioni, l'oggetto visivo deve fornire tutte le sottoselezionazioni tramite il metodo getSubSelectables.
getSubSelectables
Per fornire sottoselezionazioni al menu disambiguazione, l'oggetto visivo deve implementare il metodo getSubSelectables. Questo metodo viene fornito un argomento facoltativo filterType, di tipo SubSelectionStylesType e restituisce una matrice di CustomVisualSubSelection o undefined.
Se il HTMLSubSelectionHelper viene utilizzato per creare una sottoselezione, è possibile utilizzare il metodo HTMLSubSelectionHelper.getSubSelectables() per raccogliere elementi sottoselezionabili dal DOM.
Sub-Selection modifica testo diretto: con la formattazione on-object, è possibile fare doppio clic sul testo di un elemento sottoelezionabile per modificarlo direttamente.
Per fornire funzionalità di modifica diretta, è necessario fornire un RectangleSubSelectionOutline con la proprietà cVDirectEdit appropriata popolata con un oggetto SubSelectableDirectEdit. La struttura può essere fornita come struttura personalizzata o, se si usa il HTMLSubSelectionHelper è possibile usare l'attributo SubSelectableDirectEdit. (Vedere gli attributi forniti da HTMLSubSelectionHelper)
L'aggiunta di una modifica diretta per un punto dati specifico (tramite selettori) non è ancora supportata.
Interfaccia FormattingId
L'interfaccia seguente viene usata per fare riferimento ai collegamenti e agli stili subSelection.
interface FormattingId {
objectName: string;
propertyName: string;
selector?: powerbi.data.Selector;
}
- objectName: nome dell'oggetto dichiarato nel capabilities.json.
- propertyName: nome della proprietà di un oggetto come dichiarato nel capabilities.json.
- selettore: se il punto dati ha un valore selectionId, usare selectionId.getSelector(), questo selettore deve essere uguale a quello specificato per la sezione del modello di formattazione.
Esempi
In questo esempio viene creato un oggetto visivo personalizzato con due oggetti, colorSelector e directEdit. Per gestire la maggior parte del processo di selezione secondaria, viene usato il HTMLSubSelectionHelper delle utilità di onobjectFormatting.
Per altre informazioni, vedere utils on-object utils.
Prima di tutto, creiamo le schede per il riquadro di formattazione e forniamo subSelectionShortcuts e stili per ogni sottoselezionabile.
Definire gli oggetti
Definire gli oggetti e dichiarare che l'oggetto visivo supporta la formattazione OnObject nel capabilities.json:
"objects": {
"directEdit": {
"properties": {
"show": {
"displayName": "Show",
"type": {
"bool": true
}
},
"textProperty": {
"displayName": "Text",
"type": {
"text": true
}
},
"fontFamily": {
"type": {
"formatting": {
"fontFamily": true
}
}
},
"fontSize": {
"type": {
"formatting": {
"fontSize": true
}
}
},
"bold": {
"type": {
"bool": true
}
},
"italic": {
"type": {
"bool": true
}
},
"underline": {
"type": {
"bool": true
}
},
"fontColor": {
"displayName": "Font Color",
"type": {
"fill": {
"solid": {
"color": true
}
}
}
},
"background": {
"displayName": "Background",
"type": {
"fill": {
"solid": {
"color": true
}
}
}
},
"position": {
"displayName": "Position",
"type": {
"enumeration": [
{ "displayName": "Left", "value": "Left" }, { "displayName": "Right", "value": "Right" }
]
}
}
}
},
"colorSelector": {
"displayName": "Data Colors",
"properties": {
"fill": {
"displayName": "Color",
"type": {
"fill": {
"solid": {
"color": true
}
}
}
}
}
},
},
"supportsOnObjectFormatting": true,
"enablePointerEventsFormatMode": true,
Compilare le schede di formattazione
Compilare le schede di formattazione usando le utilità formattingModel.
Impostazioni scheda selettore colori
class ColorSelectorCardSettings extends Card {
name: string = "colorSelector";
displayName: string = "Data Colors";
slices = [];
}
Aggiungere un metodo alla formattazioneSetting in modo da poter popolare dinamicamente le sezioni per l'oggetto colorSelector (punti dati).
populateColorSelector(dataPoints: BarChartDataPoint[]) {
let slices: formattingSettings.ColorPicker[] = this.colorSelector.slices;
if (dataPoints) {
dataPoints.forEach(dataPoint => {
slices.push(new formattingSettings.ColorPicker({
name: "fill",
displayName: dataPoint.category,
value: { value: dataPoint.color },
selector: dataPoint.selectionId.getSelector(),
}));
});
}
}
Passiamo il selettore del punto dati specifico nel campo del selettore. Questo selettore è quello usato quando si implementano le API get di OnObject.
Impostazioni della scheda di modifica diretta
class DirectEditSettings extends Card {
displayName = 'Direct Edit';
name = 'directEdit';
private minFontSize: number = 8;
private defaultFontSize: number = 11;
show = new formattingSettings.ToggleSwitch({
name: "show",
displayName: undefined,
value: true,
});
topLevelSlice = this.show;
textProperty = new formattingSettings.TextInput({
displayName: "Text Property",
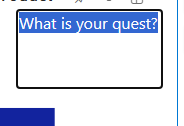
name: "textProperty",
value: "What is your quest?",
placeholder: ""
});
position = new formattingSettings.ItemDropdown({
name: 'position',
items: [{ displayName: 'Left', value: 'Left' }, { displayName: 'Right', value: 'Right' }],
value: { displayName: 'Right', value: 'Right' }
});
font = new formattingSettings.FontControl({
name: "font",
displayName: 'Font',
fontFamily: new formattingSettings.FontPicker({
name: "fontFamily",
displayName: "Font Family",
value: "Segoe UI, wf_segoe-ui_normal, helvetica, arial, sans-serif"
}),
fontSize: new formattingSettings.NumUpDown({
name: "fontSize",
displayName: "Font Size",
value: this.defaultFontSize,
options: {
minValue: {
type: powerbi.visuals.ValidatorType.Min,
value: this.minFontSize,
}
}
}),
bold: new formattingSettings.ToggleSwitch({
name: 'bold',
displayName: "Font Size",
value: true
}),
italic: new formattingSettings.ToggleSwitch({
name: 'italic',
displayName: "Font Size",
value: true
}),
underline: new formattingSettings.ToggleSwitch({
name: 'underline',
displayName: "Font Size",
value: true
})
});
fontColor = new formattingSettings.ColorPicker({
name: "fontColor",
displayName: "Color",
value: { value: "#000000" }
});
background = new formattingSettings.ColorPicker({
name: "background",
displayName: "Color",
value: { value: "#FFFFFF" }
});
slices = [this.show, this.textProperty, this.font, this.fontColor, this.background, this.position];
}
Usare gli attributi helper di selezione secondaria
Aggiungere gli attributi HTMLSubSelectionHelper agli oggetti. Per visualizzare gli attributi forniti da HTMLSubSelectionHelper, vedere la documentazione sull'utilità dell'oggetto .
Per l'attributo directEdit:
import { HtmlSubSelectableClass, HtmlSubSelectionHelper, SubSelectableDirectEdit as SubSelectableDirectEditAttr, SubSelectableDisplayNameAttribute, SubSelectableObjectNameAttribute, SubSelectableTypeAttribute } from 'powerbi-visuals-utils-onobjectutils'; const DirectEdit: powerbi.visuals.SubSelectableDirectEdit = { reference: { objectName: 'directEdit', propertyName: 'textProperty' }, style: SubSelectableDirectEditStyle.Outline, }; private visualDirectEditSubSelection = JSON.stringify(DirectEdit); this.directEditElement .classed('direct-edit', true) .classed('hidden', !this.formattingSettings.directEditSettings.show.value) .classed(HtmlSubSelectableClass, options.formatMode && this.formattingSettings.directEditSettings.show.value) .attr(SubSelectableObjectNameAttribute, 'directEdit') .attr(SubSelectableDisplayNameAttribute, 'Direct Edit') .attr(SubSelectableDirectEditAttr, this.visualDirectEditSubSelection)Il
HTMLSubSelectionHelperusa l'attributoSubSelectableDirectEditAttrper fornire il riferimento directEdit della struttura directEdit, quindi una modifica diretta inizia quando un utente fa doppio clic sull'elemento.
Per colorSelector:
barSelectionMerged .attr(SubSelectableObjectNameAttribute, 'colorSelector') .attr(SubSelectableDisplayNameAttribute, (dataPoint: BarChartDataPoint) => this.formattingSettings.colorSelector.slices[dataPoint.index].displayName) .attr(SubSelectableTypeAttribute, powerbi.visuals.SubSelectionStylesType.Shape) .classed(HtmlSubSelectableClass, options.formatMode)
Definire i riferimenti
Definire l'interfaccia seguente per semplificare gli esempi:
Nota
Il cardUid specificato deve essere uguale a quello fornito per l'API getFormattingModel. Ad esempio, se si usa powerbi-visuals-utils-formattingmodel, specificare il cardUid come Visual-cardName-card-card, dove cardName è il nome assegnato a questa scheda nelle impostazioni del modello di formattazione. In caso contrario, specificarlo come Visual-cardUid assegnato a questa scheda.
interface References {
cardUid?: string;
groupUid?: string;
fill?: FormattingId;
font?: FormattingId;
fontColor?: FormattingId;
show?: FormattingId;
fontFamily?: FormattingId;
bold?: FormattingId;
italic?: FormattingId;
underline?: FormattingId;
fontSize?: FormattingId;
position?: FormattingId;
textProperty?: FormattingId;
}
Ai fini di questo esempio, creare un'enumerazione per i nomi degli oggetti:
const enum BarChartObjectNames {
ColorSelector = 'colorSelector',
DirectEdit = 'directEdit'
}
- Riferimenti per l'oggetto
directEdit:
const directEditReferences: References = {
cardUid: 'Visual-directEdit-card',
groupUid: 'directEdit-group',
fontFamily: {
objectName: BarChartObjectNames.DirectEdit,
propertyName: 'fontFamily'
},
bold: {
objectName: BarChartObjectNames.DirectEdit,
propertyName: 'bold'
},
italic: {
objectName: BarChartObjectNames.DirectEdit,
propertyName: 'italic'
},
underline: {
objectName: BarChartObjectNames.DirectEdit,
propertyName: 'underline'
},
fontSize: {
objectName: BarChartObjectNames.DirectEdit,
propertyName: 'fontSize'
},
fontColor: {
objectName: BarChartObjectNames.DirectEdit,
propertyName: 'fontColor'
},
show: {
objectName: BarChartObjectNames.DirectEdit,
propertyName: 'show'
},
position: {
objectName: BarChartObjectNames.DirectEdit,
propertyName: 'position'
},
textProperty: {
objectName: BarChartObjectNames.DirectEdit,
propertyName: 'textProperty'
}
};
- Per
colorSelector:
const colorSelectorReferences: References = {
cardUid: 'Visual-colorSelector-card',
groupUid: 'colorSelector-group',
fill: {
objectName: BarChartObjectNames.ColorSelector,
propertyName: 'fill'
}
};
Implementare le API
A questo punto implementiamo le API get per la formattazione onObject e le forniamo in visualOnObjectFormatting:
Nel codice del costruttore specificare i metodi get in visualOnObjectFormatting:
public visualOnObjectFormatting: powerbi.extensibility.visual.VisualOnObjectFormatting; constructor(options: VisualConstructorOptions) { this.subSelectionHelper = HtmlSubSelectionHelper.createHtmlSubselectionHelper({ hostElement: options.element, subSelectionService: options.host.subSelectionService, selectionIdCallback: (e) => this.selectionIdCallback(e), }); this.visualOnObjectFormatting = { getSubSelectionStyles: (subSelections) => this.getSubSelectionStyles(subSelections), getSubSelectionShortcuts: (subSelections, filter) => this.getSubSelectionShortcuts(subSelections, filter), getSubSelectables: (filter) => this. getSubSelectables(filter) } } private getSubSelectionStyles(subSelections: CustomVisualSubSelection[]): powerbi.visuals.SubSelectionStyles | undefined { const visualObject = subSelections[0]?.customVisualObjects[0]; if (visualObject) { switch (visualObject.objectName) { case BarChartObjectNames.ColorSelector: return this.getColorSelectorStyles(subSelections); case BarChartObjectNames.DirectEdit: return this.getDirectEditStyles(); } } } private getSubSelectionShortcuts(subSelections: CustomVisualSubSelection[], filter: SubSelectionShortcutsKey | undefined): VisualSubSelectionShortcuts | undefined { const visualObject = subSelections[0]?. customVisualObjects[0]; if (visualObject) { switch (visualObject.objectName) { case BarChartObjectNames.ColorSelector: return this.getColorSelectorShortcuts(subSelections); case BarChartObjectNames.DirectEdit: return this.getDirectEditShortcuts(); } } }Implementare i collegamenti getSubSelection e lo stile per colorSelector:
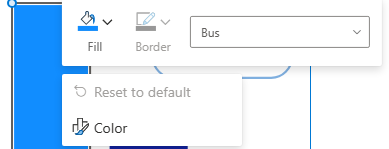
private getColorSelectorShortcuts(subSelections: CustomVisualSubSelection[]): VisualSubSelectionShortcuts { const selector = subSelections[0].customVisualObjects[0].selectionId?.getSelector(); return [ { type: VisualShortcutType.Reset, relatedResetFormattingIds: [{ ...colorSelectorReferences.fill, selector }], }, { type: VisualShortcutType.Navigate, destinationInfo: { cardUid: colorSelectorReferences.cardUid }, label: 'Color' } ]; }Il collegamento precedente restituisce la voce di menu pertinente nel menu di scelta rapida e aggiunge le funzionalità seguenti:
- VisualShortcutType.Navigate: quando un utente seleziona una delle barre (punto dati) e il riquadro di formattazione è aperto, il riquadro formato scorre fino alla scheda del selettore colori e la apre
- VisualShortcutType.Reset: aggiunge un collegamento di reimpostazione al menu di scelta rapida. È abilitato se il colore di riempimento è stato modificato.
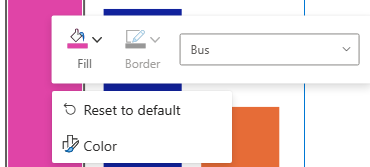
private getColorSelectorStyles(subSelections: CustomVisualSubSelection[]): SubSelectionStyles { const selector = subSelections[0].customVisualObjects[0].selectionId?.getSelector(); return { type: SubSelectionStylesType.Shape, fill: { label: 'Fill', reference: { ...colorSelectorReferences.fill, selector }, }, }; }
Quando un utente fa clic con il pulsante destro del mouse su una barra, viene visualizzato quanto segue:

Quando si modifica il colore:

Scelte rapide da sottosezione
Per implementare i tasti di scelta rapida e gli stili subSelection per directEdit:
private getDirectEditShortcuts(): VisualSubSelectionShortcuts {
return [
{
type: VisualShortcutType.Reset,
relatedResetFormattingIds: [
directEditReferences.bold,
directEditReferences.fontFamily,
directEditReferences.fontSize,
directEditReferences.italic,
directEditReferences.underline,
directEditReferences.fontColor,
directEditReferences.textProperty
]
},
{
type: VisualShortcutType.Toggle,
relatedToggledFormattingIds: [{
...directEditReferences.show,
}],
...directEditReferences.show,
disabledLabel: 'Delete',
},
{
type: VisualShortcutType.Picker,
...directEditReferences.position,
label: 'Position'
},
{
type: VisualShortcutType.Navigate,
destinationInfo: { cardUid: directEditReferences.cardUid },
label: 'Direct edit'
}
];
}
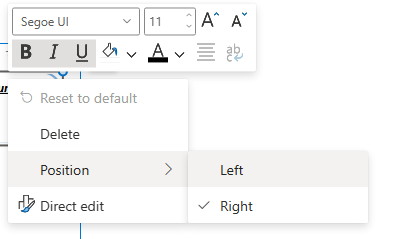
Questo collegamento aggiunge una voce di menu pertinente nel menu di scelta rapida e aggiunge le funzionalità seguenti:
- VisualShortcutType.Reset: aggiunge una reimpostazione all'elemento predefinito al menu di scelta rapida, quando una delle proprietà fornite nella matrice relatedResetFormattingIds cambia.
- VisualShortcutType.Toggle: aggiunge un'opzione Elimina al menu di scelta rapida. Quando si fa clic, l'interruttore attiva/disattiva per la scheda directEdit è disattivata.
- VisualShortcutType.Picker: aggiunge un'opzione nel menu di scelta rapida per scegliere tra Destra e Sinistra, poiché è stata aggiunta la sezione di posizione nella scheda di formattazione per il directEdit.
- VisualShortcutType.Navigate: quando il riquadro formato è aperto e l'utente seleziona l'elemento
directEdit , il riquadro formato scorre e apre la schedadirectEdit.
private getDirectEditStyles(): SubSelectionStyles {
return {
type: powerbi.visuals.SubSelectionStylesType.Text,
fontFamily: {
reference: {
...directEditReferences.fontFamily
},
label: 'font family'
},
bold: {
reference: {
...directEditReferences.bold
},
label: 'bold'
},
italic: {
reference: {
...directEditReferences.italic
},
label: 'italic'
},
underline: {
reference: {
...directEditReferences.underline
},
label: 'underline'
},
fontSize: {
reference: {
...directEditReferences.fontSize
},
label: 'font size'
},
fontColor: {
reference: {
...directEditReferences.fontColor
},
label: 'font color'
},
background: {
reference: {
objectName: 'directEdit',
propertyName: 'background'
},
label: 'background'
}
}
}
Sono state fornite le proprietà pertinenti man mano che sono state aggiunte in formattingSettings.
L'immagine seguente illustra l'aspetto dell'interfaccia utente quando si fa clic con il pulsante destro del mouse sull'elemento directEdit:

Localizzazione
L'oggetto visivo deve gestire la localizzazione e fornire stringhe localizzate.
Risorse di GitHub
- Tutte le interfacce di formattazione degli oggetti sono disponibili in (collegamento da fornire dopo il rilascio dell'API) in on-object-formatting-api.d.ts
- È consigliabile usare [nell'oggetto utils], che includono [HTMLSubSelectionHelper](collegamento da fornire dopo il rilascio dell'API)
- È possibile trovare un esempio di oggetto visivo personalizzato SampleBarChart che usa la versione 5.8.0 dell'API e implementa il supporto per la formattazione dell'oggetto usando l'oggetto utils all'indirizzo (collegamento da fornire dopo il rilascio dell'API)