Supporto per la modalità a contrasto elevato negli oggetti visivi di Power BI
L'impostazione Contrasto elevato di Windows migliora la visualizzazione di testo e app usando colori più nitidi. Questo articolo descrive come aggiungere il supporto per la modalità a contrasto elevato agli oggetti visivi di Power BI. Per ulteriori informazioni, vedere Supporto per il contrasto elevato in Power BI.
Per visualizzare un'implementazione del supporto per il contrasto elevato, vedere il repository dell'oggetto visivo PowerBI-visuals-sampleBarChart.
Per visualizzare un oggetto visivo in modalità a contrasto elevato, è necessario:
- Rilevare la modalità a contrasto elevato e i colori durante l'inizializzazione.
- Disegnare correttamente l'oggetto visivo nell'implementazione.
Inizializzazione
Il membro colorPalette di options.host include diverse proprietà per la modalità a contrasto elevato. Usare queste proprietà per determinare se la modalità a contrasto elevato è attiva e, in tal caso, quali colori usare.
Determinare che Power BI è in modalità a contrasto elevato
Se
host.colorPalette.isHighContrastètrue, la modalità a contrasto elevato è attiva e l'oggetto visivo apparirà di conseguenza.Ottenere i colori a contrasto elevato
Se visualizzato in modalità a contrasto elevato, l'oggetto visivo deve limitarsi alle impostazioni seguenti:
Il colore di primo piano viene usato per disegnare qualsiasi linea, icona, testo, contorno o riempimento delle forme.
Il colore di sfondo viene usato per lo sfondo e come colore di riempimento delle forme con contorno.
Il colore di primo piano di una selezione viene usato per indicare un elemento selezionato o attivo.
Il colore dei collegamenti ipertestuali viene usato solo per il testo dei collegamenti ipertestuali.
Nota
Se è necessario un colore secondario, è possibile usare il colore di primo piano con una certa opacità (gli oggetti visivi nativi di Power BI usano un'opacità del 40%). Usare questa opzione con cautela per mantenere facilmente visualizzabili i dettagli degli oggetti visivi.
Durante l'inizializzazione, è possibile archiviare i valori seguenti nel proprio metodo constructor:
private isHighContrast: boolean;
private foregroundColor: string;
private backgroundColor: string;
private foregroundSelectedColor: string;
private hyperlinkColor: string;
//...
constructor(options: VisualConstructorOptions) {
this.host = options.host;
let colorPalette: ISandboxExtendedColorPalette = host.colorPalette;
//...
this.isHighContrast = colorPalette.isHighContrast;
if (this.isHighContrast) {
this.foregroundColor = colorPalette.foreground.value;
this.backgroundColor = colorPalette.background.value;
this.foregroundSelectedColor = colorPalette.foregroundSelected.value;
this.hyperlinkColor = colorPalette.hyperlink.value;
}
In alternativa, è possibile archiviare l'hostoggetto durante l'inizializzazione e accedere alle proprietà colorPalette pertinenti durante l'aggiornamento.
Implementazione
Le implementazioni specifiche del supporto per il contrasto elevato variano a seconda dell'oggetto visivo e dipendono dai dettagli della progettazione grafica. Per rendere i dettagli importanti più facilmente distinguibili con colori limitati, in genere la modalità a contrasto elevato richiede una progettazione leggermente diversa da quella predefinita.
Gli oggetti visivi nativi di Power BI seguono le linee guida seguenti:
- Tutti i punti dati usano lo stesso colore (di primo piano).
- Tutto il testo, gli assi, le frecce e le linee usano il colore di primo piano.
- Le forme spesse vengono disegnate come contorni, con tratti spessi (di almeno due pixel) e riempimento del colore di sfondo.
- Quando sono rilevanti, i punti dati si distinguono tramite forme del marcatore diverse, mentre le righe di dati si distinguono per il tratteggio diverso.
- Quando un elemento dati è evidenziato, tutti gli altri elementi passano a un'opacità del 40%.
- Per i filtri dei dati, gli elementi del filtro attivo, utilizzare il colore selezionato in primo piano.
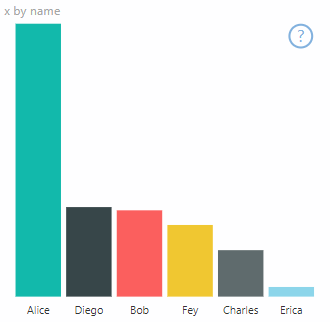
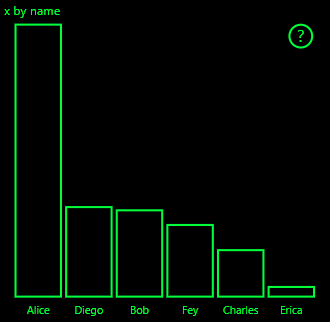
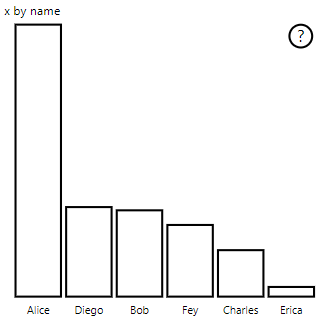
Il grafico a barre di esempio seguente viene disegnato con un contorno nel colore di primo piano di due pixel e un riempimento di sfondo. Confrontare il modo in cui appare con i colori predefiniti e con i temi a contrasto elevato seguenti:
Esempio
Il codice successivo mostra un punto nella funzione visualTransform che è stato modificato per supportare il contrasto elevato. Viene chiamato come parte del rendering durante l'aggiornamento. Per l'implementazione completa di questo codice, vedere il file barChart.ts nel repository dell'oggetto visivo PowerBI-visuals-sampleBarChart.
for (let i = 0, len = Math.max(category.values.length, dataValue.values.length); i < len; i++) {
let defaultColor: Fill = {
solid: {
color: colorPalette.getColor(category.values[i] + '').value
}
};
barChartDataPoints.push({
category: category.values[i] + '',
value: dataValue.values[i],
color: getCategoricalObjectValue<Fill>(category, i, 'colorSelector', 'fill', defaultColor).solid.color,
selectionId: host.createSelectionIdBuilder()
.withCategory(category, i)
.createSelectionId()
});
}