Esercitazione: utilizzare componenti di codice nei portali
Nota
A partire dal 12 ottobre 2022, i portali Power Apps sono denominati Power Pages. Altre informazioni: Microsoft Power Pages è ora generalmente disponibile (blog)
A breve verrà eseguita la migrazione e l'unione della documentazione dei portali Power Apps con la documentazione di Power Pages.
In questa esercitazione creerai un componente di esempio utilizzando Power Apps component framework. Inserisci questo componente in un ambiente Dataverse e aggiungi il componente a un'app basata su modello. Quindi configurerai i portali Power Apps per aggiungere il componente a un modulo di base e aggiungere il modulo di base a una pagina web. Infine, visiti la pagina web dei portali e interagisci con il componente.
Prerequisiti
- La versione del tuo portale deve essere 9.3.3.x o superiore.
- Il pacchetto del portale iniziale deve essere 9.2.2103.x o superiore.
Nota
Questa esercitazione si basa sull'esercitazione di Power Apps component framework esistente che ti guida attraverso la creazione di TSLinearInputComponent per la tabella Opportunità nel modulo Principale. Puoi anche utilizzare qualsiasi componente esistente o nuovo e qualsiasi altra tabella per questa esercitazione. In questo caso, assicurati di utilizzare il tuo componente e il modulo quando segui i passaggi di questa esercitazione.
Passaggio 1. Creare il primo componente
Per creare un componente di esempio, segui i passaggi dell'esercitazione Crea il tuo primo componente. Alla fine di questa esercitazione, avrai creato il pacchetto con un componente denominato TSLinearInputComponent e caricato nel tuo ambiente Dataverse.
Passaggio 2. Aggiungere il componente di codice a un campo in un'app basata su modello
Ora che hai caricato TSLinearInputComponent sul tuo ambiente Dataverse, segui i passaggi nell'esercitazione Aggiungere un componente di codice a un campo nelle app basate su modello per aggiungere il componente alla tabella Opportunità del modulo Principale.
Passaggio 3. Verificare l'app basata su modello con il nuovo componente
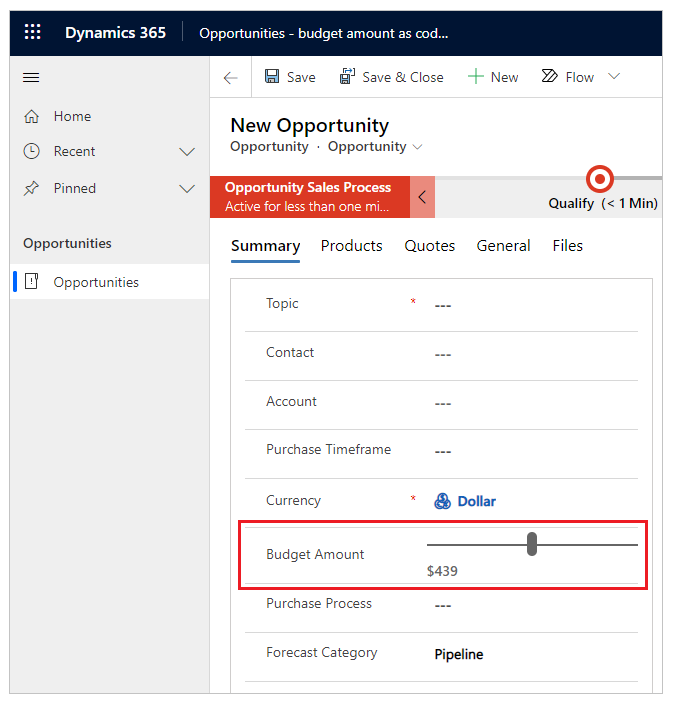
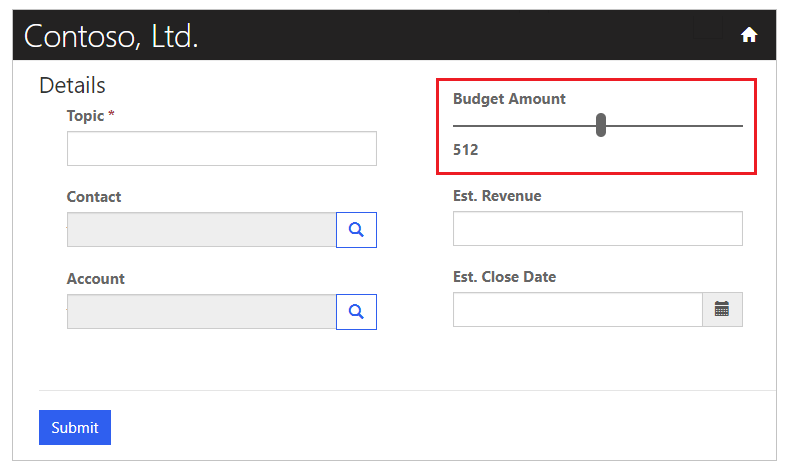
Puoi aggiornare un'app basata su modello esistente o creare una nuova app con il modulo a cui è stato aggiunto il componente. Ad esempio, l'immagine seguente mostra l'aspetto della tabella Opportunità del modulo Principale quando si utilizza il componente di codice in questa esercitazione.

Passaggio 4. Aggiungere un componente di codice a un modulo di base nei portali
In questo passaggio, creerai un nuovo modulo di base nei portali e quindi aggiungerai il componente al modulo di base creato. Puoi anche utilizzare un modulo di base esistente.
Passaggio 4.1. Creare un nuovo modulo di base
Apri l'app Gestione portali.
Nel riquadro a sinistra, in Contenuto, seleziona Moduli di base.
Seleziona Nuovo.
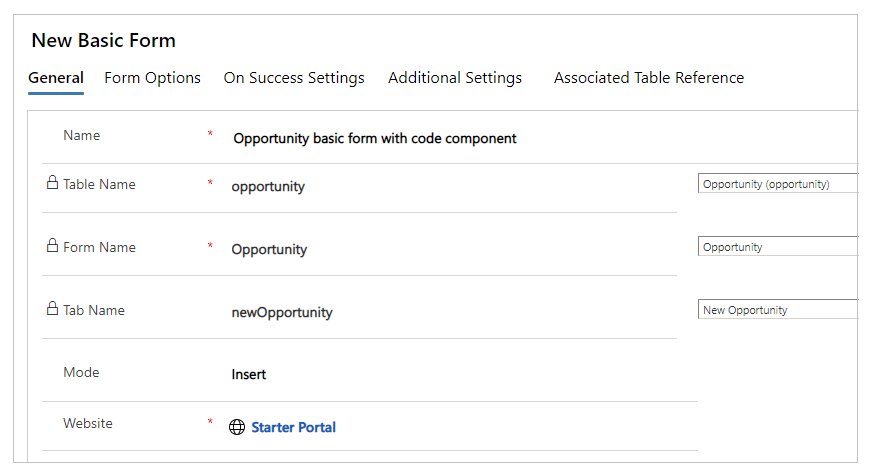
Immetti Nome. Ad esempio, Modulo di base opportunità con componente di codice.
Seleziona Nome di base come Opportunità.
Per Nome modulo, seleziona il modulo dell'app basata su modello a cui hai aggiunto il componente di codice in precedenza in questa esercitazione.
Seleziona il nome della scheda.
Seleziona il sito Web del portale.

Selezionare Salva e chiudi.
Passaggio 4.2. Aggiungere un componente di codice al modulo di base
Apri l'app Gestione portali.
Nel riquadro a sinistra, in Contenuto, seleziona Moduli di base.
Seleziona il modulo di base che hai creato nel passaggio precedente.
Seleziona Elementi correlati.
Seleziona Metadati modulo di base.
Seleziona Nuovi metadati modulo di base.
Seleziona Tipo come Attributo.
Seleziona Nome logico attributo come Importo budget (budgetamount).

Immetti Etichetta. Ad esempio, Importo budget.
Per Stile di controllo, seleziona Componente di codice.

Selezionare Salva e chiudi.
Passaggio 5. Creare una pagina web nei portali con il modulo base
Apri il tuo portale in Studio dei portali Power Apps.
Seleziona Nuova pagina nell'angolo in alto a sinistra.
Seleziona Vuota.
Nel riquadro delle proprietà a destra, aggiorna il nome della pagina Web. Ad esempio, Opportunità.
Aggiorna l'URL parziale. Ad esempio, opportunità.
Espandi Autorizzazioni.
Disabilita Pagina disponibile per tutti.
Seleziona i ruoli web a cui deve essere consentito l'accesso a questa pagina.
All'interno dell'editor della pagina, sotto la sezione Intestazione, seleziona la sezione Colonna.
Nel riquadro sinistro seleziona Componenti.
In Componenti del portale, seleziona Modulo.
Nel riquadro delle proprietà a destra seleziona Utilizza esistente.
In Nome, seleziona il modulo di base che hai creato in precedenza in questa esercitazione.
Suggerimento
Se non vedi il modulo disponibile, prova Configurazione sincronizzazione per sincronizzare le modifiche da Dataverse.
Nell'angolo in alto a destra, seleziona Esplora sito Web.
La pagina web ora mostrerà il modulo di base per la tabella Opportunità con il componente di codice come dispositivo di scorrimento, in modo simile a come appare utilizzando l'app basata su modello per lo stesso modulo.

Passaggi successivi
Panoramica: utilizzare i componenti del codice nei portali
Vedi anche
Panoramica di Power Apps component framework
Crea il tuo primo componente
Aggiungere componenti di codice a un campo o tabella nelle app basate su modello
Nota
Puoi indicarci le tue preferenze di lingua per la documentazione? Partecipa a un breve sondaggio. (il sondaggio è in inglese)
Il sondaggio richiederà circa sette minuti. Non viene raccolto alcun dato personale (Informativa sulla privacy).