Utilizzare Live Monitor per risolvere i problemi relativi al comportamento delle app basate sul modello
Live Monitor è uno strumento che può aiutare gli sviluppatori di app a risolvere e diagnosticare i problemi, aiutandoli a creare app più veloci e affidabili. Il monitoraggio in tempo reale fornisce una panoramica approfondita del funzionamento di un'app, fornendo un registro di tutte le attività svolte durante l'esecuzione.
Per isolare determinate funzionalità delle app basate su modelli, puoi filtrare in base a categorie specifiche, come i moduli o il controllo Copilot.
Crea una sessione di monitoraggio live
Accedi a Power Apps, Seleziona Soluzioni nel riquadro di navigazione a sinistra, apri la soluzione che contiene l'app che vuoi monitorare, Seleziona l'app, quindi Seleziona Monitoraggio live sulla barra dei comandi.
Nella pagina Live Monitor, Seleziona Riproduci l'app basata sul modello sulla barra dei comandi. Per ulteriori informazioni sulla creazione di una sessione di Live Monitor, vedere Utilizzare Live Monitor per risolvere i problemi relativi al comportamento delle pagine nelle app basate su modello.
Filtra il monitoraggio in tempo reale per i problemi relativi al modulo
Il filtraggio degli eventi correlati al modulo dell'app basata sul modello in Live Monitor può fornire informazioni su tabelle, controlli e componenti correlati in un modulo in Live Monitor durante l'esecuzione dell'app.
Sono numerose le situazioni in cui Live Monitor può aiutare i creatori a comprendere perché un modulo si comporta in un certo modo. Molti problemi relativi ai moduli si basano su regole di business, JavaScript, eventi del modulo o API client impostati da amministratori e creatori. Il monitoraggio in tempo reale può anche aiutare a identificare se il problema riscontrato è dovuto a una configurazione predefinita o a una personalizzazione. Fornisce dettagli che possono aiutare a rispondere alle seguenti domande:
- Perché le righe non vengono visualizzate nel menu correlato di una tabella?
- Perché un controllo è disabilitato/abilitato o visibile/nascosto
- Perché una riga è in uno stato di sola lettura?
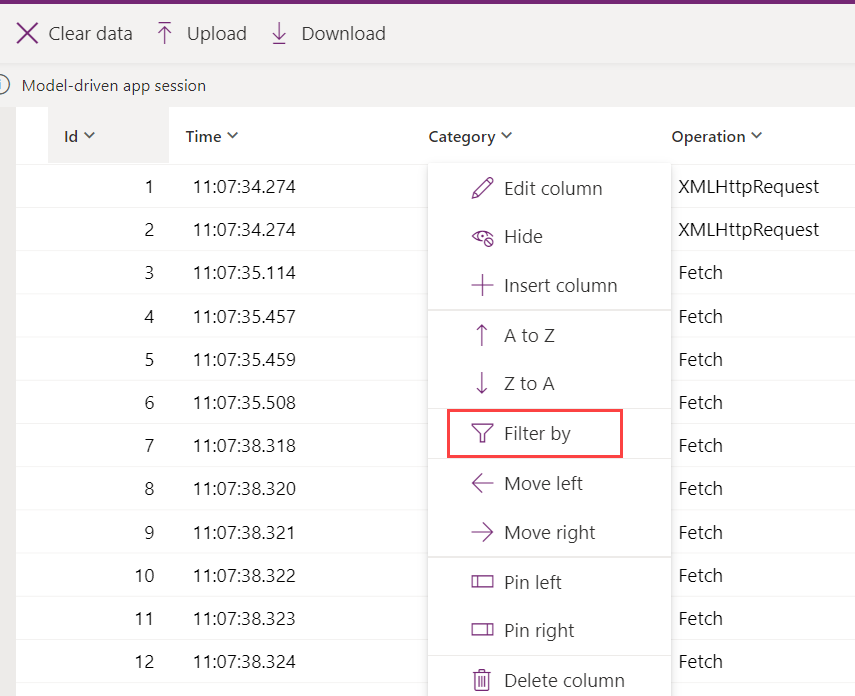
Nella finestra del browser che esegue Live Monitor, Seleziona la colonna Categoria , quindi Seleziona Filtra per.

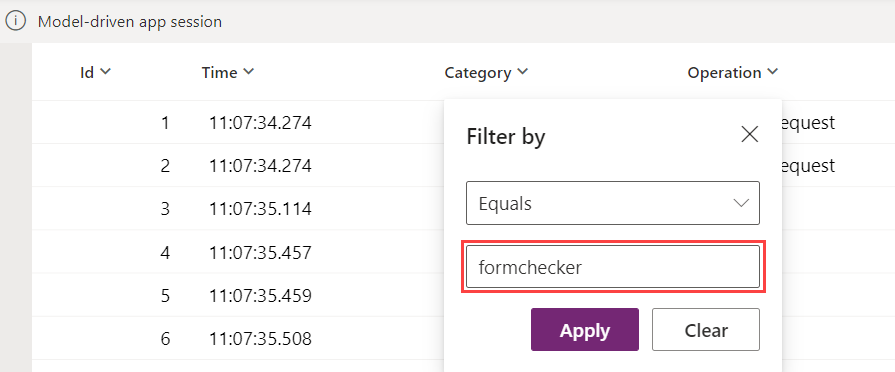
Seleziona Uguale a o Contiene dall'elenco a discesa, quindi immetti
formcheckernella casella. Selezionare Applica.
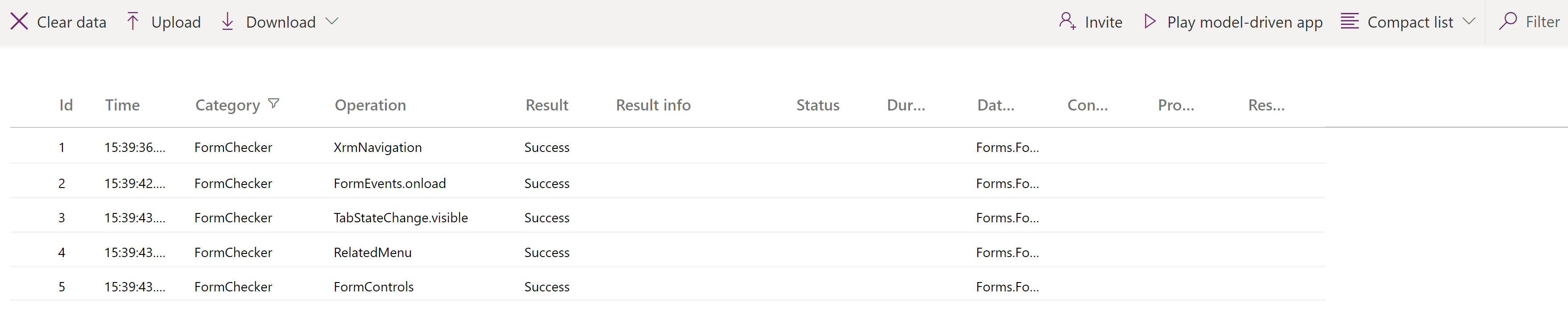
Le categorie sono ora filtrate. La colonna Operazione può essere espansa per vedere il nome completo degli eventi che vengono tracciati selezionando e tenendo premuto il lato destro della colonna e trascinando verso destra. Quando utilizzi l'app e apri e utilizzi un modulo, Live Monitor aggiorna l'elenco degli eventi.

Mentre l'app è in esecuzione nella sessione monitorata, esegui azioni all'interno dell'app basata sul modello coerenti con il normale utilizzo dell'app. Ad esempio, apri e modifica i dati utilizzando un modulo tabella.
Utilizzare Live Monitor per comprendere il comportamento del modulo
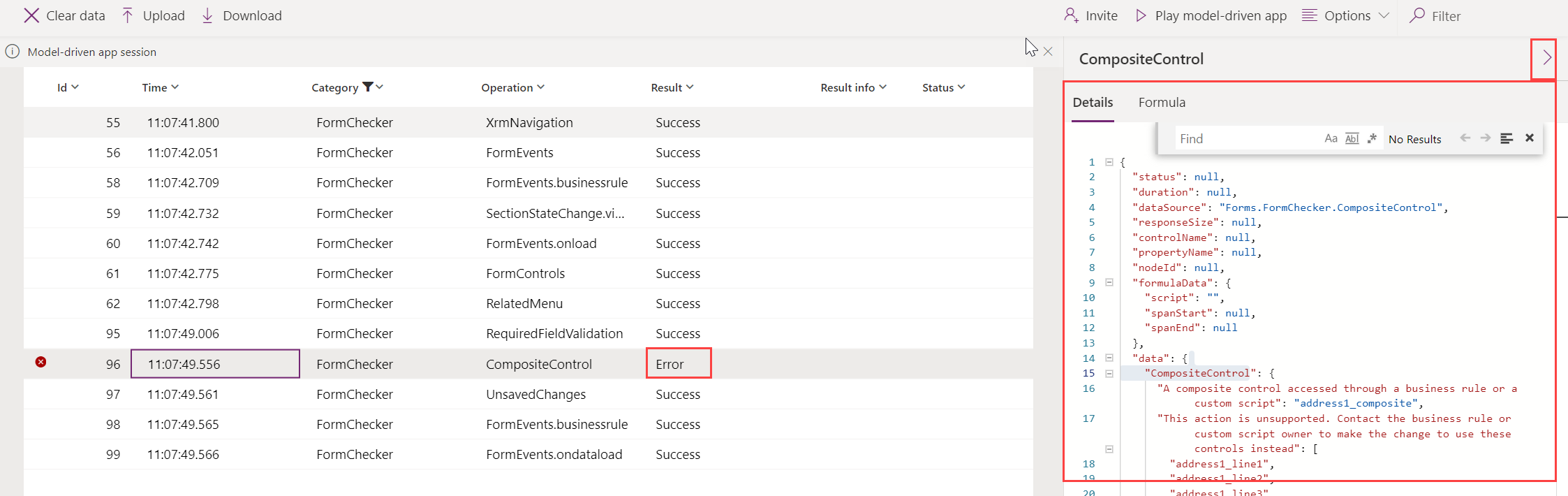
Per ogni riga con monitor Live è possibile esaminare informazioni dettagliate sull'evento del modulo. Ad esempio, immagina di avere una domanda su un errore che si verifica all'interno del modulo. Vai a quel modulo nell'app e seleziona il componente del modulo appropriato. Quindi torna al browser con il monitor live abilitato e controlla i risultati con o senza filtri. In questo caso, c'è un errore sul controllo composito. Espandendo le aree di Dettagli puoi saperne di più sull'evento stesso.

Esistono molti tipi di eventi che vengono monitorati, inclusi gli eventi del modulo standard come onload, onsave e onclose.
Man mano che continui a utilizzare l'app monitorata, Live Monitor aggiorna le informazioni nell'elenco degli eventi. Per i moduli, esistono molti scenari diversi che è possibile risolvere e trovare ulteriori informazioni sul modulo, sul controllo o sulla tabella su cui si sta attualmente lavorando.
Aree e eventi di controllo dei moduli
Le aree per il monitoraggio dei moduli includono quanto segue.
| Area app | Descrzione |
|---|---|
| Stato controllo | Dettagli sullo stato dell'origine visibile, abilitata e dell'etichetta di un controllo quando il modulo viene caricato. |
| Menu correlato | Dettagli sullo stato delle voci di menu correlate. Esempi: Perché una voce di menu non viene visualizzata? Da dove provengono le voci di menu? |
| Modifica dello stato di scheda, sezione o controllo | Dettagli su chi (tramite lo stack di chiamate) ha causato la modifica della visibilità e dello stato abilitato di un componente del modulo, ad esempio una scheda, una sezione o un controllo. |
| Navigazione | Dettagli su cosa sta causando lo spostamento o interazioni impreviste tracciando lo stack di questi metodi API client Xrm.Navigation: openAlertDialog(), openConfirmDialog(), openDialog(), openErrorDialog(), navigateTo(), openForm(), openTaskFlow(), openUrl(), openWebResource() |
| Personalizzazioni non supportate | Dettagli sull'accesso API client non supportato prima che il modulo sia pronto. Esempi: Accesso a parent.Xrm.Page in iFrame prima che il modulo sia completamente caricato. Accesso a Xrm.Page in una risorsa web del modulo al di fuori dei contesti del gestore di moduli usando window.setTimeout() per chiamare periodicamente l'API client del modulo. Accesso a Xrm.Page nel metodo updateView() del codice di controllo di Power Apps Control Framework. |
Esempi di eventi correlati al modulo supportati in Live Monitor includono:
- FormEvents.onsave
- XrmNavigation
- FormEvents.onload
- FormControls
- TabStateChange.visible
- RelatedMenu
- ControlStateChange.disabled
- ControlStateChange.visible
- SectionStateChange.visible
- UnsupportedClientApi
Filtra il monitoraggio in tempo reale per problemi relativi al controllo Copilot
- Nella finestra del browser che esegue Live Monitor, Seleziona la colonna Categoria , quindi Seleziona Filtra per.
- Seleziona Uguale a o Contiene dall'elenco a discesa, quindi immetti
CopilotEventnella casella. Selezionare Applica.
Eventi per i controlli Copilot
Gli eventi per il monitoraggio dei controlli Copilot includono quanto segue.
| Nome evento | Descrzione |
|---|---|
| AdaptiveCardActionData | Dati inviati per inviare l'azione per l'adattamento scheda |
| adaptiveCardContent | Contenuto di adaptiveCard |
| AISummarize | Questo messaggio viene registrato nel caso in cui la funzione di riepilogo sia disattivata e registra lo stato dell'FCB |
| AutoTriggerSummarizeHandler.isAutoTriggeredSummaryEnabled | Indica se il trigger automatico è abilitato |
| ClientActionCalled | Registra il nome dell'azione del client e il payload passato ad esso |
| CopilotResponse | Risposta dal copilota |
| DVCopilotAction | isDVChatEnabled: se la chat dv è abilitata per l'organizzazione o meno |
| DynamicContextSentToBot | Contesto dinamico inviato a bot |
| EnvironmentHostedBotSchemaName | Registra il nome dello schema del bot dell'ambiente |
| ExecutingAction | L'azione della scheda adattiva viene eseguita |
| èRiepilogoAbilitatoPerEntità | Indica se il riepilogo è abilitato per l'entità |
| queryRichiestaDatiStrutturati | Richiesta inviata per interrogare i dati della struttura |
| queryStructuredDataResponse | Risposta dai dati della struttura di query |
| SessionContextSentToBot | Contesto della sessione inviato a bot |
| SummarizeResponse | Registra la risposta per il riepilogo |
| UserPrompt | Richiesta inserita dall'utente |
Chiudere una sessione di monitoraggio
Per chiudere la sessione di monitoraggio, chiudi la scheda del browser in cui è in esecuzione l'app basata sul modello monitorata.
Passaggi successivi
Per ulteriori informazioni su come risolvere i problemi relativi ai moduli in un'app basata su modello, vedi Risolvere i problemi relativi ai moduli nelle app basate su modello.