Utilizza un tema per creare un aspetto personalizzato per la tua app
È possibile creare un aspetto personalizzato (un tema) per l'applicazione apportando le modifiche ai colori predefiniti e agli elementi grafici disponibili nel sistema non personalizzato. Ad esempio, puoi creare un marchio di prodotto personale, aggiungendo il logo di una società e applicando i colori specifici della tabella. È possibile creare un tema utilizzando l'area Temi, senza richiedere a uno sviluppatore di scrivere codice. Puoi creare, clonare, modificare o eliminare i temi utilizzati nell'ambiente.
Nota
Esiste un modo più recente per creare temi nelle app basate su modello per personalizzare l'intestazione dell'app basata su modello. Ulteriori informazioni: Utilizza temi moderni
È possibile definire diversi temi, ma solo un tema può essere attivo nell'ambiente e identificato come tema predefinito. Per rendere attivo un tema, pubblicalo.
Utilizzare i temi per ottimizzare l'interfaccia utente e creare il marchio del prodotto
Il tema viene utilizzato per migliorare l'interfaccia utente dell'app, non per alterarla drasticamente. I colori del tema vengono applicati a livello globale nell'app basata su modello. Ad esempio, puoi ottimizzare i seguenti elementi grafici dell'interfaccia utente:
Modifica i colori di navigazione per creare il marchio del prodotto.
Modifica i colori evidenziatori, ad esempio i colori della selezione o della posizione del puntatore del mouse.
Fornisci il colore specifico della tabella.
Logo. Utilizzane uno esistente o aggiungi un nuovo file immagine come risorsa Web-
Descrizione comando del logo.
Colore barra di spostamento.
Colore testo riquadro.
Colore collegamento selezionato.
Colore collegamenti passaggio del mouse.
Colore dell'evidenziatore legacy (sfondo primario per i controlli processo).
Colore predefinito per le tabelle.
Colore tabelle personalizzato predefinito.
Colore riempimento controllo.
Colore bordo controllo.
Disponibilità della soluzione
I temi non riconoscono la soluzione. Le modifiche apportate al tema di un'organizzazione non vengono incluse nelle soluzioni esportate dall'organizzazione. I dati sono archiviati nella tabella tema che può essere esportata e reimportata in un altro ambiente. Il tema importato deve essere pubblicato per essere effettivo.
Copiare e alterare il tema esistente
Il modo più semplice e più rapido per creare un nuovo tema consiste nel clonare e modificare un tema esistente. Quindi salvarlo, visualizzarne l'anteprima e pubblicarlo.
- Accedi a Power Apps, seleziona Impostazioni
 (in alto a destra), quindi seleziona Impostazioni avanzate.
(in alto a destra), quindi seleziona Impostazioni avanzate. - Nella pagina Impostazioni classiche, seleziona Impostazioni>Personalizzazioni>Temi.
- In Tutti i temi, seleziona il tema che vuoi clonare, ad esempio Tema predefinito CRM. Seleziona Clona sulla barra dei comandi.
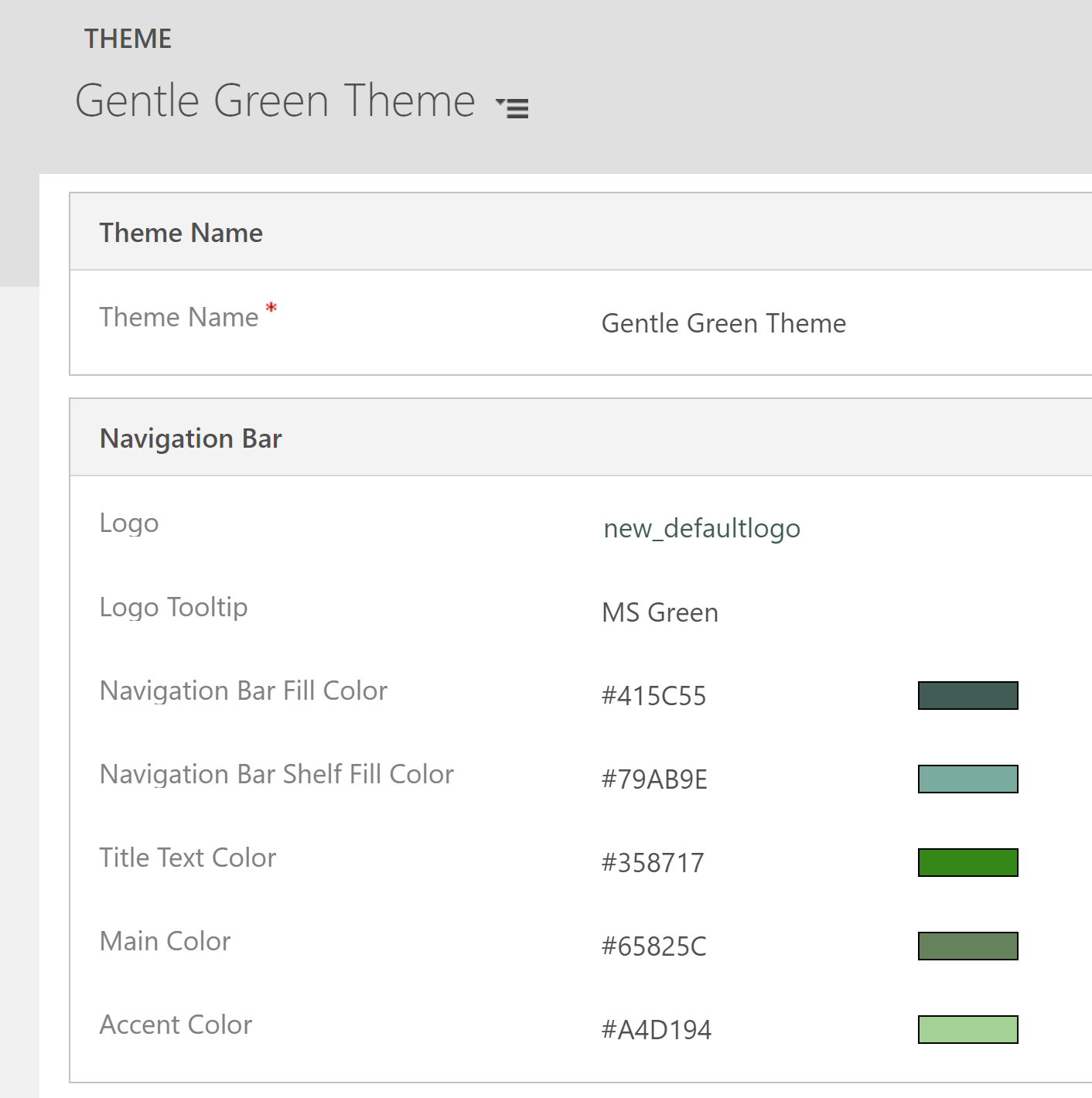
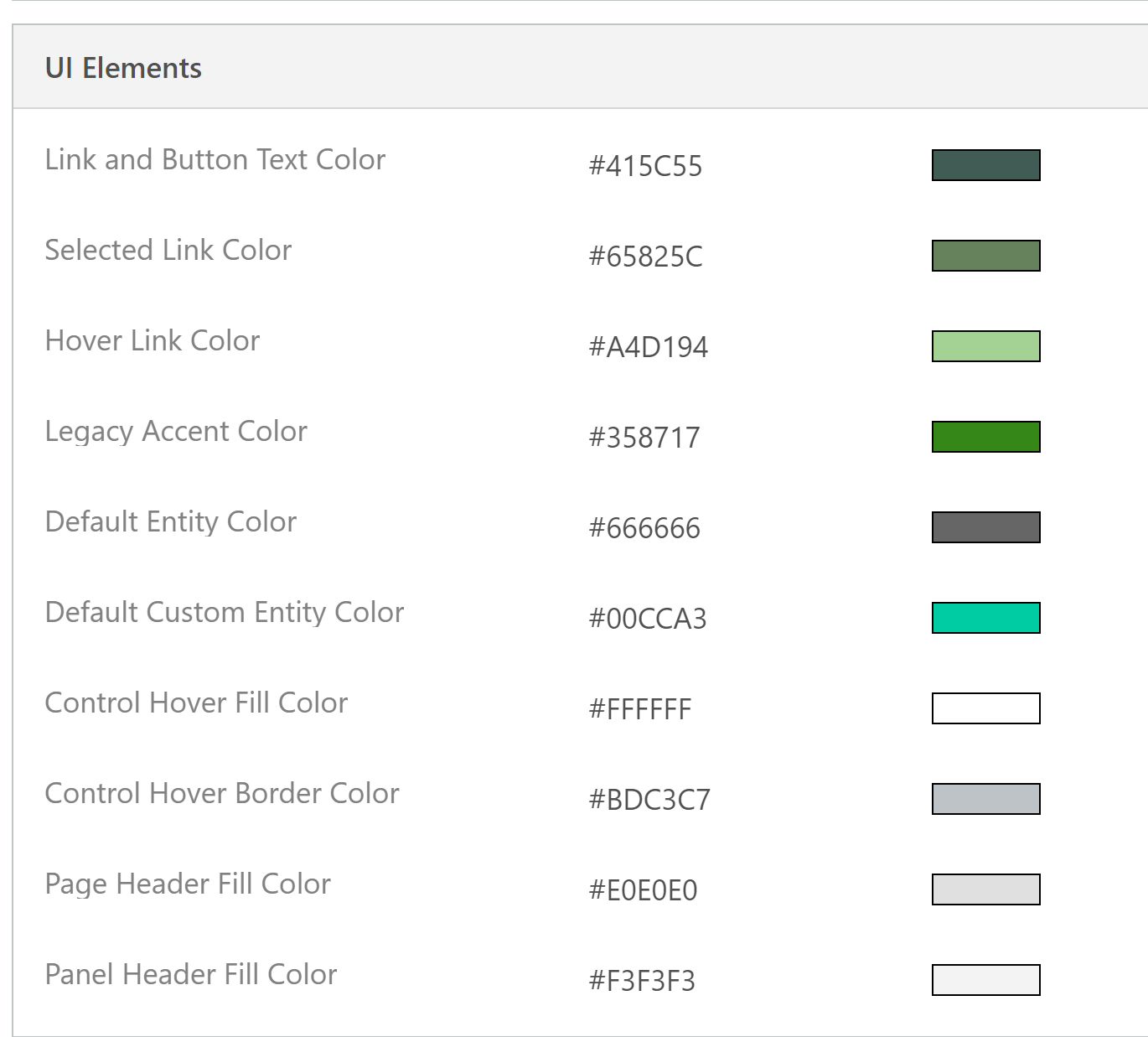
- Apri il tema clonato quindi sostituisci il numero esadecimale di un elemento dell'interfaccia utente esistente, ad esempio Colore del testo del titolo, con il valore esadecimale che rappresenta il colore desiderato.
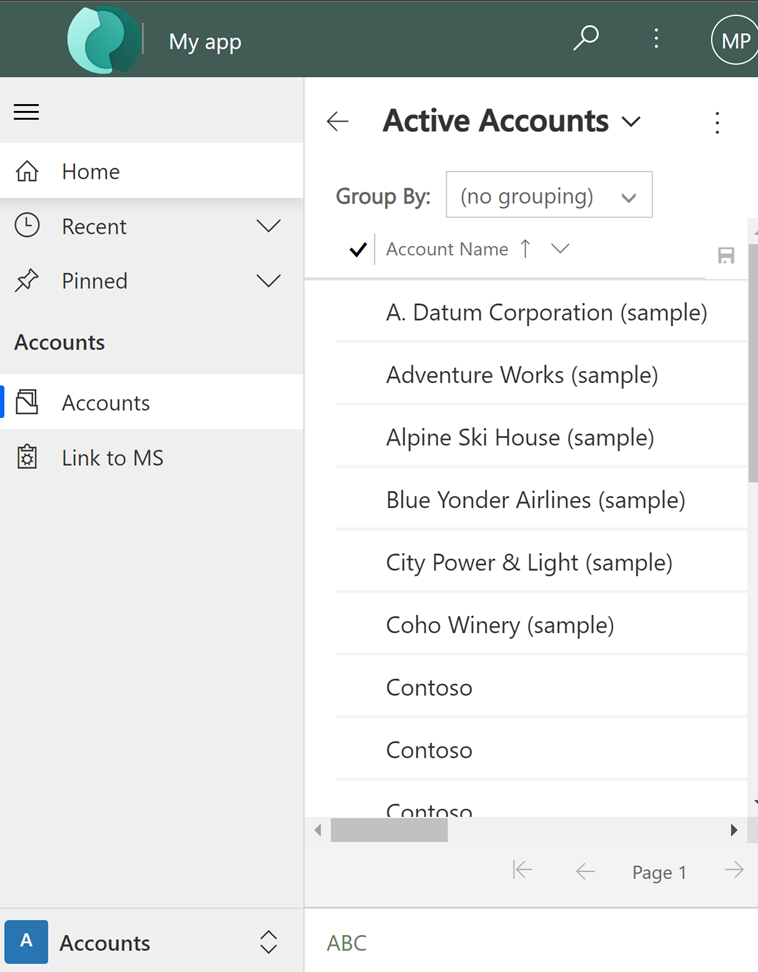
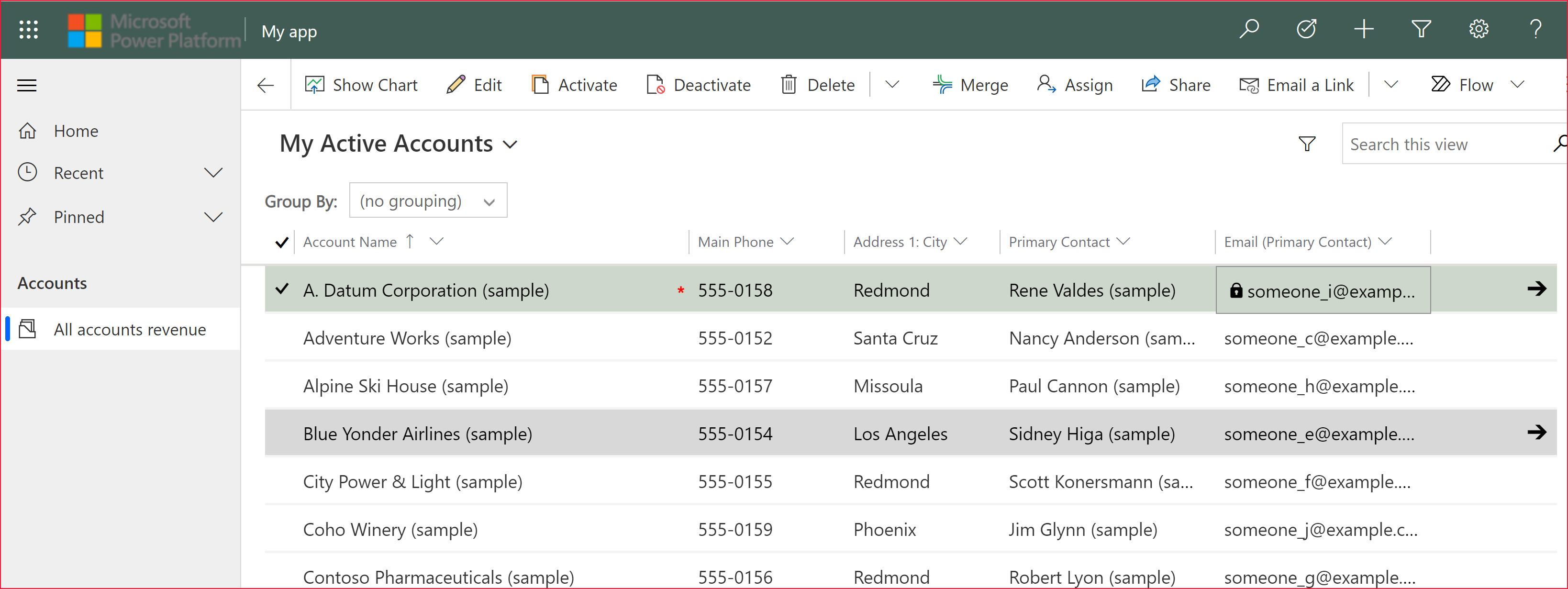
Ad esempio, il Tema predefinito CRM è stato clonato e modificato utilizzando per lo più diverse tonalità di verde. Le seguenti schermate mostrano i nuovi colori per la navigazione e l'evidenziazione. È stato inoltre aggiunto un logo personalizzato che apparirà nell'angolo in alto a sinistra di un'app.


L'immagine seguente mostra una visualizzazione dell'account dell'app con i nuovi colori e logo.

Importante
I loghi troppo grandi non verranno visualizzati. L'immagine usata nell'esempio è 156 pixel di larghezza x 48 pixel di altezza.
Eseguire l'anteprima e pubblicare un tema
Per visualizzare in anteprima e pubblicare un tema, esegui la procedura seguente:
- Crea un tema completamente Nuovo o Clona un tema esistente.
- Visualizza in Anteprima il nuovo tema. Per uscire dalla modalità di anteprima, scegli Chiudi anteprima nella barra dei comandi.
- Pubblica il tema. Seleziona Pubblica tema sulla barra dei comandi per renderlo il tema attivo (predefinito) nell'ambiente.
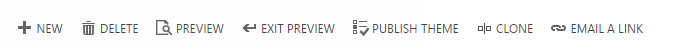
La seguente schermata mostra i pulsanti della barra dei comandi per l'anteprima e la pubblicazione.

Procedure consigliate
Di seguito sono riportate le raccomandazioni per la progettazione di temi a contrasto e scelta dei colori.
Tema a contrasto
Consigliamo il seguente approccio per l'utilizzo dei colori di contrasto:
Scegli attentamente i colori di contrasto. Il tema predefinito di Microsoft Dataverse ha il rapporto corretto di contrasto per assicurare l'usabilità ottimale. Utilizza rapporti di contrasto simili per i tuoi temi.
Per la modalità di contrasto elevato, utilizza le impostazioni predefinite dei colori.
Colori del tema
Ti consigliamo di non utilizzare numerosi colori diversi. Sebbene sia possibile impostare un colore diverso per ogni tabella, ti consigliamo uno di dei modelli:
Rendere tutte le tabelle in colori neutri e evidenziare le tabelle principali.
Utilizzare lo stesso colore per le tabelle simili o correlate, ad esempio code ed elemento della coda o tabelle del catalogo prodotti. Mantenere contenuto il numero totale di gruppi.
Considerazioni sulla personalizzazione del tema
È opportuno tenere in considerazione le seguenti indicazioni quando pianifichi l'utilizzo di temi personalizzati:
La maggior parte delle aree aggiornate dell'interfaccia utente verranno visualizzate nei colori del tema personalizzati.
Anche se i colori del tema vengono applicati a livello globale nell'applicazione, alcune aree legacy dell'interfaccia utente, ad esempio i pulsanti di sfumatura, manterranno i colori predefiniti.
Alcune aree devono utilizzare colori scuri o chiari in contrapposizione con i colori di icona predefiniti. Il colore di icona non è personalizzabile.
Una tabella non può essere visualizzata i colori diversi in nodi diversi della mappa del sito.
I colori dei nodi della mappa del sito non sono personalizzabili.
Problemi noti con dispositivi mobili e temi
Il tema personalizzato non viene applicato sui dispositivi che eseguono l'app per dispositivi mobili Power Apps
Quando esegui l'app per dispositivi mobili Power Apps con un ambiente che utilizza un tema personalizzato come tema predefinito, il dispositivo mobile visualizza il tema predefinito CRM del sistema.
I moduli delle schede non vengono visualizzati nelle visualizzazioni tabella in un browser web
Su un dispositivo mobile che esegue l'app in un browser Web, la visualizzazione viene mostrata nella visualizzazione standard, che non è ottimizzata per schermi di piccole dimensioni, in modo simile all'immagine seguente. Per ulteriori informazioni sui moduli delle carte, vedi Creare un modulo scheda.