Creare un'app canvas per gestire progetti
Nota
Questo articolo fa parte di una serie di esercitazioni sull'uso di Power Apps, Power Automate e Power BI con SharePoint Online. Assicurati di leggere l'introduzione alla serie per farti un'idea del quadro generale, nonché dei download correlati.
In quest'attività crei da zero un'app canvas. Quest'app permette a un utente di assegnare un responsabile ai progetti e di aggiornare i relativi dettagli. Saranno riproposti qui alcuni dei controlli e delle formule già visti nella prima app, ma stavolta gran parte della procedura di creazione dell'app dovrai eseguirla personalmente. La procedura è certamente più complessa, ma potrai apprendere di più, dunque questo sembra un giusto compromesso.
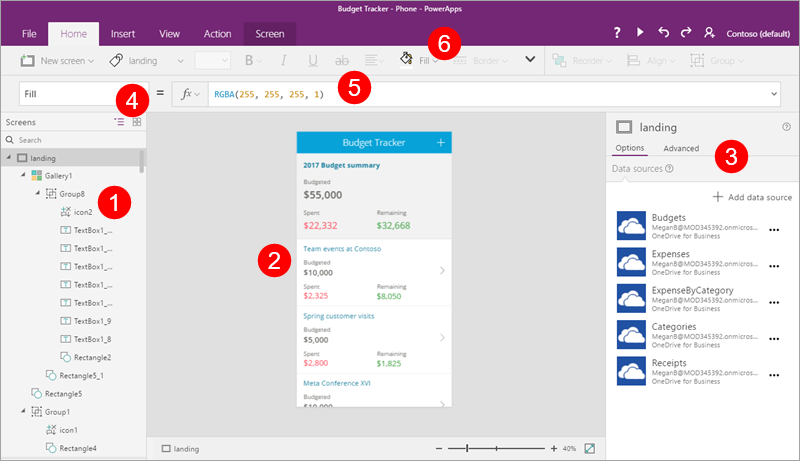
Riepilogo rapido di Power Apps Studio
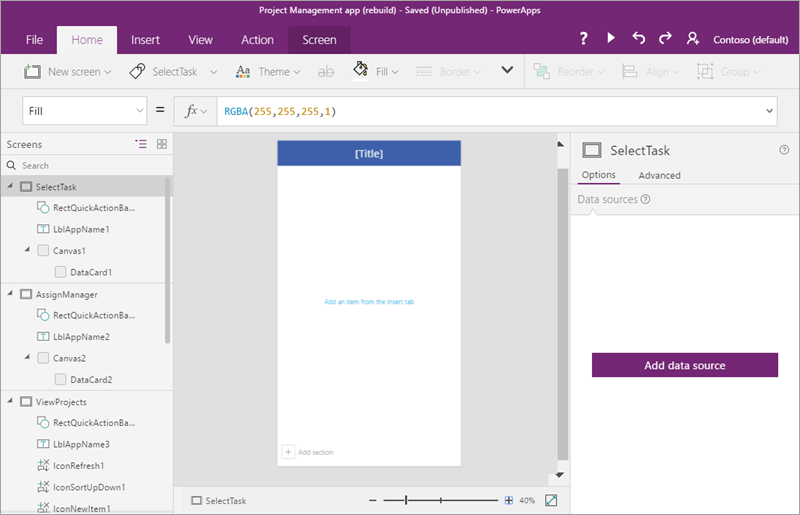
Power Apps Studio ha tre riquadri e una barra multifunzione che consentono di creare app in modo simile a una presentazione di PowerPoint:
- La barra di spostamento a sinistra, che mostra una visualizzazione gerarchica delle schermate e dei controlli dell'app, nonché le anteprime delle schermate
- Il riquadro centrale, contenente la schermata dell'app che si sta modificando
- Il riquadro destro, in cui imposti le opzioni, come le origini dati e i layout
- L'elenco a discesa Proprietà, in cui selezioni le proprietà a cui vengono applicate le formule
- La barra della formula, in cui aggiungi le formule (come in Excel) che definiscono il comportamento dell'app
- La barra multifunzione, in cui aggiungi i controlli e personalizzi gli elementi di progettazione

Passaggio 1: Creare schermate
Terminata questa panoramica, inizia la creazione di un'app.
Creare l'app
Crea un'app canvas da modello vuoto con il nome "App Gestione progetto" e il layout Telefono.
Aggiungere quattro schermate all'app
In questo passaggio crei quattro schermate vuote per l'app. Utilizzi diversi layout di schermata, a seconda dello scopo della schermata (di cui si parlerà più diffusamente più avanti).
| Schermata | Scopo |
|---|---|
| SelectTask | Schermata iniziale; passa alle altre schermate |
| AssignManager | Assegna un responsabile a un progetto approvato |
| ViewProjects | Visualizza un elenco di progetti, con le informazioni di riepilogo |
| UpdateDetails | Visualizza e aggiorna i dettagli per un progetto |
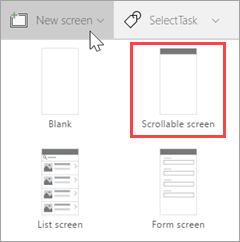
Nella scheda Home tocca o fai clic su NewScreen, quindi Schermata scorrevole.

Rinomina la schermata SelectTask.

Crea e rinomina altre schermate:
- Tocca o fai clic su NewScreen, quindi Schermata scorrevole. Rinominare la schermata in AssignManager.
- Tocca o fai clic su NewScreen, quindi Schermata Elenco. Rinominare la schermata ViewProjects.
- Tocca o fai clic su NewScreen, quindi Schermata modulo. Rinominare la schermata UpdateDetails.
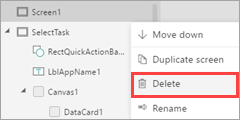
Seleziona i puntini di sospensione (...) accanto a Screen1, quindi tocca o fai clic su Elimina.

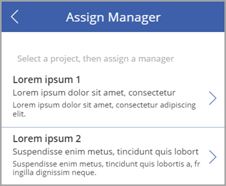
L'app ora appare come nell'immagine seguente.

Passaggio 2: Connettersi a un elenco creato con Microsoft Lists
In questo passaggio, effettueremo la connessione all'elenco Dettagli progetto. In questa app useremo un solo elenco, ma potresti connetterti facilmente a entrambi se tu volessi estendere l'app.
Nella barra di spostamento di sinistra tocca o fai clic sulla schermata SelectTask.
Nel riquadro destro tocca o fai clic su Aggiungi origine dati.

Tocca o fai clic su Nuova connessione.

Fare clic su o toccare SharePoint

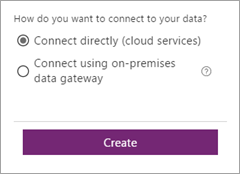
Seleziona Connetti direttamente (servizi cloud) e quindi tocca o fai clic su Crea.

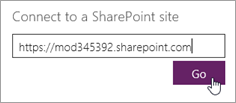
Immetti l'URL di SharePoint, quindi tocca o fai clic su Vai.

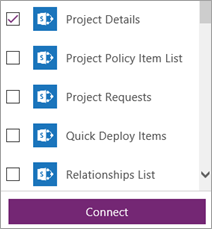
Seleziona l'elenco Dettagli progetto e quindi tocca o fai clic su Connetti.

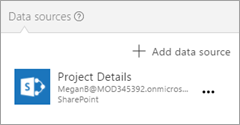
La scheda Origini dati nel riquadro destro mostra ora la connessione appena creata.

Passaggio 3: Creare la schermata SelectTask
In questo passaggio, verrà suggerito un modo per esplorare le altre schermate nell'app, con alcuni dei controlli, formule e opzioni di formattazione forniti da Power Apps.
Aggiornare il titolo e inserire un testo introduttivo
Nella barra di spostamento di sinistra seleziona la schermata SelectTask.
Nel riquadro centrale, seleziona il valore predefinito [Title], quindi, nella barra della formula, aggiornare la proprietà Text in"Contoso Project Management".

Nella scheda Inserisci tocca o fai clic su Etichetta, quindi trascina l'etichetta in basso, sotto il banner principale.

Nella barra della formula, imposta le proprietà seguenti per l'etichetta:
Proprietà Color = DarkGray
Proprietà Size = 18
Proprietà Text = "Click or tap a task to continue..."

Aggiungere due pulsanti di spostamento
Nella scheda Inserisci tocca o fai clic su Pulsante, quindi trascina il pulsante in basso, sotto l'etichetta.

Nella barra della formula, imposta le proprietà seguenti per il pulsante:
Proprietà OnSelect = Navigate(AssignManager, Fade). Quando esegui l'app e fai clic su questo pulsante, puoi passare alla seconda schermata nell'app, con una transizione di dissolvenza tra le schermate.
Proprietà Text = "Assign Manager"
Ridimensiona il pulsante per adattarlo al testo.

Inserisci un altro pulsante con le proprietà seguenti:
Proprietà OnSelect = Navigate(ViewProjects, Fade).
Proprietà Text = "Update Details"

Nota
Il pulsante viene denominato Update Details, ma prima sarà necessario passare alla schermata ViewProjects per selezionare un progetto da aggiornare.
Eseguire l'app
L'app non esegue ancora molte operazioni, ma puoi eseguirla se vuoi:
Tocca o fai clic sulla schermata SelectTask (l'app inizia sempre dalla schermata selezionata in modalità anteprima in Power Apps Studio).
Tocca o fai clic su
 nell'angolo in alto a destra per eseguire l'app.
nell'angolo in alto a destra per eseguire l'app.Tocca o fai clic su uno dei pulsanti per passare a un'altra schermata.
Tocca o fai clic su
 nell'angolo in alto a destra per chiudere l'app.
nell'angolo in alto a destra per chiudere l'app.
Passaggio 4: Creare la schermata AssignManager
In questo passaggio, verrà usata una raccolta per visualizzare tutti i progetti che sono stati approvati ma che non hanno ancora un manager. Verranno aggiunti altri controlli, così da poter assegnare un manager.
Nota
In seguito, nell'app verrà creata una pagina che ti consente di modificare tutti i campi per un progetto (incluso il campo relativo al manager), ma può essere interessante creare anche una schermata simile a questa.
Salva le modifiche apportate finora.
Nella barra di spostamento di sinistra tocca o fai clic sulla schermata AssignManager.
Aggiornare il titolo e inserire un testo introduttivo
Modifica [Title] in Assign Manager.
Aggiungi un'etichetta con le proprietà seguenti:
Proprietà Color = DarkGray
Proprietà Size = 18
Proprietà Text = "Select a project, then assign a manager"

Aggiungere una freccia Indietro per tornare alla schermata SelectTask
Tocca o fai clic sulla barra blu nella parte superiore della schermata.
Nella scheda Inserisci tocca o fai clic su Icone e quindi tocca o fai clic su Sinistra.

Sposta la freccia a sinistra della barra blu e imposta le proprietà seguenti:
Proprietà Color = White
Proprietà Height = 40
Proprietà OnSelect = Navigate(SelectTask, Fade)
Proprietà Width = 40

Aggiungere e modificare una raccolta
Nella scheda Inserisci tocca o fai clic su Raccolta, quindi Verticale.

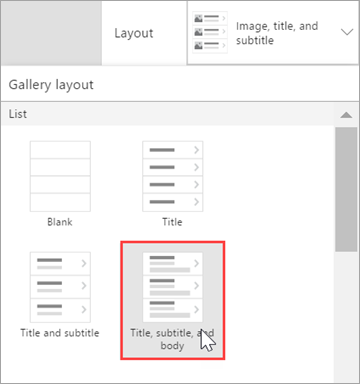
Seleziona Titolo, sottotitolo e corpo dal menu Layout nel riquadro destro.

La raccolta include ora il layout giusto, ma contiene ancora il testo di esempio predefinito, che verrà modificato in seguito.

Imposta le proprietà seguenti per la raccolta:
Proprietà BorderThickness = 1
Proprietà BorderStyle = Dotted
Proprietà Items = Filter('Project Details', PMAssigned="Unassigned"). Solo i progetti senza manager assegnato sono inclusi nella raccolta.

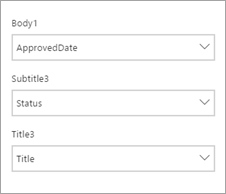
Nel riquadro destro, aggiorna i campi in modo che corrispondano all'elenco seguente:
ApprovedDate
Stato
Posizione

Ridimensiona le etichette nella raccolta come appropriato e rimuovi la freccia del primo elemento della raccolta (non è necessario uscire da questa raccolta).

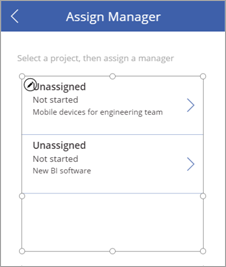
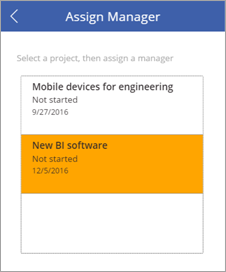
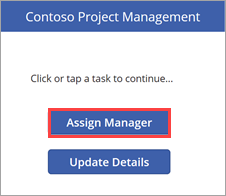
La schermata deve ora apparire come nell'immagine seguente.

Modifica il colore di un elemento, se è selezionato
Seleziona la raccolta, quindi imposta la proprietà TemplateFill su If (ThisItem.IsSelected=true, Orange, White).
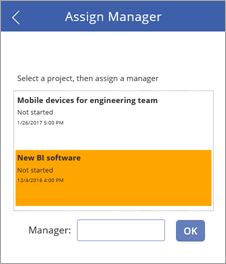
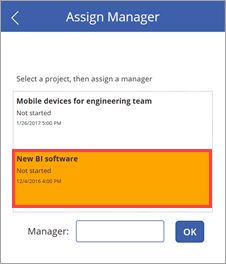
Seleziona un elemento nella raccolta. La schermata deve ora apparire come nell'immagine seguente.

Aggiungi un'etichetta, input di testo e il pulsante OK per inviare le assegnazioni del manager
Tocca o fai clic fuori dalla raccolta che è stata modificata.
Nella scheda Inserisci tocca o fai clic su Etichetta. Trascina l'etichetta sotto la raccolta, a sinistra. Imposta le proprietà seguenti per l'etichetta:
Proprietà Size = 20
Proprietà Text = "Manager:"

Nella scheda Inserisci tocca o fai clic su Testo e quindi Input di testo. Trascina l'input di testo sotto la raccolta, al centro. Imposta le proprietà seguenti per l'elenco a discesa:
Proprietà Default = ""
Proprietà Height = 60
Proprietà Size = 20
Proprietà Width = 250

Nella scheda Inserisci tocca o fai clic su Pulsante. Trascina il pulsante sotto la raccolta, a sinistra. Imposta le proprietà seguenti per il pulsante:
Proprietà Height = 60
Proprietà OnSelect = Patch('Project Details', LookUp('Project Details', ID = Gallery1.Selected.ID), {PMAssigned: TextInput1.Text}). Per altre informazioni, vedi Approfondimento sulle formule.
Questa formula aggiorna l'elenco Project Details, impostando un valore per il campo PMAssigned.
Proprietà Size = 20
Proprietà Text = "OK"
Proprietà Width = 80

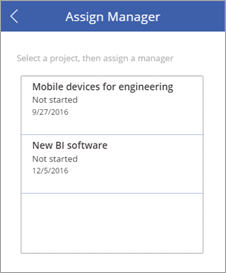
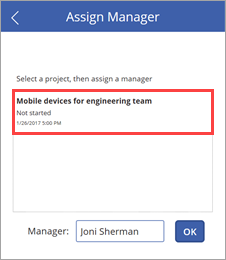
La schermata completata deve ora apparire come nell'immagine seguente.

Passaggio 5: Creare la schermata ViewProjects
In questo passaggio verranno modificate le proprietà per la raccolta nella schermata ViewProjects. Questa raccolta mostra gli elementi d'elenco Project Details. Seleziona un elemento in questa schermata, quindi modifica i dettagli nella schermata UpdateDetails.
Nella barra di spostamento di sinistra tocca o fai clic sulla schermata ViewProjects.
Modifica [Title] in "View Projects".
Nella barra di spostamento di sinistra tocca o fare clic su BrowserGallery1 sotto ViewProjects.
Seleziona Titolo, sottotitolo e corpo dal menu Layout nel riquadro destro.

La raccolta include ora il layout giusto, con il testo di esempio predefinito.

Seleziona il pulsante di aggiornamento
 e imposta la relativa proprietà OnSelect su Refresh('Project Details').
e imposta la relativa proprietà OnSelect su Refresh('Project Details').Seleziona il pulsante di nuovo elemento
 e imposta la relativa proprietà OnSelect su NewForm(EditForm1); Navigate(UpdateDetails, ScreenTransition.None).
e imposta la relativa proprietà OnSelect su NewForm(EditForm1); Navigate(UpdateDetails, ScreenTransition.None).
Aggiungere una freccia Indietro per tornare alla schermata SelectTask
Nella barra di spostamento di sinistra tocca o fai clic sulla schermata AssignManager.
Seleziona la freccia indietro aggiunta e copiarla.
Incolla la freccia nella schermata ViewProjects e posizionala a sinistra del pulsante di aggiornamento.

Tutte le relative proprietà saranno incluse, tra cui la proprietà OnSelect di Navigate(SelectTask, Fade).
Modificare l'origine dati per la raccolta BrowseGallery1
Seleziona la raccolta BrowseGallery1, quindi imposta la proprietà Items della raccolta su SortByColumns(Filter('Project Details', StartsWith(Title, TextSearchBox1.Text)), "Title", If(SortDescending1, Descending, Ascending)).
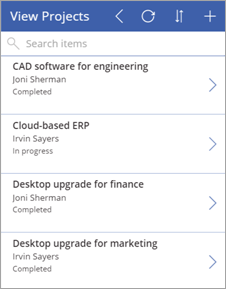
In questo modo, l'origine dati della raccolta viene impostata sull'elenco Project Details e viene usato il campo Title per la ricerca e l'ordinamento.
Seleziona l'
 nel primo elemento della raccolta, quindi imposta la proprietà OnSelect su Navigate(UpdateDetails, None).
nel primo elemento della raccolta, quindi imposta la proprietà OnSelect su Navigate(UpdateDetails, None).
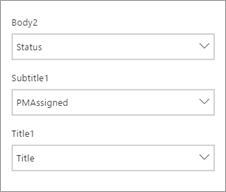
Nel riquadro destro, aggiorna i campi in modo che corrispondano all'elenco seguente:
Stato
PMAssigned
Posizione

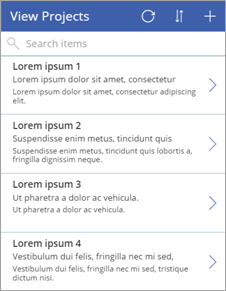
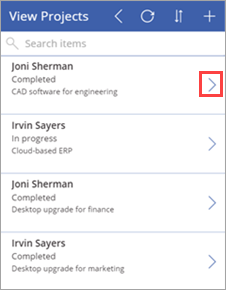
La schermata completata deve ora apparire come nell'immagine seguente.

Passaggio 6: Creare la schermata UpdateDetails
In questo passaggio, verrà effettuata la connessione del modulo di modifica nella schermata UpdateDetails all'origine dati, quindi verranno apportate alcune modifiche a proprietà e campi. In questa schermata modifica i dettagli per un progetto selezionato nella schermata View Projects.
Nella barra di spostamento di sinistra tocca o dai clic sulla schermata UpdateDetails.
Modifica [Title] in "Update Details".
Nella barra di spostamento di sinistra tocca o fai clic su EditForm1 sotto UpdateDetails.
Imposta le proprietà seguenti per il modulo:
Proprietà DataSource = 'Project Details'
Proprietà Item = BrowseGallery1.Selected
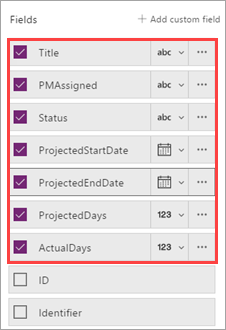
Con il modulo ancora selezionato, nel riquadro destro tocca o fai clic sulla casella di controllo per i campi seguenti, nell'ordine indicato:
Titolo
PMAssigned
Stato
ProjectedStartDate
ProjectedEndDate
ProjectedDays
ActualDays

Seleziona il pulsante di annullamento
 e imposta la relativa proprietà OnSelect su ResetForm(EditForm1); Back().
e imposta la relativa proprietà OnSelect su ResetForm(EditForm1); Back().Seleziona il pulsante di salvataggio
 e verifica la formula OnSelect - SubmitForm(EditForm1). Dato che stai usando il controllo form di modifica, puoi usare Submit(), anziché Patch() come in precedenza.
e verifica la formula OnSelect - SubmitForm(EditForm1). Dato che stai usando il controllo form di modifica, puoi usare Submit(), anziché Patch() come in precedenza.
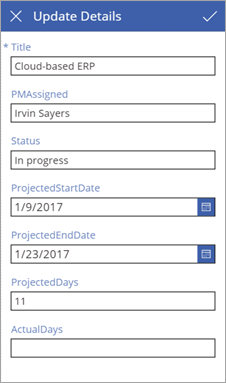
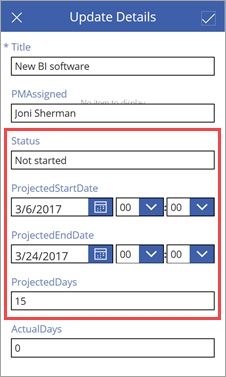
La schermata completata dovrebbe apparire come nell'immagine seguente (se i campi sono vuoti, assicurati di selezionare un elemento nella schermata View Projects).

Passaggio 7: Eseguire l'app
Ora che l'app è stata completata, verrà eseguita per verificarne il funzionamento. Nel sito di SharePoint verrà aggiunto un collegamento all'app. Sarà possibile eseguire l'app nel browser, ma potrebbe essere necessario condividerla con altri utenti perché possano eseguirla. Per altre informazioni, vedi Condividere l'app.
Aggiungere un collegamento all'app
Nell'utilità di avvio app Office 365 tocca o fai clic su Power Apps.

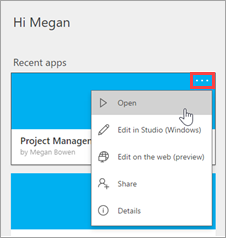
In Power Apps, tocca o fai clic sui puntini di sospensione (. . .) per Project Management app, quindi su Apri.

Copia l'indirizzo (URL) per l'app nel browser.

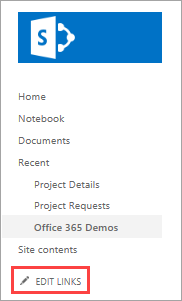
In SharePoint, tocca o fai clic su MODIFICA COLLEGAMENTI.

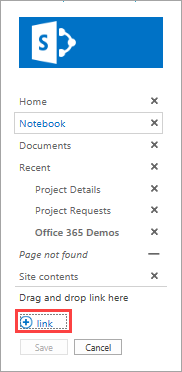
Tocca o fai clic su (+) collegamento.

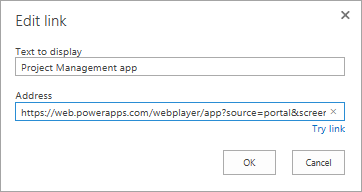
Immetti "Project Management app" e incolla l'indirizzo dell'app.

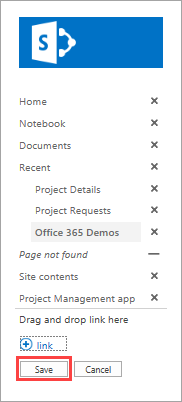
Tocca o fai clic su OK, quindi su Salva.

Assegnare un manager a un progetto
Ora che l'app è disponibile nel sito di SharePoint, assumiamo il ruolo del revisore del progetto (verranno esaminati tutti i progetti a cui non è stato assegnato un manager) e assegniamo un manager a uno dei progetti. Quindi, assumiamo il ruolo del project manager e verranno aggiunte alcune informazioni su un progetto assegnato.
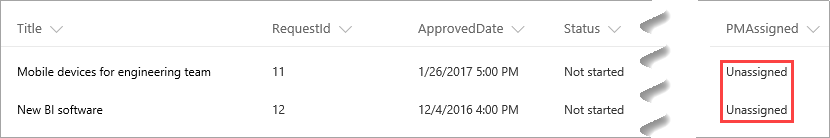
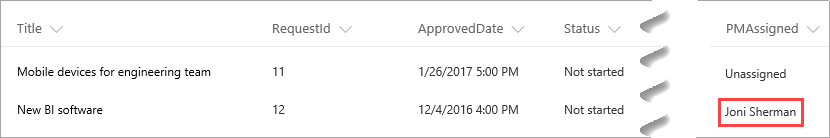
Prima di tutto, esaminiamo l'elenco Dettagli progetto in SharePoint. Due progetti hanno un valore Unassigned nella colonna PMAssigned. Saranno visualizzati in seguito nell'app.

Tocca o fai clic sul collegamento all'app creato.
Nella prima schermata, tocca o fai clic su Assegna manager.

Nella schermata Assegna manager saranno visualizzati i due progetti non assegnati dall'elenco. Seleziona il progetto New BI software.

Nell'input di testo Manager immetti "Joni Sherman", quindi fai clic su OK.
La modifica viene applicata all'elenco e la raccolta viene aggiornata in modo da visualizzare solo il progetto non assegnato rimanente.

Torna all'elenco e aggiorna la pagina. Noterai che la voce di progetto è ora aggiornata con il nome del project manager.

Aggiornare i dettagli per il progetto
Tocca o fai clic su
 per tornare alla prima schermata, quindi tocca o fai clic su Aggiorna dettagli.
per tornare alla prima schermata, quindi tocca o fai clic su Aggiorna dettagli.
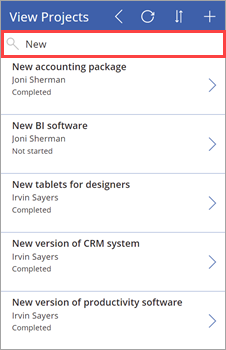
Nella schermata Visualizza progetti immetti "New" nella casella di ricerca.

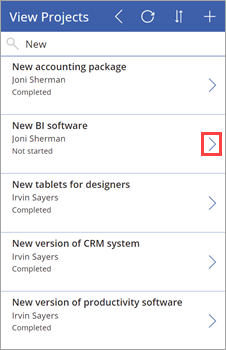
Fai clic su
 per l'elemento Nuovo software BI.
per l'elemento Nuovo software BI.
Nella schermata Aggiorna dettagli imposta i seguenti valori:
Campo ProjectedStartDate = "6/3/2017"
Campo ProjectedEndDate = "24/3/2017"
Campo ProjectedDays = "15"

Tocca o fai clic su
 per applicare la modifica all'elenco.
per applicare la modifica all'elenco.Chiudi l'app e torna all'elenco. Puoi notare che la voce di progetto è ora aggiornata con le modifiche apportate a date e giorni.

Approfondimento sulle formule
Questa è la seconda sezione facoltativa sulle formule di Power Apps. Nel primo approfondimento, abbiamo esaminato una delle formule generate da Power Apps per la raccolta di esplorazione in un'app a tre schermate. In questo approfondimento, esaminiamo la formula usata per la schermata AssignManager della seconda app. La formula è:
Patch( 'Project Details', LookUp( 'Project Details', ID = Gallery1.Selected.ID ), {PMAssigned: TextInput1.Text} )
Lo scopo di questa formula, quando selezioni un elemento nella raccolta e fai clic sul pulsante OK, è quello di aggiornare l'elenco Project Details e impostare la colonna PMAssigned sul valore specificato nell'input di testo. La formula usa le funzioni per eseguire queste operazioni:
La funzione Patch modifica uno o più record di un'origine dati.
La funzione LookUp trova il primo record in una tabella che soddisfa una formula.
Quando unisci le funzioni nella formula, ecco cosa succede:
Quando fai clic sul pulsante OK, la funzione Patch viene chiamata per aggiornare l'elenco Project Details.
All'interno della funzione Patch, la funzione LookUp identifica quale riga dell'elenco Project Details occorre aggiornare. A tale scopo, confronta l'ID dell'elemento della raccolta selezionato con l'ID nell'elenco. Ad esempio, un ID pari a 12 significa che la voce per New BI software deve essere aggiornata.
Ora che la funzione Patch ha ottenuto l'ID corretto, aggiorna il campo PMAssigned con il valore contenuto in TextInput1.Text.
Passaggi successivi
Il passaggio successivo di questa serie di esercitazioni consiste nel creare un report di Power BI per analizzare i progetti.
Vedi anche
Nota
Puoi indicarci le tue preferenze di lingua per la documentazione? Partecipa a un breve sondaggio. (il sondaggio è in inglese)
Il sondaggio richiederà circa sette minuti. Non viene raccolto alcun dato personale (Informativa sulla privacy).