Modificare dimensioni e orientamento dello schermo delle app canvas
Puoi personalizzare un'app canvas modificandone le dimensioni e l'orientamento dello schermo.
Modificare dimensioni e orientamento dello schermo
Accedere a Power Apps.
Apri l'app da modificare.
Seleziona Impostazioni.
Seleziona Schermo.
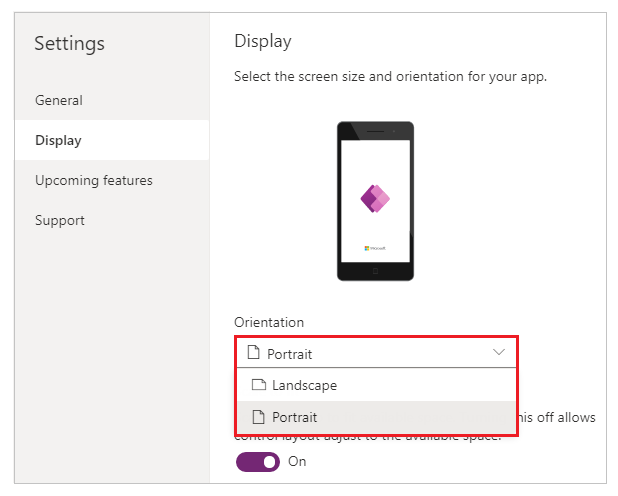
In Orientamento seleziona Verticale o Orizzontale.

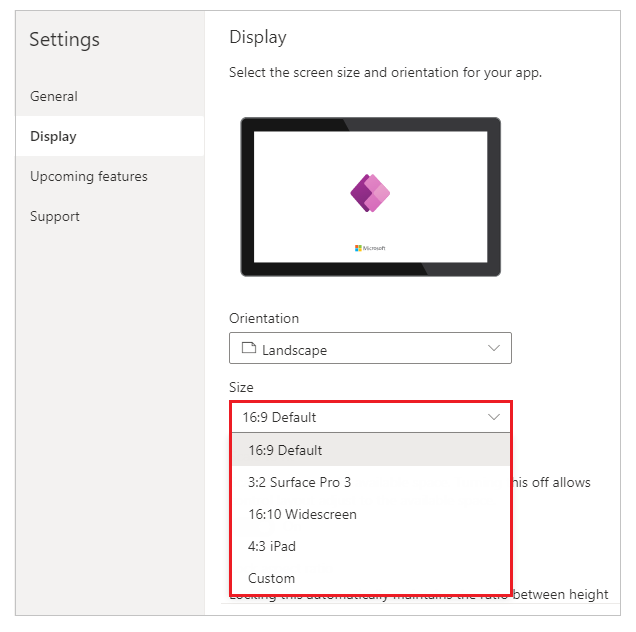
(Solo app per tablet) Sotto Proporzioni, esegui uno di questi passaggi:
- Seleziona il rapporto corrispondente al dispositivo di destinazione per questa app.
- Seleziona Personalizza per impostare le tue dimensioni, quindi specifica una larghezza compresa tra 50 e 3840 e un'altezza compresa tra 50 e 2160.

Nota
Dimensione è disponibile solo per le app con layout Tablet.
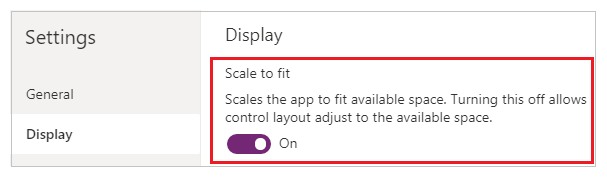
In Ridimensiona e adatta specifica Attiva o Disattiva.

Questa impostazione è attiva per impostazione predefinita in modo che le schermate delle app vengano ridimensionate per adattarsi allo spazio disponibile sul dispositivo. Quando questa impostazione è attiva, la proprietà Width dell'app corrisponde a DesignWidth e la proprietà Height dell'app corrisponde a DesignHeight.
Se disattivi questa impostazione, l'app si adatta alle proporzioni del dispositivo su cui è in esecuzione e occupa tutto lo spazio disponibile. L'app non si ridimensiona e, di conseguenza, le schermate possono mostrare più informazioni.
Quando questa impostazione è disattivata, Blocca proporzioni viene automaticamente disattivato e disabilitato. Inoltre, la proprietà Width di tutte le schermate è impostata su
Max(App.Width, App.DesignWidth)e la proprietà Height è impostata suMax(App.Height, App.DesignHeight)in modo che seguano le dimensioni della finestra in cui l'app è in esecuzione. Con questa modifica, puoi creare app che rispondono a diversi dispositivi e dimensioni delle finestre. Altre informazioni: Creare un layout reattivoIn Blocca proporzioni specifica Attiva o Disattiva.

Se questa impostazione è attiva, l'app mantiene l'orientamento dello schermo e le proporzioni specificate nei passaggi 2 e 3, indipendentemente dal dispositivo. Ad esempio, un'app telefonica in esecuzione in un browser Web mantiene le proporzioni per un telefono, mostrando una barra scura su ciascun lato anziché riempire la finestra.
Se questa impostazione è disattivata, l'app si adatta alle proporzioni del dispositivo su cui è in esecuzione. Non la consigliamo perché l'app può essere distorta al punto da essere inutilizzabile, a seconda delle dimensioni dello schermo. Ad esempio, i controlli potrebbero sovrapporsi o il testo potrebbe essere ritagliato.
Nota
Questa impostazione non può essere disattivata per alcuni controlli come Editor RTF e Controlli dell'interfaccia utente Fluent. Non si distorcono in base alle dimensioni dello schermo. Crea un layout reattivo per specificare come questi controlli devono adattarsi alle diverse dimensioni dello schermo.
In Blocca orientamento specifica Attiva o Disattiva.

Se blocchi l'orientamento, l'app mantiene l'orientamento specificato. Se l'app viene eseguita su un dispositivo il cui schermo ha un orientamento diverso, viene visualizzata in modo non corretto e potrebbe mostrare risultati indesiderati. Se sblocchi l'orientamento, l'app si adatta all'orientamento dello schermo del dispositivo su cui viene eseguita.
Puoi anche modificare l'orientamento dell'app abilitando Ottimizza l'aspetto incorporamento in Impostazioni>Schermo. Questa funzionalità in alto a sinistra consente di allineare l'app quando è incorporata e cambia il colore di sfondo dell'area di disegno ospitante impostandola su bianco.

Chiudi la finestra di dialogo Impostazioni.
Salva e pubblica l'app.
Comportamento dell'app enumerato per ridimensionare per adattare e bloccare le impostazioni delle proporzioni
| Scenario | Ridimensiona e adatta | Blocca proporzioni | Comportamento del layout dell'app al "ridimensionamento dello schermo" | Note da includere nei documenti |
|---|---|---|---|---|
| 1 | Attivato | Attivato | La larghezza e l'altezza dello schermo sono impostate dal produttore. Lo schermo si adatta alle dimensioni della finestra disponibili. | |
| 2 | Disabled | Attivato | Non applicabile. Quando la scala per adattare è disabilitata, anche il blocco delle proporzioni è disabilitato. | |
| 3 | Attivato | Disabled | In Power Apps Studio, lo schermo si adatta alle dimensioni della finestra disponibili. Nell'esperienza dell'utente finale, Power Apps si adatta al bordo più piccolo (larghezza o altezza), quindi riempie l'interfaccia utente per il bordo più grande. | Per le app create per i dispositivi mobili, consigliamo agli autori di utilizzare Blocca orientamento con questa impostazione. |
| 4 | Disabled | Disabled | Le esperienze delle app possono essere reattive. I creatori possono manipolare le posizioni di controllo utilizzando Power Fx per impostare i valori X e Y, nonché la larghezza e l'altezza. | Per ulteriori informazioni, vedi Documentazione del layout reattivo e prendi in considerazione l'utilizzo di contenitori con layout automatico. |
Passaggi successivi
- Creare layout reattivi nelle app canvas.
- Vedere problemi e risoluzioni comuni in caso di problemi.
Informazioni correlate
Modificare dimensioni e orientamento dello schermo delle app canvas (video)