Componenti supportati dal kit dell'interfaccia utente
[Questo articolo fa parte della documentazione non definitiva, pertanto è soggetto a modifiche.]
Il kit di interfaccia utente Crea app da Figma supporta determinati componenti. In questo articolo imparerai a conoscere questi componenti.
Per le informazioni più recenti sui componenti supportati e per visualizzare esempi dettagliati, è possibile visitare la pagina Componenti supportati all'interno del kit di interfaccia utente Crea app da Figma.
Importante
Non rinominare i componenti o modificare i livelli. In caso contrario, i componenti non convertiranno la proprietà in Power Apps.
Sezioni scorrevoli
Una sezione scorrevole è una sezione su uno schermo. Se il contenuto si estende oltre la sezione, sarà comunque accessibile quando l'utente scorre.
Le sezioni scorrevoli all'interno del kit di interfaccia utente sono disponibili in due diversi formati: Telefono, e Tablet.
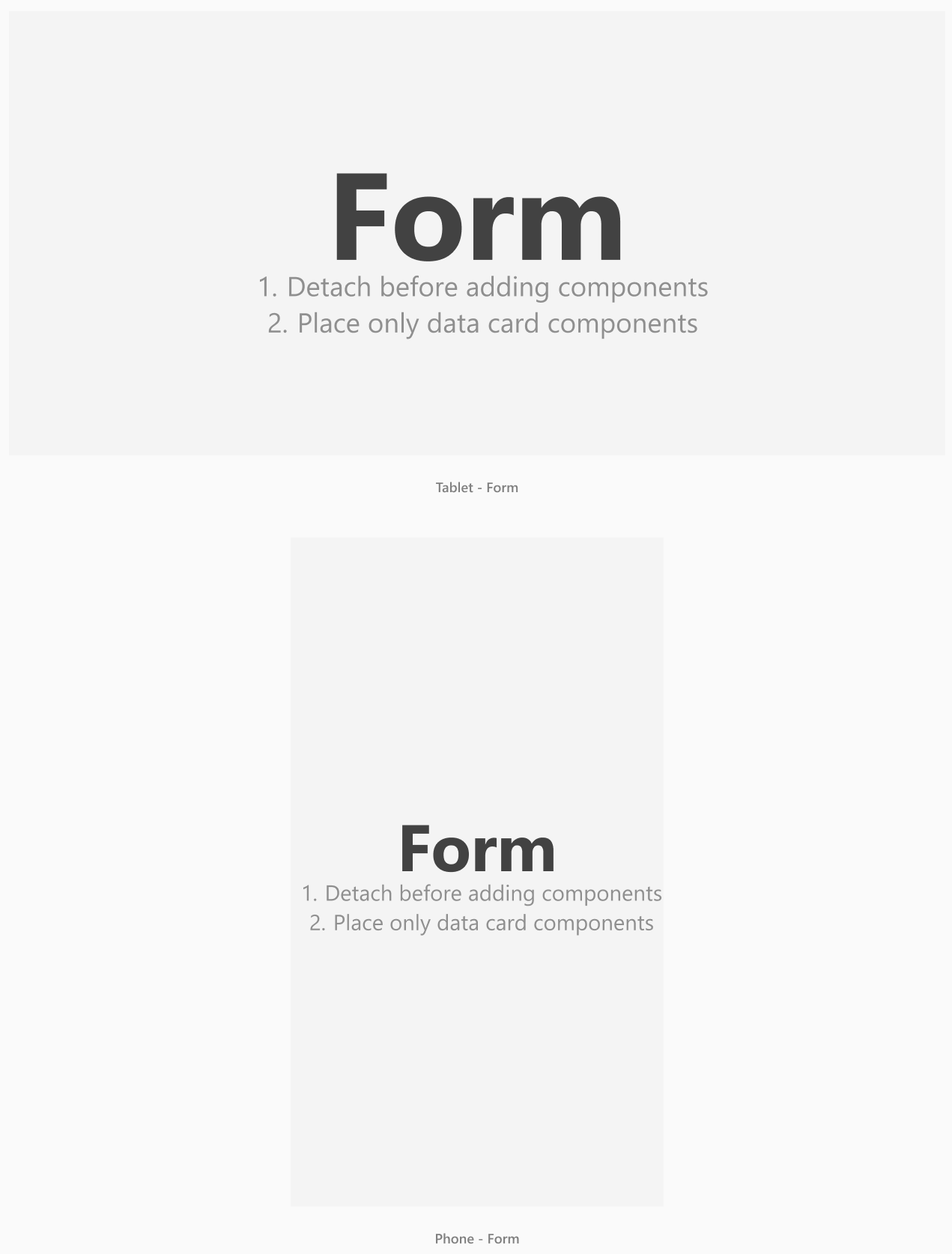
Modulo
Utilizza una sezione Modulo quando vuoi che gli utenti compilino campi e inviino dati.
In Power Apps, questa sezione sarà scorrevole.

- Posiziona solo i componenti della scheda dati verticale o orizzontale nella sezione del modulo.
- Non combinare e abbinare schede dati verticali e orizzontali.
- Non utilizzare componenti di base nei frame dei moduli.
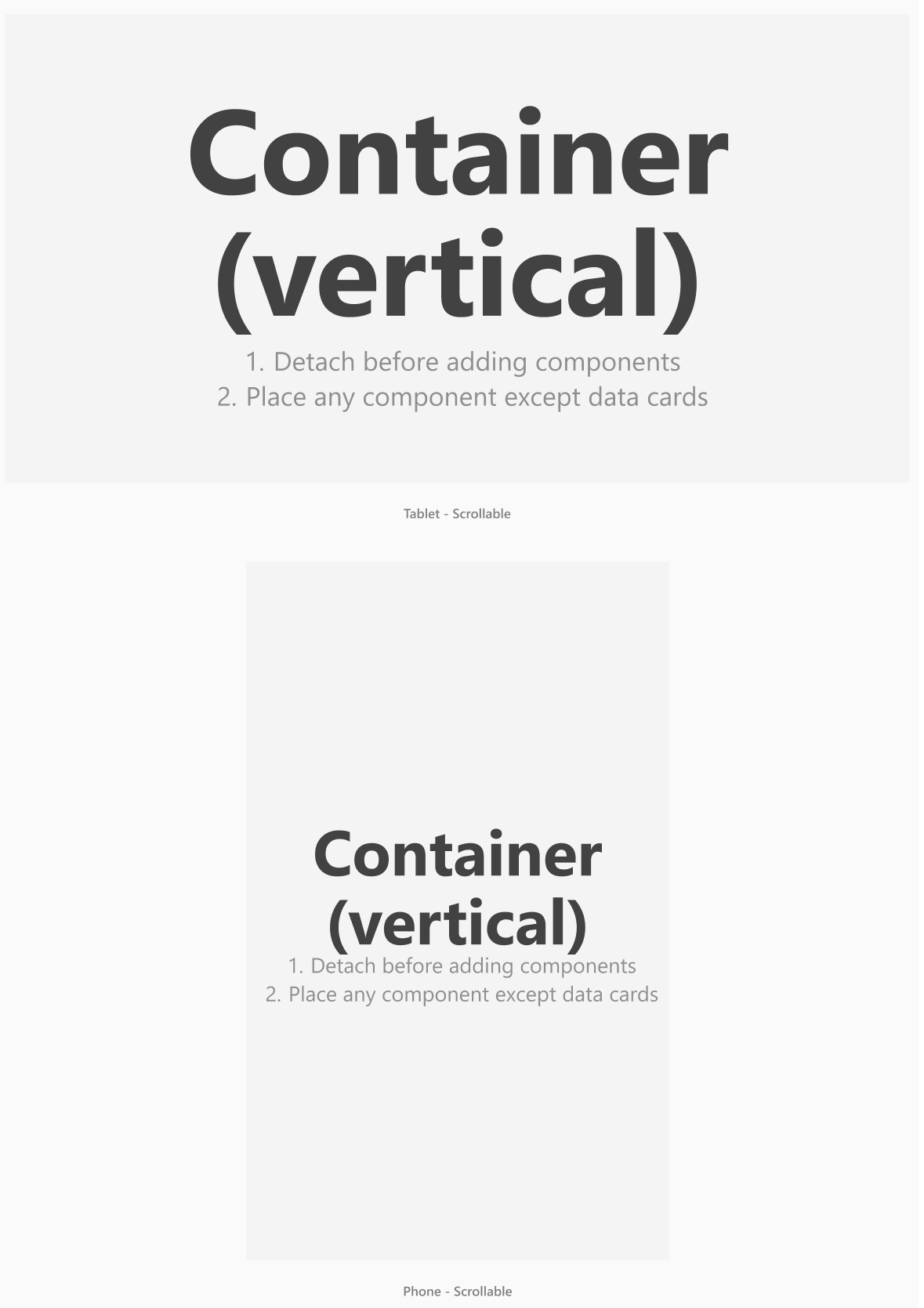
Contenitore (verticale)
Usa le sezioni Contenitore (verticale) quando vuoi che il contenuto scorra. Ad esempio, se hai bisogno di una sezione con lunghi contenuti esplicativi.
Suggerimento
Puoi anche aggiungere un piccolo modulo all'interno di una sezione Contenitore (verticale).

- Utilizza componenti di base e moduli nei frame dei contenitori.
- Non posizionare componenti di carte verticali o orizzontali nella sezione Contenitore (verticale).
Schede dati verticali e orizzontali
Le schede dati verticali e orizzontali sono componenti che si dispongono automaticamente su un modulo.
Nota
Assicurati che tutte le schede dati siano posizionate direttamente all'interno di un componente del modulo. Le schede dati non possono essere utilizzate al di fuori di un modulo.
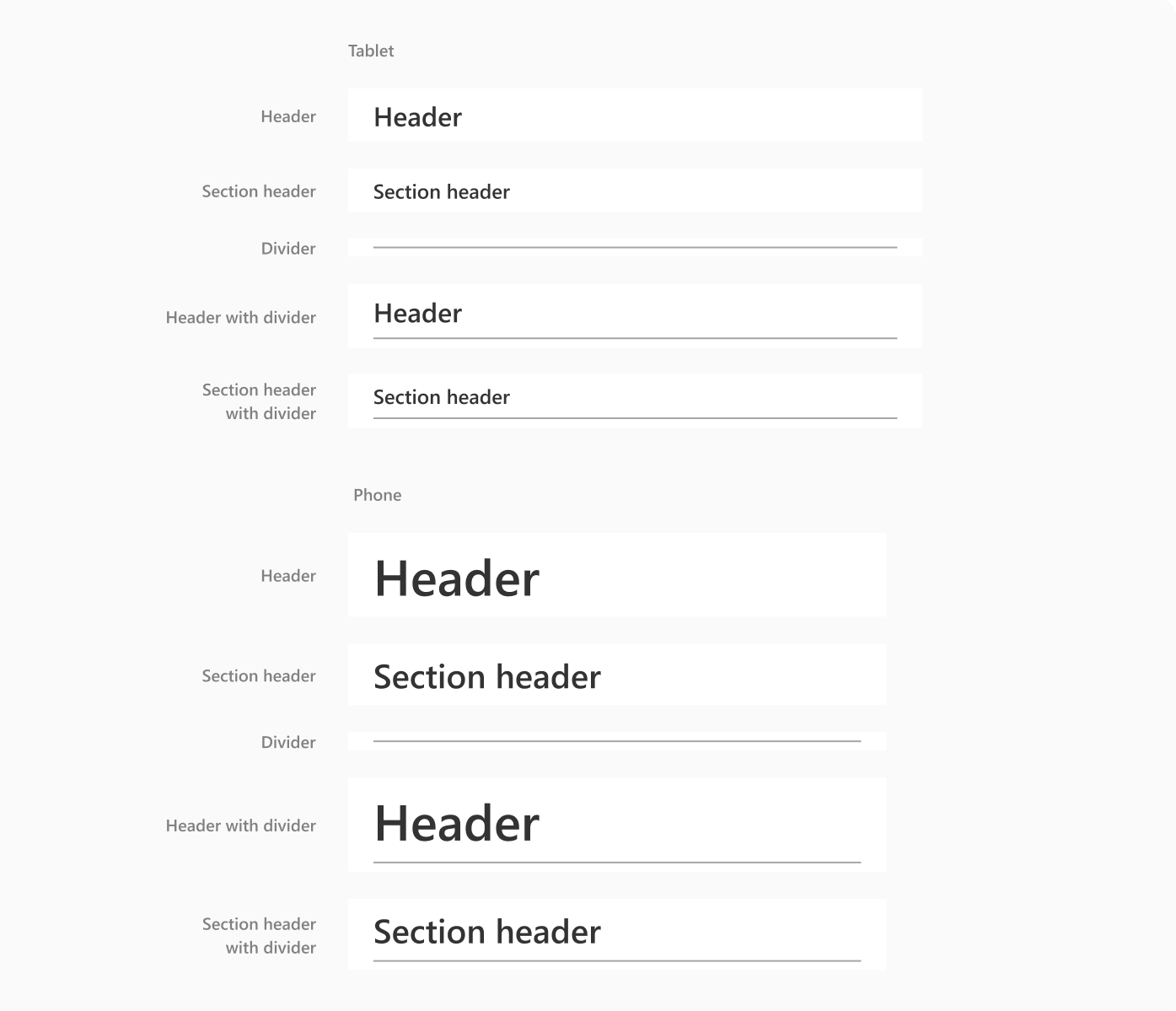
Intestazioni e divisori

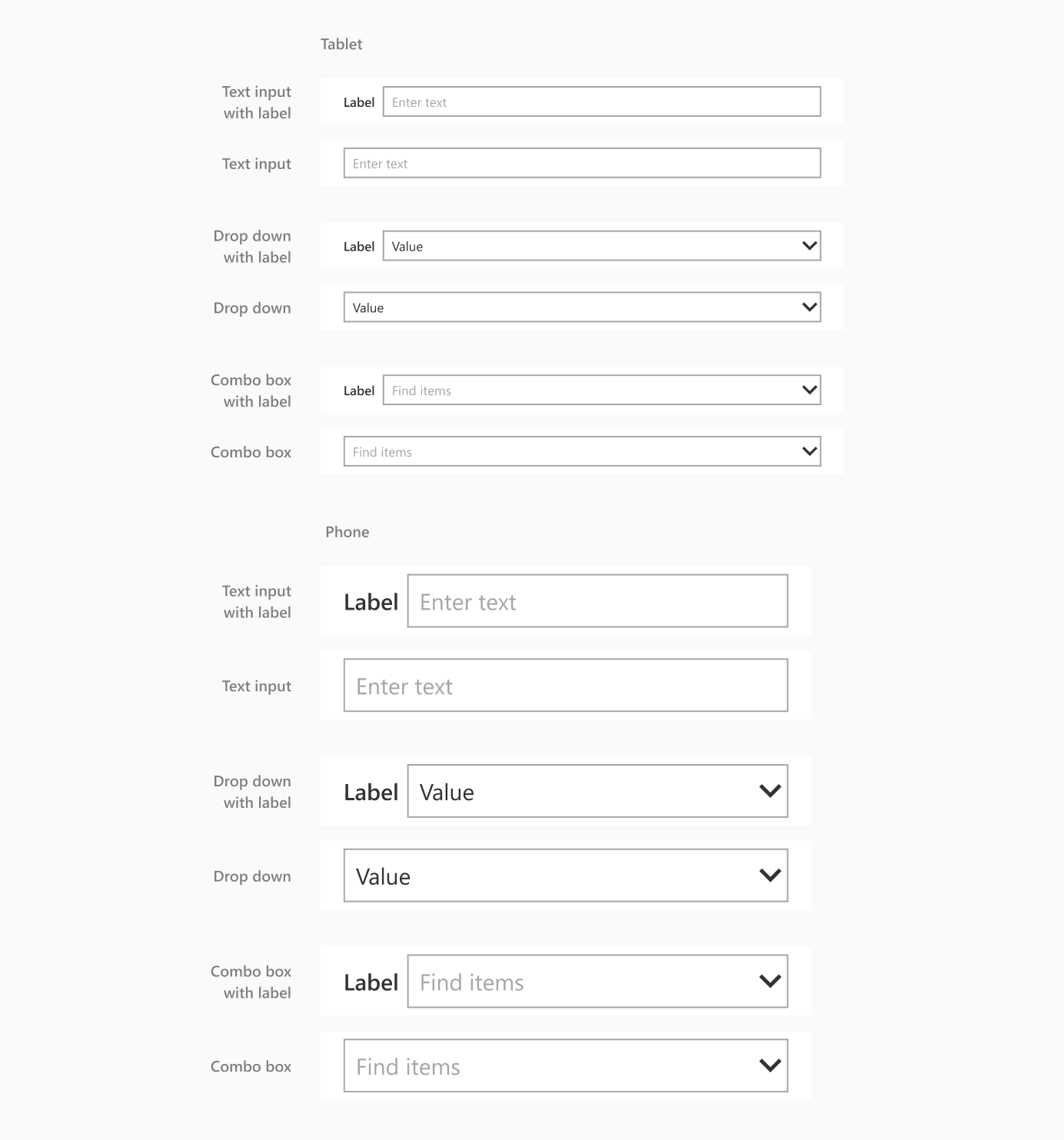
Input di testo, menu a discesa e casella combinata

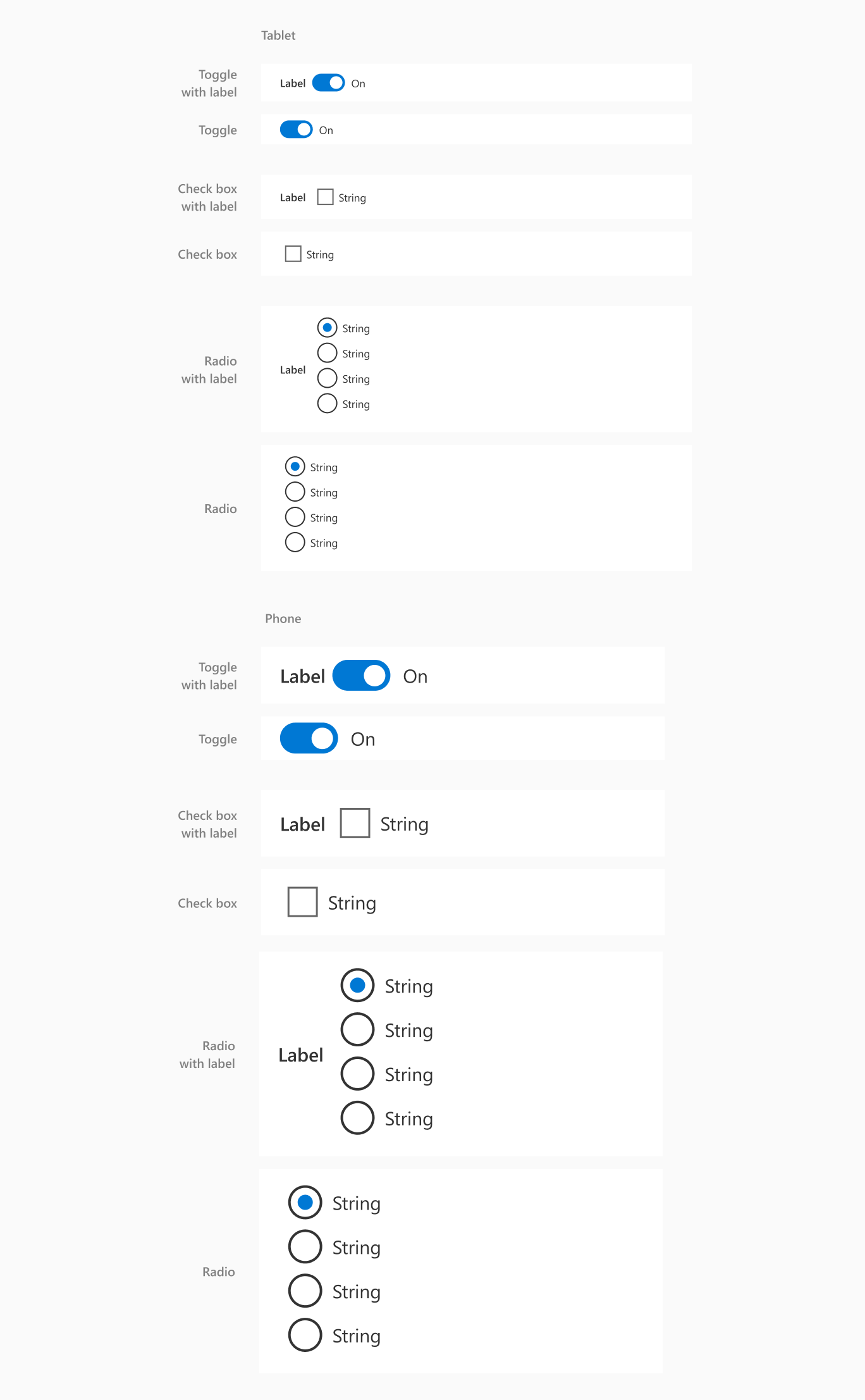
Interruttore, casella di controllo e pulsante di opzione

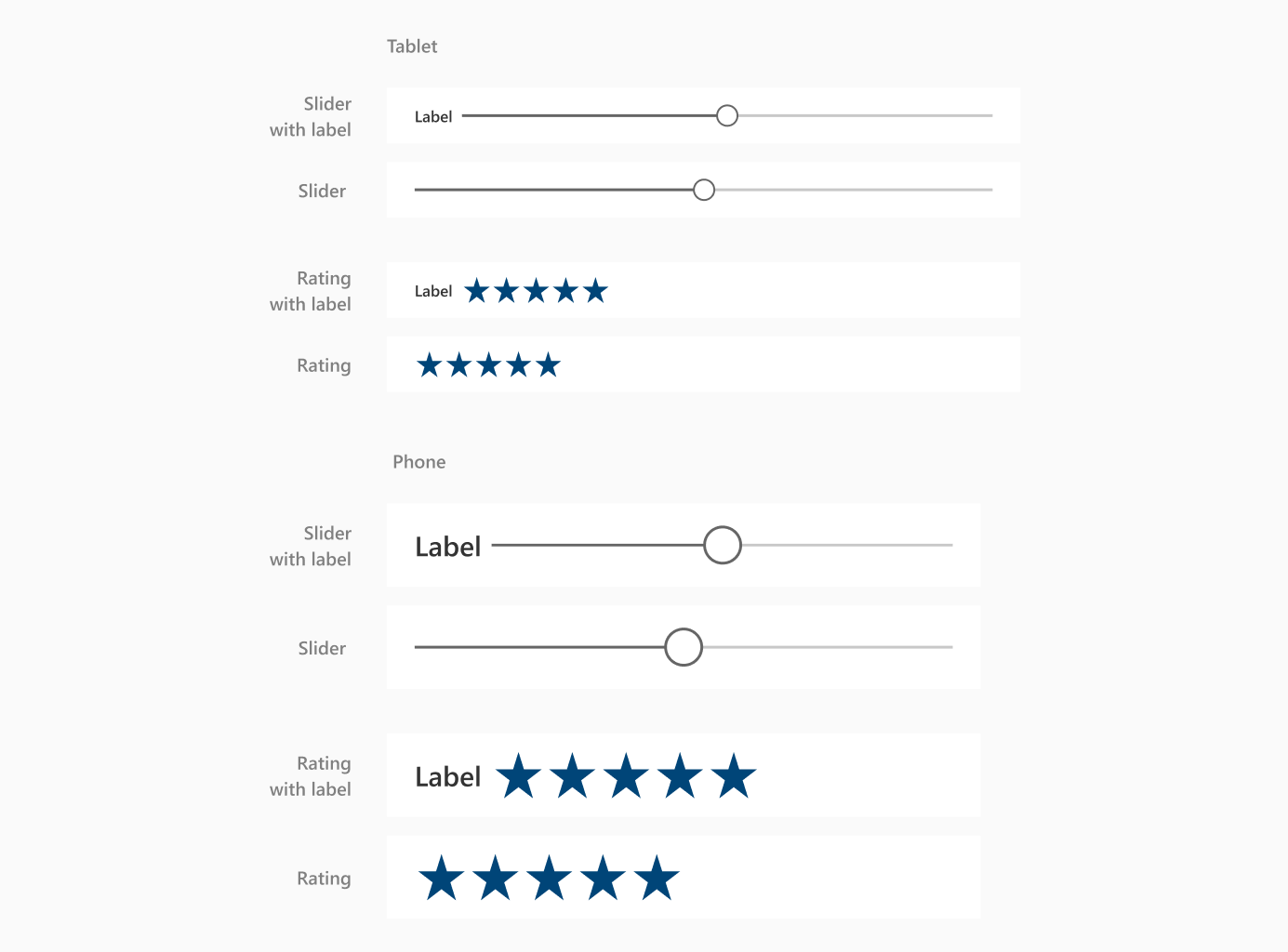
Dispositivo di scorrimento, valutazione

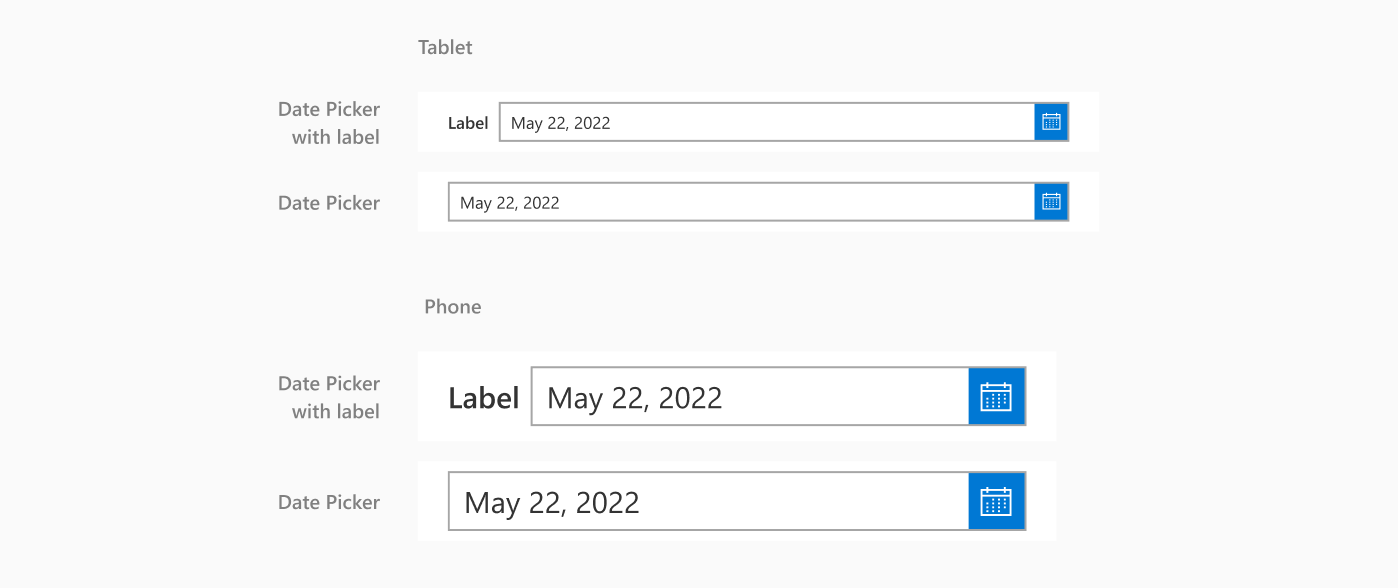
Selezione data

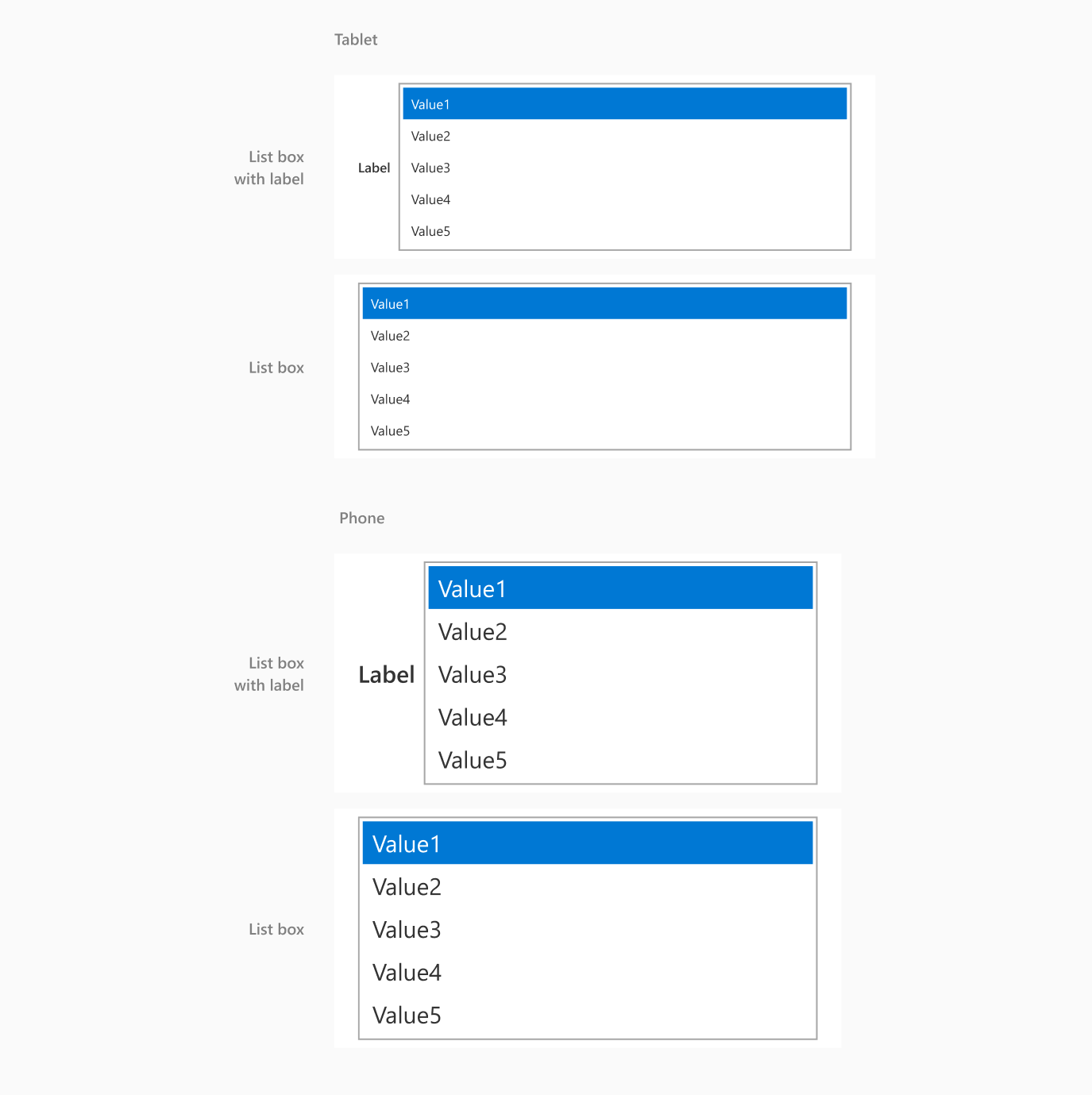
Casella di riepilogo

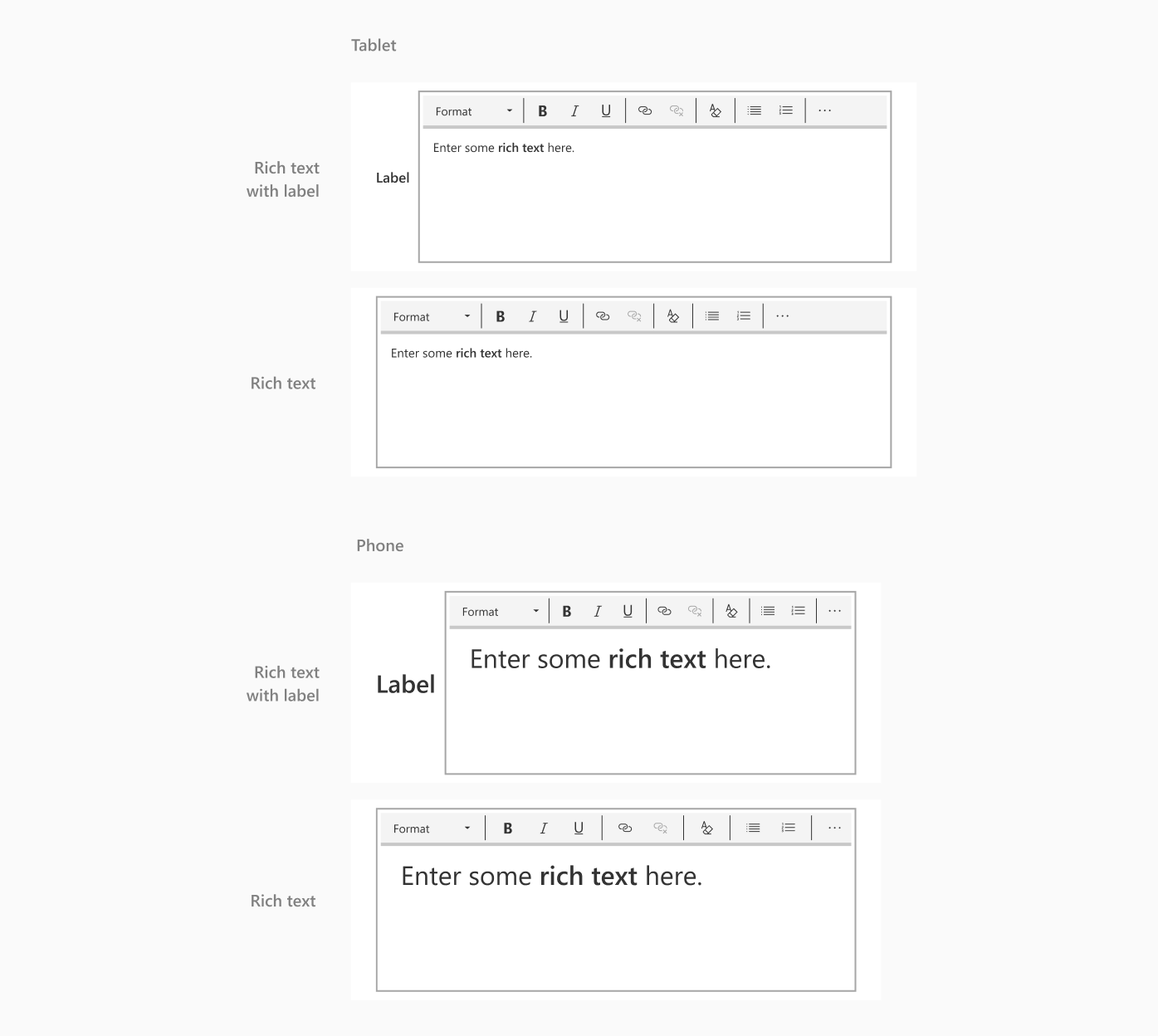
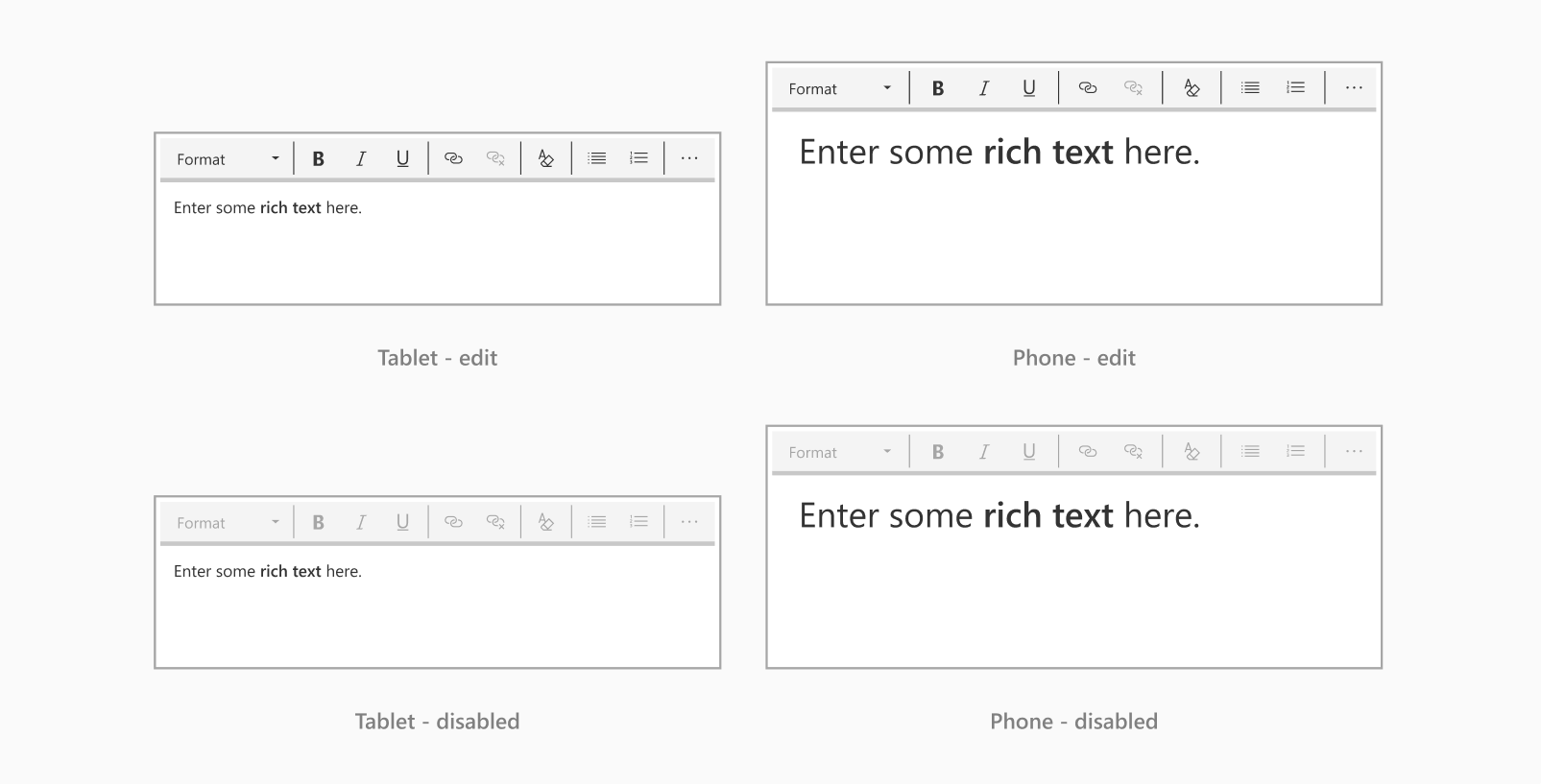
RTF

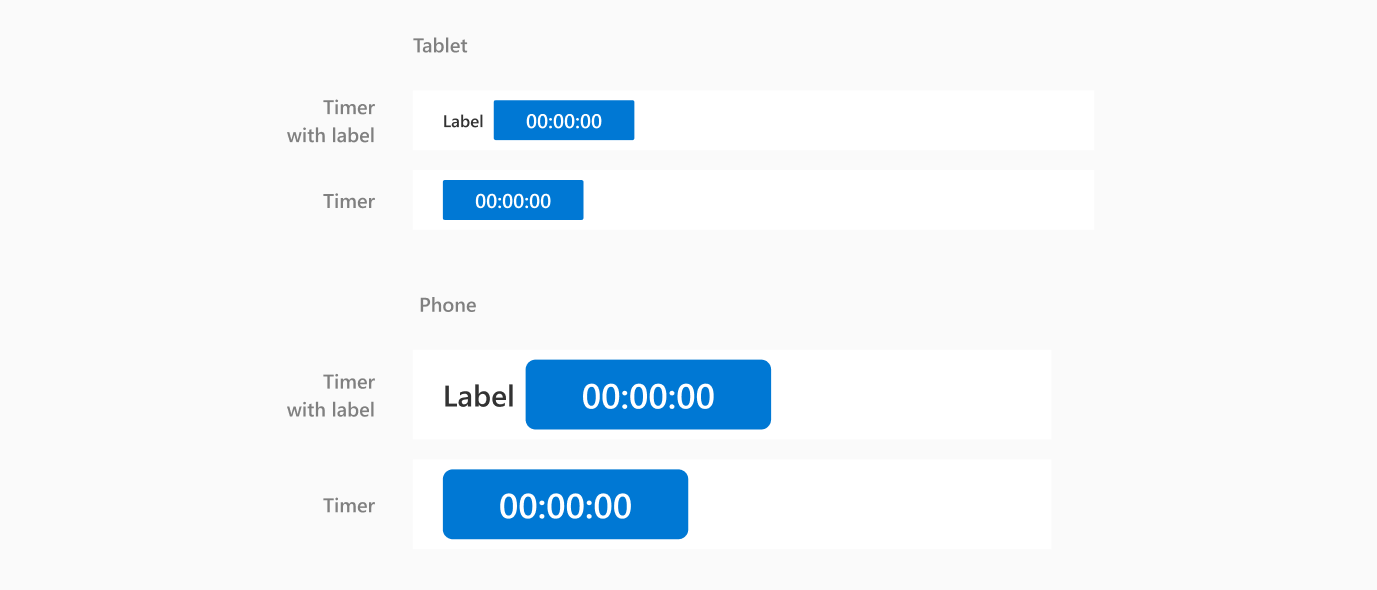
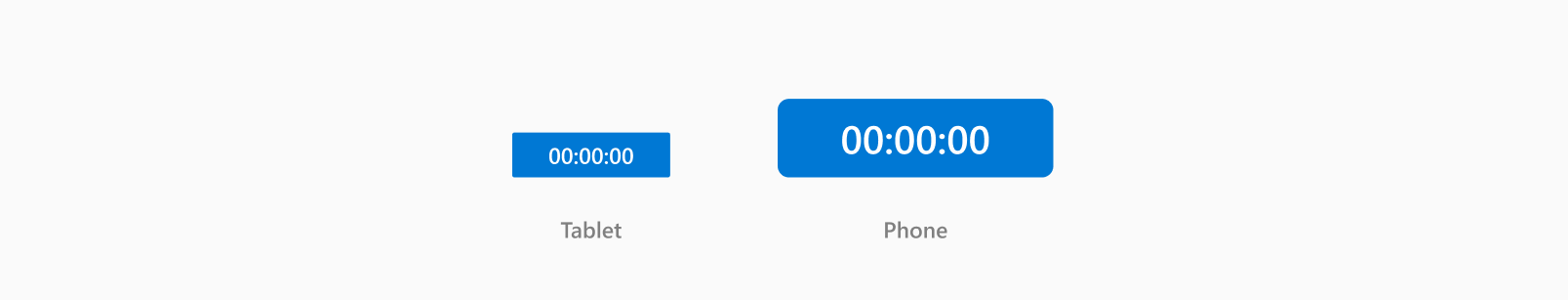
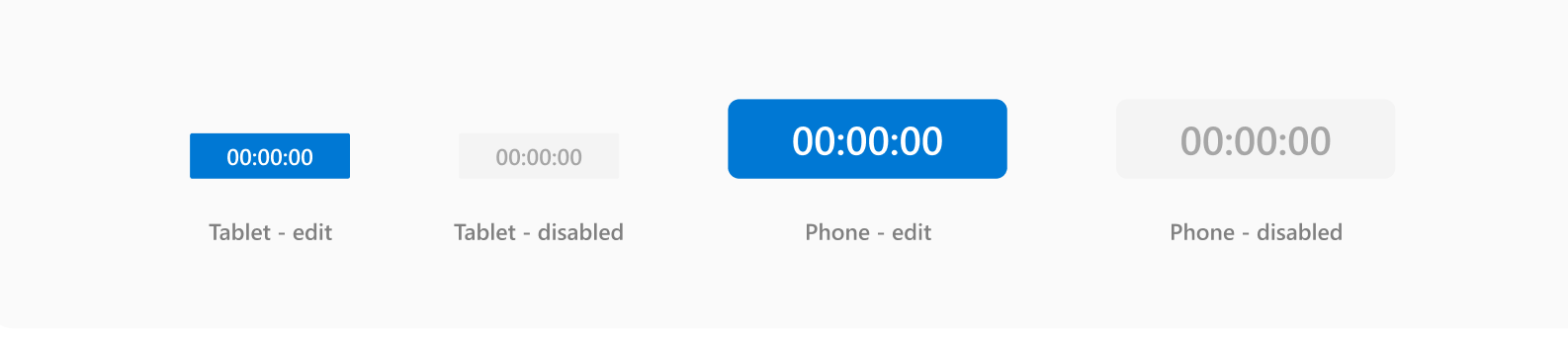
Timer

Dimensioni, stati e tipi di componenti
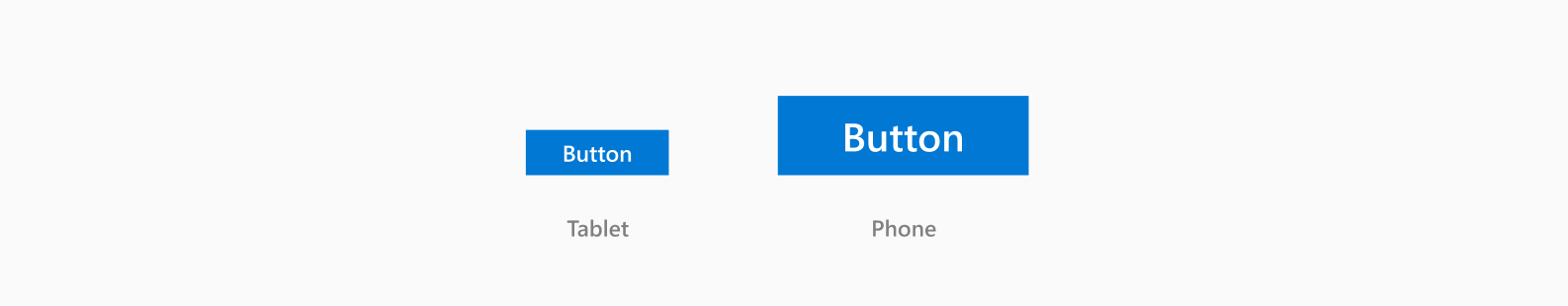
Dimensioni del pulsante

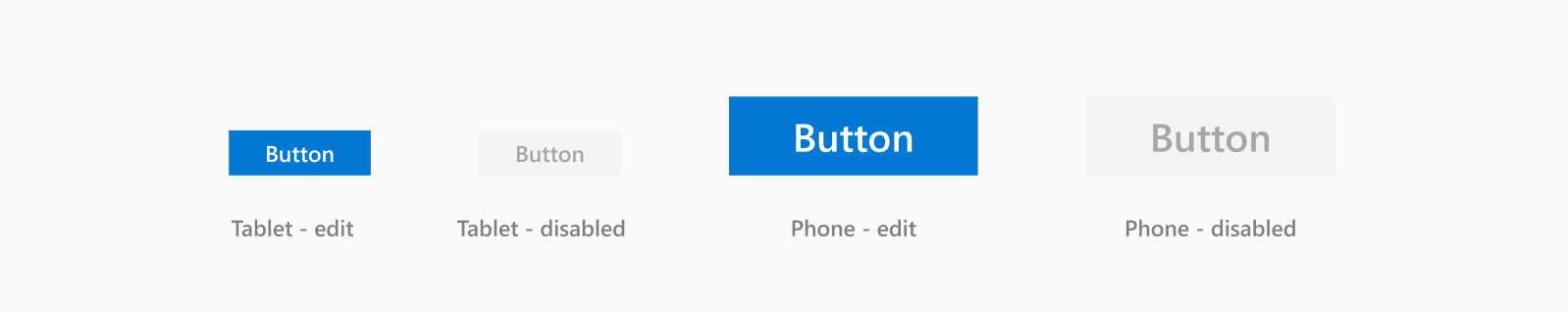
Stati del pulsante

- Se vuoi un pulsante evidenziato con un tratto, imposta il tratto su Centro in Figma in quanto Power Apps converte solo i tratti centrati.
Dimensioni delle etichette

Nota
Utilizza solo un carattere e una dimensione del carattere per un'etichetta di testo. Se desideri utilizzare più di un carattere o una dimensione del carattere in un'etichetta di testo, crea etichette separate con queste variazioni. Inoltre, assicurati che il testo dell'etichetta non si estenda oltre il riquadro di delimitazione, altrimenti non verrà convertito correttamente.
Dimensioni dell'input di testo

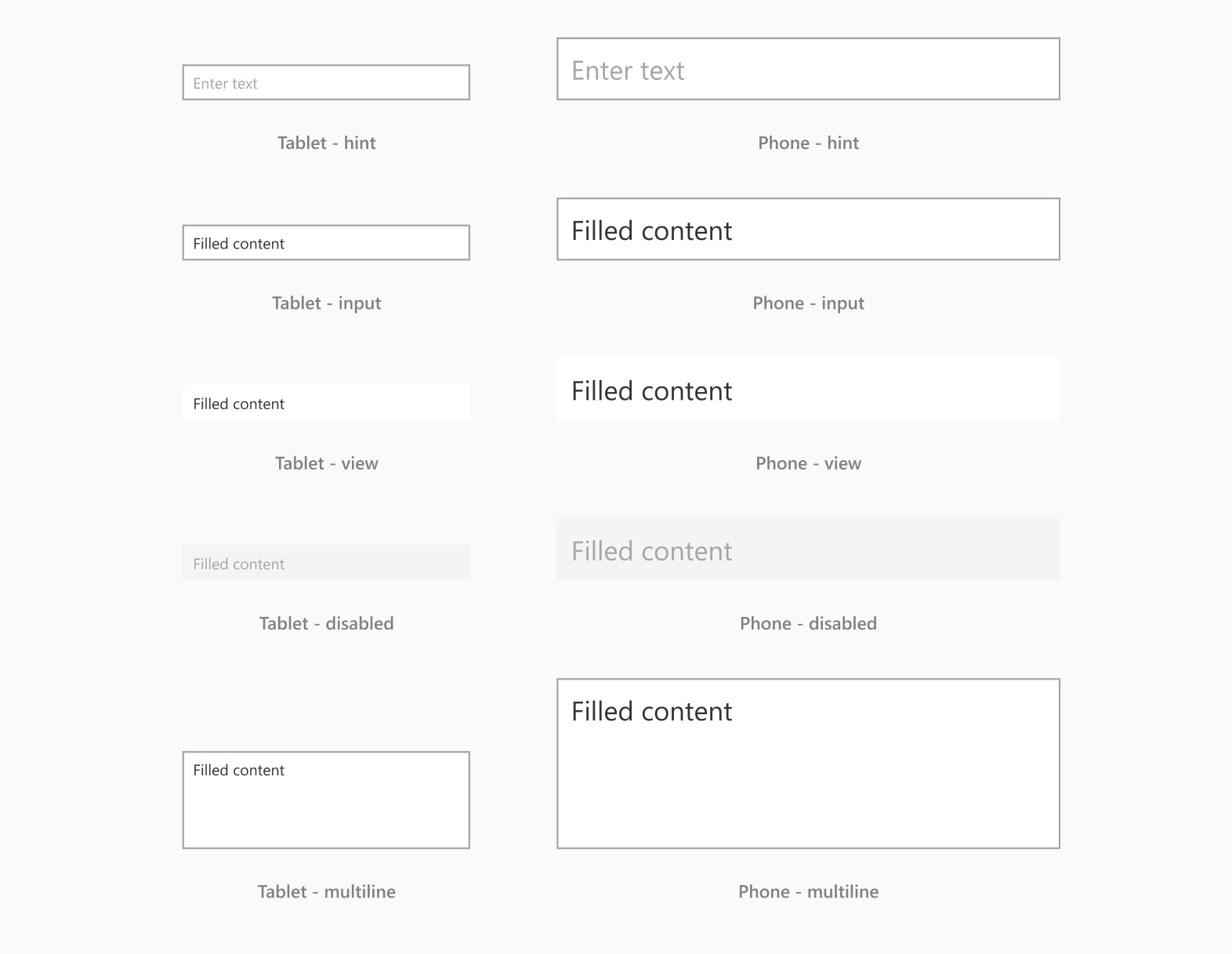
Stati dell'input di testo

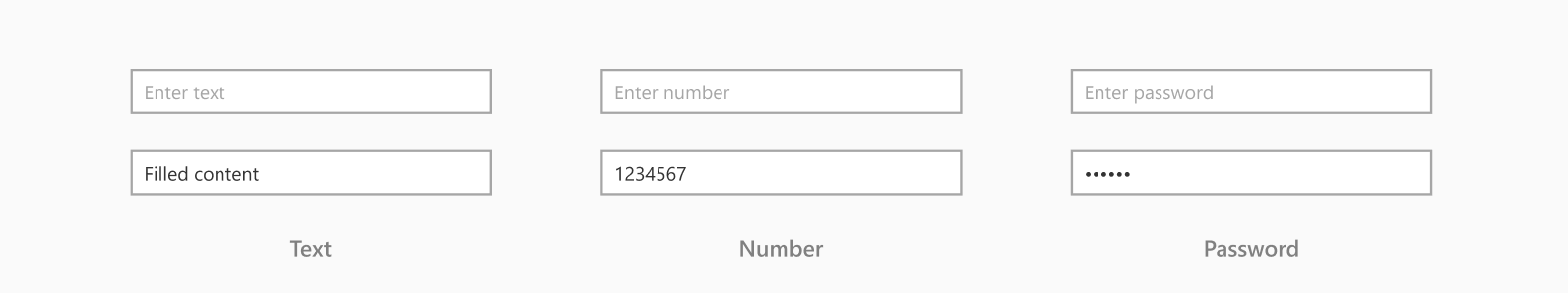
Tipi di input di testo

Dimensioni della casella combinata

Stati della casella combinata

Dimensioni del menu a discesa

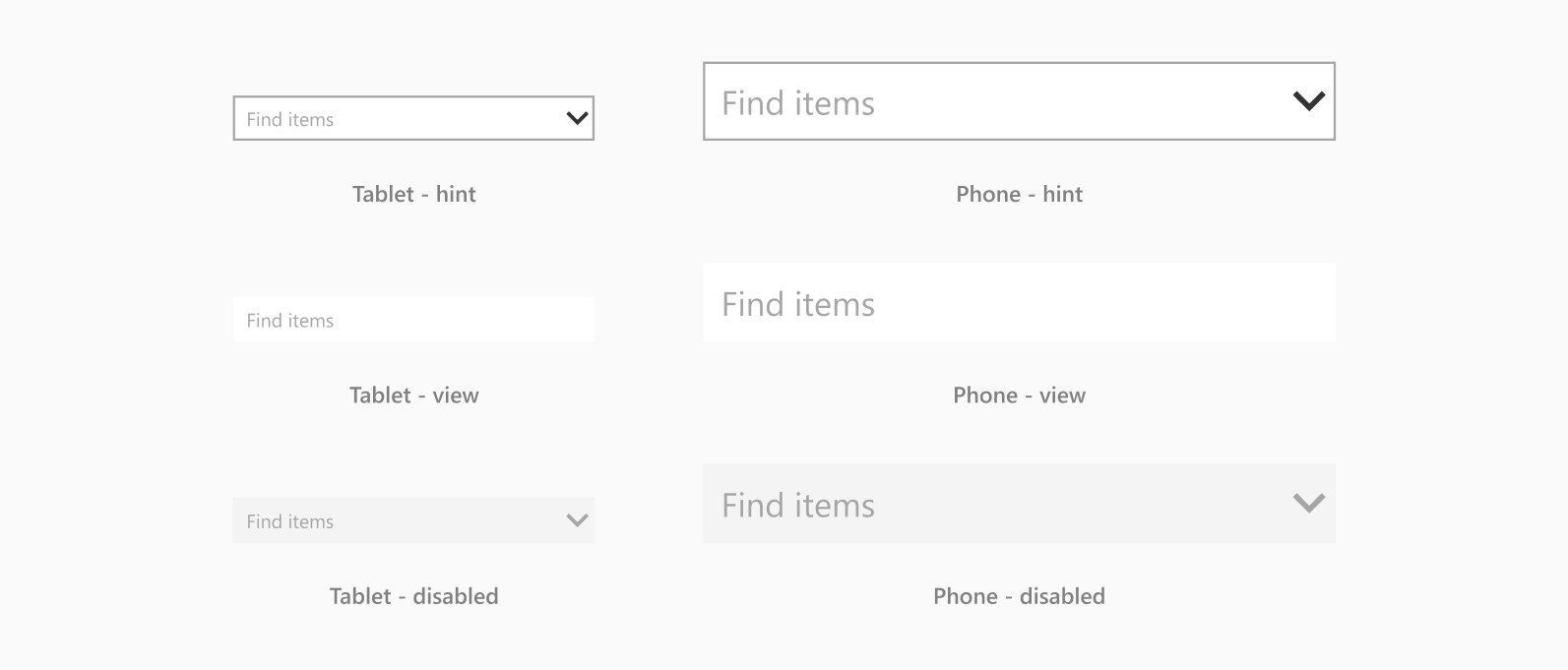
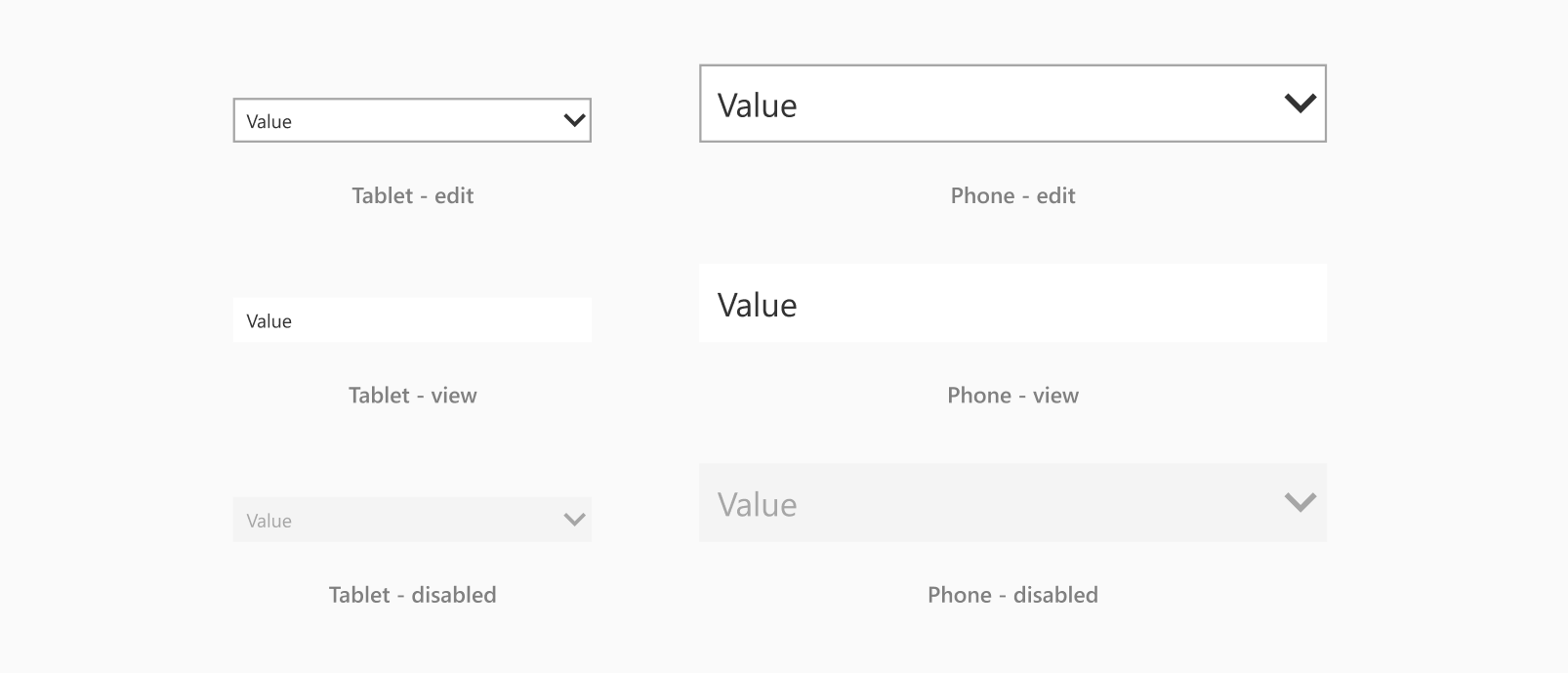
Stati del menu a discesa

Dimensioni della casella di controllo

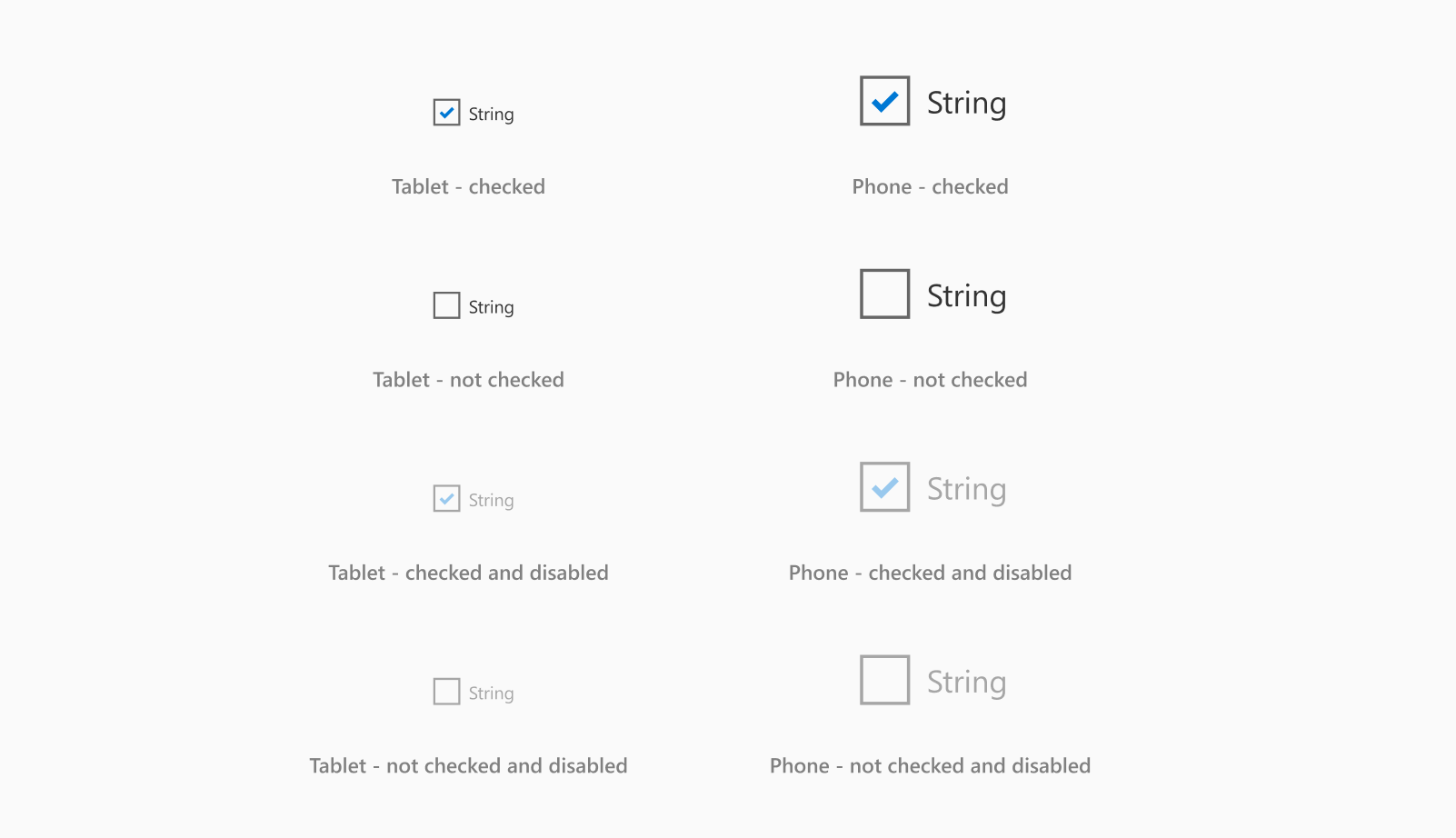
Stati della casella di controllo

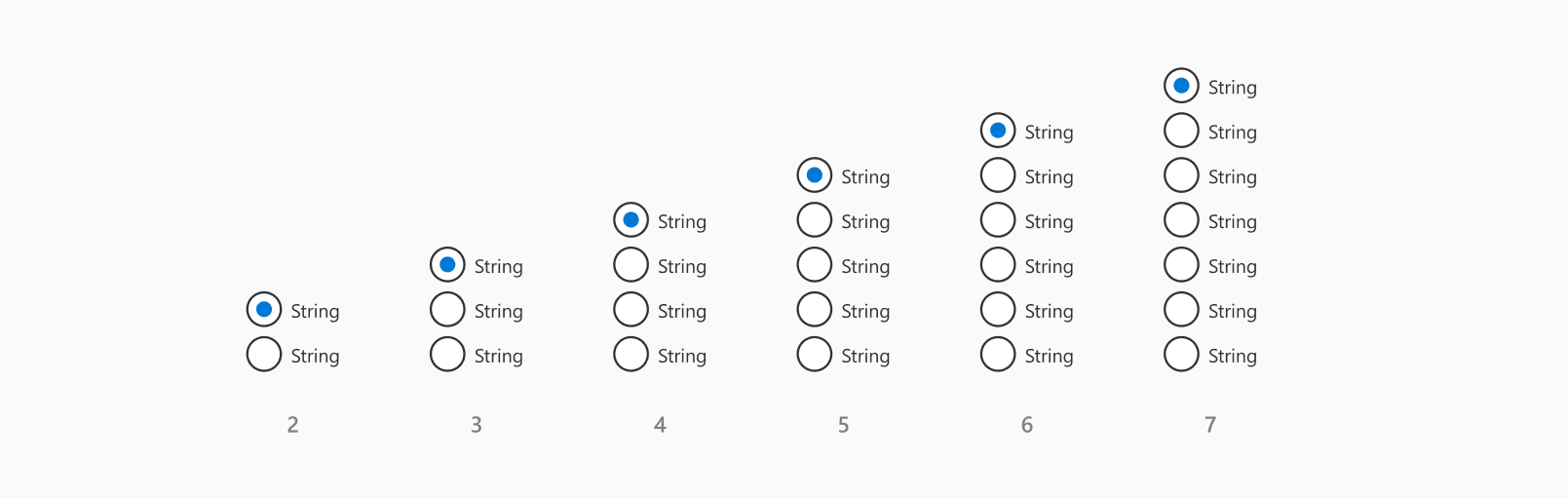
Dimensioni del pulsante di opzione

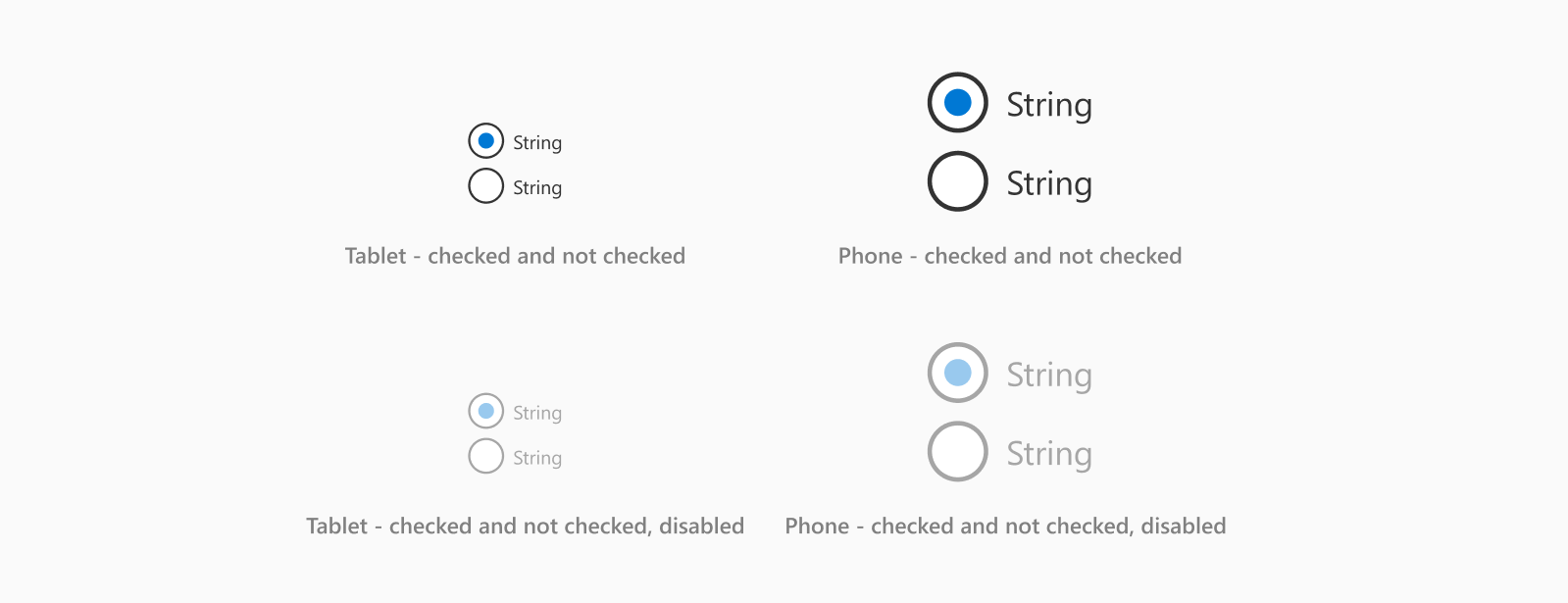
Stati del pulsante di opzione

Tipi di pulsante di opzione

- Mantieni tutti i pulsanti di opzione e il testo nello stesso colore. Quando si esegue la conversione in un'app, Power Apps utilizzerà il colore del primo pulsante di opzione per tutti i pulsanti rimanenti. Non riconoscerà nessun altro colore che potresti aver usato.
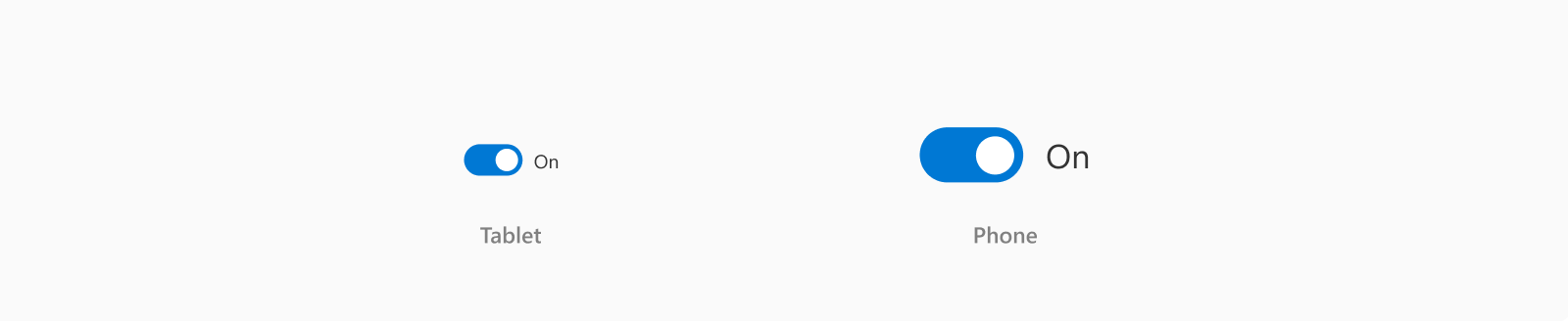
Dimensioni dell'interruttore

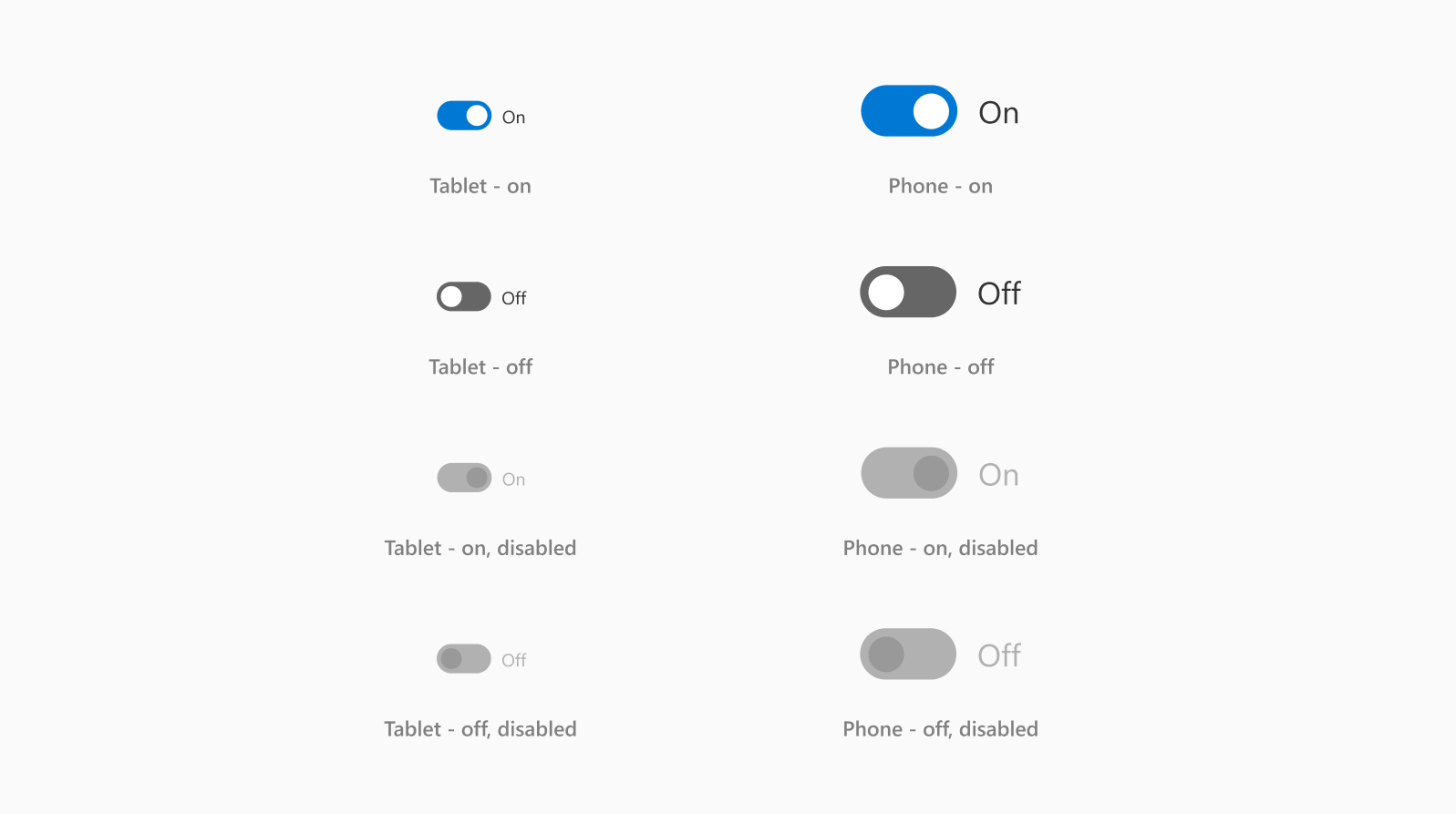
Stati dell'interruttore

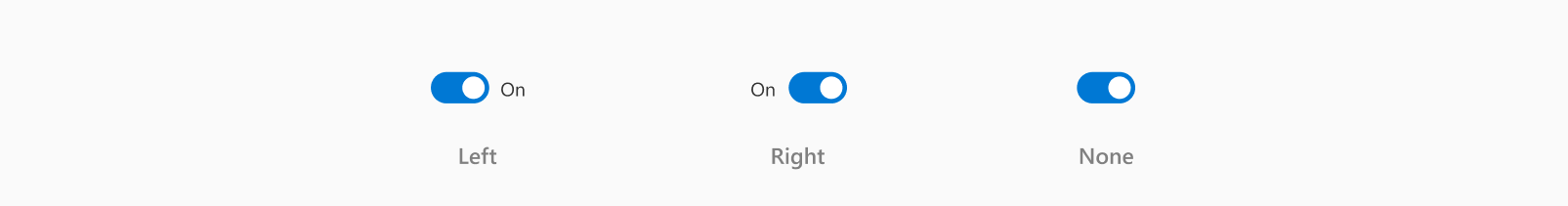
Tipi di interruttore

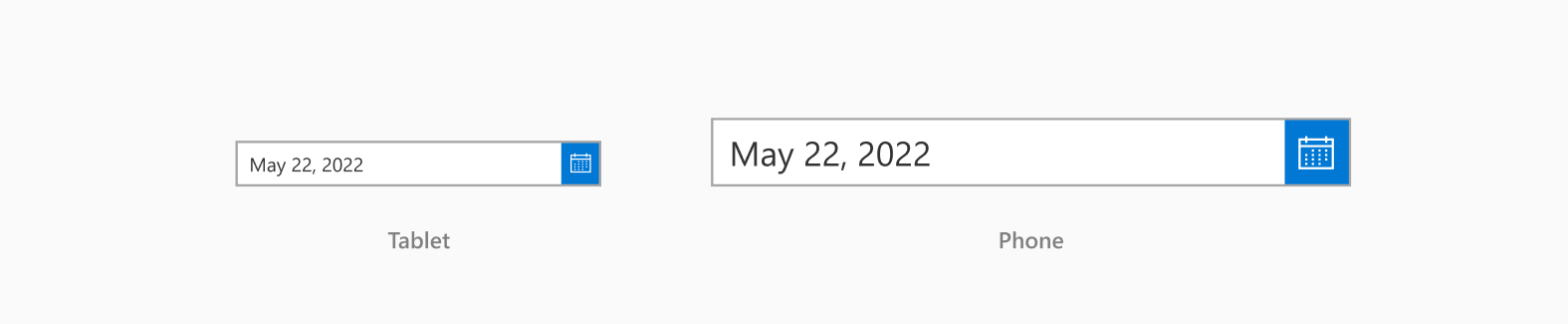
Dimensioni della selezione data

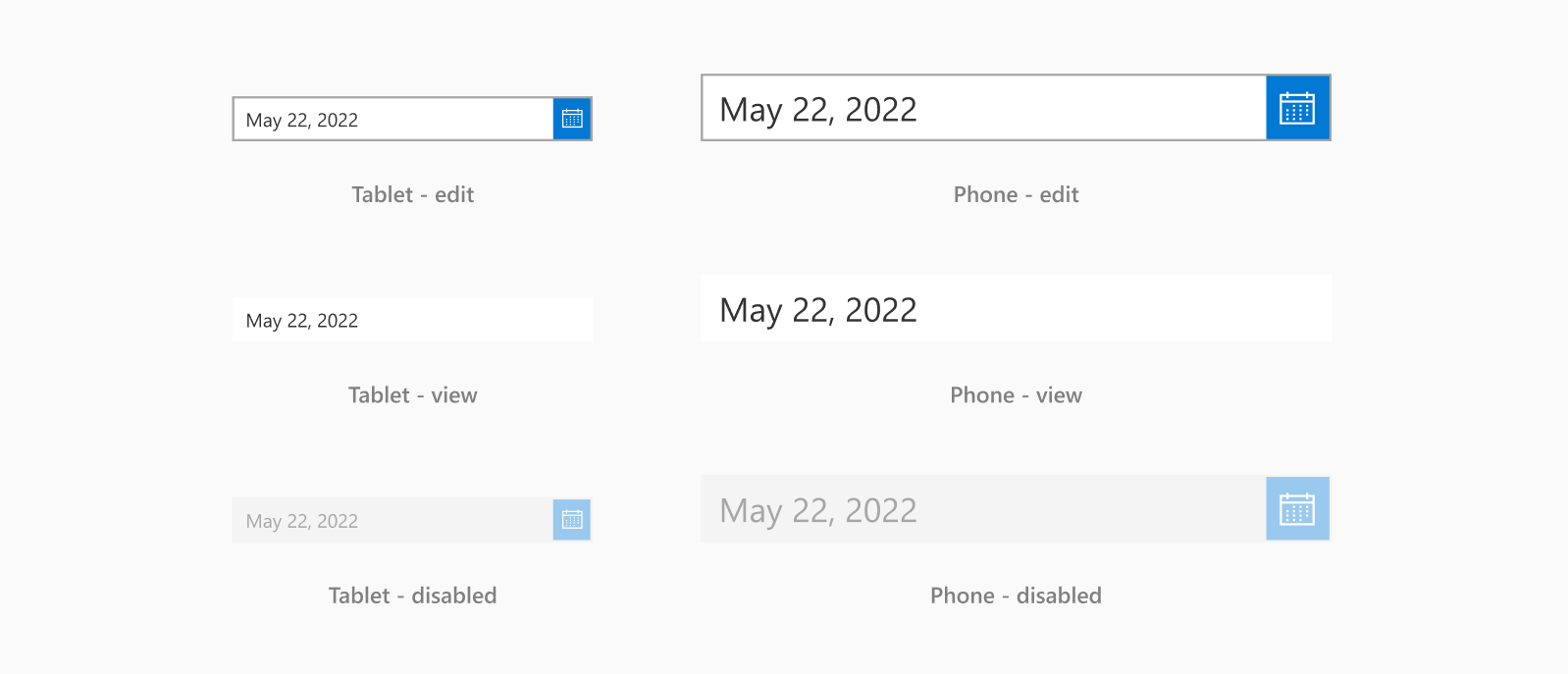
Stati della selezione data

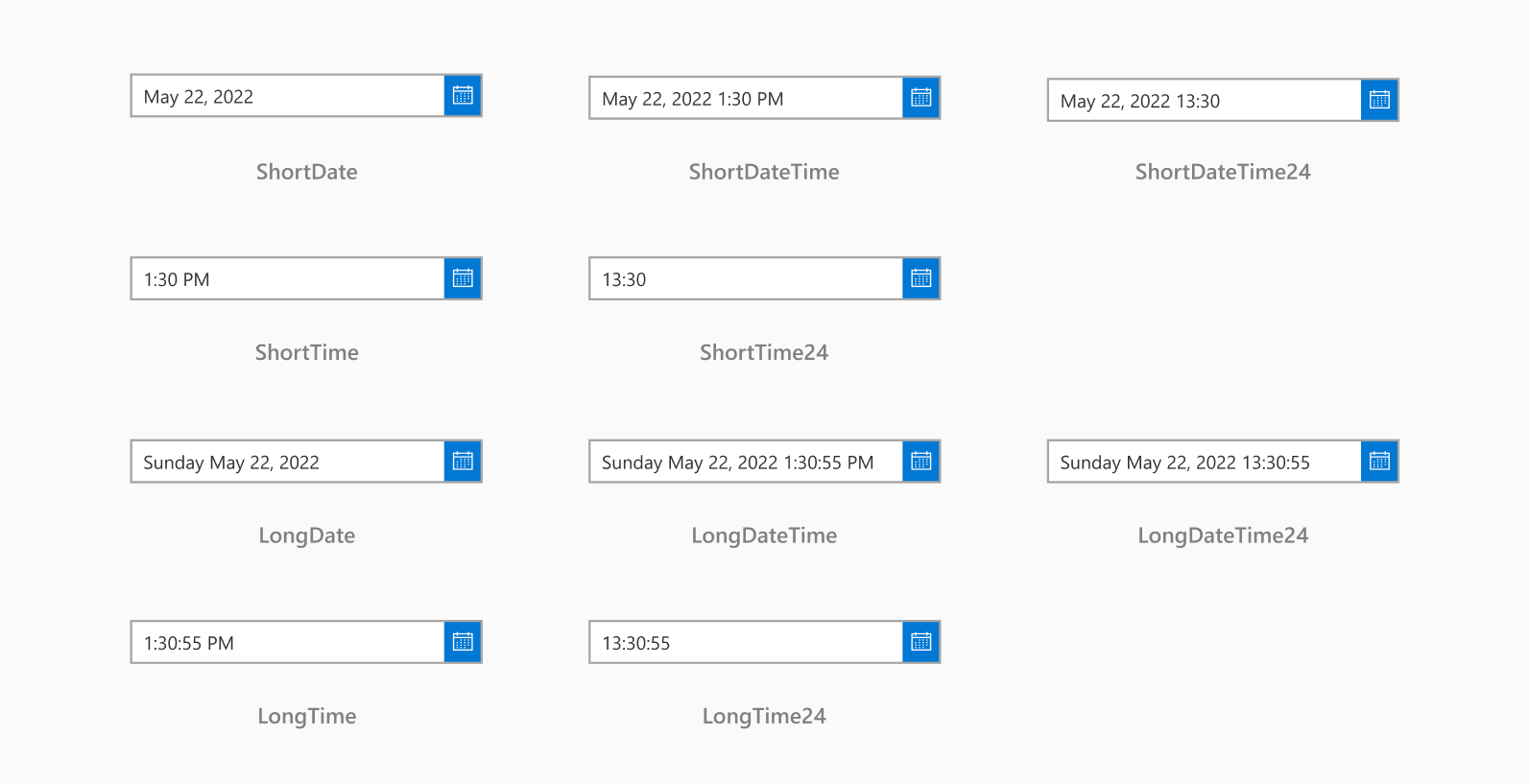
Tipi di selezione data

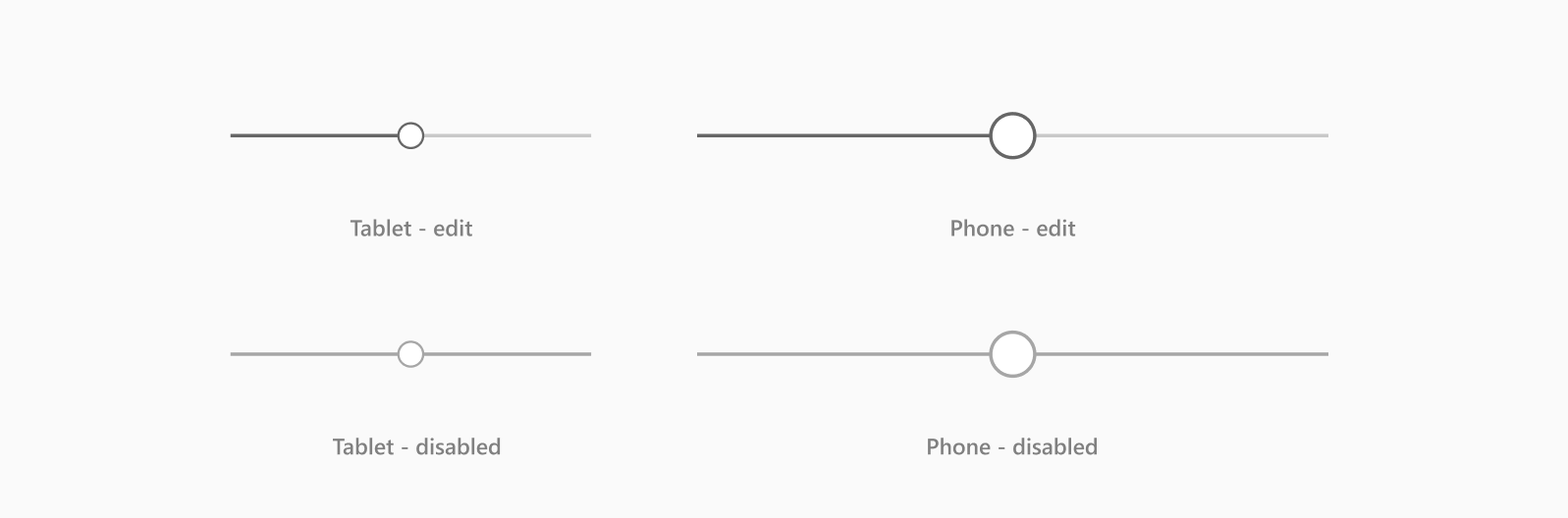
Dimensioni del dispositivo di scorrimento

Stati del dispositivo di scorrimento

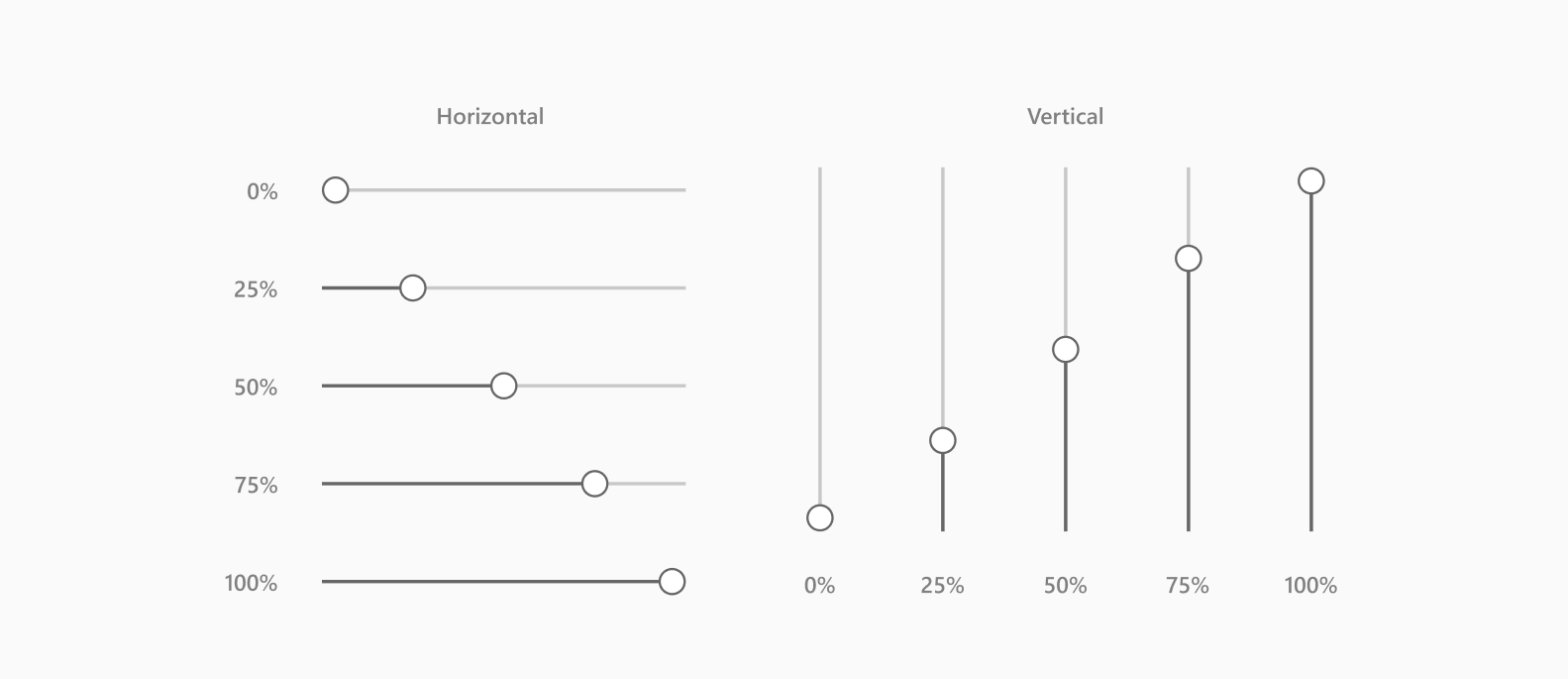
Tipi di dispositivo di scorrimento

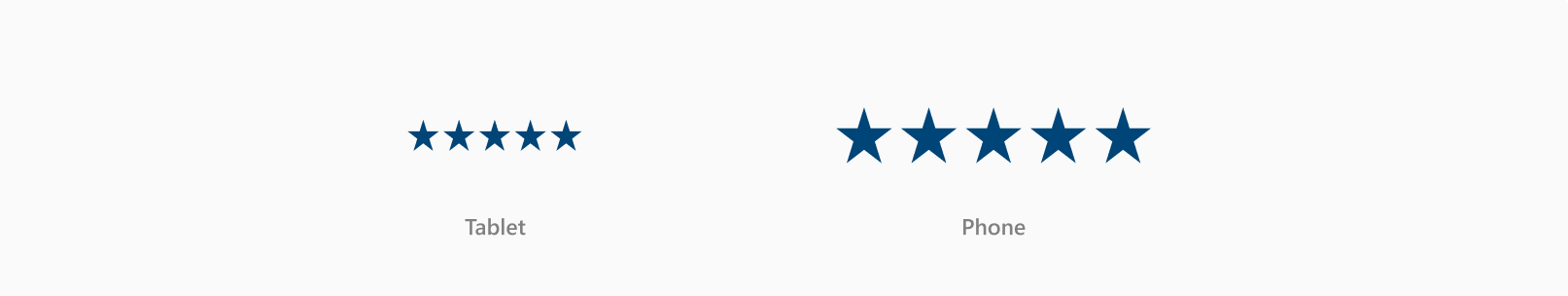
Dimensioni della valutazione

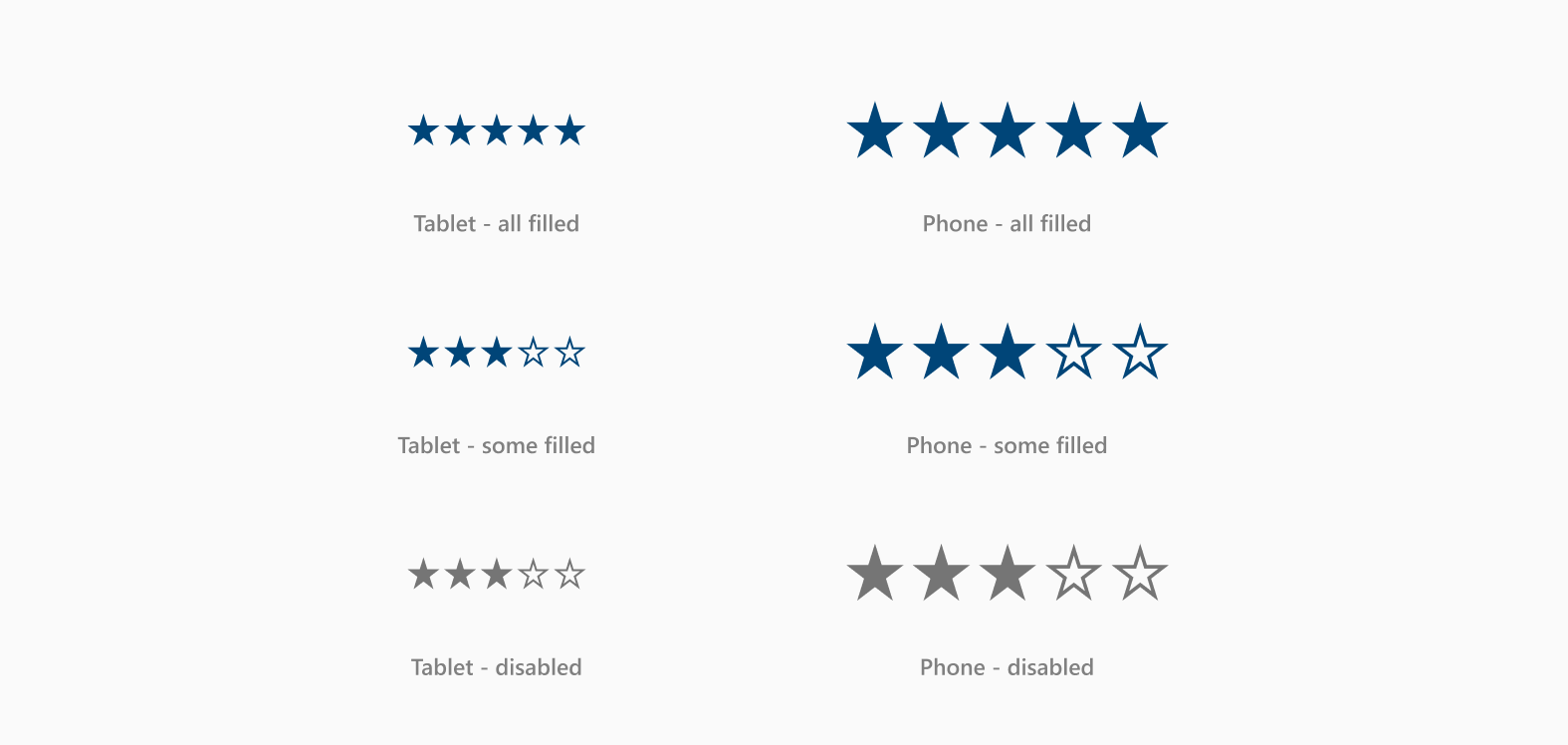
Stati della valutazione

Tipi di valutazione

- Mantieni tutte le stelle dello stesso colore durante la progettazione in Figma. Quando si esegue la conversione in un'app, Power Apps utilizzerà il colore della prima stella per tutte le stelle rimanenti. Non riconoscerà nessun altro colore che potresti aver usato.
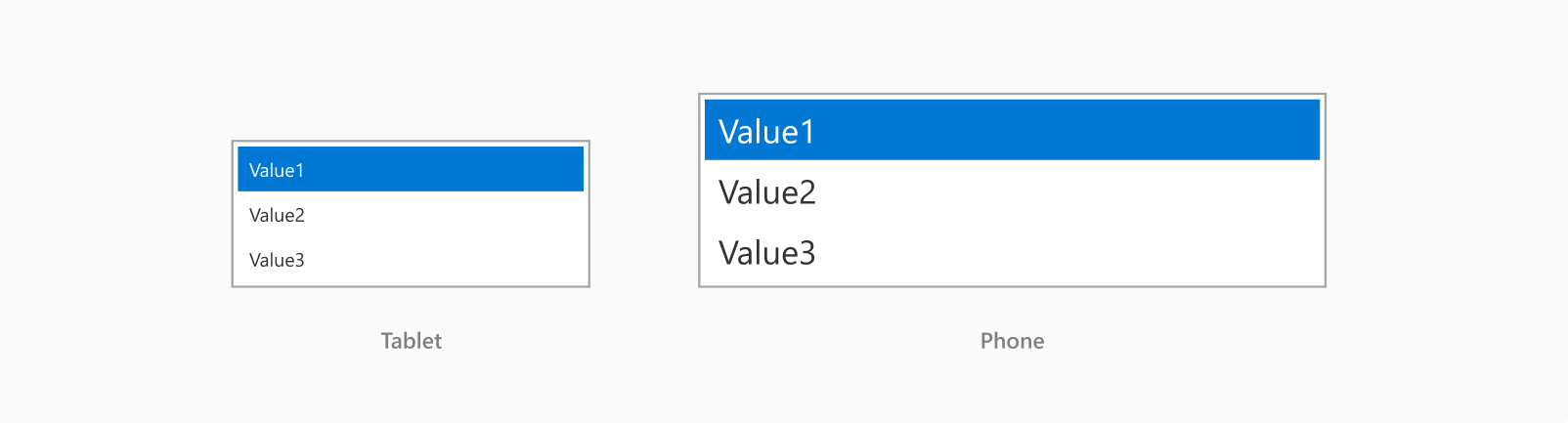
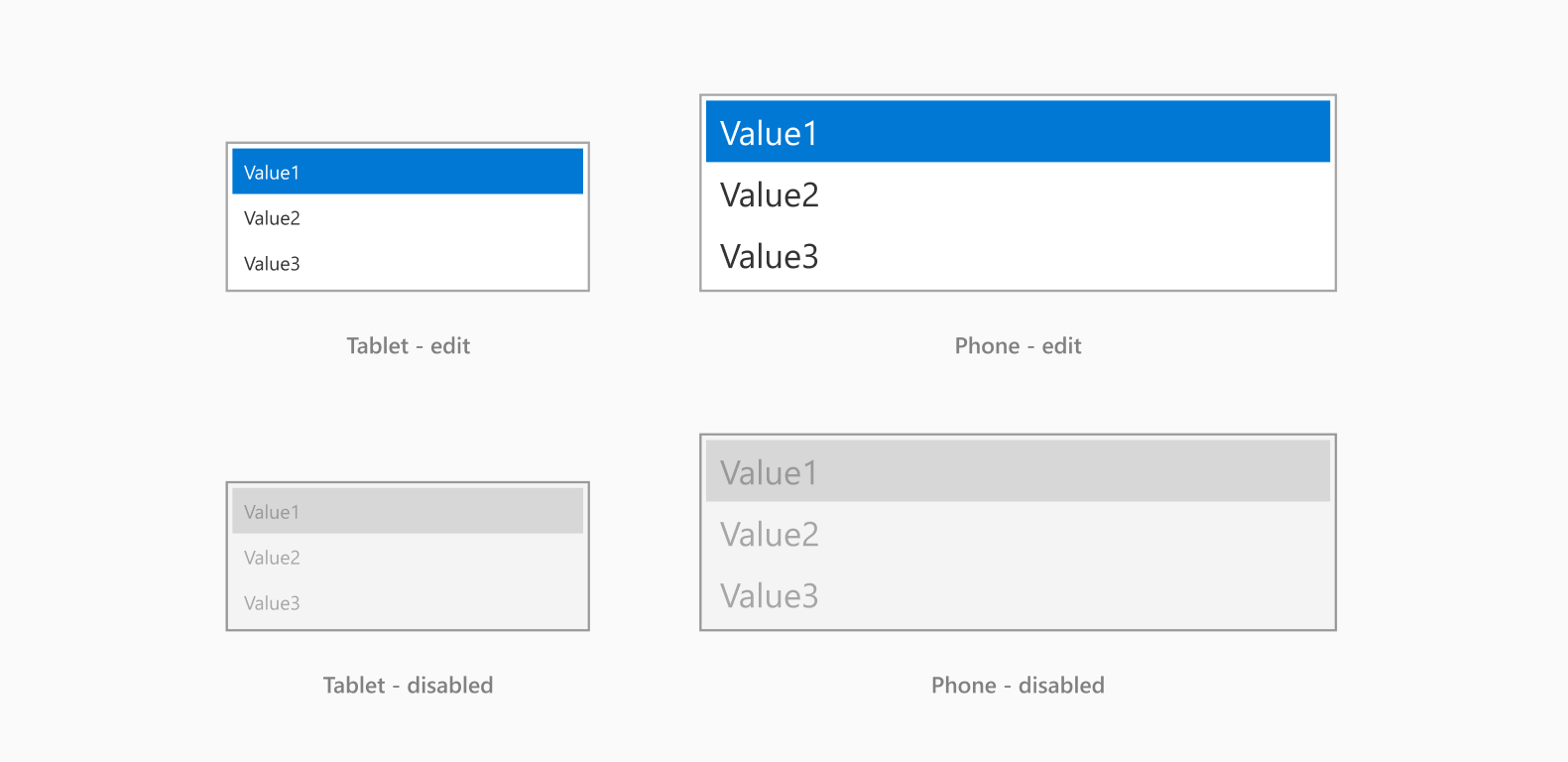
Dimensioni della casella di riepilogo

Stati della casella di riepilogo

Tipi di casella di riepilogo

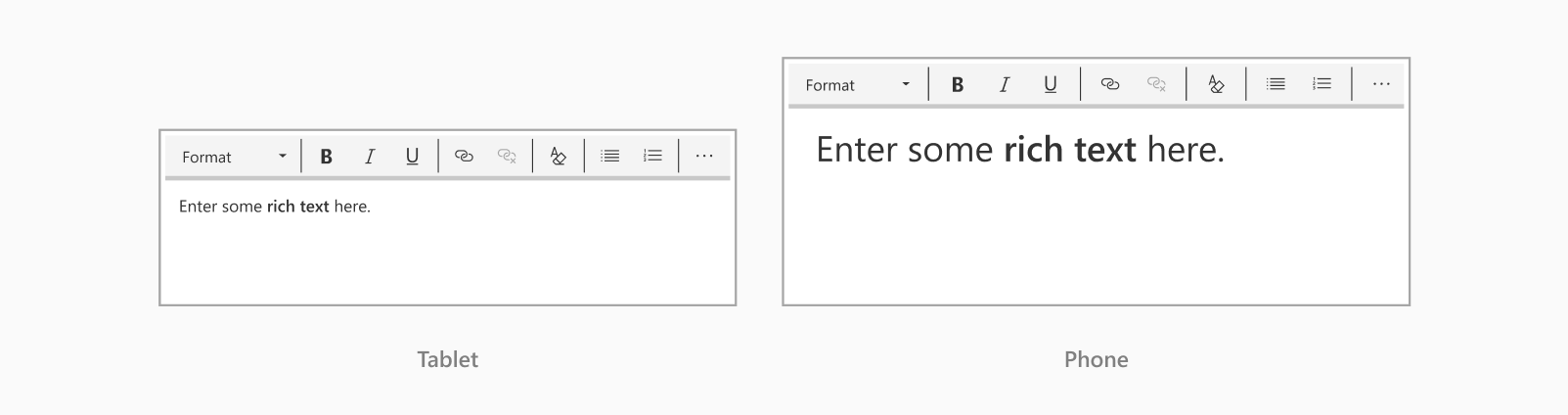
Dimensioni RTF

Stati RTF

Dimensioni del timer

Stati del timer

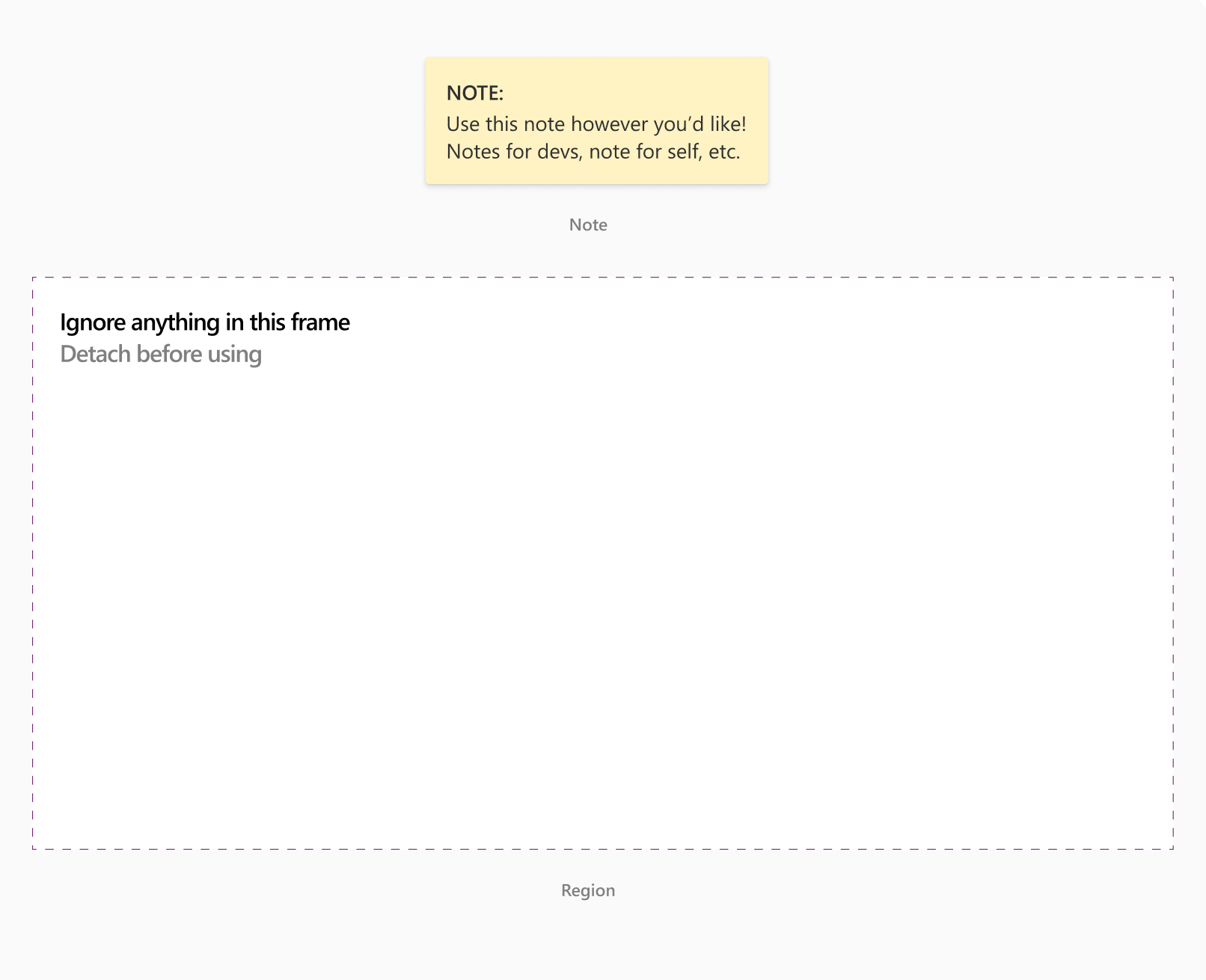
Contenuto da ignorare
Usa questi componenti per scrivere note, commenti o contenuti vari che non devono essere visualizzati nell'app finale. Il contenuto verrà quindi ignorato quando convertirai il progetto in Power Apps.

Immagini e rettangoli
Le immagini e i rettangoli verranno visualizzati come sono quando il progetto viene convertito in un'app.
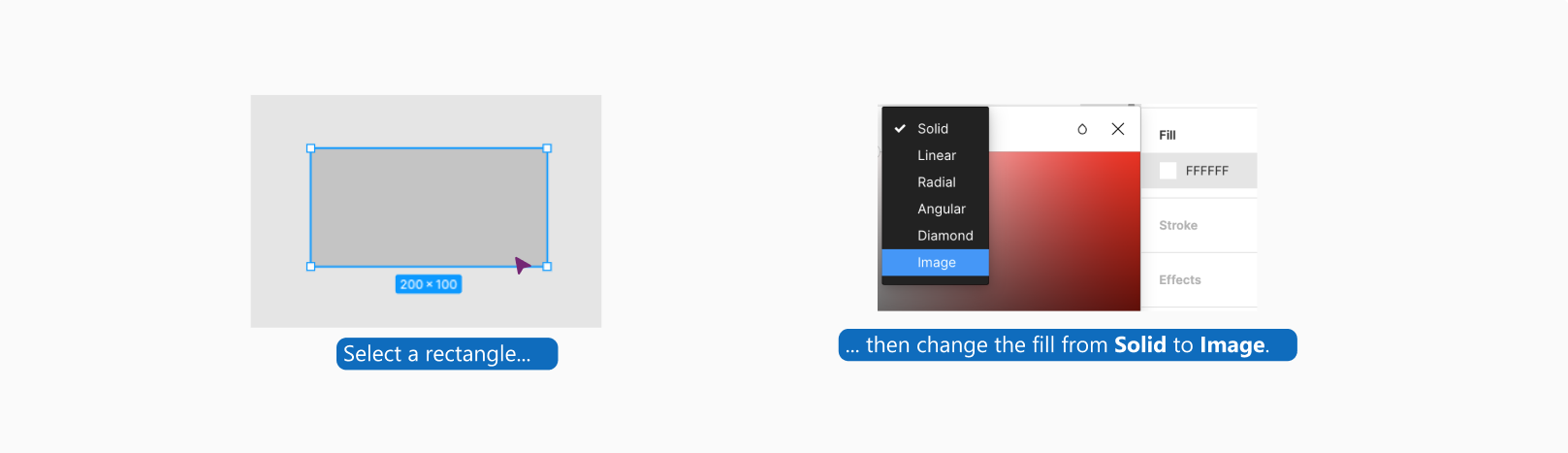
Immagini

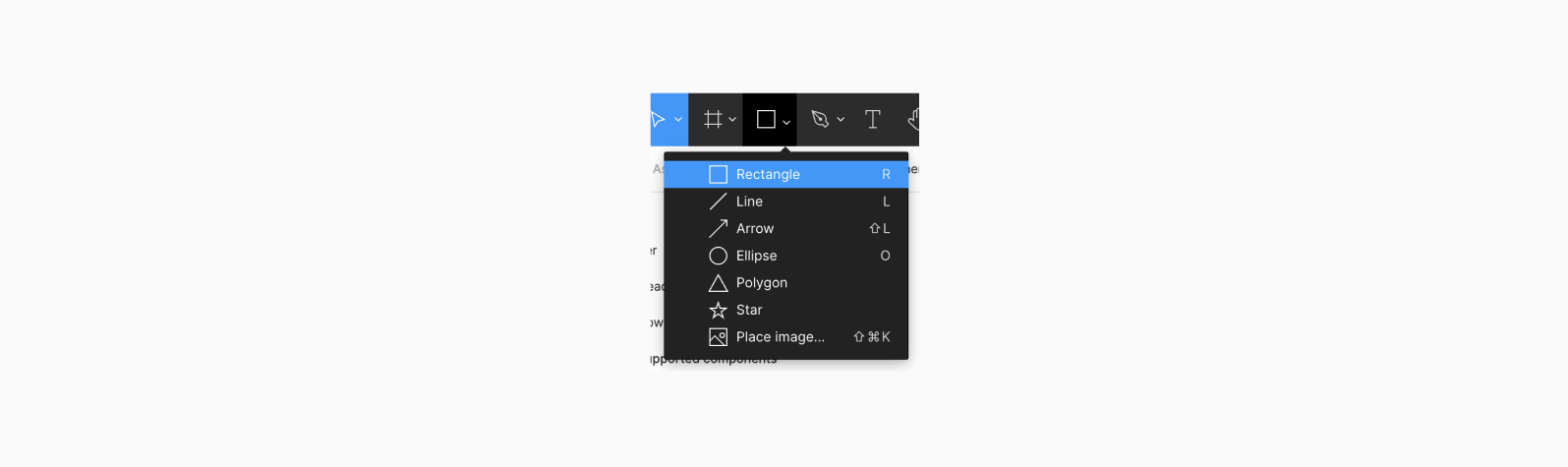
Rettangoli

- Utilizza solo rettangoli con angoli squadrati poiché Power Apps può convertire solo rettangoli con angoli quadrati. In Figma, questo significa che il raggio dell'angolo deve essere impostato su zero.