Panoramica dei componenti canvas
Nota
- Questa sezione spiega i componenti del canvas che comprendono funzionalità di estensibilità dell'interfaccia utente a basso codice. Gli sviluppatori professionisti possono anche utilizzare Power Apps component framework per creare componenti di codice.
- I componenti canvas possono anche essere utilizzati nelle app basate su modello utilizzando pagine personalizzate e la libreria dei componenti. Maggiori informazioni: Aggiungere componenti canvas a una pagina personalizzata in un'app basata su modello
I componenti sono blocchi predefiniti riutilizzabili per app canvas che consentono ai creatori di app di generare controlli personalizzati da utilizzare in un'app o nelle app utilizzando una libreria dei componenti. I componenti possono utilizzare le funzionalità avanzate come le proprietà personalizzate e abilitare le funzionalità complesse. Questo articolo introduce il concetto di componente e alcuni esempi.
I componenti sono utili nella creazione di app più grandi con schemi di controllo simili. Se aggiorni una definizione di componente all'interno dell'app, tutte le istanze nell'app riflettono le tue modifiche. I componenti riducono anche la duplicazione degli sforzi eliminando la necessità di copiare/incollare i controlli e migliorare le prestazioni. I componenti aiutano anche a creare uno sviluppo collaborativo e standardizzano l'aspetto di un'organizzazione quando si utilizza una libreria dei componenti.
Guarda questo video per imparare a utilizzare i componenti nelle app canvas:
Componenti nelle app canvas
È possibile creare un componente all'interno di un'app come spiegato in questo articolo o creare un nuovo componente all'interno di una libreria dei componenti. È necessario utilizzare una libreria di componenti per usare i componenti in più schermate dell'app. Puoi inoltre copiare i componenti esistenti in una libreria dei componenti esistente o nuova.
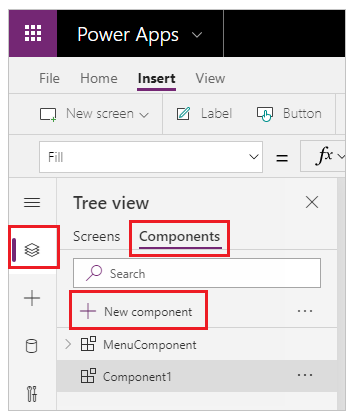
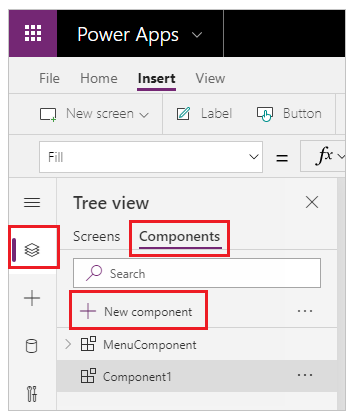
Per creare un componente all'interno di un'app, vai a Visualizzazione ad albero, seleziona la scheda Componenti, quindi seleziona Nuovo componente:

Selezionando Nuovo componente viene visualizzato un canvas vuoto. Puoi aggiungere i controlli nella definizione del componente sul canvas. Se modifichi un componente nel canvas, aggiorni le istanze dello stesso componente in altre schermate dell'app. Le app che riutilizzano un componente già creato possono anche ricevere aggiornamenti del componente dopo aver pubblicato le modifiche al componente.
Puoi selezionare un componente dall'elenco dei componenti esistenti nel riquadro di sinistra dopo aver selezionato una schermata. Quando selezioni un componente, inserisci un'istanza di quel componente sullo schermo, proprio come inserisci un controllo.
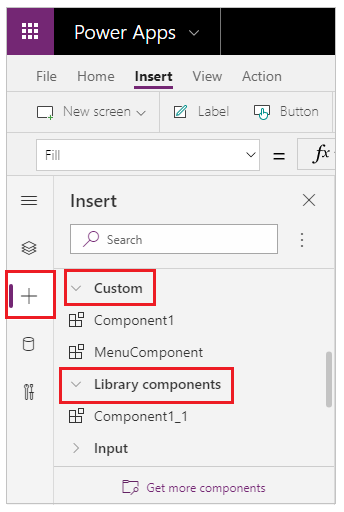
I componenti disponibili all'interno dell'app sono elencati sotto la categoria Personalizzato in un elenco di componenti nella visualizzazione ad albero. I componenti importati dalle librerie dei componenti sono elencati sotto la categoria Componenti della libreria:

Nota
I componenti discussi in questo articolo sono diversi da Power Apps component framework che consente a sviluppatori e creatori di creare componenti di codice per app basate su modelli e canvas. Per ulteriori informazioni, visita Panoramica di Power Apps component framework.
Proprietà personalizzate
Un componente può ricevere valori di input ed emettere dati se si creano una o più proprietà personalizzate. Questi scenari sono avanzati e richiedono la conoscenza delle formule e dei contratti binding.
Nota
Una funzionalità sperimentale per le proprietà avanzate dei componenti offre ancora più opzioni per le proprietà, incluse le funzioni e le funzioni di comportamento. Per ulteriori informazioni, vedi Proprietà componenti canvas (sperimentale)
La proprietà di input è il modo in cui un componente riceve i dati da utilizzare nel componente. Le proprietà di input vengono visualizzate nella scheda Proprietà del riquadro di destra se è selezionata un'istanza del componente. Puoi configurare le proprietà di input con espressioni o formule, proprio come configuri le proprietà standard in altri controlli. Altri controlli hanno proprietà di input, come la proprietà Default di un controllo Input di testo.
La proprietà di output viene utilizzata per generare dati o lo stato dei componenti. Ad esempio, la proprietà Selected in un controllo Raccolta è una proprietà di output. Quando crei una proprietà di output, puoi determinare quali altri controlli possono fare riferimento allo stato del componente.
La seguente procedura dettagliata spiega ulteriormente questi concetti.
Creare un componente di esempio
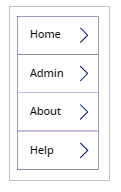
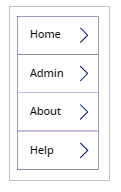
In questo esempio, creerai un componente di menu simile alla seguente immagine. Puoi modificare il testo in un secondo momento per usarlo in più schermate, app o entrambi:

Nota
Ti consigliamo di utilizzare una libreria dei componenti per la creazione dei componenti per il riutilizzo. L'aggiornamento dei componenti all'interno di un'app rende disponibili gli aggiornamenti dei componenti solo all'interno dell'app. Quando si utilizza una libreria dei componenti, viene richiesto di aggiornare i componenti se i componenti all'interno della libreria vengono aggiornati e pubblicati.
Creare un nuovo componente
Nella Visualizzazione ad albero, seleziona Componenti, quindi seleziona Nuovo componente per creare un nuovo componente.

Seleziona il nuovo componente nel riquadro di sinistra, seleziona i puntini di sospensione (...), quindi seleziona Rinomina. Digita o incolla il nome MenuComponent.
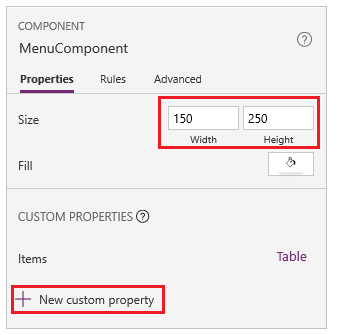
Nel riquadro di destra, imposta la larghezza del componente su 150 e la sua altezza su 250, quindi seleziona Nuova proprietà personalizzata. Puoi inoltre impostare l'altezza e la larghezza su qualsiasi altro valore, a seconda dei casi.

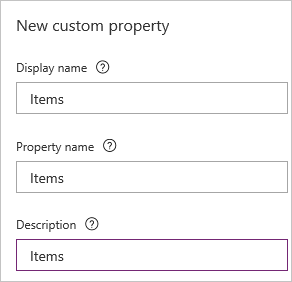
Nelle caselle Nome visualizzato, Nome proprietà e Descrizione, digita o incolla il testo Items.

Non includere spazi nel nome della proprietà perché fai riferimento al componente tramite questo nome quando scrivi una formula. Ad esempio, ComponentName.PropertyName.
Il nome visualizzato appare nella scheda Proprietà del riquadro a destra se selezioni il componente. Un nome visualizzato descrittivo aiuta te e altri creatori a comprendere lo scopo di questa proprietà. La Descrizione appare in una descrizione comandi se passi con il mouse sopra il nome visualizzato di questa proprietà nella scheda Proprietà.
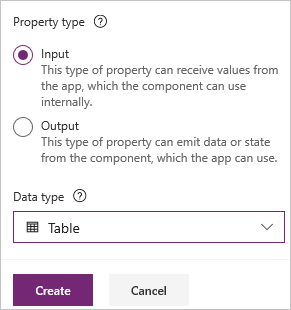
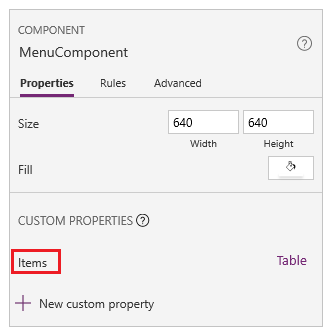
Nell'elenco Tipo di dati, seleziona Tabella e Crea.

La proprietà Items è impostata su un valore predefinito in base al tipo di dati specificato. Puoi impostarlo su un valore adatto alle tue esigenze. Se hai specificato un tipo di dati Tabella o Record, potresti voler cambiare il valore della proprietà Items per corrispondere lo schema di dati che vuoi inserire nel componente. In questo caso, lo cambierai in un elenco di stringhe.
Puoi impostare il valore della proprietà nella barra della formula se selezioni il nome della proprietà nella scheda Proprietà del riquadro di destra.

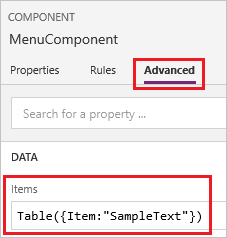
Come mostra la prossima immagine, puoi anche modificare il valore della proprietà nella scheda Avanzate del riquadro di destra.
Imposta la proprietà Items del componente su questa formula:
Table({Item:"SampleText"})
Nel componente, inserisci un controllo verticale Raccolta vuoto e seleziona Layout nel riquadro delle proprietà come Titolo.
Assicurati che l'elenco delle proprietà mostri la proprietà Items (come per impostazione predefinita). E quindi imposta il valore di quella proprietà su questa espressione:
MenuComponent.ItemsIn questo modo, la proprietà Items del controllo Raccolta legge e dipende dalla proprietà di input Items del componente.
Facoltativo: imposta la proprietà BorderThickness del controllo Raccolta su 1 e la relativa proprietà TemplateSize su 50. Puoi inoltre aggiornare i valori per lo spessore del bordo e la dimensione del modello con qualsiasi altro valore, a seconda dei casi.
Aggiungere un componente a una schermata
A questo punto aggiungi il componente a una schermata e specifichi una tabella di stringhe da mostrare per il componente.
Nel riquadro sinistro seleziona l'elenco delle schermate, quindi seleziona la schermata predefinita.

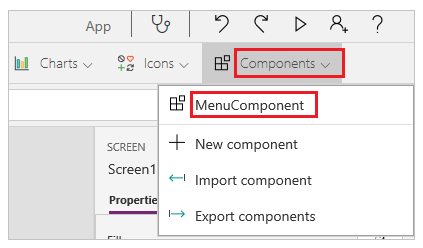
Nella scheda Inserisci, apri il menu Componenti, quindi seleziona MenuComponent.

Il nuovo componente viene denominato MenuComponent_1 per impostazione predefinita.
Imposta la proprietà Items di MenuComponent_1 su questa formula:
Table({Item:"Home"}, {Item:"Admin"}, {Item:"About"}, {Item:"Help"})Questa istanza è simile a questa immagine, ma puoi personalizzare il testo e le altre proprietà di ciascuna istanza.

Creare e usare la proprietà di output
Finora hai creato un componente e l'hai aggiunto a un'app. Ora, creerai una proprietà di output che riflette l'elemento che l'utente seleziona nel menu.
Apri l'elenco dei componenti, quindi seleziona MenuComponent.
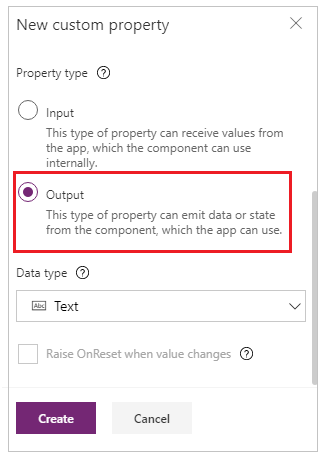
Nel riquadro di destra, seleziona la scheda Proprietà, quindi seleziona Nuova proprietà personalizzata.
Nelle caselle Nome visualizzato, Nome proprietà e Descrizione, digita o incolla Selected.
Sotto Tipo di proprietà, seleziona Output, quindi seleziona Crea.

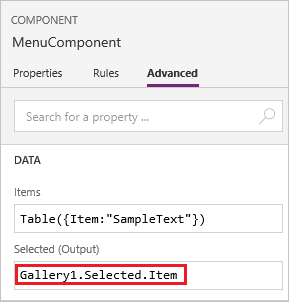
Nella scheda Avanzate, imposta il valore della proprietà Selected su questa espressione, modificando il numero nel nome della raccolta, se necessario:
Gallery1.Selected.Item
Nella schermata predefinita dell'app, aggiungi un'etichetta e imposta la proprietà Text su questa espressione, modificando il numero nel nome del componente, se necessario:
MenuComponent_1.SelectedMenuComponent_1 è il nome predefinito di un'istanza, non il nome della definizione del componente. Puoi rinominare qualsiasi istanza.
Tenendo premuto il tasto ALT, seleziona ciascuna voce nel menu.
Il controllo Etichetta riflette la voce di menu selezionata più di recente.
Scope
Le proprietà di input e output definiscono chiaramente l'interfaccia tra un componente e la realtiva app host. Per impostazione predefinita, il componente è incapsulato in modo che sia più semplice riutilizzare il componente nelle app, richiedendo l'uso delle proprietà per passare le informazioni all'interno e all'esterno del componente. Le limitazioni dell'ambito mantengono il contratto di dati di un componente semplice e coerente e consentono di abilitare gli aggiornamenti delle definizioni dei componenti, in particolare tra app con librerie dei componenti.
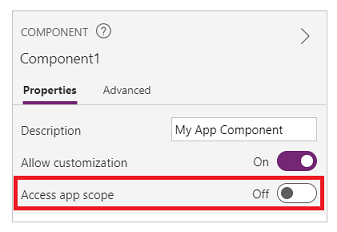
Ma ci sono momenti in cui un componente potrebbe voler condividere un origine dati o una variabile con il relativo host. Soprattutto quando il componente è destinato all'uso soltanto in una particolare app. In questi casi, puoi accedere direttamente alle informazioni a livello di app attivando l'interruttore Accedi all'ambito dell'app nel riquadro delle proprietà del componente:

Quando Accedi all'ambito dell'app è attivato, quanto segue è accessibile da un componente:
- Variabili globali
- Raccolte
- Controlli e componenti nelle schermate, come un controllo TextInput
- Origini dati tabulari, come le tabelle Dataverse
Quando questa impostazione è disattivata, nessuna delle opzioni precedenti è disponibile per il componente. Le funzioni Set e Collect sono ancora disponibili ma le variabili e le raccolte risultanti hanno come ambito l'istanza del componente e non sono condivise con l'app.
Le origini dati non tabulari, ad esempio Archiviazione BLOB di Azure o un connettore personalizzato, sono disponibili sia che questa impostazione è attivata o meno.Considera queste origini dati come un riferimento a una risorsa dell'ambiente più che a una risorsa dell'app.Quando un componente viene importato in un'app da una libreria di componenti, anche queste origini dati vengono importate dall'ambiente.
I componenti in una libreria di componenti non possono mai avere accesso all'ambito dell'app, poiché non esiste un singolo ambito dell'app a cui fare riferimento. Quindi, questa impostazione non è disponibile in questo contesto ed è effettivamente disattivata.Dopo l'importazione in un'app e se la personalizzazione è stata consentita dal creatore del componente, l'interruttore può essere abilitato e il componente può essere modificato per usare l'ambito dell'app.
Nota
- Puoi inserire le istanze dei componenti in una schermata all'interno di una libreria dei componenti e visualizzarne l'anteprima a scopo di test.
- La libreria dei componenti non viene visualizzata quando si utilizza Power Apps Mobile.
Importare ed esportare componenti (ritirata)
Nota
Questa funzione è stata ritirata. Le librerie dei componenti sono il modo consigliato per riutilizzare i componenti nelle app. Quando si utilizza una libreria di componenti, un'app mantiene le dipendenze sui componenti che utilizza. Il creatore dell'app verrà avvisato quando saranno disponibili gli aggiornamenti per i componenti dipendenti. Pertanto, tutti i nuovi componenti riutilizzabili devono essere creati all'interno delle librerie dei componenti.
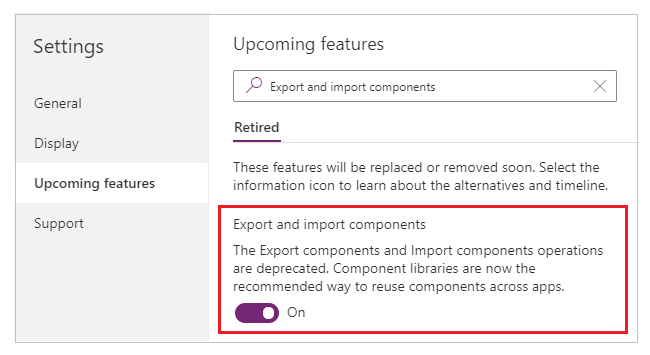
La possibilità di importare ed esportare componenti è disabilitata per impostazione predefinita poiché questa funzionalità è stata ritirata. Mentre il metodo consigliato per lavorare con i componenti è quello di usare librerie di componenti, puoi comunque abilitare questa funzione in base all'app come eccezione fino a quando la funzione non viene rimossa. Per fare questo, modifica la tua app in Power Apps Studio e poi, vai a Impostazioni > Funzionalità in arrivo > Ritirate > Imposta Esporta e importa componenti su Abilitato.

Dopo aver abilitato questa funzione, puoi utilizzare le seguenti funzionalità per importare ed esportare componenti.
Importare i componenti da un'altra app
Per importare uno o più componenti da un'app a un'altra, seleziona Importa componenti dal menu Inserisci e quindi utilizza il menu a discesa Personalizza. In alternativa, usa Componenti nella visualizzazione ad albero nel riquadro a sinistra.
Una finestra di dialogo elenca tutte le app che contengono componenti che sei autorizzato a modificare. Seleziona un'app, quindi seleziona Importa per importare la versione pubblicata più recente di tutti i componenti in quell'app. Dopo aver importato almeno un componente, puoi modificare la copia ed eliminare quello non necessario.

Puoi salvare un'app con componenti esistenti in un file locale e quindi riutilizzare il file importandolo. Puoi utilizzare il file per importare i componenti in un'altra app.
Se l'app contiene una versione modificata dello stesso componente, viene richiesto di decidere se sostituire la versione modificata o annullare l'importazione.
Dopo aver creato i componenti in un'app, altre app possono utilizzare i componenti da questa app importandoli.
Nota
Se un componente che hai importato da un'altra app viene modificato nell'app originale, devi importare di nuovo manualmente il componente nell'app di consumo per ricevere le ultime modifiche ai componenti. Utilizza le librerie di componenti per lavorare con gli aggiornamenti dei componenti in modo più efficiente.
Esportare i componenti dall'app
Puoi esportare i componenti in un file e scaricarli per importarli in un'altra app.
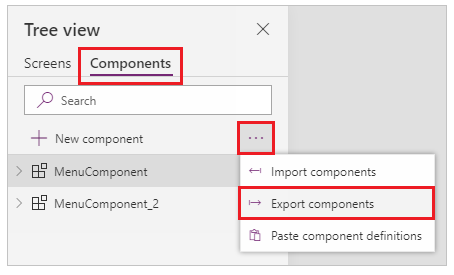
Seleziona l'opzione Esporta componenti nella sezione Componenti nella visualizzazione ad albero nel riquadro a sinistra:

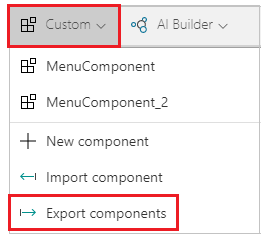
Puoi anche usare il menu Inserisci e quindi selezionare il menu a discesa Personalizza.

La selezione di Esporta componenti scarica i componenti in un file:

Il file del componente scaricato utilizza l'estensione di file .msapp.
Importare i componenti dal file dei componenti esportati
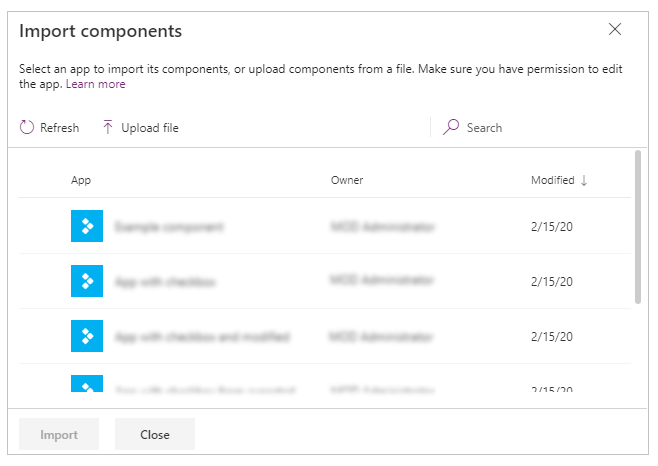
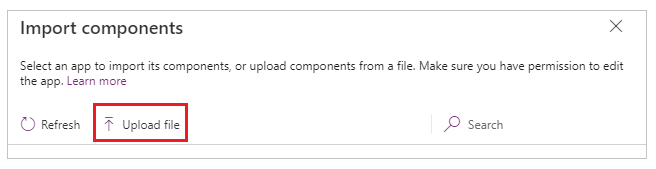
Per importare componenti da un file di componenti esportato, seleziona Importa componenti nel menu Inserisci e quindi usa il menu a discesa Personalizzato oppure usa Componenti nella visualizzazione ad albero nel riquadro a sinistra. Dalla finestra di dialogo dei componenti, seleziona Carica file invece di selezionare altri componenti o app:
 .
.
Dalla finestra di dialogo Apri, seleziona il percorso del file dei componenti e seleziona Apri per importare i componenti all'interno dell'app.
Importare i componenti da un'app esportata
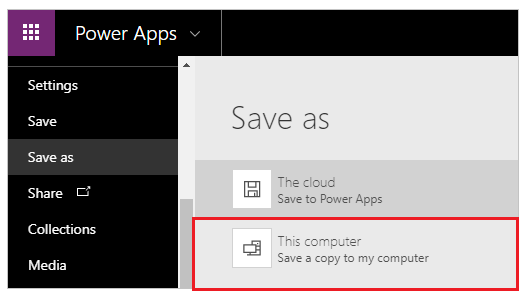
Puoi salvare un'app localmente usando l'opzione File > Salva con nome:

Dopo aver salvato l'app, puoi riutilizzare i componenti di questa app utilizzando lo stesso metodo di importazione dei componenti da un file. Segui i passaggi nella sezione precedente sull'importazione dei componenti dal file dei componenti esportati.
Limitazioni note
- Non è possibile configurare una proprietà di input personalizzata su un valore di proprietà di output personalizzato su istanze uguali o diverse quando sono presenti due o più istanze dello stesso componente in un'app. Questa azione genera un messaggio di avviso di riferimento circolare. Per aggirare questa limitazione, puoi creare una copia del componente all'interno della tua app.
- L'aggiunta e l'esecuzione di flussi Power Automate nelle librerie dei componenti non sono supportate.
- Non è possibile salvare origini dati o controlli che includono dati da tali origini dati (come moduli, griglie uniformi o tabelle dati) con i componenti.
- Non puoi inserire un componente in una raccolta o in un modulo (incluso il modulo SharePoint).
- I componenti non supportano la funzione UpdateContext, ma puoi creare e aggiornare le variabili in un componente usando la funzione Set. L'ambito di queste variabili è limitato al componente, ma puoi accedervi dall'esterno del componente tramite le proprietà di output personalizzate.
Passaggi successivi
Scopri come usare una libreria dei componenti per creare un repository di componenti riutilizzabili.
Vedi anche
- Libreria dei componenti
- Gestione del ciclo di vita delle applicazioni (ALM) della libreria dei componenti
- Mappare i campi di input di un componente
- Aggiungere contenuti multimediali a un componente
- Formule di comportamento per i componenti
- Power Apps component framework
- Aggiungere componenti canvas a una pagina personalizzata in un'app basata su modello
Nota
Puoi indicarci le tue preferenze di lingua per la documentazione? Partecipa a un breve sondaggio. (il sondaggio è in inglese)
Il sondaggio richiederà circa sette minuti. Non viene raccolto alcun dato personale (Informativa sulla privacy).