Organizzare i controlli nelle app canvas accessibili
I controlli in un'app devono essere organizzati per aiutare gli utenti dell'utilità per la lettura dello schermo a navigare in sequenza. Un ordine logico riduce anche la confusione per gli utenti che utilizzano la tastiera aiutandoli a essere più produttivi.
Nome visualizzato significativo
Quando viene caricato uno schermo, le utilità per la lettura dello schermo ne annunciano il nome. Scegli un nome significativo per orientare gli utenti.
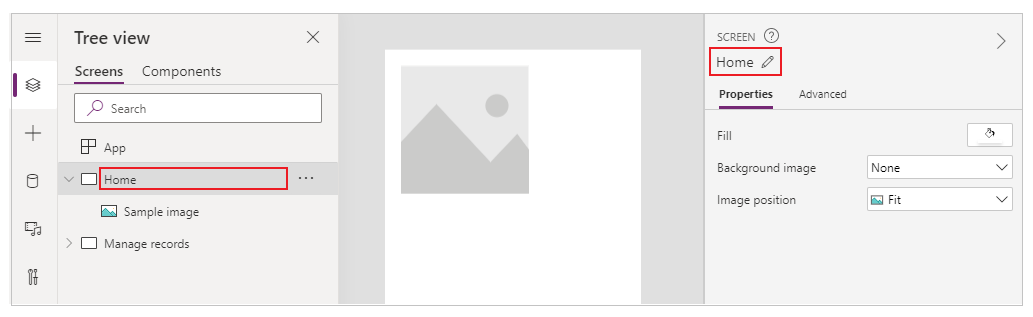
Puoi modificare il nome della schermata nella struttura ad albero dei controlli o nel pannello delle proprietà in Power Apps Studio. Seleziona la schermata, quindi ![]() per rinominare la schermata.
per rinominare la schermata.

Il primo elemento su uno schermo è il suo nome. È visivamente nascosto e accessibile solo agli utenti dell'utilità per la lettura dello schermo.
Quando viene caricata una nuova schermata, Power Apps attiva il nome della schermata. Se usi SetFocus immediatamente quando lo schermo viene caricato, il nome dello schermo non verrà letto. Valuta la possibilità di creare un titolo visibile e di impostarlo come area dinamica per annunciare il cambiamento di contesto.
Ordine logico dei controlli
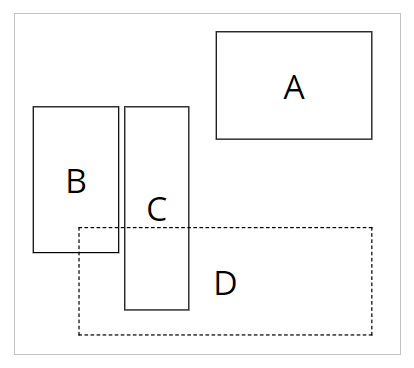
Gli utenti dell'utilità per la lettura dello schermo possono navigare nei contenuti in sequenza. L'ordine è determinato dalla posizione dei controlli, partendo dall'alto verso il basso, quindi da sinistra a destra. La dimensione del controllo non ha importanza, solo le sue proprietà X e Y contano.
In questo esempio, A appare per primo nella sequenza poiché è il più vicino all'inizio. B e C hanno la stessa posizione verticale, ma poiché B è più vicino a sinistra, appare prima di C. D appare per ultimo poiché è il più lontano dall'alto.

Nota
- Nella modalità Anteprima durante la modifica di un'app, l'ordine dei controlli non viene aggiornato per motivi di prestazioni. L'ordine sarà corretto quando l'app verrà pubblicata ed eseguita.
- L'ordine dei controlli non è uguale a quello mostrato nella visualizzazione ad albero dei controlli di Power Apps Studio. La visualizzazione ad albero ordina i controlli in base a quando sono stati aggiunti all'app. Non influisce sull'ordine dei controlli quando viene eseguita l'app.
- Quando un valore di un controllo X o Y è impostato su un'espressione, l'ordine del controllo non viene aggiornato quando cambia il risultato dell'espressione. L'ordine viene calcolato e corretto quando l'app viene salvata, utilizzando lo stato iniziale dell'app per valutare le espressioni.
- Se stai modificando la sua posizione perché altri controlli vengono nascosti o mostrati, puoi utilizzare contenitori con layout automatico affinché gestiscano X e Y.
- Puoi anche posizionare tutti i controlli in modo logico indipendentemente dai valori dell'espressione. Ad esempio, se il controllo A deve essere sempre sotto il controllo B e B può essere nascosto a volte, imposta Y di A come
If(B.Visible, B.Y + B.Height, B.Y + 1). L'aggiunta di 1 garantisce che A sia sempre sotto B, anche se B è nascosto.
Controlli raggruppati
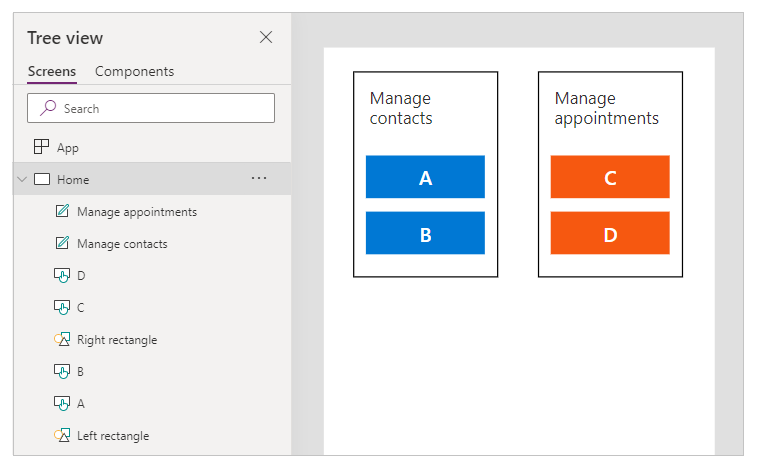
L'ordine predefinito è adatto per il contenuto isolato ma non per il contenuto raggruppato. Considera due riquadri affiancati, disegnati con i controlli Rettangolo. Ogni riquadro ha un'intestazione. Sotto l'intestazione ci sono due pulsanti impilati verticalmente: A e B per il primo riquadro e C e D per l'altro.

L'ordine predefinito è dall'alto al basso e da sinistra a destra. Quindi, l'ordine dei controlli è:
- Rettangolo a sinistra
- Rettangolo a destra
- Intestazione a sinistra
- Intestazione a destra
- A
- C
- B
- D
Questa struttura non illustra che A e B sono insieme, e allo stesso modo, che C e D sono insieme.
Usa Contenitori per raggruppare i contenuti correlati. Tutti i controlli in un Contenitore appariranno insieme in sequenza. All'interno di un contenitore, i controlli sono ordinati con la stessa regola: dall'alto in basso, quindi da sinistra a destra.
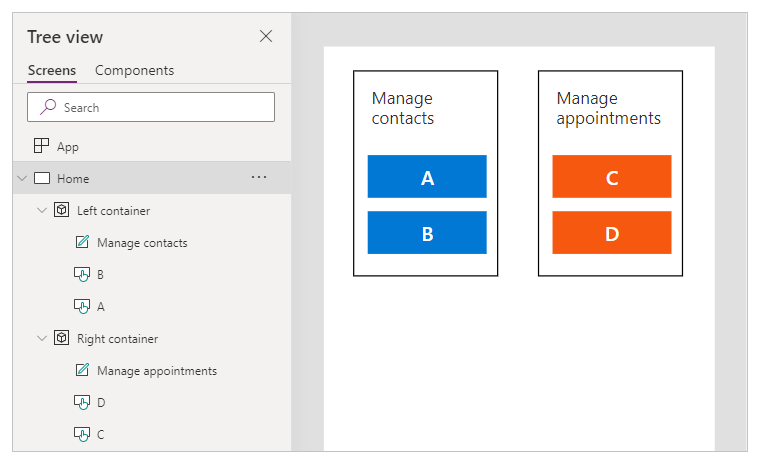
Sostituendo i Rettangoli dell'esempio precedente con Contenitori, l'ordine dei controlli è ora logico per gli utenti dell'utilità per la lettura dello schermo:
- Contenitore a sinistra
- Intestazione a sinistra
- A
- B
- Contenitore a destra
- Intestazione a destra
- C
- D

Tutti i controlli in un modulo scheda e una raccolta vengono raggruppati automaticamente, quindi non è necessario utilizzare un Contenitore. Tuttavia, se ci sono sottogruppi, dovresti comunque usare i Contenitori per loro.
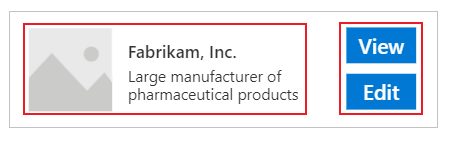
In questo esempio, una riga Raccolta ha un'anteprima e due parti di testo a sinistra. Sulla destra ci sono due pulsanti. Visivamente e logicamente, i due set di controlli dovrebbero essere raggruppati. Ciò garantisce che gli utenti dell'utilità per la lettura dello schermo incontrino il gruppo di sinistra prima di quello di destra.

Ordine logico di navigazione della tastiera
Lo spostamento da tastiera è un aspetto importante di qualsiasi app. Per molti, la tastiera è più efficiente rispetto all'uso del tocco o del mouse. L'ordine di spostamento deve:
- Seguire il flusso visivo dei controlli.
- Seguire un ordine intuitivo e poi verso l'ordine verso il basso "Z" o verso il basso e poi attraverso l'ordine "reverse-N".
- Avere un solo punto di tabulazione sui controlli interattivi.
AcceptsFocus specifica se i controlli sono raggiungibili tramite tastiera. Per i controlli classici, la proprietà equivalente è TabIndex.
L'ordine di navigazione segue l'ordine di controllo: da sinistra a destra, poi dall'alto verso il basso, secondo uno schema a "Z". È possibile personalizzarlo nello stesso modo dell'ordine di controllo. Ad esempio, i controlli in Contenitori, Modulo Schede e Gallerie vengono raggruppati automaticamente. Il tasto Tab consente di navigare tra tutti gli elementi all'interno del contenitore prima di procedere al controllo successivo all'esterno del contenitore.
Se l'ordine di navigazione è imprevisto, devi prima controllare se la struttura dell'app è logica.
Nota
Quando i controlli vengono spostati dinamicamente sullo schermo, ad esempio modificando il loro valore X o Y in base a un'espressione, l'ordine di navigazione non verrà aggiornato. Power Fx
Soluzione alternativa per la sequenza di schede personalizzate
Per rari scenari in cui l'ordine di spostamento della tastiera deve essere diverso dall'ordine degli oggetti visivi, puoi posizionare i controlli Contenitore in modo accurato per ottenere lo stesso effetto.
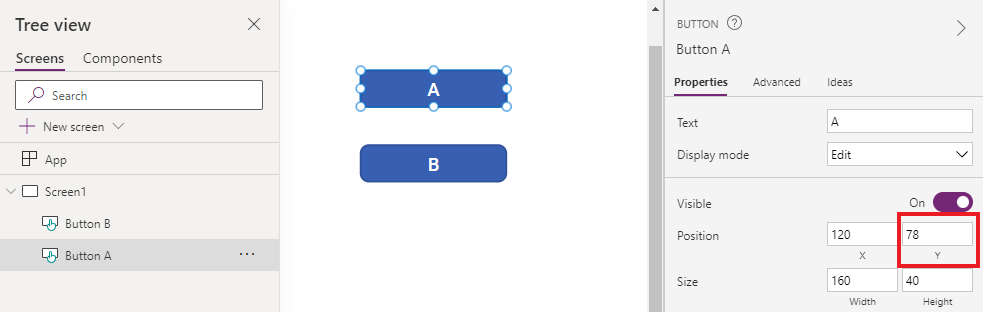
Nell'esempio seguente, il pulsante A si trova sopra il pulsante B. L'ordine naturale di spostamento delle schede è A, quindi B.

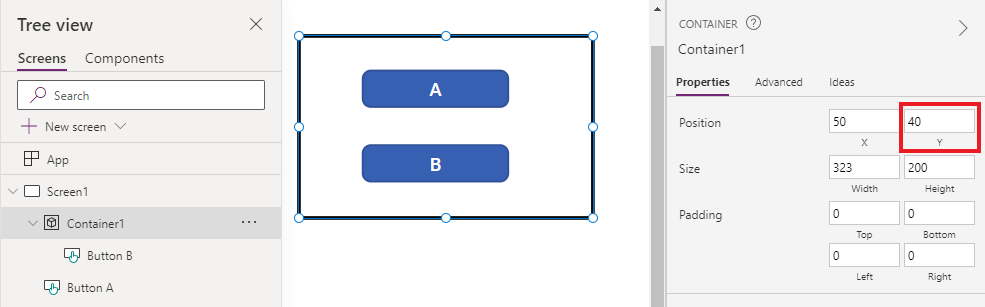
Per invertire l'ordine di spostamento delle schede, inserisci B in un controllo Contenitore. Imposta il valore Y di Container su un valore superiore ad A. La struttura dell'app ora ha il contenitore (e B) prima di A. Quindi, l'ordine di spostamento delle schede è B, quindi A.

Con questa tecnica, gli utenti dell'utilità per la lettura dello schermo incontreranno anche B prima di A durante lo spostamento senza il tasto TAB.
Indici delle schede personalizzati (funzionalità ritirata)
Gli indici delle schede personalizzati sono quelli maggiori di zero. Non sono più supportati. Tutti i valori TabIndex maggiori di zero verranno trattati come zero.
Gli indici delle schede personalizzati sono quasi sempre indice di cattiva progettazione. Esistono alternative migliori come la creazione di una struttura di app appropriata o l'utilizzo di SetFocus per modificare lo stato attivo.
Alcuni problemi con gli indici delle schede personalizzate:
Accessibilità
La presenza di indici di schede personalizzati genera un serio problema di accessibilità. Gli utenti dell'utilità per la lettura dello schermo si spostano all'interno di un'app tramite la sua struttura logica. Gli indici delle schede personalizzati ignorano tale struttura. Poiché gli utenti dell'utilità per la lettura dello schermo possono spostarsi anche con il tasto TAB, saranno confusi quando ottengono un ordine diverso da altri metodi di spostamento.
Usabilità
Gli utenti possono essere confusi quando alcuni elementi sembrano essere ignorati. Possono essere disorientati quando lo stato attivo si sposta in un ordine imprevedibile. Questo è ancora più problematico per gli utenti con disabilità cognitive.
Manutenzione
Gli autori di devono aggiornare manualmente il TabIndex di più controlli ogni volta che ne viene inserito uno nuovo. È facile perdere un aggiornamento o sbagliare l'ordine.
Prestazioni
Per supportare gli indici delle schede personalizzati, il sistema Power Apps deve esaminare tutti i controlli sulla pagina e calcolare l'ordine appropriato. Questo calcolo è un processo intensivo. Controlli Contenitore come Raccolta hanno regole complicate su come TabIndex funziona per i controlli figlio. Il sistema mappa il TabIndex desiderato dell'autore dell'app a un valore diverso per rispettare queste regole. Questo è il motivo per cui anche se TabIndex è impostato su zero per tutti i controlli, l'HTML tabindex effettivo sarà un numero positivo.
Integrazione con altri componenti
Gli indici delle schede personalizzati funzionano solo con i controlli integrati. i controlli che non sono integrati nel sistema di indice delle schede Power Apps avrà un ordine di spostamento imprevisto. Questo può essere un problema per i componenti di codice. Gli sviluppatori di questi componenti devono tener traccia degli elementi interattivi e impostare l'indice delle schede su di essi. Potrebbero utilizzare librerie di terze parti, che potrebbero non fornire neanche un modo per personalizzare gli indici delle schede. D'altra parte, quando tutti gli indici delle schede sono 0 o -1, non è necessario coinvolgere il sistema di indice delle schede di Power Apps. Qualsiasi componente di terze parti incorporato nell'app riceverà automaticamente la sequenza di schede corretta.
Nell'altra direzione, quando le app canvas sono incorporate in un'altra pagina Web, gli indici delle schede personalizzati non funzionano. Ad esempio, nelle pagine personalizzate. Power Apps non può controllare gli elementi esterni all'app canvas, quindi l'ordine di spostamento generale delle schede sarà illogico.
Passaggi successivi
Colori accessibili in Power Apps