If you used the Yeoman generator for Office Add-ins to create your add-in project (for example, by completing an event-based activation walkthrough), follow the Created with Yeoman generator option throughout this article. Otherwise, follow the Other steps.
Mark your add-in for debugging and set the debugger port
Get your add-in's ID from the manifest.
- Add-in only manifest: Use the value of the <Id> element child of the root <OfficeApp> element.
- Unified manifest for Microsoft 365: Use the value of the "id" property of the root anonymous
{ ... } object.
In the registry, mark your add-in for debugging.
Created with Yeoman generator: In a command line window, navigate to the root of your add-in folder then run the following command.
npm start
In addition to building the code and starting the local server, this command sets the data of the HKEY_CURRENT_USER\SOFTWARE\Microsoft\Office\16.0\WEF\Developer\[Add-in ID]\UseDirectDebugger registry DWORD value for this add-in to 1. [Add-in ID] is your add-in's ID from the manifest.
Other: In the HKEY_CURRENT_USER\SOFTWARE\Microsoft\Office\16.0\WEF\Developer\[Add-in ID]\UseDirectDebugger registry DWORD value, where [Add-in ID] is your add-in's ID from the manifest, set its data to 1.
Note
If the Developer key (folder) doesn't already exist under HKEY_CURRENT_USER\SOFTWARE\Microsoft\Office\16.0\WEF\, complete the following steps to create it.
- Right-click (or select and hold) the WEF key (folder) and select New > Key.
- Name the new key Developer.
In the registry key HKEY_CURRENT_USER\SOFTWARE\Microsoft\Office\16.0\Wef\Developer\[Add-in ID], where [Add-in ID] is your add-in's ID from the manifest, create a new DWORD value with the following configuration.
- Value name:
DebuggerPort
- Value data (hexadecimal):
00002407
This sets the debugger port to 9223.
Start Outlook or restart it if it's already open.
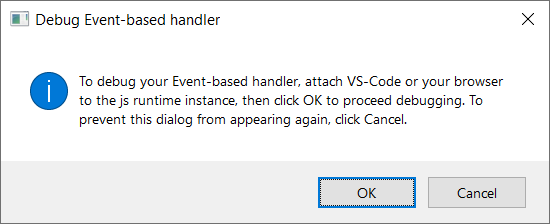
Perform the action to initiate the event you're developing for, such as creating a new message to initiate the OnNewMessageCompose event or reporting spam messages. The Debug Event-based handler dialog should appear. Do not interact with the dialog yet.

You can debug your add-in using the Microsoft Edge Inspect tool or Visual Studio Code.
Debug with Microsoft Edge
Open Microsoft Edge and go to edge://inspect/#devices.
In the Remote Target section, look for your add-in using its ID from the manifest. Then, select Inspect.
The DevTools window appears.
Note
It may take some time for your add-in to appear in the Remote Target section. You may need to refresh the page for the add-in to appear.
In the Sources tab, go to file:// > Users/[User]/AppData/Microsoft/Office/16.0/Wef/{[Outlook profile GUID]}/[Outlook mail account encoding]/Javascript/[Add-in ID]_[Add-in Version]_[locale] > bundle.js.
Tip
There's no direct method to determine the Outlook profile GUID or mail account encoding used in the bundle.js file path. If you're debugging multiple add-ins simultaneously, the easiest way to access an add-in's bundle.js file from the DevTools window is to locate the add-in's ID in the file path.
In the bundle.js file, place breakpoints where you want the debugger to stop.
Run the debugger.
Debug with Visual Studio Code
To debug your add-in in Visual Studio Code, you must have at least version 1.56.1 installed.
Configure the debugger in Visual Studio Code. Follow the steps applicable to your add-in project.
Created with Yeoman generator
In the command line, run the following to open your add-in project in Visual Studio Code.
code .
In Visual Studio Code, open the ./.vscode/launch.json file and add the following excerpt to your list of configurations. Save your changes.
{
"name": "Direct Debugging",
"type": "node",
"request": "attach",
"port": 9223,
"timeout": 600000,
"trace": true
}
Other
Create a new folder called Debugging (perhaps in your Desktop folder).
Open Visual Studio Code.
Go to File > Open Folder, navigate to the folder you just created, then choose Select Folder.
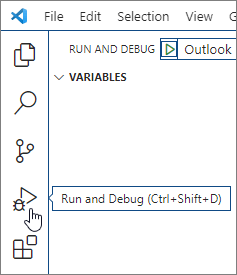
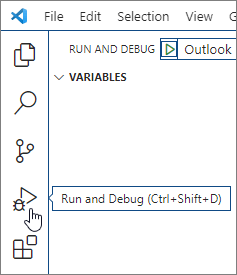
On the Activity Bar, select Run and Debug (Ctrl+Shift+D).

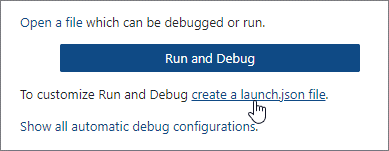
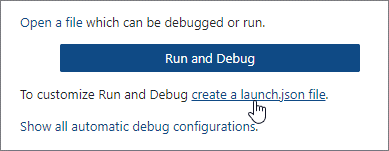
Select the create a launch.json file link.

In the Select Environment dropdown, select Edge: Launch to create a launch.json file.
Add the following excerpt to your list of configurations. Save your changes.
{
"name": "Direct Debugging",
"type": "node",
"request": "attach",
"port": 9223,
"timeout": 600000,
"trace": true
}
Attach the debugger
The bundle.js file of an add-in contains the JavaScript code of your add-in. It's created when classic Outlook on Windows is opened. When Outlook starts, the bundle.js file of each installed add-in is cached in the Wef folder of your machine.
To find the add-in's bundle.js file, navigate to the following folder in File Explorer. The text enclosed in [] represents your applicable Outlook and add-in information.
%LOCALAPPDATA%\Microsoft\Office\16.0\Wef\{[Outlook profile GUID]}\[Outlook mail account encoding]\Javascript\[Add-in ID]_[Add-in Version]_[locale]
Tip
There's no direct method to determine the Outlook profile GUID and mail account encoding used in the bundle.js file path. The most effective approach to locate your add-in's bundle.js file is to manually inspect each folder until you locate the Javascript folder that contains your add-in's ID.
If the bundle.js file doesn't appear in the Wef folder and your add-in is installed or sideloaded, restart Outlook. Alternatively, remove your add-in from Outlook, then sideload it again.
Open bundle.js in Visual Studio Code.
Place breakpoints in bundle.js where you want the debugger to stop.
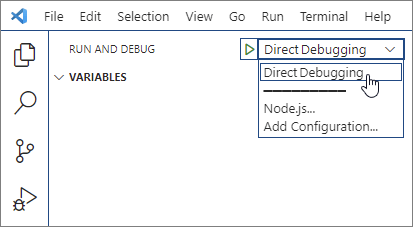
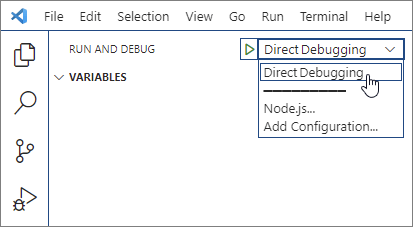
In the DEBUG dropdown, select Direct Debugging, then select the Start Debugging icon.

Run the debugger
After confirming that the debugger is attached, return to Outlook. In the Debug Event-based handler dialog, choose OK .
You can now hit your breakpoints to debug your event-based activation or spam-reporting code.
Important
Starting in Version 2403 (Build 17425.20000), event-based and spam-reporting add-ins use the V8 JavaScript engine to run JavaScript, regardless of whether debugging is turned on or off. In earlier versions, the Chakra JavaScript engine is used when debugging is off, but the V8 engine may be used when debugging is turned on.
Stop the debugger
To stop debugging the rest of the current Outlook on Windows session, in the Debug Event-based handler dialog, choose Cancel. To re-enable debugging, restart Outlook.
To prevent the Debug Event-based handler dialog from popping up and stop debugging for subsequent Outlook sessions, delete the associated registry key, HKEY_CURRENT_USER\SOFTWARE\Microsoft\Office\16.0\Wef\Developer\[Add-in ID]\UseDirectDebugger, or set its value to 0.
Stop the local server
When you want to stop the local web server and uninstall the add-in, follow the applicable instructions:
To stop the server, run the following command. If you used npm start, the following command should also uninstall the add-in.
npm stop
If you manually sideloaded the add-in, see Remove a sideloaded add-in.