Testare un'applicazione Web sul lato client JavaScript
Questa esercitazione illustra come usare Dev Proxy per testare il modo in cui un'applicazione Web sul lato client JavaScript di esempio gestisce gli errori dell'API.
Prerequisiti
Questa parte dell'esercitazione presuppone l'installazione e la configurazione di Dev Proxy nel computer. In caso contrario, eseguire questa operazione ora.
Per seguire questa esercitazione, è necessario:
Scaricare l'app di esempio
Suggerimento
È anche possibile scaricare l'app di esempio eseguendo nel prompt dei comandi devproxy preset get demo-randomerror-js.
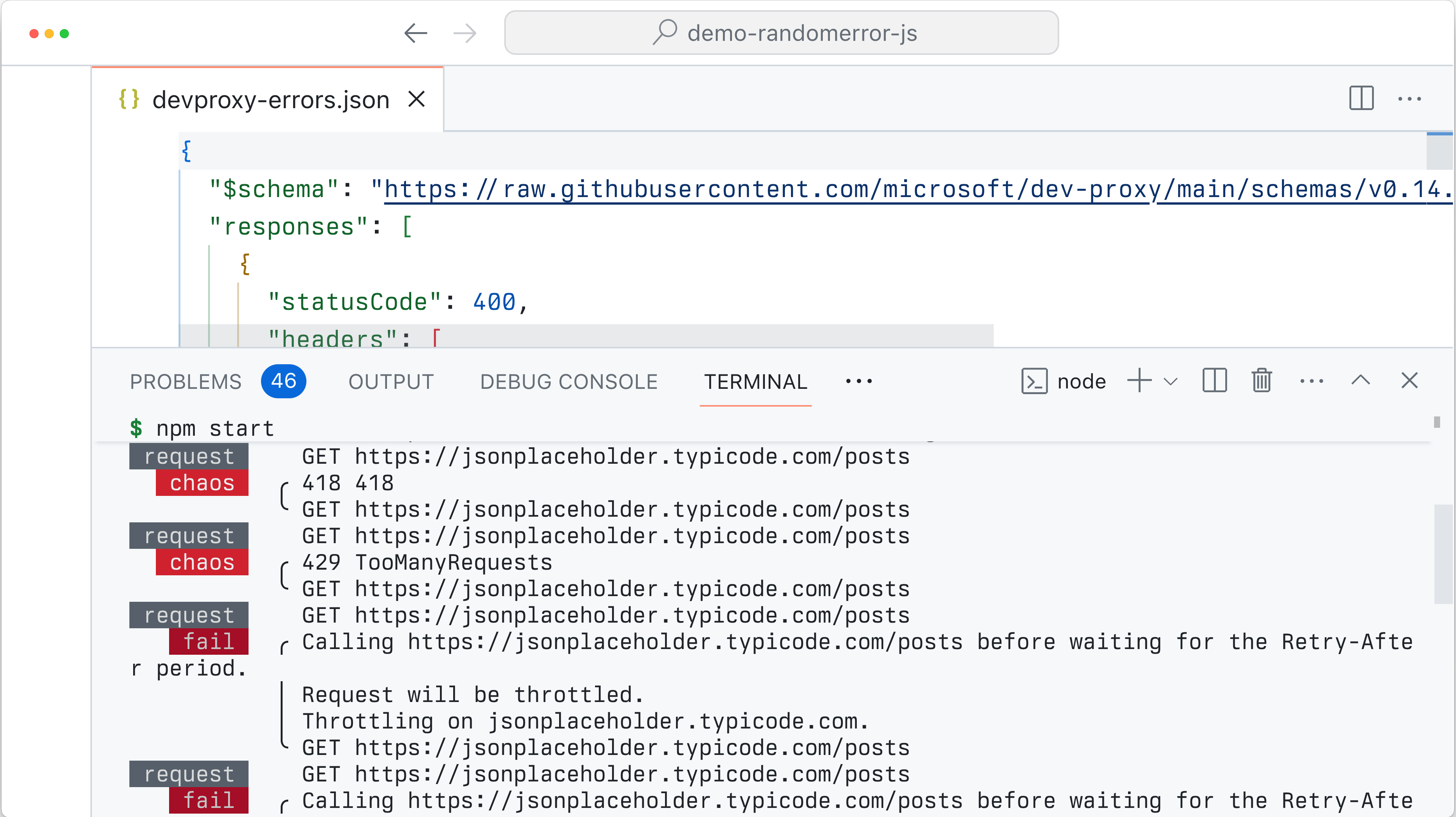
L'app di esempio viene fornita con un set di impostazioni di Dev Proxy. Il set di impostazioni è configurato per simulare errori casuali nelle richieste API rilasciate dall'app. Il set di impostazioni include anche l'RetryAfterPlugin, che consente di controllare se l'app si ritira dall'effettuare chiamate all'API dopo che è stata limitata la velocità.
Avviare Dev Proxy e l'app di esempio
- Aprire il prompt dei comandi e cambiare la cartella di lavoro nella posizione dell'app di esempio.
- Avviare l'app di esempio e il proxy di sviluppo eseguendo il comando
npm start
Testare l'app di esempio
In un browser web, navigare a
http://localhost:3000- Se viene visualizzata una pagina vuota, controllare la finestra Console. Potrebbe essere che Dev Proxy abbia già simulato un errore dell'API, che l'app non ha gestito.
Esplorare l'elenco degli articoli per vedere come l'app gestisce gli errori dell'API simulati da Dev Proxy.
- È possibile trovare altre informazioni sugli errori nella finestra console e nel prompt dei comandi in cui è in esecuzione Dev Proxy.
Premere CTRL + C per arrestare il proxy di sviluppo.