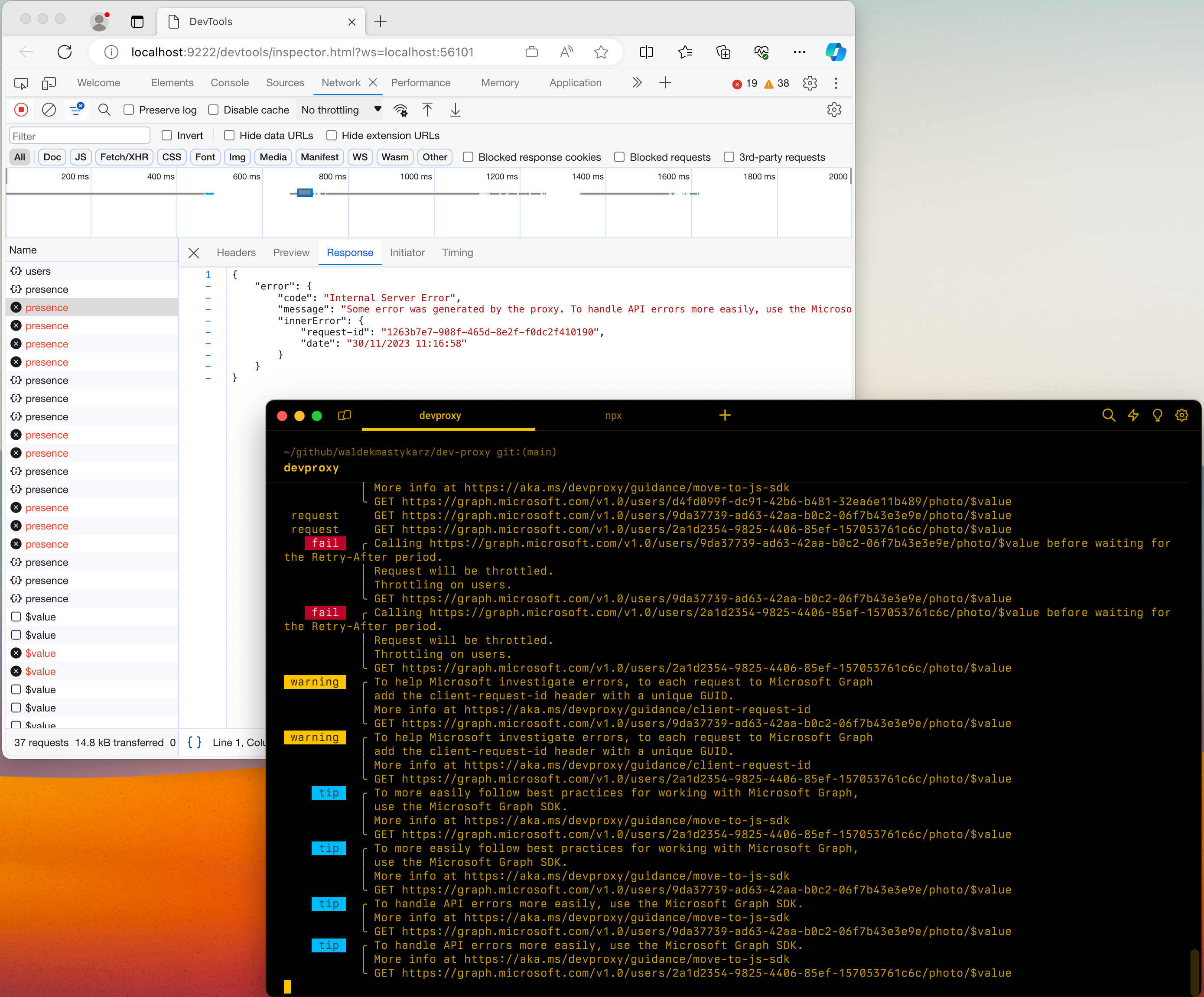
DevToolsPlugin
Espone i messaggi di Dev Proxy e le informazioni sulle richieste e le risposte intercettate in Chrome DevTools.
Definizione dell'istanza del plug-in
{
"name": "DevToolsPlugin",
"enabled": true,
"pluginPath": "~appFolder/plugins/dev-proxy-plugins.dll",
"configSection": "devTools"
}
Esempio di configurazione
{
"devTools": {
"preferredBrowser": "Edge"
}
}
Proprietà di configurazione
| Proprietà | Descrizione | Predefinito |
|---|---|---|
preferredBrowser |
Quale browser usare per avviare Dev Tools. Valori supportati: Edge, EdgeDev, Chrome |
Edge |
Opzioni della riga di comando
Nessuno
Problemi noti
Dev Tools non si apre in Microsoft Edge in Windows
È possibile usare Dev Proxy in Windows e configurarlo per l'uso di Microsoft Edge per visualizzare Dev Tools. Dopo aver avviato Dev Proxy, viene avviato il controllo, ma Dev Tools non viene aperto o viene aperto vuoto.
Per risolvere il problema:
- Aprire Microsoft Edge
- Vai a Impostazioni
- Aprire sistema e prestazioni
- Disabilita boost di avvio
- Chiudere tutte le finestre e i processi di Microsoft Edge
- Avviare il proxy di sviluppo
Collabora con noi su GitHub
L'origine di questo contenuto è disponibile in GitHub, in cui è anche possibile creare ed esaminare i problemi e le richieste pull. Per ulteriori informazioni, vedere la guida per i collaboratori.