Esaminare le richieste API rilasciate dai servizi cloud
Integrando l'applicazione con i servizi cloud, una delle sfide che si potrebbe affrontare è comprendere come il servizio cloud interagisce con le API usate. La possibilità di esaminare le richieste API è particolarmente importante quando si risovono problemi o quando si tenta di comprendere il funzionamento del servizio cloud. In genere, è difficile, perché non si ha accesso al runtime del servizio cloud e si potrebbe anche non avere accesso agli strumenti di monitoraggio per l'API cloud. Usando Dev Proxy e i tunnel di sviluppo, è possibile esaminare le richieste API che i servizi cloud rilasciano alle API cloud.
Importante
Prima di continuare, installare i tunnel di sviluppo e configurare lo strumento per l'uso.
Come i servizi cloud chiamano le API cloud
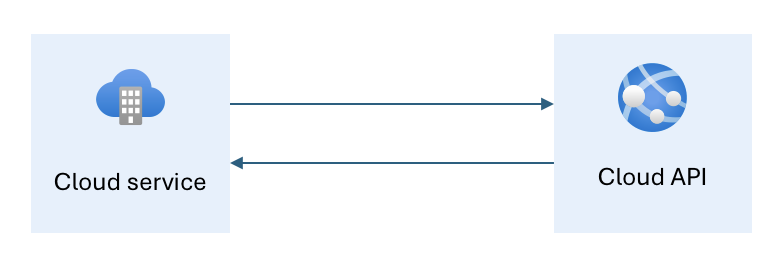
Integrando l'applicazione con i servizi cloud, il servizio cloud chiama l'API nel cloud. Il diagramma seguente illustra questo scenario:
Per esaminare le richieste API che il servizio cloud rilascia, è necessario accedere agli strumenti di monitoraggio per l'API cloud. Spesso non si ha accesso a questi strumenti. È possibile ovviare a questa limitazione usando un ambiente di gestione temporanea. Tuttavia, richiede molto tempo per configurare e gestire un ambiente di gestione temporanea. Inoltre, se non si è proprietari dell'API cloud, potrebbe non essere possibile configurare un ambiente di gestione temporanea.
Esaminare le richieste API usando Dev Proxy e i tunnel di sviluppo
Usando Dev Proxy e i tunnel di sviluppo, è possibile esaminare le richieste API che il servizio cloud invia all'API cloud.
Anziché chiamare direttamente l'API cloud, configurare il servizio cloud per chiamare il tunnel di sviluppo eseguito nel computer locale (1). Si configura dev tunnel per l'uso di un'intestazione host intercetta da Dev Proxy. Ogni volta che il servizio cloud chiama il tunnel di sviluppo, passa la richiesta a Dev Proxy che lo intercetta (2). Usando Dev Proxy RewritePlugin, si modifica l'URL della richiesta intercettata e lo si inoltra all'API cloud (3). L'API cloud elabora la richiesta e restituisce una risposta a Dev Proxy (4). Dev Proxy passa la risposta al tunnel di sviluppo (5), che lo inoltra al servizio cloud (6). Poiché la richiesta viene instradata attraverso il computer locale, è possibile esaminarne le informazioni, inclusi URL, intestazioni e corpo e la risposta dell'API cloud.
Scenario
Si supponga di voler esaminare le richieste API che un servizio cloud rilascia all'API JSONPlaceholder demo disponibile in https://jsonplaceholder.typicode.com. Combinando Dev Proxy e i tunnel di sviluppo, è possibile intercettare le richieste ed esaminarne le informazioni.
È possibile esaminare le richieste usando gli strumenti di ispezione dei tunnel di sviluppo o tramite Dev Proxy DevToolsPlugin. Entrambi gli strumenti usano Chrome Dev Tools per visualizzare informazioni sulle richieste e le risposte intercettate. Quando si usano gli strumenti di ispezione dei tunnel di sviluppo, l'URL del tunnel di sviluppo viene visualizzato come URL della richiesta. In confronto, quando si usa Dev Proxy DevToolsPlugin, si noterà come Dev Proxy intercetta la richiesta, usando l'URL locale o riscritto.
Esaminare le richieste API usando Dev Proxy, tunnel di sviluppo e strumenti di ispezione dei tunnel di sviluppo
Configurare Dev Proxy per intercettare le richieste a
https://jsonplaceholder.typicode.comehttp://jsonplaceholder.typicode.local:{ "$schema": "https://raw.githubusercontent.com/dotnet/dev-proxy/main/schemas/v0.24.0/rc.schema.json", "plugins": [ { "name": "RewritePlugin", "enabled": true, "pluginPath": "~appFolder/plugins/dev-proxy-plugins.dll", "configSection": "rewritePlugin" } ], "urlsToWatch": [ "https://jsonplaceholder.typicode.com/*", "http://jsonplaceholder.typicode.local/*" ], "rewritePlugin": { "rewritesFile": "devproxy-rewrites.json" }, "logLevel": "information", "newVersionNotification": "stable", "showSkipMessages": true }Il file di configurazione usa RewritePlugin per riscrivere l'URL delle richieste intercettate. Configura anche Dev Proxy per intercettare le richieste agli
https://jsonplaceholder.typicode.comURL ehttp://jsonplaceholder.typicode.local.Nota
Anche se non è necessario usare un
.localdominio, è consigliabile distinguere tra le richieste reali e le richieste intercettate. Si noti anche che per il.localdominio si usa il protocollo HTTP anziché HTTPS. I tunnel di sviluppo non supportano HTTPS per il routing delle richieste alle intestazioni host personalizzate nel computer locale, motivo per cui è necessario usare HTTP.Creare un file di riscrittura denominato
devproxy-rewrites.jsonche modifica l'URL delle richieste intercettate:{ "rewrites": [ { "in": { "url": "^http://jsonplaceholder.typicode.local(.*)" }, "out": { "url": "https://jsonplaceholder.typicode.com$1" } } ] }Il file di riscrittura modifica l'URL delle richieste intercettate da
http://jsonplaceholder.typicode.localahttps://jsonplaceholder.typicode.com.Avviare Dev Proxy eseguendo nella riga
devproxydi comando .Avviare il tunnel di sviluppo eseguendo nella riga
devtunnel host --host-header jsonplaceholder.typicode.local --port-numbers 8000 --allow-anonymousdi comando .Usando questo comando, si apre un nuovo tunnel di sviluppo nel computer. Viene eseguito il mapping alla porta 8000, in cui Dev Proxy è in ascolto delle richieste in ingresso. È anche possibile specificare l'intestazione host intercettata dal proxy di sviluppo.
Si noti l'URL del tunnel di sviluppo che è possibile usare per configurare il servizio cloud per chiamare il computer locale, ad esempio
https://tunnel_id-8000.euw.devtunnels.ms.In un Web browser aprire l'URL di ispezione del tunnel di sviluppo, ad esempio
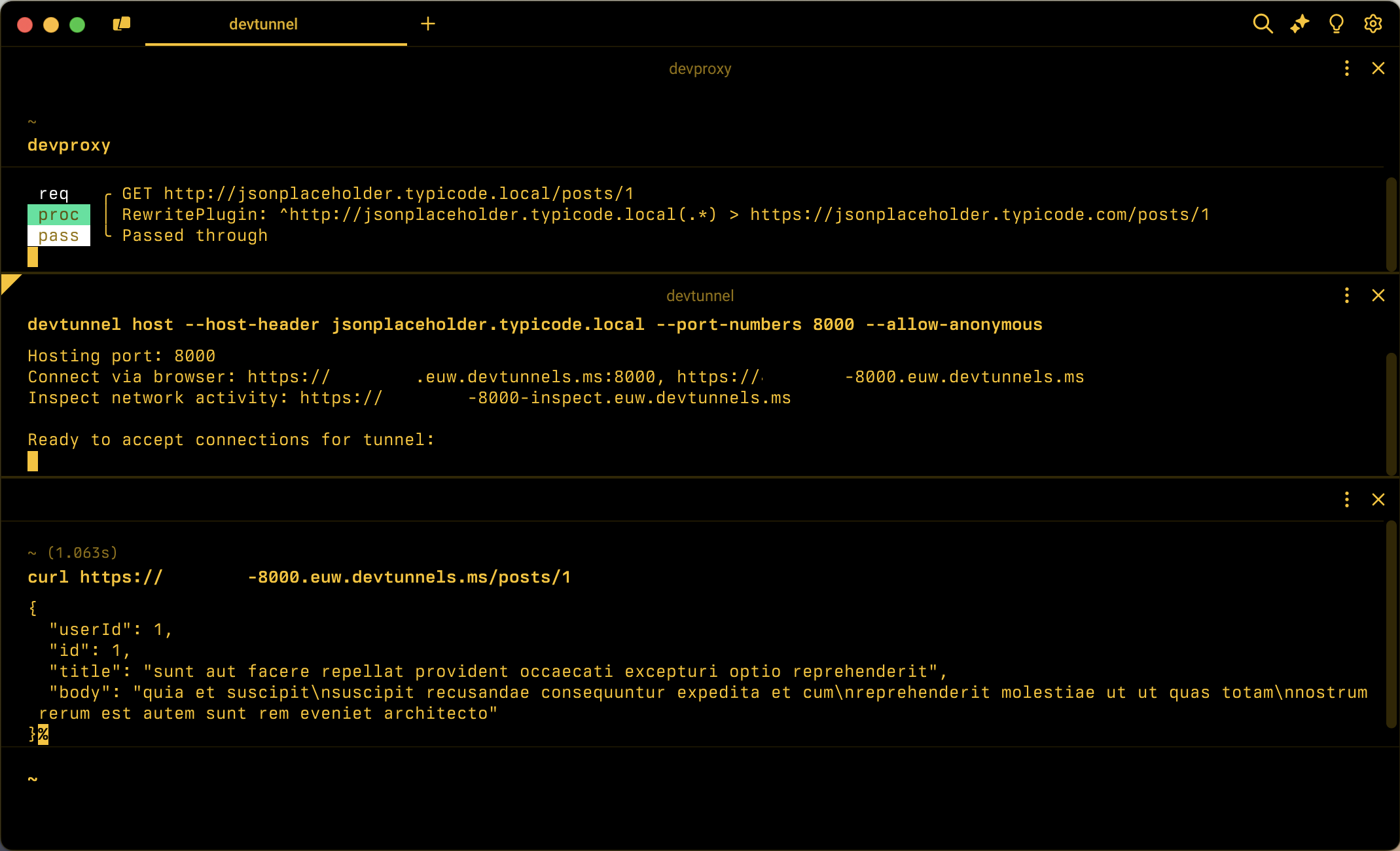
https://tunnel_id-8000-inspect.euw.devtunnels.ms.Simulare un servizio cloud che chiama l'API cloud usando l'URL del tunnel di sviluppo, eseguendo nella riga di comando:
curl https://tunnel_id-8000.euw.devtunnels.ms/posts/1.Nota
Si noti che il nome host corrisponde all'URL del tunnel di sviluppo nel computer. Il percorso corrisponde al percorso dell'API da esaminare.
Si noti che Dev Proxy intercetta la richiesta e la inoltra all'API cloud, restituendo infine la risposta al client.
Nel Web browser si notino le informazioni sulla richiesta intercettata e sulla risposta dall'API cloud.
Nota
Si noti che l'URL della richiesta registrata è l'URL del tunnel di sviluppo. L'intestazione host registrata è l'intestazione host intercettata da Dev Proxy.
Chiudere il tunnel di sviluppo e arrestare Dev Proxy premendo CTRL+C nelle rispettive sessioni nella riga di comando.
Esaminare le richieste API usando Dev Proxy e DevToolsPlugin
Un altro modo per esaminare le richieste API che il servizio cloud rilascia, consiste nell'usare Dev Proxy DevToolsPlugin. La differenza tra l'uso di DevToolsPlugin e gli strumenti di ispezione dei tunnel di sviluppo è che DevToolsPlugin mostra come Dev Proxy intercetta la richiesta, usando l'URL locale o riscritto.
Configurare Dev Proxy per l'uso di DevToolsPlugin per controllare le richieste API usando l'URL intercettato
Prima di tutto, configurare Dev Proxy per esaminare le richieste api cloud. Configurare DevToolsPlugin per visualizzare le informazioni sull'URL prima che il proxy di sviluppo lo riscriva.
Aggiornare il file di configurazione di Dev Proxy per usare DevToolsPlugin:
{ "$schema": "https://raw.githubusercontent.com/dotnet/dev-proxy/main/schemas/v0.24.0/rc.schema.json", "plugins": [ { "name": "DevToolsPlugin", "enabled": true, "pluginPath": "~appFolder/plugins/dev-proxy-plugins.dll" }, { "name": "RewritePlugin", "enabled": true, "pluginPath": "~appFolder/plugins/dev-proxy-plugins.dll", "configSection": "rewritePlugin" } ], "urlsToWatch": [ "https://jsonplaceholder.typicode.com/*", "http://jsonplaceholder.typicode.local/*" ], "rewritePlugin": { "rewritesFile": "devproxy-rewrites.json" }, "logLevel": "information", "newVersionNotification": "stable", "showSkipMessages": true }Nota
Si noti che si aggiunge DevToolsPlugin prima di RewritePlugin. Aggiungendo Prima di tutto DevToolsPlugin, vengono visualizzate le informazioni sulla richiesta intercettata prima che venga riscritta.
Avviare Dev Proxy eseguendo nella riga
devproxydi comando . Si noti che Dev Proxy apre una finestra del Web browser con Chrome Dev Tools visibile.Avviare il tunnel di sviluppo eseguendo nella riga
devtunnel host --host-header jsonplaceholder.typicode.local --port-numbers 8000 --allow-anonymousdi comando .Simulare un servizio cloud che chiama l'API cloud usando l'URL del tunnel di sviluppo, eseguendo nella riga di comando:
curl https://tunnel_id-8000.euw.devtunnels.ms/posts/1.Nel Web browser con Chrome Dev Tools notare le informazioni sulla richiesta intercettata e sulla risposta dell'API cloud.
Nota
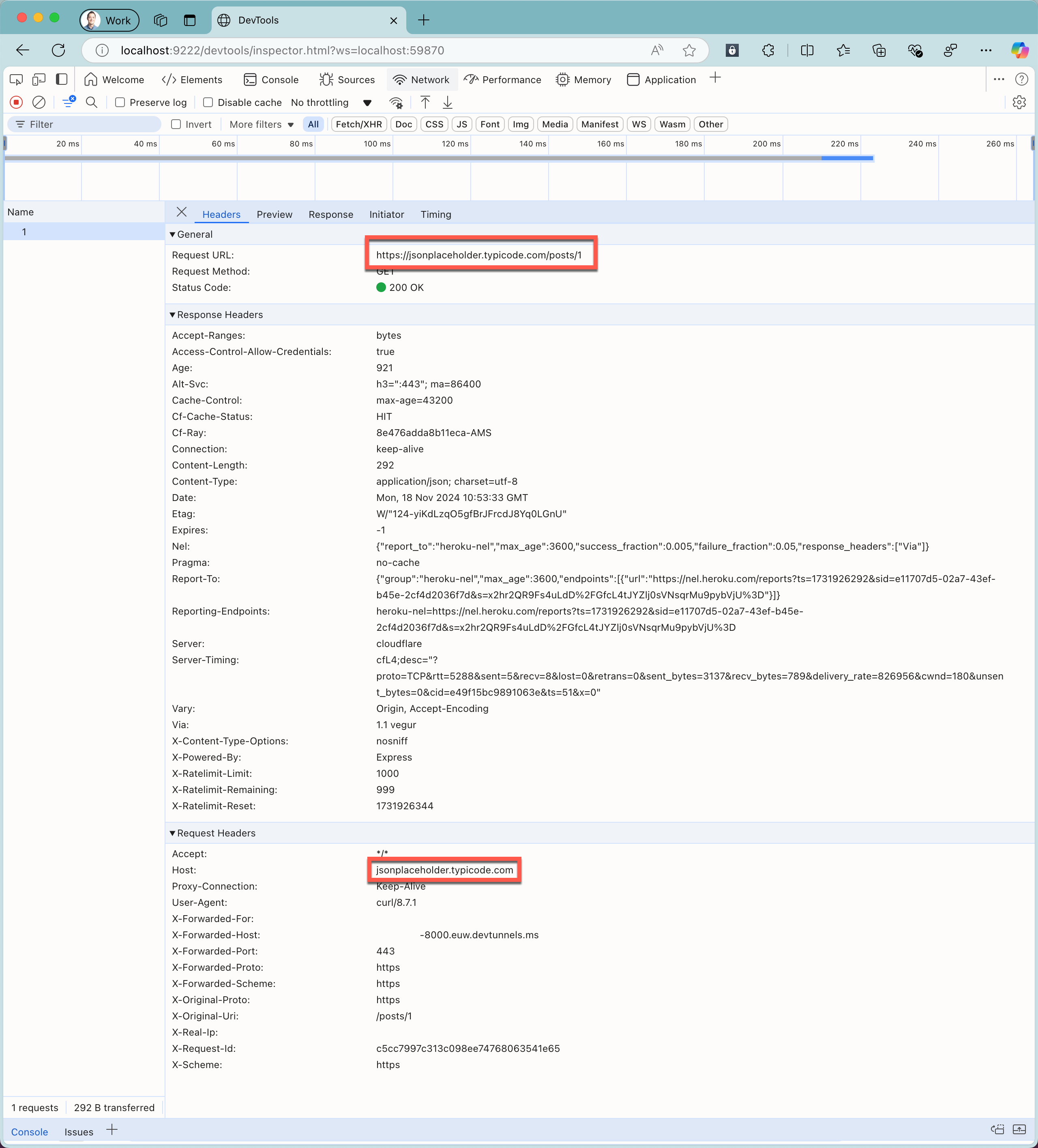
Si noti che l'URL della richiesta registrata è l'URL dell'API cloud. L'intestazione host registrata è l'intestazione host intercettata da Dev Proxy.
Chiudere il tunnel di sviluppo e arrestare Dev Proxy premendo CTRL+C nelle rispettive sessioni nella riga di comando.
Configurare Dev Proxy per l'uso di DevToolsPlugin per esaminare le richieste API usando l'URL riscritto
Aggiornare quindi la configurazione del proxy di sviluppo per visualizzare le informazioni sull'URL riscritto.
Aggiornare il file di configurazione di Dev Proxy spostando DevToolsPlugin dopo RewritePlugin:
{ "$schema": "https://raw.githubusercontent.com/dotnet/dev-proxy/main/schemas/v0.24.0/rc.schema.json", "plugins": [ { "name": "RewritePlugin", "enabled": true, "pluginPath": "~appFolder/plugins/dev-proxy-plugins.dll", "configSection": "rewritePlugin" }, { "name": "DevToolsPlugin", "enabled": true, "pluginPath": "~appFolder/plugins/dev-proxy-plugins.dll" } ], "urlsToWatch": [ "https://jsonplaceholder.typicode.com/*", "http://jsonplaceholder.typicode.local/*" ], "rewritePlugin": { "rewritesFile": "devproxy-rewrites.json" }, "logLevel": "information", "newVersionNotification": "stable", "showSkipMessages": true }Avviare Dev Proxy eseguendo nella riga
devproxydi comando . Si noti che Dev Proxy apre una finestra del Web browser con Chrome Dev Tools visibile.Avviare il tunnel di sviluppo eseguendo nella riga
devtunnel host --host-header jsonplaceholder.typicode.local --port-numbers 8000 --allow-anonymousdi comando .Simulare un servizio cloud che chiama l'API cloud usando l'URL del tunnel di sviluppo, eseguendo nella riga di comando:
curl https://tunnel_id-8000.euw.devtunnels.ms/posts/1.Nel Web browser con Chrome Dev Tools notare le informazioni sulla richiesta intercettata e sulla risposta dell'API cloud.
Nota
Si noti che sia l'URL della richiesta registrata che l'intestazione host mostrano l'URL dell'API cloud.
Chiudere il tunnel di sviluppo e arrestare Dev Proxy premendo CTRL+C nelle rispettive sessioni nella riga di comando.
Riepilogo
Usando Dev Proxy e i tunnel di sviluppo, è possibile esaminare le richieste API che i servizi cloud rilasciano alle API cloud. È possibile usare gli strumenti di ispezione dei tunnel di sviluppo o Dev Proxy DevToolsPlugin per controllare le richieste. Entrambi gli strumenti mostrano le informazioni sulle richieste intercettate, inclusi l'URL, le intestazioni e il corpo e la risposta dell'API cloud. Usando Dev Proxy e i tunnel di sviluppo, è possibile comprendere meglio il modo in cui i servizi cloud interagiscono con le API cloud e risolvere i problemi in modo più efficace.
Passaggi successivi
Altre informazioni su RewritePlugin.