Minification and bundling in SharePoint
Questo articolo descrive come usare tecniche di minimizzazione e aggregazione con Essentials Web per ridurre il numero di richieste HTTP e ridurre il tempo necessario per caricare le pagine in SharePoint.
Quando si personalizza il sito Web, è possibile aggiungere un numero elevato di file aggiuntivi al server per supportare la personalizzazione. L'aggiunta di javascript, CSS e immagini aggiuntivi aumenta il numero di richieste HTTP al server, aumentando a sua volta il tempo necessario per visualizzare una pagina Web. Se si dispone di più file dello stesso tipo, è possibile creare dei bundle di questi file per accelerarne il download.
Per i file JavaScript e CSS, è anche possibile usare un approccio denominato minification, in cui si riducono le dimensioni totali dei file rimuovendo spazi vuoti e altri caratteri non necessari.
Minimizzazione e creazione di bundle di file JavaScript e CSS tramite Web Essentials
È possibile utilizzare software di terze parti, ad esempio Web Essentials, per raggruppare i file CSS e JavaScript.
Importante
Web Essentials è un progetto di terze parti, open source e basato sulla community. Il software è un'estensione di Visual Studio 2012 e Visual Studio 2013 e non è supportato da Microsoft. Per scaricare Essentials Web, visitare il sito Web all'indirizzo Web Essentials 2012.
Web Essentials offre due forme di creazione di bundle:
- .bundle: per i file CSS e JavaScript
- .sprite: per le immagini (disponibile solo in Visual Studio 2013)
È possibile utilizzare Web Essentials se si dispone di una funzionalità esistente con alcuni elementi di personalizzazione cui viene fatto riferimento all'interno di una pagina master personalizzata, ad esempio:

Per creare un bundle TE000127218 e CSS in Web Essentials
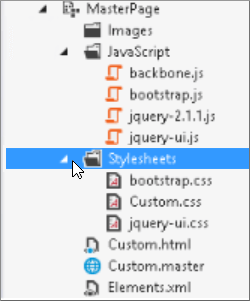
In Visual Studio, in Esplora risorse selezionare i file che si desidera includere nel bundle.
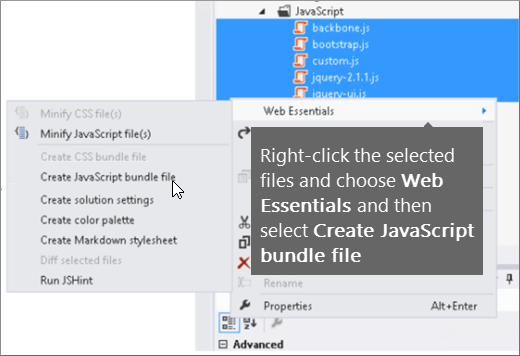
Fare clic con il pulsante destro del mouse sui file selezionati e quindi scegliere Web Essentials>Create file bundle JavaScript dal menu di scelta rapida. Ad esempio:

Visualizzazione dei risultati della creazione di bundle di file JavaScript e CSS
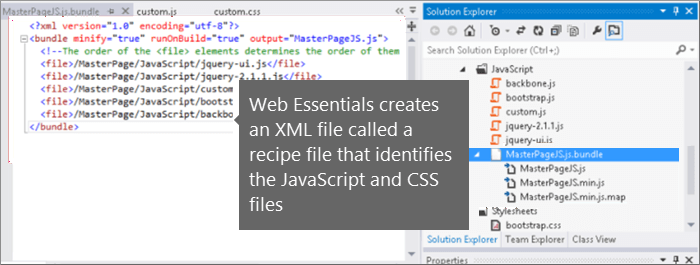
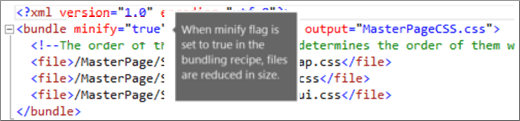
Quando si crea un bundle di JavaScript e CSS, Web Essentials crea un file XML, denominato file recipe, che identifica i file JavaScript e CSS nonché altre informazioni sulla configurazione:

Inoltre, se il flag minify è impostato su true nella ricetta di bundling, le dimensioni dei file vengono ridotte e raggruppate. Ciò significa che le nuove versioni minimizzate dei file JavaScript sono state create ed è possibile farvi riferimento nella pagina master.

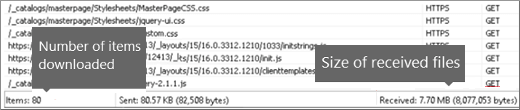
Quando si carica una pagina dal sito Web, è possibile utilizzare gli strumenti di sviluppo dal browser, come Internet Explorer 11, per visualizzare il numero di richieste inviate al server e il tempo impiegato da ciascun file per il caricamento.
La figura seguente mostra il risultato del caricamento di file JavaScript e CSS prima della minimizzazione.

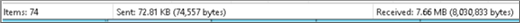
In seguito all'aggregazione dei file CSS e JavaScript, il numero di richieste viene interrotto a 74 e ogni file impiega un tempo leggermente più lungo dei file originali per ogni singolo download:

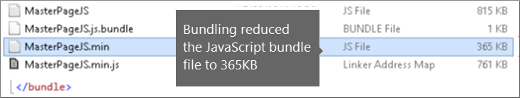
Dopo il bundling, il file di bundle JavaScript viene ridotto in modo significativo da 815 KB a 365 KB:

Aggregazione di immagini tramite la creazione di un'immagine sprite
Analogamente all'aggregazione di file CSS e JavaScript, è possibile combinare molte piccole icone e altre immagini comuni in un foglio sprite più grande e quindi utilizzare CSS per visualizzare le singole immagini. Invece di scaricare ogni singola immagine, il Web browser dell'utente scarica il foglio sprite una volta e quindi lo memorizza nella cache nel computer locale. Ciò migliora le prestazioni di caricamento della pagina riducendo il numero di download e sequenze di andata e ritorno al server Web.
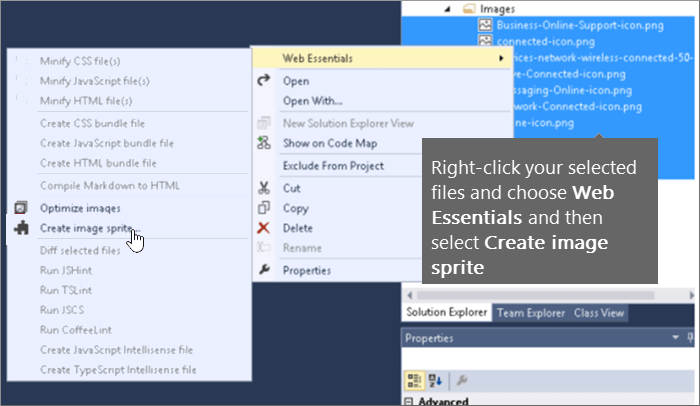
Per creare uno sprite di immagine in Web Essentials**
In Visual Studio, in Esplora risorse selezionare i file che si desidera includere nel bundle.
Fare clic con il pulsante destro del mouse sui file selezionati e quindi scegliere Web Essentials>Create image sprite dal menu di scelta rapida. Ad esempio:

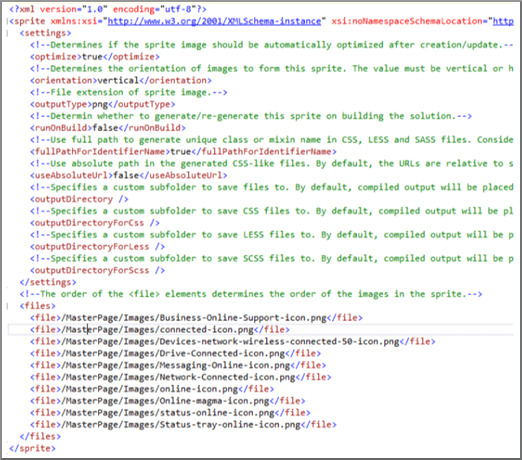
Selezionare il percorso in cui salvare il file sprite. Il file .sprite è un file XML che descrive le impostazioni e i file nello sprite. Le figure seguenti mostrano un esempio di file PNG sprite e il file XML .sprite corrispondente.