Grafico temporale
Si applica a: ✅Microsoft Fabric✅Azure Esplora dati✅ Azure Monitor✅Microsoft Sentinel
Un oggetto visivo grafico ora è un tipo di grafico a linee. La prima colonna della query è l'asse x e deve essere un valore datetime. Le altre colonne numeriche sono assi y. Un valore di colonna stringa viene usato per raggruppare le colonne numeriche e creare linee diverse nel grafico. Altre colonne stringa vengono ignorate. L'oggetto visivo grafico temporale è simile a un grafico a linee, ad eccezione dell'asse X.
Sintassi
T timechart render | [with( propertyName = propertyValue [, ...]])
Altre informazioni sulle convenzioni di sintassi.
Parametri
| Nome | Digita | Obbligatorio | Descrizione |
|---|---|---|---|
| T | string |
✔️ | Nome tabella di input. |
| propertyName, propertyValue | string |
Elenco delimitato da virgole di coppie di proprietà chiave-valore. Vedere le proprietà supportate. |
Proprietà supportate
Tutte le proprietà sono facoltative.
| PropertyName | PropertyValue |
|---|---|
accumulate |
Indica se il valore di ogni misura viene aggiunto a tutti i relativi predecessori (true o false). |
legend |
Indica se visualizzare o meno una legenda (visible o hidden). |
series |
Elenco delimitato da virgole di colonne i cui valori per record combinati definiscono la serie a cui appartiene il record. |
ymin |
Valore minimo da visualizzare sull'asse y. |
ymax |
Valore massimo da visualizzare sull'asse y. |
title |
Titolo della visualizzazione (di tipo string). |
xaxis |
Indica la scala da applicare all'asse x (linear o log). |
xcolumn |
Indica quale colonna del risultato viene usata per l'asse x. |
xtitle |
Titolo dell'asse x (di tipo string). |
yaxis |
Indica la scala da applicare all'asse y (linear o log). |
ycolumns |
Elenco delimitato da virgole di colonne costituite dai valori specificati in base al valore della colonna x. |
ysplit |
Indica come suddividere la visualizzazione in più visualizzazioni. Per altre informazioni, vedere ysplit la proprietà . |
ytitle |
Titolo dell'asse y (di tipo string). |
Proprietà ysplit
Questa visualizzazione supporta la suddivisione in più valori dell'asse y:
ysplit |
Descrizione |
|---|---|
none |
Viene visualizzato un solo asse y per tutti i dati della serie. (impostazione predefinita). |
axes |
Viene visualizzato un singolo grafico con più assi y (uno per serie). |
panels |
Viene eseguito il rendering di un grafico per ogni valore di ycolumn (fino a un determinato limite). |
Esempi
Eseguire il rendering di un diagramma di tempo
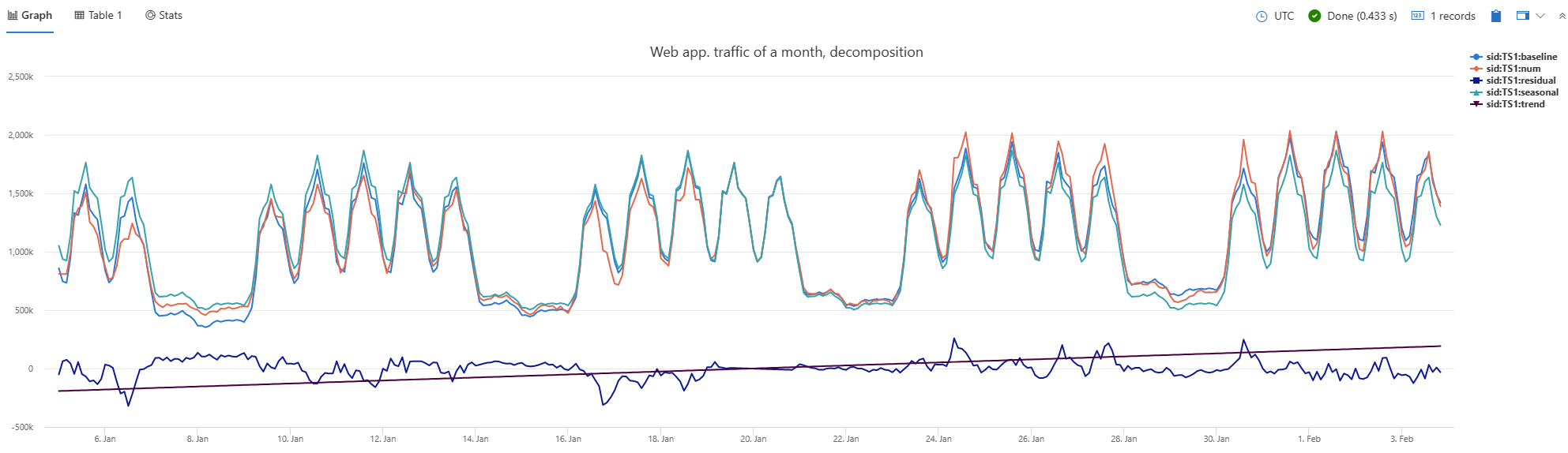
Nell'esempio seguente viene eseguito il rendering di un diagramma di tempo con un titolo "App Web. traffico per un mese, scomposzione" che scompone i dati in componenti baseline, stagionali, di tendenza e residui.
let min_t = datetime(2017-01-05);
let max_t = datetime(2017-02-03 22:00);
let dt = 2h;
demo_make_series2
| make-series num=avg(num) on TimeStamp from min_t to max_t step dt by sid
| where sid == 'TS1' // select a single time series for a cleaner visualization
| extend (baseline, seasonal, trend, residual) = series_decompose(num, -1, 'linefit') // decomposition of a set of time series to seasonal, trend, residual, and baseline (seasonal+trend)
| render timechart with(title='Web app. traffic over a month, decomposition')
Etichettare un diagramma di tempo
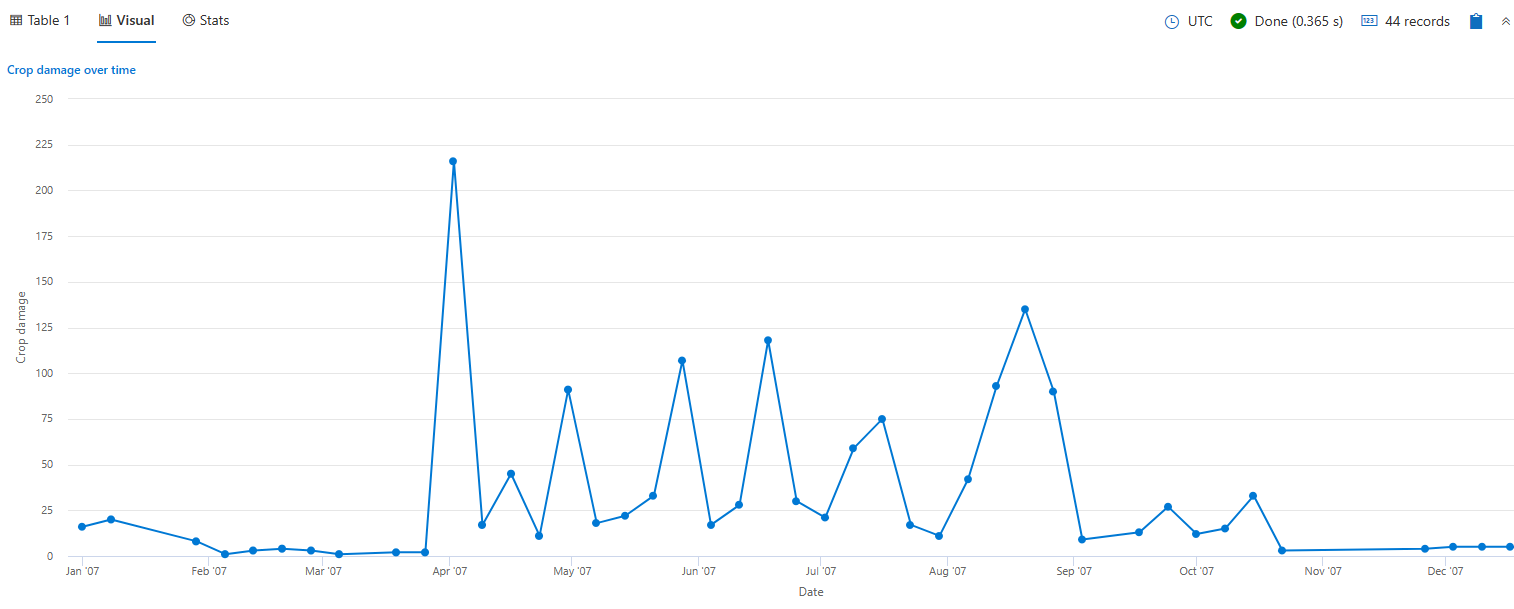
Nell'esempio seguente viene eseguito il rendering di un grafico temporale che illustra i danni di ritaglio raggruppati per settimana. L'asse x del grafico temporale è "Data" e l'asse y è in grado di "Ritagliare danni".
StormEvents
| where StartTime between (datetime(2007-01-01) .. datetime(2007-12-31))
and DamageCrops > 0
| summarize EventCount = count() by bin(StartTime, 7d)
| render timechart
with (
title="Crop damage over time",
xtitle="Date",
ytitle="Crop damage",
legend=hidden
)
Visualizzare più assi y
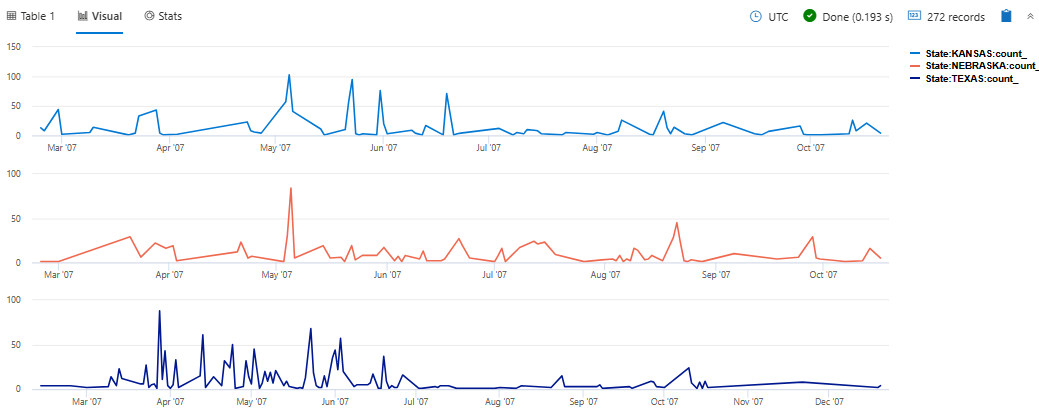
Nell'esempio seguente viene eseguito il rendering degli eventi di grandine giornaliera negli stati del Texas, del Nebraska e del Kansas. La visualizzazione usa la proprietà per eseguire il ysplit rendering degli eventi di ogni stato in pannelli separati per il confronto.
StormEvents
| where State in ("TEXAS", "NEBRASKA", "KANSAS") and EventType == "Hail"
| summarize count() by State, bin(StartTime, 1d)
| render timechart with (ysplit=panels)
Contenuto correlato
Proprietà supportate
Tutte le proprietà sono facoltative.
| PropertyName | PropertyValue |
|---|---|
series |
Elenco delimitato da virgole di colonne i cui valori per record combinati definiscono la serie a cui appartiene il record. |
title |
Titolo della visualizzazione (di tipo string). |
Esempio
Nell'esempio seguente viene eseguito il rendering di un diagramma di tempo con un titolo "App Web. traffico per un mese, scomposzione" che scompone i dati in componenti baseline, stagionali, di tendenza e residui.
let min_t = datetime(2017-01-05);
let max_t = datetime(2017-02-03 22:00);
let dt = 2h;
demo_make_series2
| make-series num=avg(num) on TimeStamp from min_t to max_t step dt by sid
| where sid == 'TS1' // select a single time series for a cleaner visualization
| extend (baseline, seasonal, trend, residual) = series_decompose(num, -1, 'linefit') // decomposition of a set of time series to seasonal, trend, residual, and baseline (seasonal+trend)
| render timechart with(title='Web app. traffic of a month, decomposition')