Libreria client Web PubSub per JavaScript
' Web PubSub di Azure è un servizio cloud che consente agli sviluppatori di creare facilmente funzionalità in tempo reale nelle applicazioni Web con modelli di pubblicazione-sottoscrizione su larga scala.
Qualsiasi scenario che richiede la messaggistica in tempo reale tra server e client o tra i client che seguono i modelli di pubblicazione-sottoscrizione può trarre vantaggio dall'uso di Web PubSub. Gli sviluppatori non devono più eseguire il polling del server inviando richieste HTTP ripetute a intervalli, che sono sprecate e difficili da ridimensionare.
Come illustrato nel diagramma seguente, i client stabiliscono connessioni WebSocket con la risorsa Web PubSub. Questa libreria client:
- semplifica la gestione delle connessioni client
- semplifica l'invio di messaggi tra i client
- tentativi automatici dopo l'eliminazione imprevista della connessione client
- recapita in modo affidabile i messaggi in numero e in ordine dopo il ripristino dall'eliminazione della connessione
 overflow
overflow
I dettagli sui termini usati di seguito sono descritti nella sezione concetti chiave.
Questa libreria è ospitata in NPM.
Introduttiva
Ambienti attualmente supportati
Prerequisiti
- Una sottoscrizione di Azure
- risorsa Web PubSub
1. Installare il pacchetto @azure/web-pubsub-client
npm install @azure/web-pubsub-client
2. Connettersi con la risorsa PubSub Web
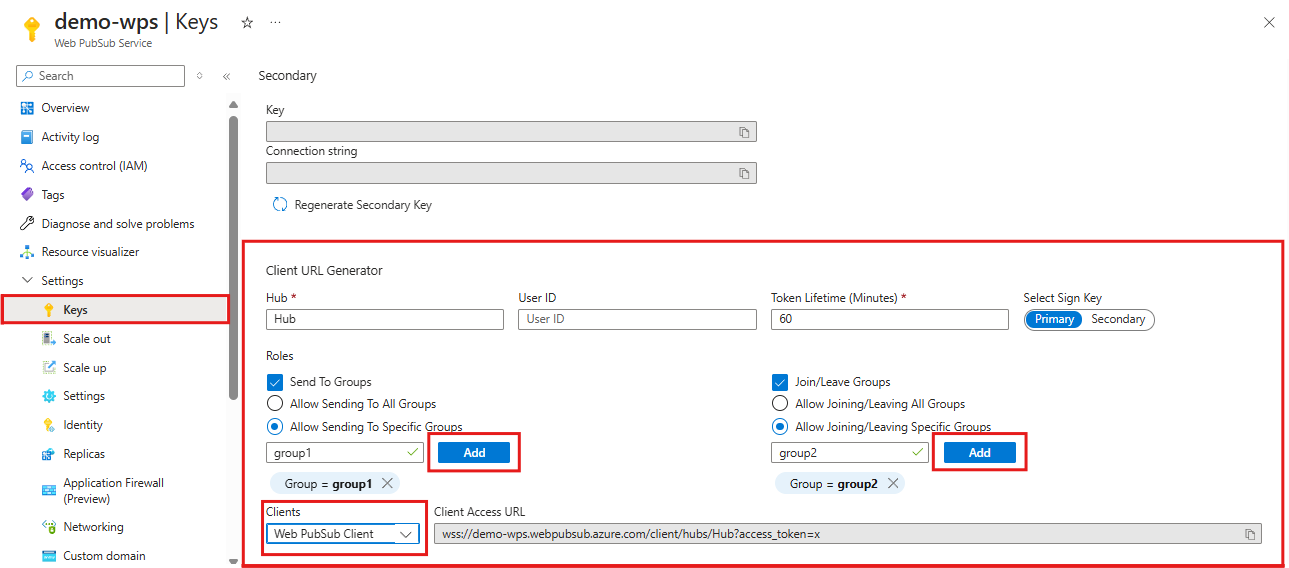
Un client usa un URL di accesso client per connettersi ed eseguire l'autenticazione con il servizio, che segue un modello di wss://<service_name>.webpubsub.azure.com/client/hubs/<hub_name>?access_token=<token>. Un client può avere alcuni modi per ottenere l'URL accesso client. Per questa guida introduttiva, è possibile copiare e incollare uno dal portale di Azure illustrato di seguito. Per la produzione, i client in genere ottengono il genegrato URL accesso client nel server applicazioni. Vedere i dettagli di seguito )

Come illustrato nel diagramma precedente, il client ha le autorizzazioni per inviare messaggi a un gruppo specifico denominato "group1".
// Imports the client libray
const { WebPubSubClient } = require("@azure/web-pubsub-client");
// Instantiates the client object
const client = new WebPubSubClient("<client-access-url>");
// Starts the client connection with your Web PubSub resource
await client.start();
// ...
// The client can join/leave groups, send/receive messages to and from those groups all in real-time
3. Partecipare ai gruppi
Si noti che un client può ricevere messaggi solo dai gruppi aggiunti ed è necessario aggiungere un callback per specificare la logica durante la ricezione dei messaggi.
// ...continues the code snippet from above
// Specifies the group to join
const groupName = "group1";
// Registers a listener for the event 'group-message' early before joining a group to not miss messages
client.on("group-message", (e) => {
console.log(`Received message: ${e.message.data}`);
});
// A client needs to join the group it wishes to receive messages from
await client.joinGroup(groupName);
4. Inviare messaggi a un gruppo
// ...continues the code snippet from above
// Send a message to a joined group
await client.sendToGroup(groupName, "hello world", "text");
// In the Console tab of your developer tools found in your browser, you should see the message printed there.
Esempi
Aggiungere callback per eventi connessi, disconnessi e arrestati
- Quando un client è connesso correttamente alla risorsa Web PubSub, viene attivato l'evento
connected.
client.on("connected", (e) => {
console.log(`Connection ${e.connectionId} is connected.`);
});
- Quando un client viene disconnesso e non riesce a recuperare la connessione, viene attivato l'evento
disconnected.
client.on("disconnected", (e) => {
console.log(`Connection disconnected: ${e.message}`);
});
- L'evento
stoppedverrà attivato quando il client viene disconnesso e il client smette di tentare di riconnettersi. Ciò si verifica in genere dopo la chiamata delclient.stop()oppureautoReconnectè disabilitato o viene raggiunto un limite specificato per tentare di riconnettersi. Se si desidera riavviare il client, è possibile chiamareclient.start()nell'evento arrestato.
// Registers a listener for the "stopped" event
client.on("stopped", () => {
console.log(`Client has stopped`);
});
Usare un server di negoziazione per generare l'URL di accesso client a livello di codice
Nell'ambiente di produzione, i client in genere recuperano l'URL accesso client da un server applicazioni. Il server contiene la stringa di connessione alla risorsa Web PubSub e genera l'URL accesso client con la Guida della libreria server @azure/web-pubsub.
1. Server applicazioni
Il frammento di codice seguente è un esempio di server applicazioni che espone un percorso /negotiate e restituisce l'URL accesso client.
// This code snippet uses the popular Express framework
const express = require('express');
const app = express();
const port = 8080;
// Imports the server library, which is different from the client library
const { WebPubSubServiceClient } = require('@azure/web-pubsub');
const hubName = 'sample_chat';
const serviceClient = new WebPubSubServiceClient("<web-pubsub-connectionstring>", hubName);
// Note that the token allows the client to join and send messages to any groups. It is specified with the "roles" option.
app.get('/negotiate', async (req, res) => {
const token = await serviceClient.getClientAccessToken({roles: ["webpubsub.joinLeaveGroup", "webpubsub.sendToGroup"] });
res.json({
url: token.url
});
});
app.listen(port, () => console.log(`Application server listening at http://localhost:${port}/negotiate`));
2. Lato client
Il frammento di codice seguente è un esempio del lato client.
const { WebPubSubClient } = require("@azure/web-pubsub-client")
const client = new WebPubSubClient({
getClientAccessUrl: async () => {
const value = await (await fetch(`/negotiate`)).json();
return value.url;
}
});
await client.start();
Per visualizzare il codice completo di questo esempio, vedere samples-browser.
Un client utilizza messaggi dal server applicazioni o dai gruppi aggiunti
Un client può aggiungere callback per utilizzare messaggi dal server applicazioni o dai gruppi. Si noti che per group-message evento il client può solo ricevere messaggi di gruppo aggiunti.
// Registers a listener for the "server-message". The callback will be invoked when your application server sends message to the connectionID, to or broadcast to all connections.
client.on("server-message", (e) => {
console.log(`Received message ${e.message.data}`);
});
// Registers a listener for the "group-message". The callback will be invoked when the client receives a message from the groups it has joined.
client.on("group-message", (e) => {
console.log(`Received message from ${e.message.group}: ${e.message.data}`);
});
Gestire l'errore di ricongiuzione
Quando un client viene disconnesso e non viene ripristinato, tutti i contesti di gruppo verranno puliti nella risorsa Web PubSub. Ciò significa che quando il client si riconnette, deve riconnettersi ai gruppi. Per impostazione predefinita, il client ha autoRejoinGroup opzione abilitata.
Tuttavia, è necessario essere consapevoli delle limitazioni di autoRejoinGroup.
- Il client può riaggiungere i gruppi aggiunti originariamente dal codice client non dal codice lato server.
- Le operazioni di "rejoin group" potrebbero non riuscire a causa di vari motivi, ad esempio il client non dispone dell'autorizzazione per l'aggiunta ai gruppi. In questi casi, è necessario aggiungere un callback per gestire questo errore.
// By default autoRejoinGroups=true. You can disable it by setting to false.
const client = new WebPubSubClient("<client-access-url>", { autoRejoinGroups: true });
// Registers a listener to handle "rejoin-group-failed" event
client.on("rejoin-group-failed", e => {
console.log(`Rejoin group ${e.group} failed: ${e.error}`);
})
Operazione e ripetizione dei tentativi
Per impostazione predefinita, l'operazione come client.joinGroup(), client.leaveGroup(), client.sendToGroup(), client.sendEvent() ha tre tentativi. È possibile configurare tramite il messageRetryOptions. Se tutti i tentativi non sono riusciti, verrà generato un errore. È possibile continuare a ripetere i tentativi passando la stessa ackId dei tentativi precedenti in modo che il servizio Web PubSub possa deduplicare l'operazione.
try {
await client.joinGroup(groupName);
} catch (err) {
let id = null;
if (err instanceof SendMessageError) {
id = err.ackId;
}
await client.joinGroup(groupName, {ackId: id});
}
Specificare il sottoprotocolo
È possibile modificare il sottoprotocolo in modo che venga usato dal client. Per impostazione predefinita, il client usa json.reliable.webpubsub.azure.v1. È possibile scegliere di usare json.reliable.webpubsub.azure.v1 o json.webpubsub.azure.v1.
// Change to use json.webpubsub.azure.v1
const client = new WebPubSubClient("<client-access-url>", { protocol: WebPubSubJsonProtocol() });
// Change to use json.reliable.webpubsub.azure.v1
const client = new WebPubSubClient("<client-access-url>", { protocol: WebPubSubJsonReliableProtocol() });
Concetti chiave
Connessione
Una connessione, nota anche come client o connessione client, rappresenta una singola connessione WebSocket connessa a Web PubSub. Una volta stabilita la connessione, un ID di connessione univoco viene assegnato a questa connessione da Web PubSub. Ogni WebPubSubClient crea una connessione esclusiva.
Guarigione
Se un client che usa protocolli affidabili si disconnette, un nuovo WebSocket tenta di stabilire usando l'ID connessione della connessione persa. Se la nuova connessione WebSocket è stata connessa correttamente, la connessione viene ripristinata. Nel corso del tempo in cui un client viene disconnesso, il servizio mantiene il contesto del client e tutti i messaggi a cui il client è stato sottoscritto e quando il client viene ripristinato, il servizio invierà questi messaggi al client. Se il servizio restituisce il codice di errore WebSocket 1008 o il tentativo di ripristino dura più di 30 secondi, il ripristino non riesce.
Ricollegare
La riconnessione si verifica quando la connessione client viene interrotta e non riesce a eseguire il ripristino. La riconnessione avvia una nuova connessione e la nuova connessione ha un nuovo ID connessione. A differenza del ripristino, il servizio considera il client riconnesso come una nuova connessione client. La connessione client deve ricongiuscrirsi ai gruppi. Per impostazione predefinita, la libreria client rielabora i gruppi dopo la riconnessione.
Mozzo
Un hub è un concetto logico per un set di connessioni client. In genere, si usa un hub per uno scopo, ad esempio un hub di chat o un hub di notifica. Quando viene creata una connessione client, si connette a un hub e, durante la sua durata, appartiene a tale hub. Diverse applicazioni possono condividere un'istanza di PubSub Web usando nomi di hub diversi.
Gruppo
Un gruppo è un subset di connessioni all'hub. È possibile aggiungere una connessione client a un gruppo o rimuovere la connessione client dal gruppo in qualsiasi momento. Ad esempio, quando un client si unisce a una chat room o quando un client lascia la chat room, questa chat room può essere considerata un gruppo. Un client può partecipare a più gruppi e un gruppo può contenere più client.
Utente
Le connessioni a Web PubSub possono appartenere a un utente. Un utente potrebbe avere più connessioni, ad esempio quando un singolo utente è connesso tra più dispositivi o più schede del browser.
Durata client
Ognuno dei client Web PubSub è sicuro da memorizzare nella cache e da usare come singleton per la durata dell'applicazione. I callback degli eventi registrati condividono la stessa durata con il client. Ciò significa che è possibile aggiungere o rimuovere callback in qualsiasi momento e lo stato della registrazione non cambierà dopo la riconnessione o il client arrestato.
JavaScript Bundle
Per usare questa libreria client nel browser, è prima necessario usare un bundler. Per informazioni dettagliate su come eseguire questa operazione, vedere la documentazione di creazione di bundle .
Risoluzione dei problemi
Abilitare i log
È possibile impostare la variabile di ambiente seguente per ottenere i log di debug quando si usa questa libreria.
export AZURE_LOG_LEVEL=verbose
Per istruzioni più dettagliate su come abilitare i log, è possibile esaminare la documentazione del pacchetto @azure/logger.
Traccia in tempo reale
Usare strumento Di traccia live dal portale Web PubSub per visualizzare il traffico live.
Risorse aggiuntive
Altre informazioni sull'autorizzazione client, vedere autorizzazioni
Contribuire
Per contribuire a questa libreria, leggere la guida contribuire per altre informazioni su come compilare e testare il codice.
Azure SDK for JavaScript
