Personalizzare gli oggetti visivi della dashboard in tempo reale
I dashboard in tempo reale sono una raccolta di riquadri che presentano una rappresentazione visiva supportata da una query di Linguaggio di query Kusto (KQL) sottostante. Questo articolo illustra come modificare le visualizzazioni e le query di un riquadro Dashboard in tempo reale e offre informazioni generali delle proprietà di personalizzazione specifiche di ogni tipo di visualizzazione.
Tutte le visualizzazioni che possono essere create nel contesto dell'operatore di rendering insieme agli oggetti visivi specifici del dashboard sono disponibili in Dashboard in tempo reale.
Prerequisiti
- Un'area di lavoro con una capacità abilitata per Microsoft Fabric
- Autorizzazioni dell'editor in un Dashboard in tempo reale
Personalizzare un riquadro del dashboard
Per apportare modifiche nel dashboard:
Nel menu in alto, selezionare Visualizzazione e attivare la modalità di Modifica.
Nel riquadro da personalizzare, selezionare l'icona Modifica. Modificare la query sottostante o le proprietà di visualizzazione.
Per salvare le modifiche e tornare al dashboard, selezionare Applica modifiche.
Proprietà di personalizzazione
Nella tabella seguente vengono descritte le proprietà di personalizzazione disponibili, categorizzate in ordine alfabetico per sezione e vengono specificati gli oggetti visivi che supportano la proprietà specificata.
| Sezione | Proprietà | Descrizione | Tipi di oggetti visivi |
|---|---|---|---|
| Colori | Tavolozza colori | Determina il set di colori da utilizzare per la mappa termica. | Strumento Heatmap (Mappa termica) |
| Formattazione condizionale | Nascondi o Mostra | Opzione di attivazione/disattivazione per disattivare o attivare la formattazione condizionale. Per altre informazioni, vedere Formattazione condizionale delle tabelle. | Grafico anomalie, Grafico ad aree, Grafico a barre, Istogramma, MultiStat, Grafico a dispersione, Tabella, Grafico temporale |
| Dati | Colonne Y | Colonne che forniscono dati per l'asse verticale. | Grafico anomalie, Grafico ad aree, Grafico a barre, Istogramma, Grafico a linee, Grafico a dispersione, Grafico temporale |
| Colonna X | Colonna che fornisce dati per l'asse orizzontale. | Grafico anomalie, Grafico ad aree, Grafico a barre, Istogramma, Grafico a linee, Grafico a dispersione, Grafico temporale | |
| Serie di colonne | Colonne utilizzate per classificare i dati in serie diverse. | Grafico anomalie, Grafico ad aree, Grafico a barre, Istogramma, Grafico a linee, Grafico a dispersione, Grafico temporale | |
| Colonna categoria | Colonna che determina le categorie di dati. | Grafico a imbuto, Mappa termica, Grafico a torta | |
| Colonna di etichetta | Assegna etichette a ogni slot usando la colonna designata. | Multistat | |
| Colonna valori | Colonna che fornisce i dati per la visualizzazione. | Grafico a imbuto, Multistat | |
| valore | Colonna numerica che funge da variabile primaria per la mappa termica. | Strumento Heatmap (Mappa termica) | |
| Colonna numerica | Colonna che fornisce il valore numerico per la categoria di dati. | Grafico a torta | |
| Definire le posizioni in base a | Determina il metodo usato per definire la posizione: Infer, Latitudine e longitudine o Punto geografico. | Mappa | |
| Opzioni di visualizzazione | Ordina per | Come ordinare i risultati nel grafico: Nome, Dimensioni o Nessuno. | Grafico a torta |
| Primi N | Opzione per visualizzare solo le sezioni per i primi n valori del grafico. | Grafico a torta | |
| Generali | Orientamento dello schermo | Determina l'orientamento dello schermo: orizzontale o verticale. | Multistat |
| Dimensioni del testo | Determina le dimensioni del testo: consigliato, piccolo o grande. | Multi Stat, Stat | |
| Formattazione oggetto visivo | Determina il formato per il grafico. Per i grafici ad area, barre e istogrammi, il formato può essere standard, in pila o in pila 100%. Per i grafici a torta, il formato può essere a torta o ad anello. | Grafico ad area, Grafico a barre, Istogramma, Grafico a torta | |
| Layout | Configurazione dello slot | Personalizza il layout della griglia con opzioni che vanno da 1 colonna a 1 riga (1 slot) a 5 colonne di 5 righe (25 slot). | Multistat |
| Legenda | Nascondi o Mostra | Nasconde o mostra una legenda che spiega le serie di dati nel grafico. | Grafico anomalie, Grafico ad area, Grafico a barre, Istogramma, Multistat, Grafico a dispersione, Grafico temporale |
| Dimensione | Nascondi o Mostra | Attiva o disattiva il ridimensionamento dei punti della mappa. | Mappa |
| Dimensioni colonna | Colonna utilizzata per determinare le dimensioni del punto della mappa. | Mappa | |
| URL | Applica collegamento alla colonna | Se abilitata, la selezione di un valore in questa colonna indirizza all'URL specificato nella colonna URL. | Tabella |
| Colonna URL | Colonna contenente i valori URL. | Tabella | |
| Asse X | Etichetta | Imposta un'etichetta personalizzata per l'asse orizzontale. | Grafico anomalie, Grafico ad area, Grafico a barre, Istogramma, Multistat, Grafico a dispersione, Grafico temporale |
| Valore linea verticale | Specifica un valore sull'asse orizzontale per le linee di riferimento verticali. | Grafico anomalie, Grafico ad area, Grafico a barre, Istogramma, Multistat, Grafico a dispersione, Grafico temporale | |
| Scala asse X | Regola la scala dell'asse orizzontale in modo lineare o logaritmico. | Grafico anomalie, Grafico ad aree, Grafico a barre, Multistat, Grafico a dispersione, Tabella, Grafico temporale | |
| Asse Y | Etichetta | Imposta un'etichetta personalizzata per l'asse verticale. | Grafico anomalie, Grafico ad area, Grafico a barre, Istogramma, Multistat, Grafico a dispersione, Grafico temporale |
| Valore massimo | Definisce il valore massimo sull'asse verticale. | Grafico anomalie, Grafico ad area, Grafico a barre, Istogramma, Multistat, Grafico a dispersione, Grafico temporale | |
| Valore minimo | Definisce il valore minimo sull'asse verticale. | Grafico anomalie, Grafico ad area, Grafico a barre, Istogramma, Multistat, Grafico a dispersione, Grafico temporale | |
| Linea di riferimento | Contrassegna un valore nel grafico come linea di riferimento per indicazioni visive. | Grafico anomalie, Grafico ad area, Grafico a barre, Istogramma, Multistat, Grafico a dispersione, Grafico temporale |
Incorporare immagini
È possibile incorporare immagini nei riquadri del dashboard usando il testo Markdown.
Per altre informazioni su GitHub Flavored Markdown, vedere Specifica GitHub Flavored Markdown.
Aprire un Dashboard in tempo reale.
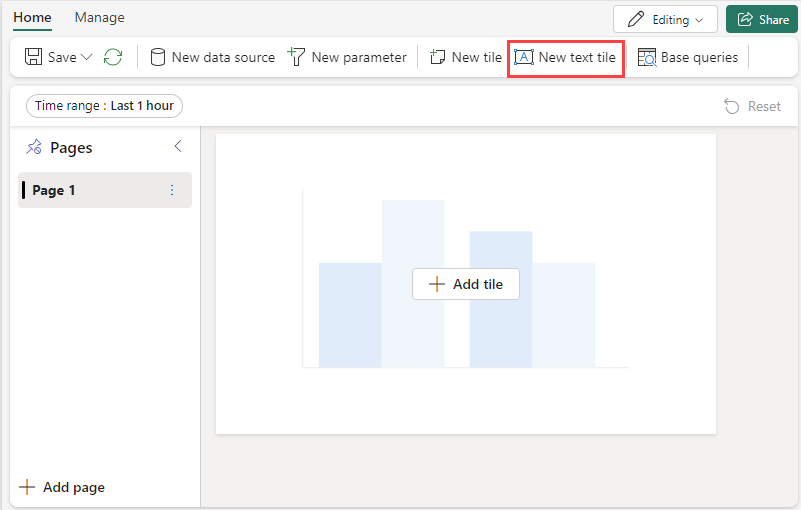
Nel menu in alto selezionare Nuovo riquadro di testo per aprire un riquadro di testo.

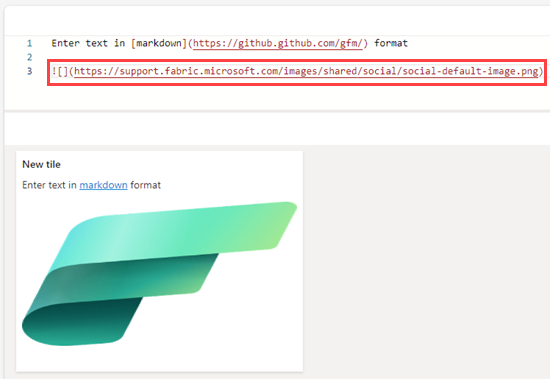
Nel riquadro query incollare l'URL di un'immagine che si trova in un servizio di hosting di immagini usando la sintassi seguente:
L'immagine viene visualizzata nell'anteprima del riquadro.

Nel menu in alto selezionare Applica modifiche per salvare il riquadro.
Per altre informazioni sulla sintassi delle immagini in GitHub Flavored Markdown, vedere Immagini.