Editor dell'API Fabric per GraphQL
L'API di Fabric per GraphQL fornisce un ambiente di sviluppo GraphQL grafico in browser, che consente di creare un playground interattivo per comporre, testare e visualizzare i risultati in tempo reale delle query e delle mutazioni GraphQL.
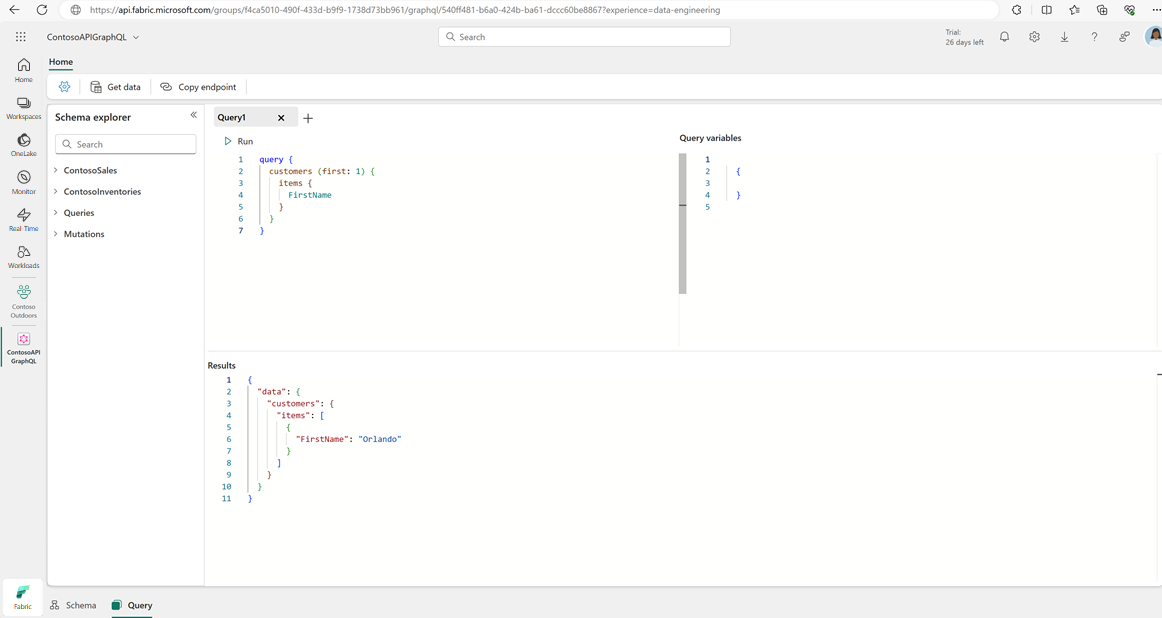
Per passare all'editor, aprire l'elemento API per GraphQL in Fabric e selezionare Query nell'angolo in basso a sinistra della schermata del portale.
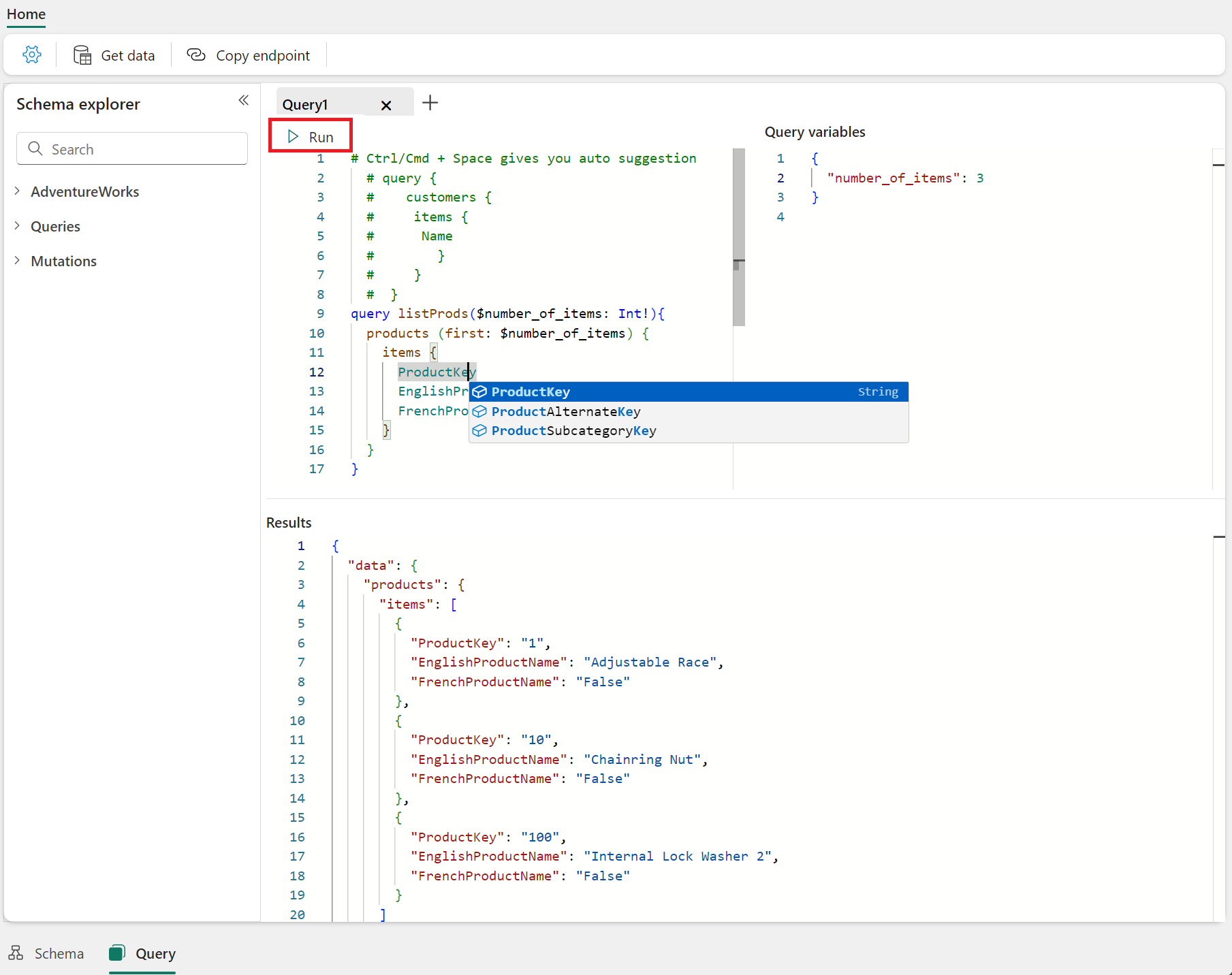
È possibile digitare ed eseguire query GraphQL direttamente nella scheda Query . Le funzionalità di IntelliSense sono disponibili con una scelta rapida da tastiera: CTRL + Spazio (Windows) o Comando + Spazio (macOS). Selezionare Esegui per eseguire la query e recuperare i dati di conseguenza dall'origine dati.
Generare il codice
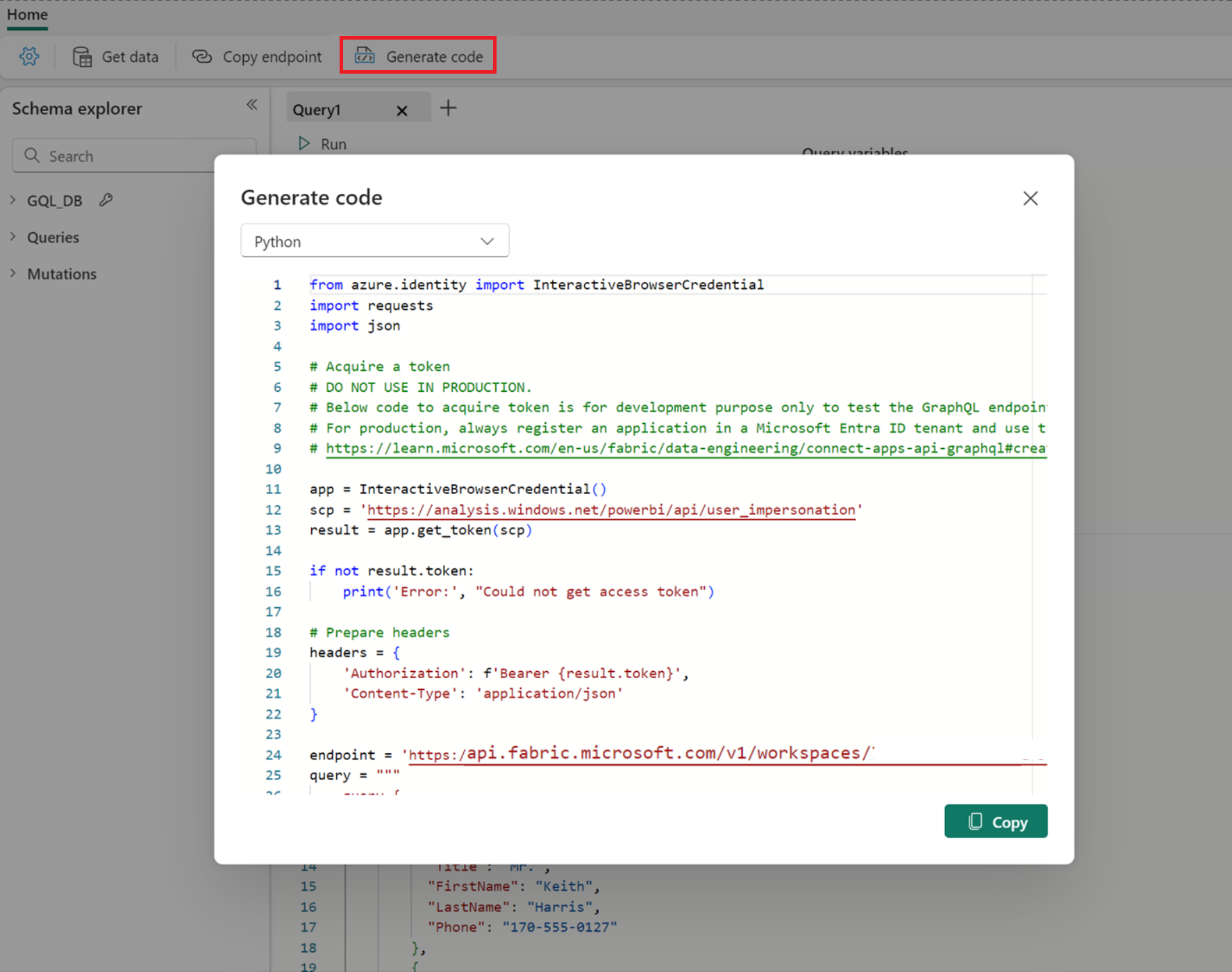
Dopo aver testato e creato il prototipo dell'operazione GraphQL desiderata, l'editor api può generare python boilerplate o Node.js codice in base alla query o alla mutazione eseguita nell'editor. È possibile eseguire il codice generato localmente a scopo di test e riutilizzarne parti nel processo di sviluppo dell'applicazione.
Importante
Il codice generato usa credenziali interattive del browser e deve essere usato solo a scopo di test. Nell'ambiente di produzione registrare sempre un'applicazione in Microsoft Entra e usare gli ambiti e appropriati client_id . È possibile trovare un esempio end-to-end con codice di esempio in Connetti applicazioni.
Per iniziare, eseguire una query, selezionare il pulsante Genera codice e scegliere il linguaggio di conseguenza:
È quindi possibile copiare il codice generato e salvarlo come file in una cartella locale. A seconda della lingua scelta, seguire semplici passaggi per testare localmente:
Python
- Creare un ambiente virtuale con il comando
python -m venv .venv - Attivare l'uso
.venv\Scripts\activatedivenvosource .venv/bin/activate - Installare la dipendenza richiesta con il comando
pip install azure.identity - Eseguire il codice con
python <filename.py>
Node.JS
- Nella stessa cartella del file salvato creare un
package.jsonfile con il contenuto seguente:
{
"type": "module",
"dependencies": {
}
}
- Eseguire
npm install --save @azure/identityo un comando simile nella gestione pacchetti preferito per installare la versione più recente della libreria di identità. - Eseguire il codice con
node <filename>.js
Sviluppo di query e mutazioni
Esaminare il seguente breve schema di GraphQL, che definisce un singolo tipo Post con query per leggere un singolo post o elencare tutti i post. Definisce anche le mutazioni per creare, aggiornare o cancellare i post, supportando tutti i casi d'uso CRUDL (creazione, lettura, aggiornamento, eliminazione, elenco).
type Post {
id: ID!
title: String!
content: String!
author: String!
published: Boolean
}
type Query {
getPost(id: ID!): Post
getAllPosts: [Post]
}
type Mutation {
createPost(title: String!, content: String!, author: String!): Post
updatePost(id: ID!, title: String, content: String, author: String, published: Boolean): Post
deletePost(id: ID!): Boolean
}
È possibile leggere i dati esposti tramite GraphQL utilizzando qualsiasi query definita nello schema. La query getPost dovrebbe essere simile al seguente esempio.
query MyQuery {
getPost(id: "1234") {
title
content
author
}
}
Risposta:
{
"data": {
"getPost": {
"title": "First Post",
"content": "This is my first post.",
"author": "Jane Doe"
}
}
}
Scrivere dati usando mutazioni come createPost per creare un post con i parametri obbligatori.
mutation MyMutation {
createPost(title: "Second post", content: "This is my second post", author: "Jane Doe", published: false) {
id
title
content
author
}
}
Risposta:
{
"data": {
"createPost": {
"id": "5678",
"title": "Second Post",
"content": "This is my second post.",
"author": "Jane Doe"
}
}
}
Variabili di query
Usare il riquadro Variabili di query sul lato destro della scheda Query per passare qualsiasi parametro come variabili alle query o alle mutazioni. Le variabili funzionano allo stesso modo quelle di qualsiasi altro linguaggio di programmazione. Ogni variabile deve essere dichiarata con un nome che viene utilizzato per accedere al valore in essa memorizzato. L'esempio di mutazione precedente può essere leggermente modificato per utilizzare le variabili di query.
mutation MyMutation ($title: String!, $content: String!, $author: String!){
createPost(title: $title, content: $content, author: $author) {
id
title
content
author
}
}
Definire le variabili nel riquadro come nel seguente esempio.
{
"id": "5678",
"title": "Second Post",
"content": "This is my second post.",
"author": "Jane Doe"
}
Le variabili rendono il codice di mutazione più semplice da leggere, testare e modificano i parametri.