Esercitazione: Chiamare un'API e visualizzare i risultati
Nell'esercitazione precedente sono state aggiunte le esperienze di accesso e disconnesso all'applicazione. L'applicazione può ora essere configurata per chiamare un'API Web. Ai fini di questa esercitazione, l'API Microsoft Graph viene chiamata per visualizzare le informazioni sul profilo dell'utente connesso.
Contenuto dell'esercitazione:
- Chiamare l'API e visualizzare i risultati
- Testare l'applicazione
Prerequisiti
- Completamento dei prerequisiti e dei passaggi descritti in Esercitazione: Aggiungere l'accesso a un'applicazione.
Chiamare l'API e visualizzare i risultati
In Pagine aprire il file Index.cshtml.cs e sostituire l'intero contenuto del file con il frammento di codice seguente. Verificare che il progetto
namespacecorrisponda al nome del progetto.using System.Text.Json; using Microsoft.AspNetCore.Mvc.RazorPages; using Microsoft.Identity.Web; using Microsoft.Identity.Abstractions; namespace sign_in_webapp.Pages; [AuthorizeForScopes(ScopeKeySection = "DownstreamApi:Scopes")] public class IndexModel : PageModel { private readonly ILogger<IndexModel> _logger; private readonly IDownstreamApi _downstreamWebApi; public IndexModel(ILogger<IndexModel> logger, IDownstreamApi downstreamWebApi) { _logger = logger; _downstreamWebApi = downstreamWebApi; } public async Task OnGet() { using var response = await _downstreamWebApi.CallApiForUserAsync("DownstreamApi").ConfigureAwait(false); if (response.StatusCode == System.Net.HttpStatusCode.OK) { var apiResult = await response.Content.ReadFromJsonAsync<JsonDocument>().ConfigureAwait(false); ViewData["ApiResult"] = JsonSerializer.Serialize(apiResult, new JsonSerializerOptions { WriteIndented = true }); } else { var error = await response.Content.ReadAsStringAsync().ConfigureAwait(false); throw new HttpRequestException($"Invalid status code in the HttpResponseMessage: {response.StatusCode}: {error}"); } } }Aprire Index.cshtml e aggiungere il codice seguente alla fine del file. In questo modo vengono gestite le modalità di visualizzazione delle informazioni ricevute dall'API:
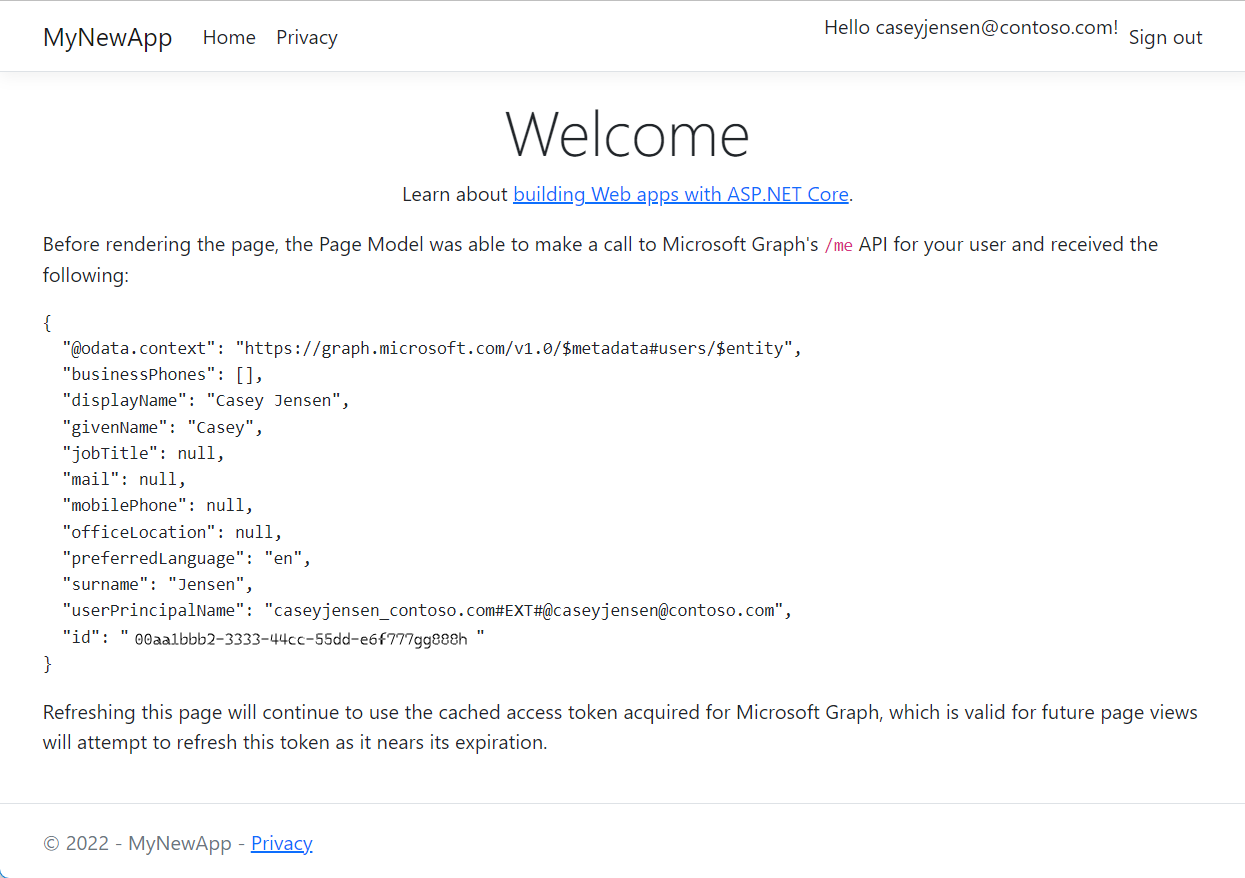
<p>Before rendering the page, the Page Model was able to make a call to Microsoft Graph's <code>/me</code> API for your user and received the following:</p> <p><pre><code class="language-js">@ViewData["ApiResult"]</code></pre></p> <p>Refreshing this page will continue to use the cached access token acquired for Microsoft Graph, which is valid for future page views will attempt to refresh this token as it nears its expiration.</p>
Testare l'applicazione
Avviare l'applicazione selezionando Avvia senza eseguire il debug.
A seconda dell'IDE, potrebbe essere necessario immettere l'URI dell'applicazione nel browser, ad esempio
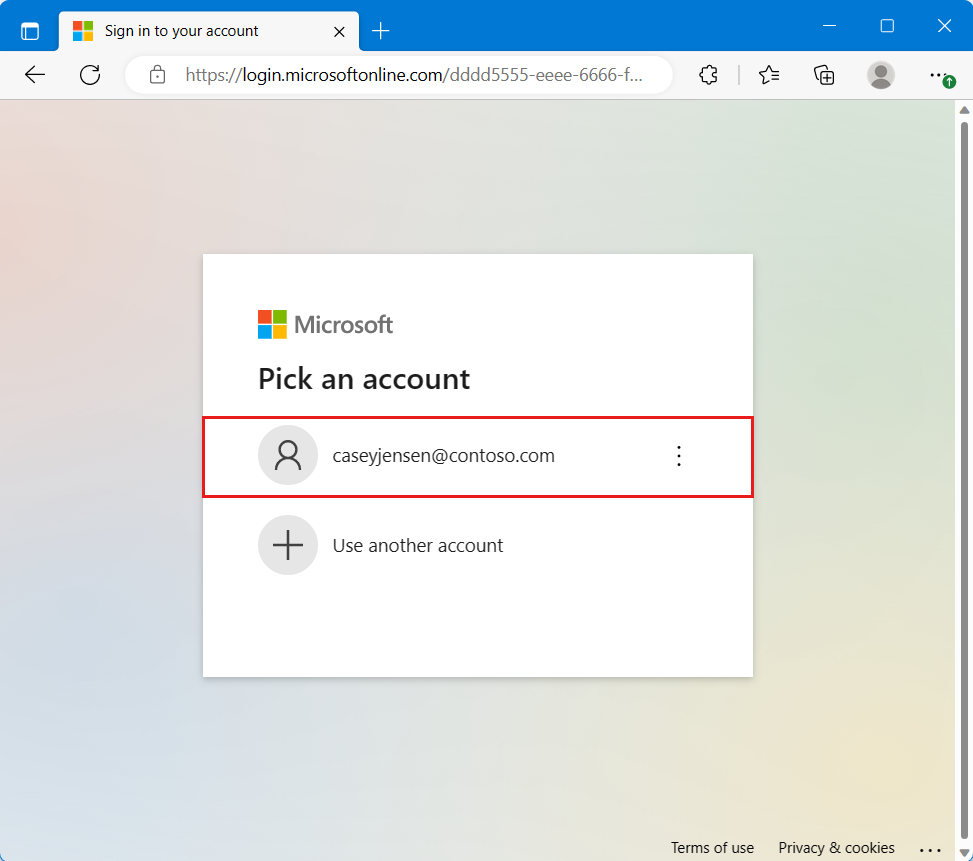
https://localhost:7100. Dopo aver visualizzato la finestra di accesso, selezionare l'account con cui eseguire l'accesso. Assicurarsi che l'account corrisponda ai criteri della registrazione dell'app.
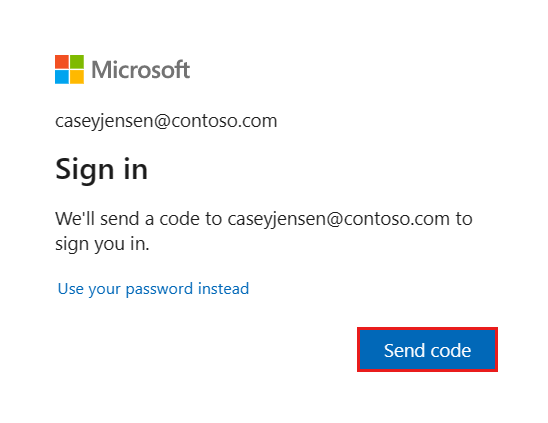
Quando si seleziona l'account, viene visualizzata una seconda finestra che indica che un codice verrà inviato all'indirizzo di posta elettronica. Selezionare Invia codice e selezionare la casella di posta elettronica.

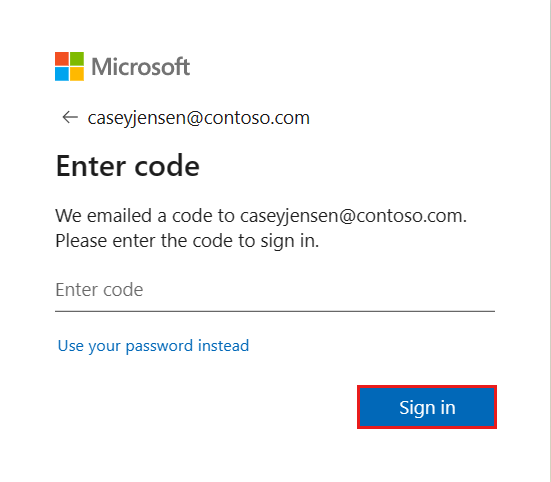
Aprire il messaggio di posta elettronica dal team dell'account Microsoft mittente e immettere il codice a uso singolo a 7 cifre. Dopo aver immesso, selezionare Accedi.

Per Resta connesso, è possibile selezionare No o Sì.

L'applicazione richiede l'autorizzazione per mantenere l'accesso ai dati a cui è stato concesso l'accesso e per accedere e leggere il profilo. Selezionare Accetta.

Viene visualizzata la schermata seguente, che indica che è stato eseguito l'accesso all'applicazione e che è stato eseguito l'accesso ai dettagli del profilo dall'API Microsoft Graph.
Disconnettersi dall'applicazione
- Trovare il collegamento Disconnetti nell'angolo superiore destro della pagina e selezionarlo.
- Viene richiesto di selezionare un account da cui disconnettersi. Selezionare l'account usato per accedere.
- Viene visualizzato un messaggio che indica che si è disconnesso. È ora possibile chiudere la finestra del browser.
Passaggi successivi
Informazioni su come usare Microsoft Identity Platform creando un'API Web con la serie di esercitazioni seguente.