Esercitazione: Chiamare l'API Microsoft Graph da un'app a pagina singola React
Prima di poter interagire con l'app a pagina singola, è necessario avviare una chiamata API a Microsoft Graph e creare l'interfaccia utente per l'applicazione. Dopo l'aggiunta, è possibile accedere all'applicazione e ottenere informazioni sui dati del profilo dall'API Microsoft Graph.
Contenuto dell'esercitazione:
- Creare la chiamata API a Microsoft Graph
- Creare un'interfaccia utente per l'applicazione
- Importare e usare componenti nell'applicazione
- Creare un componente che esegue il rendering delle informazioni sul profilo dell'utente
- Chiamare l'API dall'applicazione
Prerequisiti
- Completamento dei prerequisiti e dei passaggi descritti in Esercitazione: Creare componenti per l'accesso e disconnettersi in un'app a pagina singola React.
Creare la chiamata API a Microsoft Graph
Per consentire all'applicazione a pagina singola di richiedere l'accesso a Microsoft Graph, è necessario aggiungere un riferimento all'oggetto graphConfig . Contiene l'endpoint dell'API REST Graph definito nel file authConfig.js .
Nella cartella src aprire graph.js e sostituire il contenuto del file con il frammento di codice seguente per richiedere l'accesso a Microsoft Graph.
import { graphConfig } from "./authConfig"; /** * Attaches a given access token to a MS Graph API call. Returns information about the user * @param accessToken */ export async function callMsGraph(accessToken) { const headers = new Headers(); const bearer = `Bearer ${accessToken}`; headers.append("Authorization", bearer); const options = { method: "GET", headers: headers }; return fetch(graphConfig.graphMeEndpoint, options) .then(response => response.json()) .catch(error => console.log(error)); }
Aggiornare le importazioni per usare i componenti nell'applicazione
Il frammento di codice seguente importa i componenti dell'interfaccia utente creati in precedenza nell'applicazione. Importa anche i componenti necessari dal @azure/msal-react pacchetto. Questi componenti verranno usati per eseguire il rendering dell'interfaccia utente e chiamare l'API.
Nella cartella src aprire App.jsx e sostituire il contenuto del file con il frammento di codice seguente per richiedere l'accesso.
import React, { useState } from 'react'; import { PageLayout } from './components/PageLayout'; import { loginRequest } from './authConfig'; import { callMsGraph } from './graph'; import { ProfileData } from './components/ProfileData'; import { AuthenticatedTemplate, UnauthenticatedTemplate, useMsal } from '@azure/msal-react'; import './App.css'; import Button from 'react-bootstrap/Button';
Aggiungere la ProfileContent funzione
La ProfileContent funzione viene usata per eseguire il rendering delle informazioni sul profilo dell'utente dopo l'accesso dell'utente. Questa funzione verrà chiamata quando l'utente seleziona il pulsante Richiedi informazioni profilo.
Nel file App.jsx aggiungere il codice seguente sotto le importazioni:
/** * Renders information about the signed-in user or a button to retrieve data about the user */ const ProfileContent = () => { const { instance, accounts } = useMsal(); const [graphData, setGraphData] = useState(null); function RequestProfileData() { // Silently acquires an access token which is then attached to a request for MS Graph data instance .acquireTokenSilent({ ...loginRequest, account: accounts[0], }) .then((response) => { callMsGraph(response.accessToken).then((response) => setGraphData(response)); }); } return ( <> <h5 className="card-title">Welcome {accounts[0].name}</h5> <br/> {graphData ? ( <ProfileData graphData={graphData} /> ) : ( <Button variant="secondary" onClick={RequestProfileData}> Request Profile Information </Button> )} </> ); };
Aggiungere la MainContent funzione
La MainContent funzione viene usata per eseguire il rendering delle informazioni sul profilo dell'utente dopo l'accesso dell'utente. Questa funzione verrà chiamata quando l'utente seleziona il pulsante Richiedi informazioni profilo.
Nel file App.jsx sostituire la
App()funzione con il codice seguente:/** * If a user is authenticated the ProfileContent component above is rendered. Otherwise a message indicating a user is not authenticated is rendered. */ const MainContent = () => { return ( <div className="App"> <AuthenticatedTemplate> <ProfileContent /> </AuthenticatedTemplate> <UnauthenticatedTemplate> <h5> <center> Please sign-in to see your profile information. </center> </h5> </UnauthenticatedTemplate> </div> ); }; export default function App() { return ( <PageLayout> <center> <MainContent /> </center> </PageLayout> ); }
Chiamare l'API Microsoft Graph dall'applicazione
Sono stati aggiunti tutti i frammenti di codice necessari, quindi l'applicazione può ora essere chiamata e testata in un Web browser.
Passare al browser aperto in precedenza in Esercitazione: Preparare un'applicazione per l'autenticazione. Se il browser è chiuso, aprire una nuova finestra con l'indirizzo
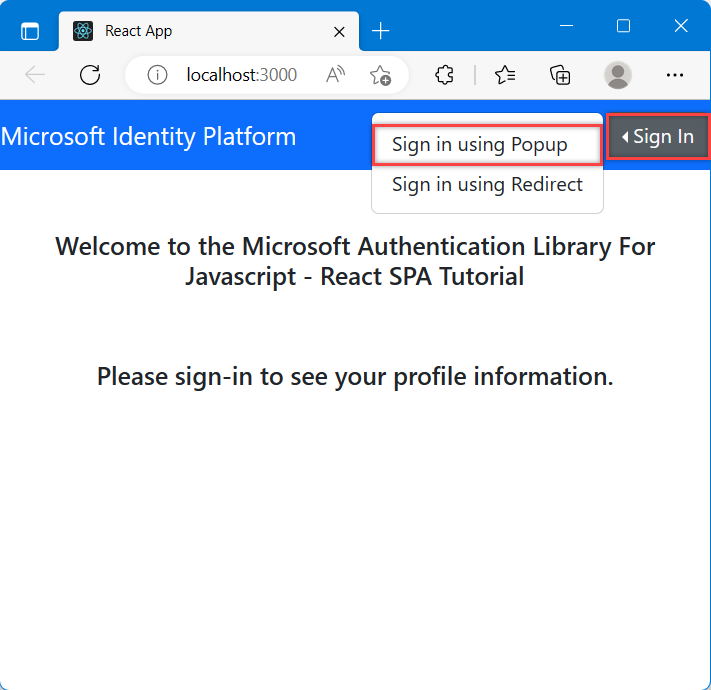
http://localhost:3000/.Per accedere, selezionare il pulsante Accedi. Ai fini di questa esercitazione, scegliere l'opzione Accedi tramite popup .

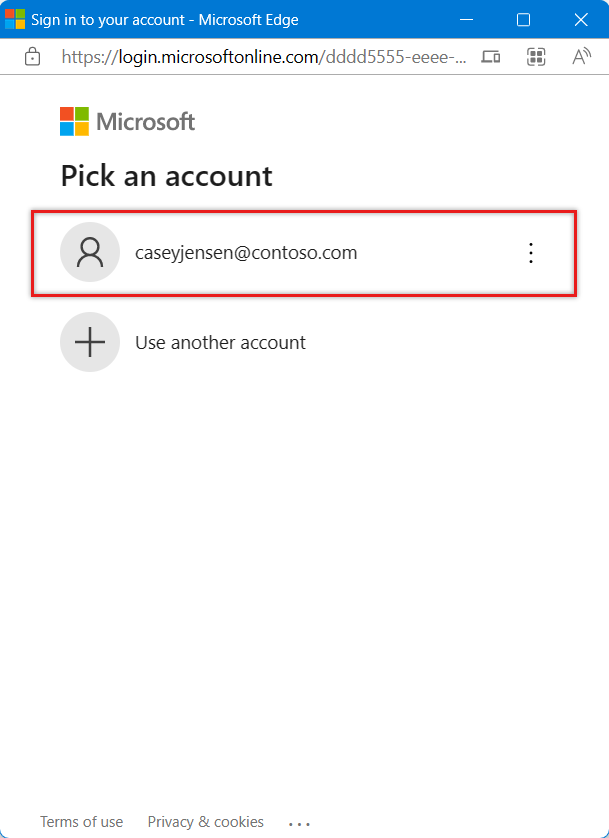
Dopo aver visualizzato la finestra popup con le opzioni di accesso, selezionare l'account con cui eseguire l'accesso.

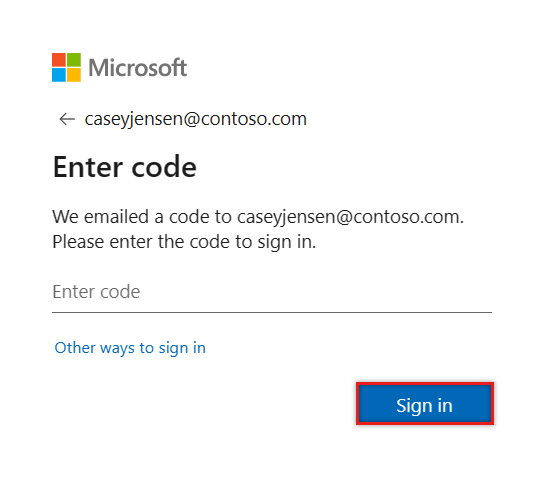
Potrebbe essere visualizzata una seconda finestra che indica che un codice verrà inviato all'indirizzo di posta elettronica. In questo caso, selezionare Invia codice. Aprire il messaggio di posta elettronica dal team dell'account Microsoft mittente e immettere il codice a uso singolo a 7 cifre. Dopo aver immesso, selezionare Accedi.

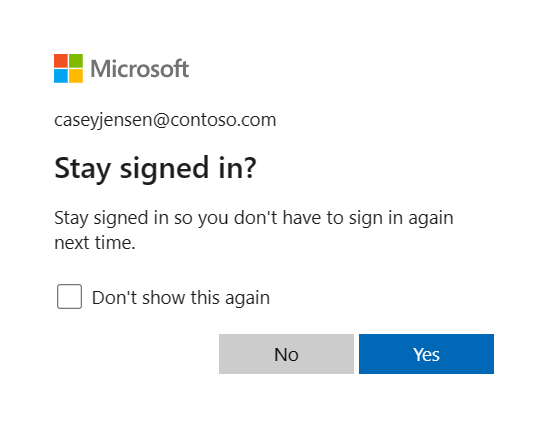
Per Resta connesso, è possibile selezionare No o Sì.

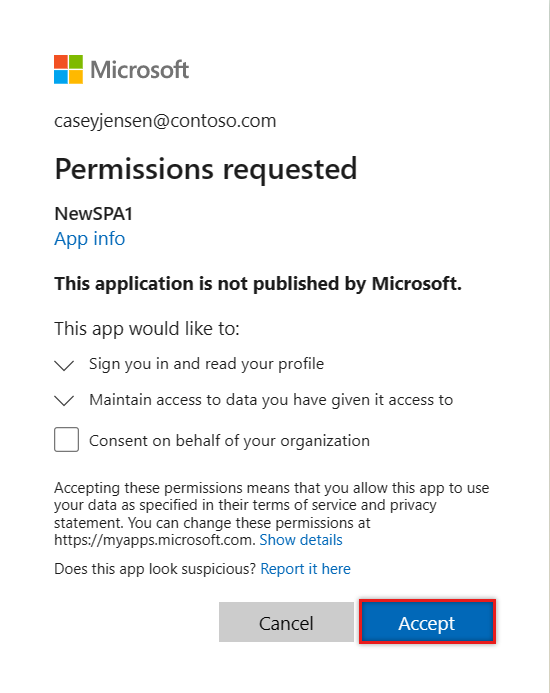
L'app richiederà ora l'autorizzazione per l'accesso e l'accesso ai dati. Selezionare Accetta per continuare.

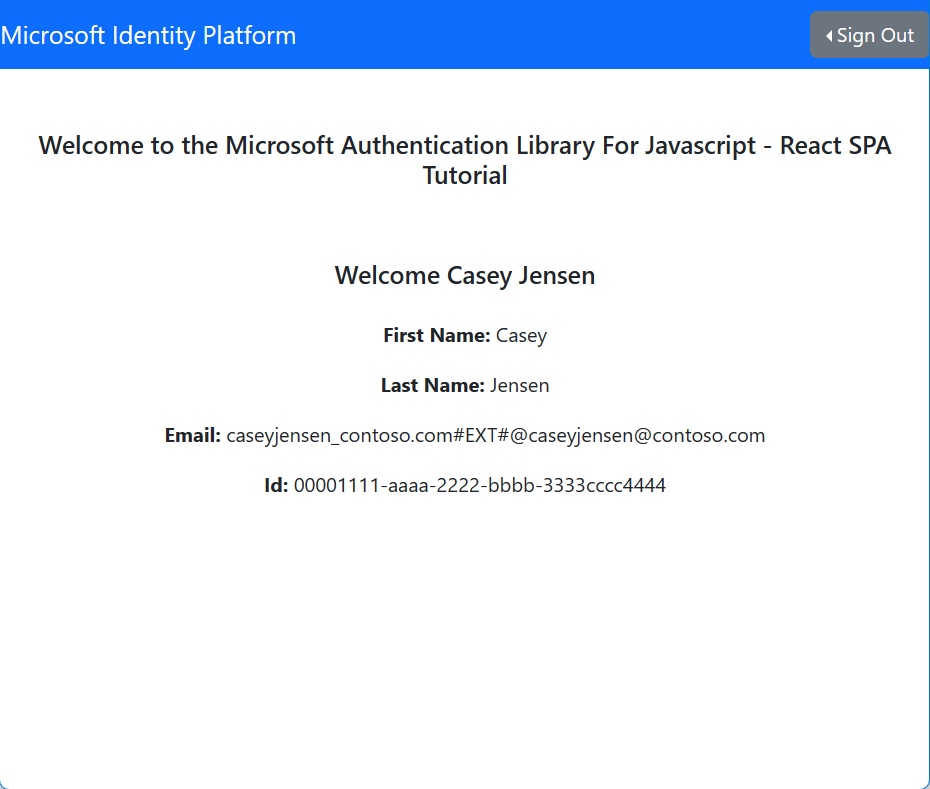
L'applicazione a pagina singola visualizzerà ora un pulsante che indica Informazioni profilo richiesta. Selezionarlo per visualizzare i dati del profilo di Microsoft Graph acquisiti dall'API Microsoft Graph.

Passaggi successivi
Informazioni su come usare Microsoft Identity Platform provando la serie di esercitazioni seguente su come creare un'API Web.