Esercitazione: Aggiungere l'accesso e la disconnessa a un'applicazione Web ASP.NET Core per un tenant esterno
Questa esercitazione è la parte finale di una serie che illustra la creazione di un'applicazione Web ASP.NET Core e la preparazione per l'autenticazione tramite l'interfaccia di amministrazione di Microsoft Entra. Nella parte 2 di questa serie è stato creato un progetto ASP.NET Core in Visual Studio Code e configurato per l'autenticazione. In questo passaggio finale si aggiungeranno esperienze di accesso e disconnesso e accesso e disconnesso dall'applicazione.
In questa esercitazione si userà;
- Aggiungere esperienze di accesso e disconnesso
- Aggiungere codice per visualizzare le attestazioni del token ID
- Accedere e disconnettersi dall'applicazione usando il flusso utente
Prerequisiti
- Esercitazione: Preparare il tenant esterno per la creazione di un'app Web ASP.NET Core.
Aggiungere l'esperienza di accesso e disconnesso
Dopo aver installato i pacchetti NuGet e aver aggiunto il codice necessario per l'autenticazione, è necessario aggiungere le esperienze di accesso e disconnesso. Il codice legge le attestazioni del token ID per verificare che l'utente sia autenticato e usi User.Claims per estrarre le attestazioni del token ID.
Nell'IDE passare a Views/Shared e creare un nuovo file denominato _LoginPartial.cshtml.
Aprire _LoginPartial.cshtml e aggiungere il codice seguente per aggiungere l'esperienza di accesso e disconnesso.
@using System.Security.Principal <ul class="navbar-nav"> @if (User.Identity is not null && User.Identity.IsAuthenticated) { <li class="nav-item"> <span class="nav-link text-dark">Hello @User.Claims.First(c => c.Type == "preferred_username").Value!</span> </li> <li class="nav-item"> <a class="nav-link text-dark" asp-area="MicrosoftIdentity" asp-controller="Account" asp-action="SignOut">Sign out</a> </li> } else { <li class="nav-item"> <a class="nav-link text-dark" asp-area="MicrosoftIdentity" asp-controller="Account" asp-action="SignIn">Sign in</a> </li> } </ul>Aggiungere quindi un riferimento a
_LoginPartialnel file Layout.cshtml , che si trova nella stessa cartella. È consigliabile inserirlo dopo lanavbar-collapseclasse, come illustrato nel frammento di codice seguente:<div class="navbar-collapse collapse d-sm-inline-flex flex-sm-row-reverse"> <partial name="_LoginPartial" /> </div>
Visualizzare le attestazioni del token ID
L'app Web è ora configurata per consentire agli utenti di accedere con Microsoft Identity Platform. Il passaggio successivo consiste nell'aggiungere codice che consente di visualizzare le attestazioni del token ID. L'app verificherà che l'utente sia autenticato usando User.Identity.IsAuthenticateded elenca le attestazioni del token ID eseguendo un ciclo per ogni elemento in User.Claims, restituendo i relativi Type e Value.
Aprire Views/Home/Index.cshtml e sostituire il contenuto del file con il frammento di codice seguente:
@{ ViewData["Title"] = "Home Page"; } <style> table { border-collapse: collapse; width: 100%; } th, td { text-align: justify; padding: 8px; border-bottom: 1px solid #ddd; border-top: 1px solid #ddd; } </style> <div class="text-center"> <h1 class="display-4">Welcome</h1> @if (@User.Identity is not null && @User.Identity.IsAuthenticated) { <p>You are signed in! Below are the claims in your ID token. For more information, visit: <a href="https://learn.microsoft.com/azure/active-directory/develop/id-tokens">Microsoft identity platform ID tokens</a></p> <table> <tbody> @foreach (var item in @User.Claims) { <tr> <td>@item.Type</td> <td>@item.Value</td> </tr> } </tbody> </table> } <br /> <p>Learn about <a href="https://learn.microsoft.com/azure/active-directory/develop/v2-overview">building web apps with Microsoft identity platform</a>.</p> </div>
Accedere all'applicazione
Avviare l'applicazione digitando quanto segue nel terminale per avviare il
httpsprofilo nel file launch Impostazioni.json.dotnet run --launch-profile httpsAprire un nuovo browser privato e immettere l'URI dell'applicazione nel browser, in questo caso
https://localhost:7274.Per testare il flusso utente di iscrizione configurato in precedenza, selezionare Nessun account? Crearne uno.
Nella finestra Crea account immettere l'indirizzo di posta elettronica registrato nel tenant esterno, che avvierà il flusso di iscrizione come utente per l'applicazione.
Dopo aver immesso un passcode monouso dal tenant esterno, immettere una nuova password e altri dettagli dell'account, questo flusso di iscrizione viene completato.
- Se viene visualizzata una finestra che richiede di rimanere connessi, scegliere Sì o No.
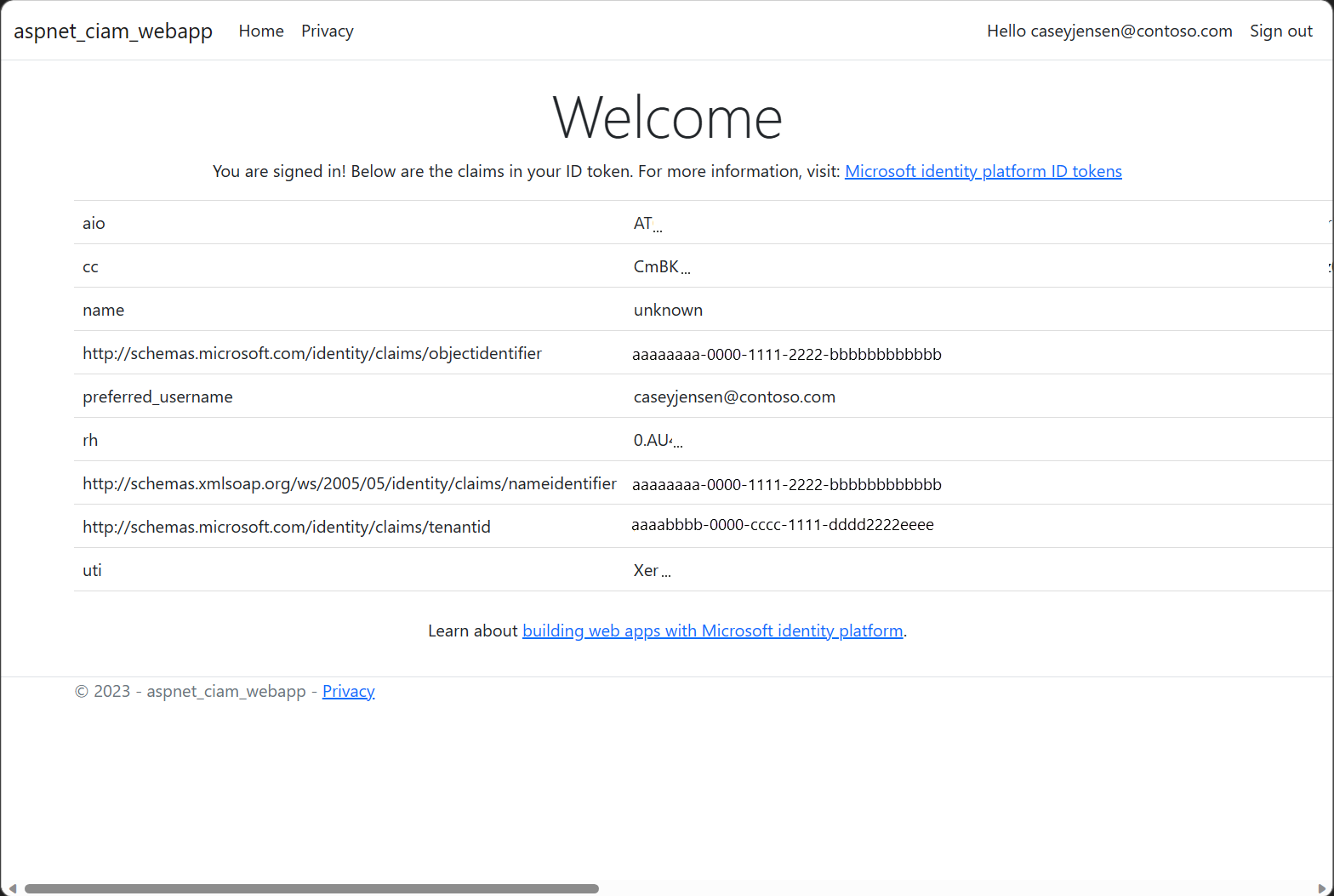
La pagina di benvenuto di ASP.NET Core viene visualizzata nel browser, come illustrato nello screenshot seguente:

Disconnettersi dall'applicazione
- Per disconnettersi dall'applicazione, selezionare Disconnetti nella barra di spostamento.
- Viene visualizzata una finestra in cui viene chiesto quale account disconnettersi.
- Al termine della disconnessazione, viene visualizzata una finestra finale che indica di chiudere tutte le finestre del browser.