Integra Twilio Flex con Conversazione intelligente di Dynamics 365 (anteprima)
[Questo articolo fa parte della documentazione non definitiva, pertanto è soggetto a modifiche.]
Questa integrazione consente ai tuoi venditori di effettuare e ricevere chiamate Twilio Flex da Dynamics 365 e ottenere trascrizioni in tempo reale durante la chiamata e informazioni dettagliate sulla chiamata generate dall'intelligenza artificiale dopo la chiamata.
Importante
- Questa è una funzionalità di anteprima.
- Le funzionalità di anteprima non sono destinate ad essere utilizzate per la produzione e sono soggette a restrizioni. Queste funzionalità sono soggette a condizioni per l'utilizzo supplementari e sono disponibili prima di una versione ufficiale in modo che i clienti possano ottenere l'accesso iniziale e fornire feedback.
Prerequisiti
Un account Twilio
Un account Twilio Flex: vedi questo collegamento per ulteriori informazioni su come configurare un account Flex
Un ambiente Microsoft Dynamics 365 Sales con licenza Sales Premium o Sales Enterprise, insieme ai privilegi di amministratore di sistema
Conversazione intelligente installata e configurata: Ulteriori informazioni
Framework di integrazione del canale Dynamics 365 1.0 installato. Ulteriori informazioni
Configurazione di un ambiente Node JS locale
L'applicazione create-flex-plugin
Passaggio 1: configurare Twilio Flex come provider di canali
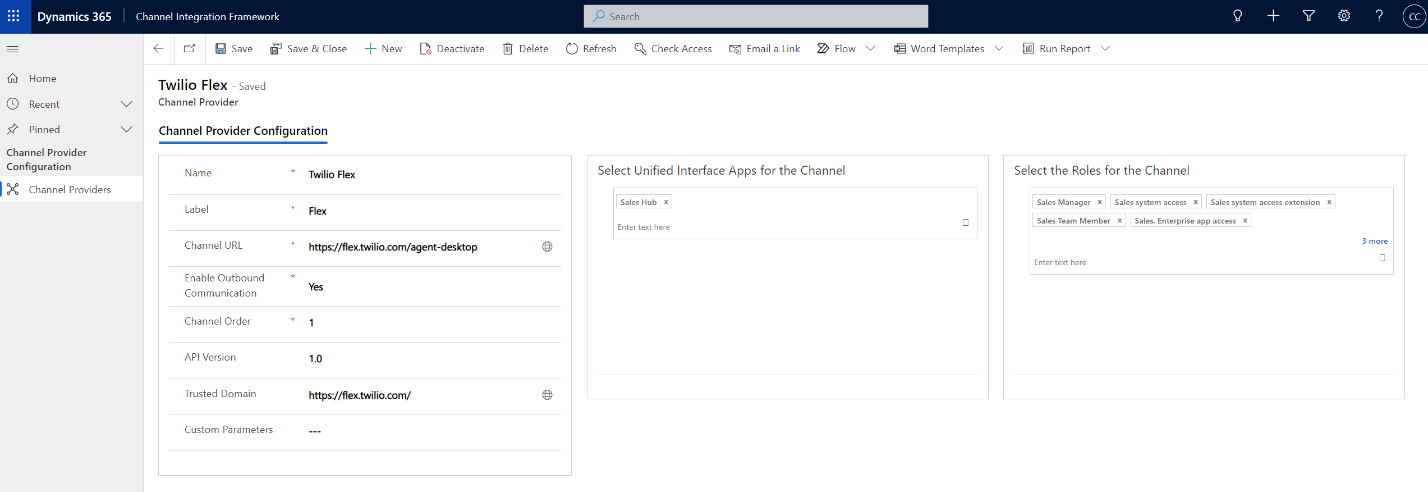
In Dynamics 365 Channel Integration Framework, crea un provider di canale per Twilio Flex. Vedi lo screenshot di seguito come esempio:

Immetti i valori seguenti::
URL canale:https://flex.twilio.com/agent-desktop
Abilita comunicazioni in uscita: Sì
Versione API: 1.0
Ordine canale: 1
Dominio attendibile:https://flex.twilio.com/
Seleziona le app Unified Interface per il canale: Hub delle vendite (o qualsiasi altra app per cui desideri abilitare l'integrazione)
Seleziona i ruoli di sicurezza per il canale: Aggiungi i ruoli che utilizzeranno Twilio Flex. Ad esempio, Venditore, Direttore commerciale e così via.Per incorporare Twilio Flex come iframe all'interno di Dynamics 365, aggiungi l'URL dell'organizzazione Dynamics 365 all'elenco degli URL consentiti. Per altre informazioni, vedi questo articolo.
Passaggio 2: installa il connettore SIPREC e instrada le chiamate a Dynamics 365
Installa il componente aggiuntivo Connettore SIPREC.
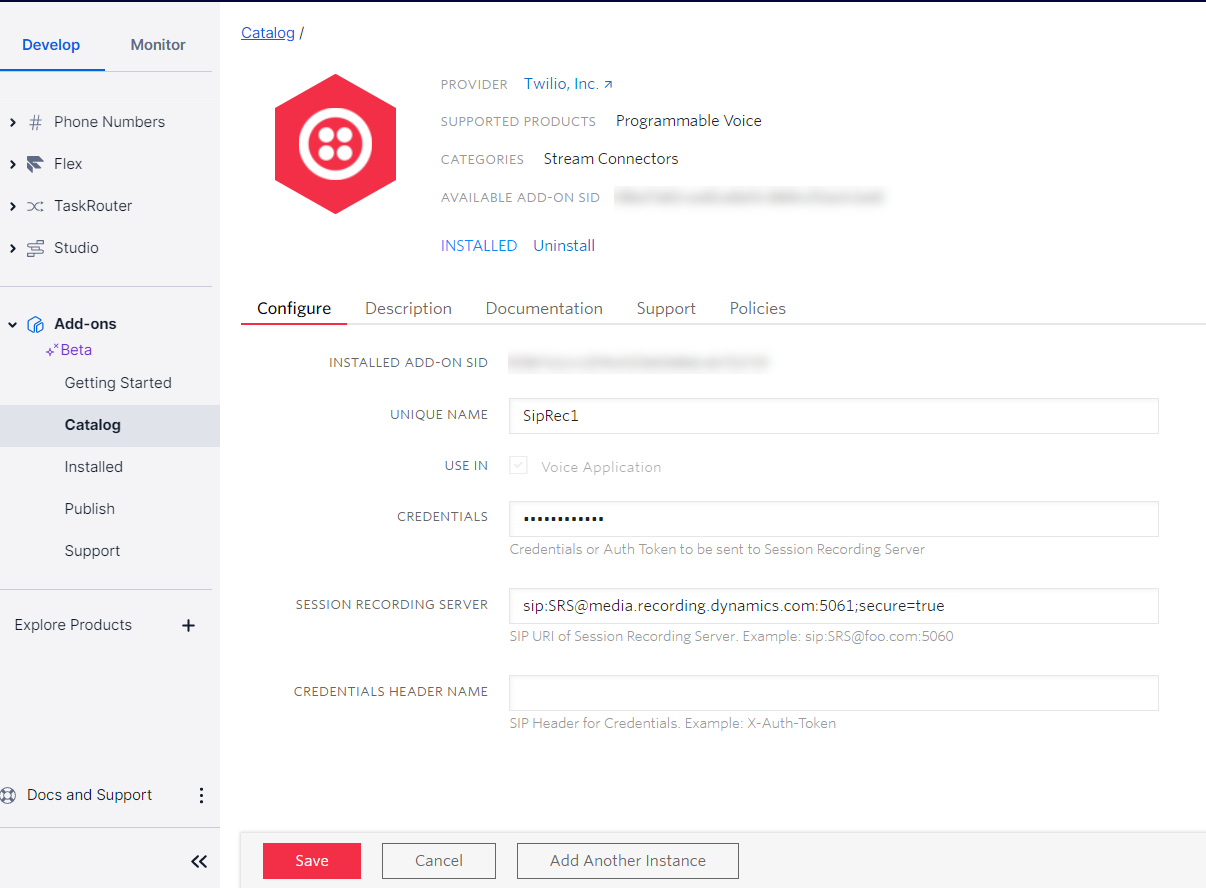
Apri le impostazioni dell'interfaccia di amministrazione di Twilio e configurale per eseguire il fork del contenuto multimediale nel registratore Dynamics 365, come illustrato nello screenshot seguente:

È importante notare i seguenti campi:
Nome univoco: specifica un nome e annotalo. Dovrai usare questo file nei passaggi successivi
Server di registrazione sessione: specifica l'URL del server di registrazione multimediale di Dynamics 365. Per un elenco di registratori e aree geografiche supportati, vedi Endpoint e aree geografiche del registratore supportati.
Se desideri trasferire il contenuto multimediale al registratore più vicino, utilizza il seguente URL: sip:SRS@media.recording.dynamics.com:5061;secure=true
I campi delle credenziali possono rimanere vuoti. L'autenticazione viene eseguita con certificato sulla configurazione TLS tra Twilio e Dynamics.
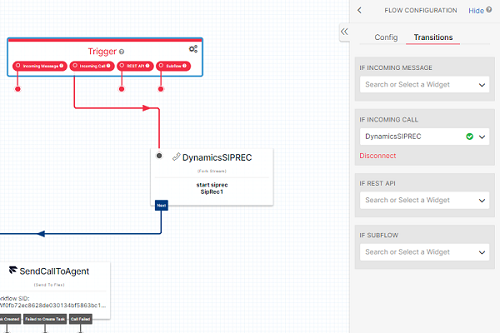
Passaggio 3: configura il flusso delle chiamate per eseguire il fork del contenuto multimediale in Dynamics 365
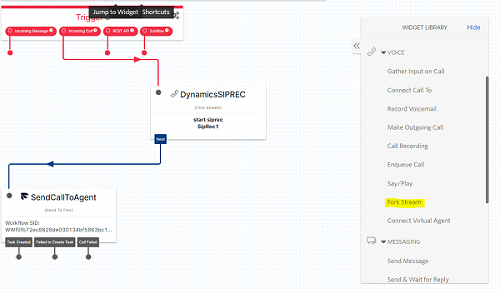
Accedi a Sezione Flussi di Studio nella Console e seleziona Flusso Voice IVR.
A destra, nella sezione Voce nella libreria dei widget, aggiungi il widget Flusso Fork:

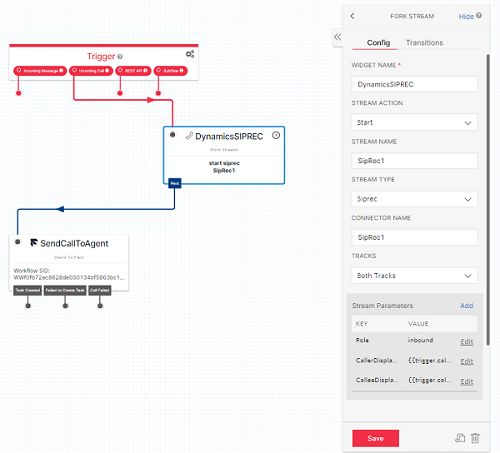
Ora, configura il widget per eseguire il fork del flusso utilizzando il connettore SIPREC che hai definito in precedenza:

Immettere i valori seguenti:
- Azione flusso: Avvio
- Tipo di flusso: Siprec
- Nome connettore: il nome che hai dato al connettore SIPREC. In questo esempio, è SipRec1.
- Tracce: entrambe le tracce
-
Parametri flusso:
Ruolo: in entrata (nel nostro esempio, registreremo le chiamate in entrata)
CallerDisplayName: {{trigger.call.From}}
CalleeDisplayName: {{trigger.call.To}}
Nella scheda Transizioni, configura il Flusso Fork per essere prima che la chiamata venga inviata all'agente:

Salva e pubblica il flusso.
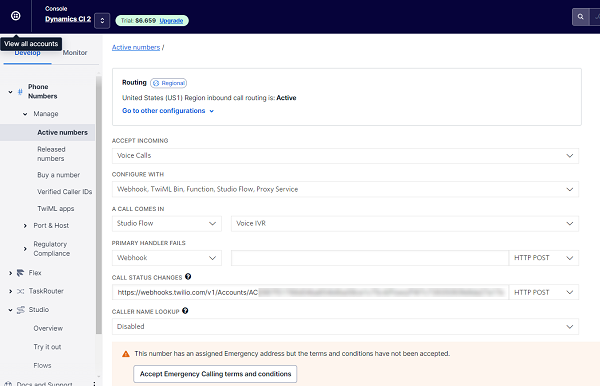
Passaggio 4: configura un numero di telefono Twilio
Devi indirizzare un numero di telefono Twilio al tuo Flusso Studio appena creato.
Seleziona un numero che possiedi o acquista un nuovo numero dalla console dei numeri di telefono di Twilio.
Apri il numero di telefono selezionandolo, quindi scorri verso il basso fino alla sezione Voce della pagina.
Seleziona il flusso che avevi definito in precedenza nei campi La chiamata arriva come illustrato nella seguente screenshot:

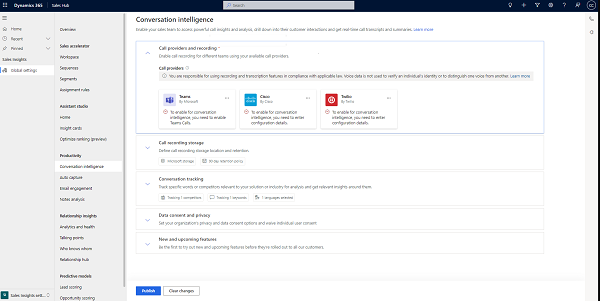
Passaggio 5: configura Dynamics 365 per l'integrazione
Impostiamo Twilio come provider di chiamate e configuriamo criteri di registrazione per definire chi può registrare le chiamate e altre informazioni utilizzate per le informazioni dettagliate sulle conversazioni.
Nell'app Hub delle vendite cai all'area di modifica e seleziona Impostazioni di Sales Insights.
Seleziona Conversazione intelligente.

Seleziona Twilio nella sezione Provider di chiamata e specifica il SID dell'account Twilio.
Salvare le modifiche.
Configurare criteri di registrazione utilizzando il provider di chiamate Twilio.
Seleziona Crea recordi di registrazione e configurali. Ulteriori informazioni.
Seleziona Crea quindi pubblica le impostazioni.
Passaggio 6: prepara il plug-in Flex per integrare l'esperienza in tempo reale
Flex è un progetto React e le personalizzazioni apportate all'interfaccia utente vengono create come componenti plug-in.
La preparazione di un ambiente Node e l'impostazione di un plug-in Flex vuoto non rientrano nell'ambito di questa documentazione. Fai riferimento alla documentazione di Twilio per un'esercitazione dettagliata sulla creazione del primo plug-in Flex.
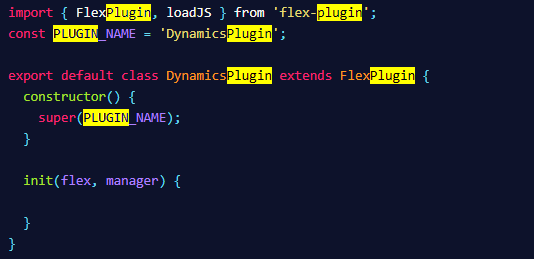
Crea un nuovo plug-in pronto per aggiungere il tuo codice di personalizzazione per Dynamics.
A questo punto, il file del plugin JS dovrebbe essere così:

Aggiungi la libreria Microsoft CIF Client al tuo plug-in. La libreria client deve essere caricata in modo asincrono all'avvio di Flex, quindi aggiungi il seguente codice alla funzione Flex init.
import React from 'react';
import \* as Flex from '@twilio/flex-ui';
import { FlexPlugin } from '@twilio/flex-plugin';
import reducers, { namespace } from './states';
const PLUGIN\_NAME = 'SamplePlugin';
export interface CallStartedEvent {
callId: string;
startTime: Date;
isIncomingCall: boolean;
contactNumber: string;
contactName: string;
}
export interface CallEndedEvent {
callId: string;
callDurationInSeconds: number;
callTerminationReason: string; // \['success', 'error'\]
callEndTime: Date;
isCallStarted: boolean;
}
export default class SamplePlugin extends FlexPlugin {
constructor() {
super(PLUGIN\_NAME);
}
/\*\*
\* This code is run when your plugin is being started
\* Use this to modify any UI components or attach to the actions framework
\*
\* @param flex { typeof Flex }
\* @param manager { Flex.Manager }
\*/
async init(flex: typeof Flex, manager: Flex.Manager): Promise<void> {
this.registerReducers(manager);
this.loadCIF();
flex.Actions.addListener('afterAcceptTask', (payload) => {
const callStartedEvent : CallStartedEvent = {
callId: payload.task.\_task.attributes.call\_sid,
startTime: new Date(),
isIncomingCall: true,
contactName: payload.task.\_task.attributes.caller,
contactNumber: payload.task.\_task.attributes.caller
};
// @ts-ignore
Microsoft.CIFramework.raiseEvent('WIDGET\_CALL\_STARTED', callStartedEvent);
});
flex.Actions.addListener('afterCompleteTask', (payload) => {
// @ts-ignore
Microsoft.CIFramework.raiseEvent('WIDGET\_CALL\_ENDED', {
callId: payload.task.\_task.attributes.call\_sid,
callTerminationReason: 'success',
callEndTime: new Date(),
isCallStarted: true
});
const callEndedEvent : CallEndedEvent = {
callId: payload.task.\_task.attributes.call\_sid,
callEndTime: new Date(),
callTerminationReason: 'success',
isCallStarted: true
};
// @ts-ignore
Microsoft.CIFramework.raiseEvent('WIDGET\_CALL\_ENDED', callEndedEvent);
});
const options: Flex.ContentFragmentProps = { sortOrder: -1 };
flex.AgentDesktopView.Panel1.Content.add(<div key="SamplePlugin-component" >Hello Partner!</div>, options);
}
loadCIF = () => {
const script = document.createElement("script");
script.src = \`${window.location.ancestorOrigins\[0\]}/webresources/Widget/msdyn\_ciLibrary.js\`;
script.setAttribute('data-crmurl', window.location.ancestorOrigins\[0\]);
script.setAttribute('data-cifid', 'CIFMainLibrary');
document.body.appendChild(script);
}
/\*\*
\* Registers the plugin reducers
\*
\* @param manager { Flex.Manager }
\*/
private registerReducers(manager: Flex.Manager) {
if (!manager.store.addReducer) {
// eslint-disable-next-line
console.error(\`You need FlexUI > 1.9.0 to use built-in redux; you are currently on ${Flex.VERSION}\`);
return;
}
manager.store.addReducer(namespace, reducers);
}
}
Pubblica il plugin.
Ora abbiamo un plug-in Flex pronto per essere testato.
Passaggio 7: verifica Conversazione intelligente e l'integrazione Flex di Dynamics 365
Accedi all'app Hub delle vendite, seleziona l'icona Chiama. Vedrai Twilio Flex incorporato nel riquadro di destra.

Assicurati di aver impostato il tuo stato su Disponibile in Twilio ed effettua una chiamata al numero di telefono Twilio che hai impostato in Passaggio 4: configurare un numero di telefono Twilio.

Una volta che rispondi alla chiamata e inizi la registrazione, vai alla scheda Trascrizione per visualizzare la trascrizione in tempo reale e quindi visualizzare le informazioni dettagliate sulla chiamata nella pagina Riepilogo chiamata dopo la fine della chiamata.
Informazioni correlate
Visualizzare e comprendere la pagina di riepilogo delle chiamate