Utilizzare i caratteri personalizzati nei messaggi e-mail
Nel campo del marketing in rapida evoluzione, è importante combinare design, bellezza e accessibilità. La tipografia, in particolare l'uso dei caratteri Web, è fondamentale per raggiungere questa armonia. Questo articolo ti mostra come utilizzare i caratteri Web nei tuoi canali di marketing di Customer Insights - Journeys, assicurandosi che siano di impatto e accessibili.
Nota
I canali includono e-mail, moduli e gestione eventi.
Informazioni sui caratteri sicuri per il Web e i caratteri Web
La differenza principale tra i caratteri sicuri per il Web e i caratteri Web è da dove vengono caricati.
- Caratteri sicuri per il Web: attingendo da directory di caratteri locali, i caratteri sicuri per il Web offrono affidabilità. Scelte comuni come Arial, Helvetica e Times New Roman sono preinstallate sulla maggior parte dei computer.
- Caratteri Web: estratti da server come Google o Adobe, i caratteri Web ampliano le tue opzioni ma pongono sfide in termini di supporto dei caratteri del client di posta elettronica, del sistema e del browser, una considerazione cruciale all'interno Customer Insights - Journeys.
Come funzionano i caratteri Customer Insights - Journeys
Il codice all'interno del messaggio che invii su un canale Customer Insights - Journeys dichiara i caratteri utilizzando la proprietà della famiglia di caratteri CSS, come carattere singolo o come stack di più caratteri per il fallback. Questa distinzione pone le basi per comprendere i caratteri Web e i caratteri Web sicuri.
Supporto per client di posta elettronica all'interno di Customer Insights - Journeys
Navigare nelle dinamiche del supporto dei caratteri è fondamentale per una corretta integrazione dei caratteri Web. Ecco un'istantanea del supporto dei caratteri Web nei principali client di posta elettronica:
| Client | Supporto |
|---|---|
| Outlook 2013-2021 | ✘ No |
| Apple mail | ✓ Sì |
| App Gmail | ✘ No |
| Windows 11 | ✘ No |
| Outlook for Mac | ✓ Sì |
| Outlook Office 365 (Win e Mac) | ✘ No |
| iOS | ✓ Sì |
| Posta Samsung | ✘ No |
| Mail AOL | ✘ No |
| App Outlook | ✘ No |
| Posta Samsung | ✘ No |
| Mail AOL | ✘ No |
| Gmail | ✘ No |
| Office 365 | ✘ No |
| Outlook.com | ✘ No |
| Yahoo! mail | ✘ No |
Scoperta dei caratteri Web per Customer Insights - Journeys
Per Customer Insights - Journeys, la ricerca del carattere Web perfetto implica l'esplorazione di diverse fonti:
- Servizi di caratteri Web: servizi a pagamento come Type Network e Fontspring offrono ampie opzioni. Garantire la licenza adeguata per Customer Insights - Journeys.
- Google Fonts: gratuiti e scaricabili per modelli di progettazione.
- Adobe Fonts: inclusi negli abbonamenti Creative Cloud.
Implementazione di caratteri Web nelle e-mail di Customer Insights - Journeys
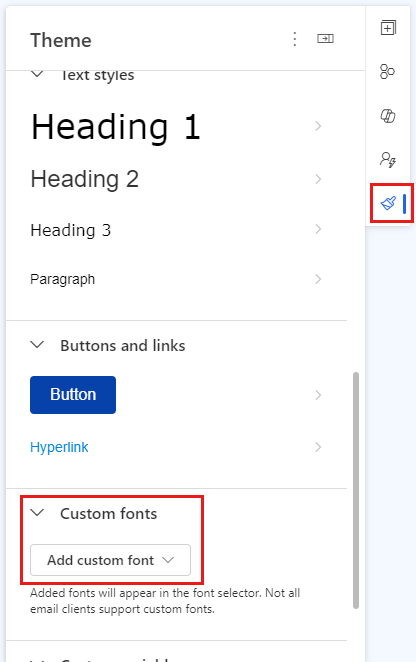
Puoi incorporare caratteri da utilizzare accedendo alla scheda Tema nella finestra di progettazione e-mail o moduli oppure nella scheda Tema nel profilo del marchio.

Per incorporare un nuovo carattere, scorri verso il basso fino al menu a discesa Aggiungi carattere personalizzato e seleziona una delle seguenti opzioni:
Sfoglia raccolta: carica i file dei caratteri dalla raccolta.
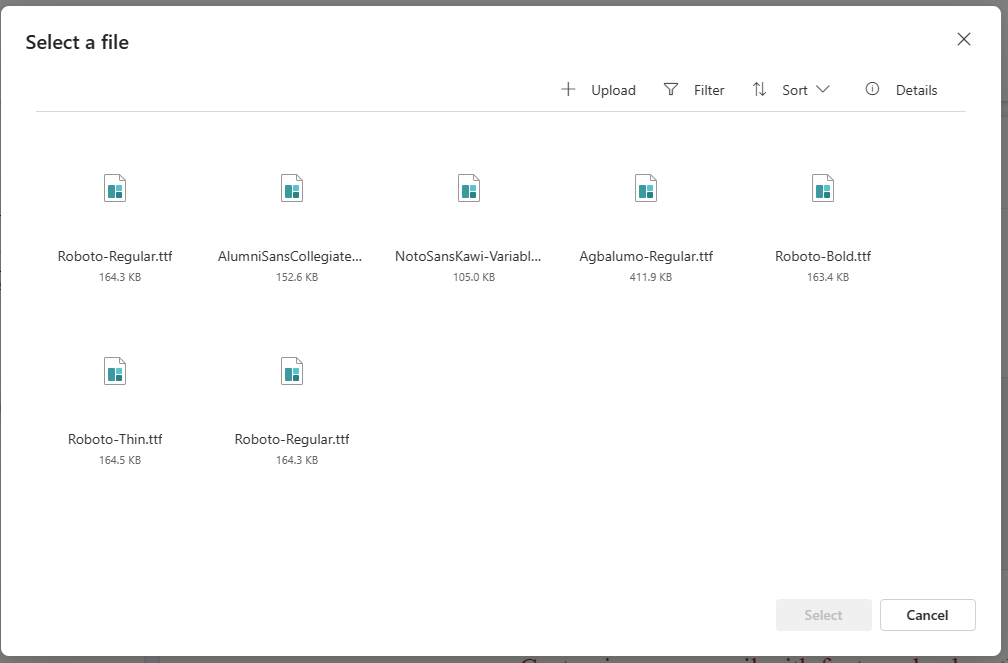
- Passaggio 1: dopo aver selezionato Sfoglia raccolta, ti verrà presentato l'elenco dei caratteri personalizzati disponibili per l'uso.
-
Passaggio 2: seleziona dall'elenco dei caratteri disponibili o caricane di nuovi.

Carica file di caratteri: importa i file di caratteri salvati sul tuo sistema.
- Passaggio 1: seleziona carica file di caratteri dal menu a discesa Aggiungi carattere personalizzato.
- Passaggio 2: seleziona il rispettivo file di caratteri dal sistema.
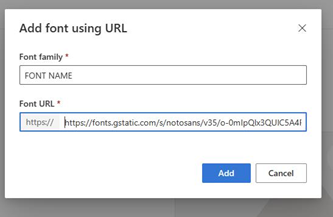
Aggiungi carattere utilizzando l'URL: puoi importare caratteri ottenendo l'URL del file del carattere.
Nota
Quando utilizzi servizi di caratteri Web online, di solito hai cinque formati di file tra cui scegliere: .eot, .woff, .woff2, .svg e .ttf. I formati .woff e .woff2 sono i più compatibili con la posta elettronica, quindi ti consigliamo di utilizzare uno o entrambi ove possibile.
Esempio: aggiungi un carattere con un URL utilizzando Google Fonts
Ecco una @font-facedichiarazione comune per importare un carattere Web in un'e-mail utilizzando Google Fonts come servizio di caratteri Web:
Incolla il seguente codice HTML in una scheda del browser:
https://fonts.googleapis.com/css?family="fontName". Ad esempio, per il carattere Noto Sans, dovresti incollare:https://fonts.googleapis.com/css?family=Noto+Sans.Nota
Queste informazioni sono disponibili nello spostamento laterale della pagina Google Fonts.
Copia l'URL della versione latina di @font-face.
Incollalo nella finestra di dialogo Aggiungi carattere utilizzando l'URL.

Navigazione nelle licenze dei caratteri Web
Quando si creano campagne, è fondamentale rispettare i requisiti di licenza per i caratteri Web. Sebbene la maggior parte dei fornitori ne consenta l'uso, il rispetto dei singoli accordi di licenza è fondamentale. Contattare i fornitori di caratteri per dettagli precisi sulla licenza all'interno di Customer Insights - Journeys.
Un futuro all'insegna dei caratteri in Customer Insights - Journeys
L'integrazione dei caratteri Web in Customer Insights - Journeys può elevare il tuo marchio. Tuttavia, i test meticolosi sono fondamentali. Utilizza gli strumenti di test Customer Insights - Journeys e convalida in tutti gli ambienti per garantire fallback impeccabili.