Windowstate
Importante
Questi articolo descrive le funzionalità e il materiale sussidiario disponibili nell'anteprima pubblica, che potrebbero tuttavia subire modifiche sostanziali prima del rilascio della versione disponibile a livello generale. Microsoft non riconosce alcuna garanzia, espressa o implicita, in merito alle informazioni qui fornite.
WindowState è una libreria di utilità per Jetpack Compose che consente di ottenere facilmente dettagli sullo stato della finestra di dispositivi a doppio schermo, piegabili e di grandi dimensioni. Queste informazioni vengono raccolte usando la libreria Jetpack Window Manager di Google.
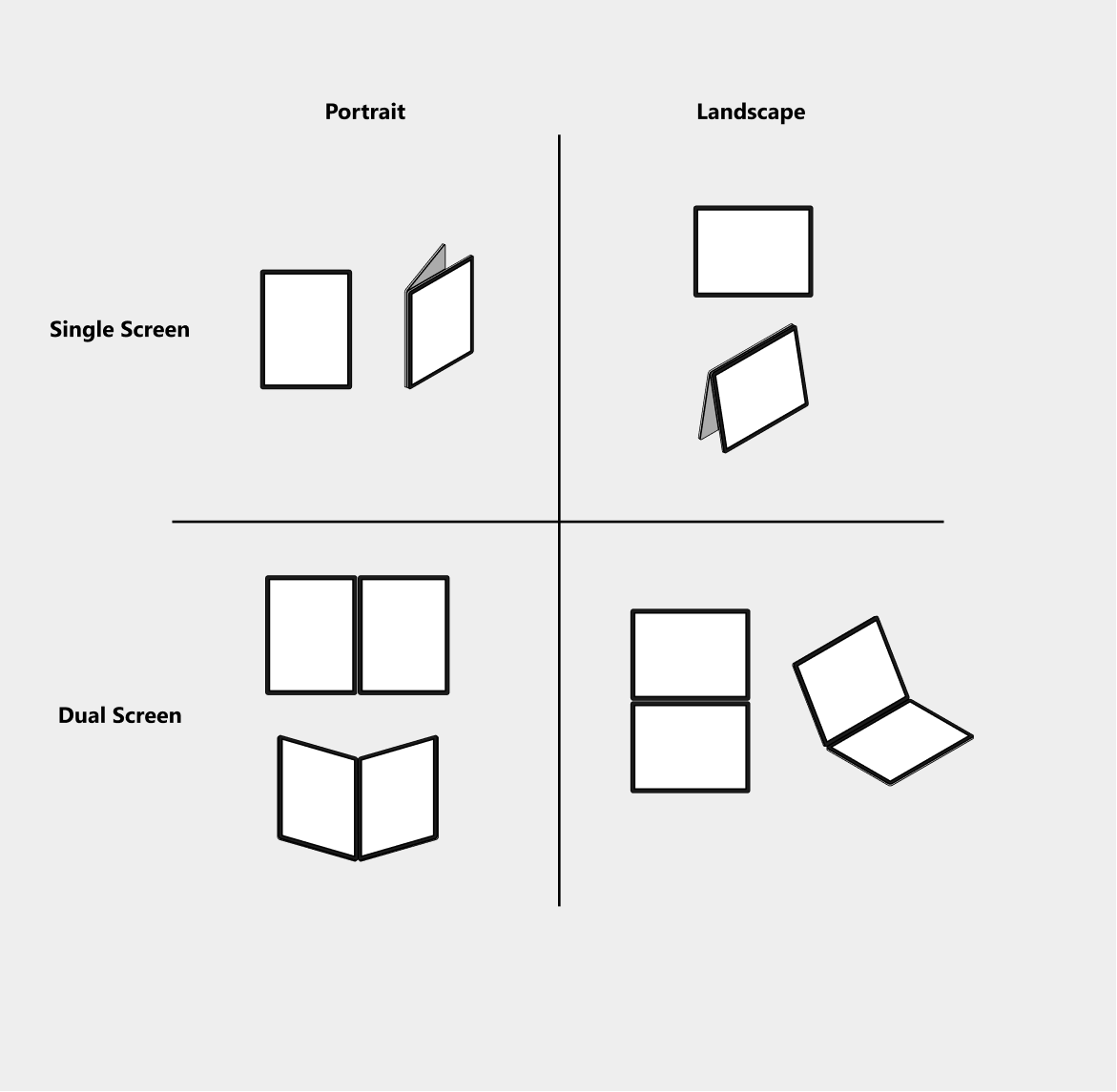
La WindowState classe fornisce informazioni come stato Compose e include proprietà come posizione/orientamento delle funzionalità di riduzione, classe delle dimensioni della finestra e modalità finestra. Le classi di dimensioni delle finestre di altezza e larghezza vengono misurate in base alle linee guida ufficiali di Android e la modalità finestra corrente è determinata dalla funzionalità di riduzione e dall'orientamento del dispositivo. Come promemoria, le modalità finestra sono posizioni di visualizzazione che sfruttano i fattori di forma a doppio schermo e piegabili. Esistono quattro modalità possibili: doppio ritratto, doppio orizzontale, verticale singolo e orizzontale singolo.

Aggiungere una dipendenza
Assicurarsi di avere un repository mavenCentral() nel file build.gradle di primo livello:
allprojects { repositories { google() mavenCentral() } }Aggiungere la dipendenza seguente al file build.gradle a livello di modulo (la versione corrente può essere diversa da quella illustrata di seguito):
implementation "com.microsoft.device.dualscreen:windowstate:1.0.0-alpha07"Assicurarsi anche che compileSdkVersion sia impostato sull'API 33 e targetSdkVersion sia impostato sull'API 32 o versione successiva nel file build.gradle a livello di modulo.
android { compileSdkVersion 33 defaultConfig { targetSdkVersion 32 } ... }
Usare WindowState nel progetto
Per usare la libreria in un progetto Compose, chiamare la rememberWindowState() funzione da MainActivity. Questo metodo restituisce un WindowState oggetto che è possibile passare allo stato componibile di primo livello.
class MainActivity : ComponentActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContent {
ExampleAppTheme {
ExampleApp(rememberWindowState())
}
}
}
}
All'interno dei componibili puoi quindi accedere alle diverse proprietà dell'oggetto WindowState per effettuare scelte sul layout dell'app. Nell'esempio seguente viene usato il isDualScreen() metodo per scegliere tra due layout diversi, uno per i dispositivi a schermo singolo e uno per i dispositivi a doppio schermo.
fun ExampleApp(windowState: WindowState) {
if (windowState.isDualScreen())
DualScreenAppContent(windowState.foldSizeDp)
else
SingleScreenAppContent()
}
Per informazioni di riferimento più dettagliate sull'API, vedere il file README windowState.
Calcolare le dimensioni del riquadro
Oltre a esporre le informazioni sulle classi di classe Jetpack Window Manager e window size, la WindowState classe calcola anche le dimensioni dei riquadri per due layout del riquadro. Se il componente TwoPaneLayout non è adatto per il progetto, è possibile usare le largeScreenPane1Weightproprietà , pane1SizeDpe pane2SizeDp per configurare layout personalizzati:
fun ExampleApp(windowState: WindowState) {
windowState.largeScreenPane1Weight = 0.3f
CustomListDetailLayout(
pane1Width = windowState.pane1SizeDp.width,
pane2Width = windowState.pane2SizeDp.width,
list = { ListContent() },
detail = { DetailContent() }
)
}
Le dimensioni del riquadro vengono calcolate in base alla logica seguente:
- Se una finestra contiene una caratteristica di riduzione separante :
- Calcolare le dimensioni del riquadro in base ai limiti della funzionalità di riduzione
- Se una finestra è considerata di grandi dimensioni (
EXPANDEDlarghezza e almenoMEDIUMclassi di dimensioni di altezza):- Calcolare le dimensioni del riquadro in base alla proprietà, alle dimensioni della finestra e all'orientamento
largeScreenPane1Weightdel dispositivo
- Calcolare le dimensioni del riquadro in base alla proprietà, alle dimensioni della finestra e all'orientamento
- Se non è piegabile o grande schermo:
- Dovrebbe essere visualizzato un solo riquadro, quindi le dimensioni del riquadro restituito 0
Si noti che questi controlli logici vengono eseguiti in ordine, quindi è possibile che un dispositivo piegabile di grandi dimensioni venga considerato uno schermo di grandi dimensioni se la sua funzionalità di riduzione non si separa, ovvero il dispositivo non ha una cerniera ed è piatto.
Importante
La largeScreenPane1Weight proprietà deve essere impostata prima di chiamare pane1SizeDp o pane2SizeDp per utilizzare il peso nei calcoli.
È consigliabile usare le proprietà descritte in precedenza per fornire supporto per schermi di grandi dimensioni e piegabili. Tuttavia, se è necessario usare solo le dimensioni del riquadro quando è presente una funzionalità di riduzione della separazione, è possibile usare le foldablePane1SizeDp proprietà e foldablePane2SizeDp :
fun ExampleApp(windowState: WindowState) {
CustomCompanionPaneLayout(
pane1Size = windowState.foldablePane1SizeDp,
pane2Size = windowState.foldablePane2SizeDp,
game = { GameScreen() },
controls = { ControlPanel() }
)
}
Esempi
Per altri esempi di come usare WindowState, vedere l'esempio di libreria e gli esempi di Compose.