Layout di tabulazione
Importante
Questi articolo descrive le funzionalità e il materiale sussidiario disponibili nell'anteprima pubblica, che potrebbero tuttavia subire modifiche sostanziali prima del rilascio della versione disponibile a livello generale. Microsoft non riconosce alcuna garanzia, espressa o implicita, in merito alle informazioni qui fornite.
TabLayout è una classe TabLayout personalizzata. Quando l'applicazione viene estesa su un dispositivo con una funzionalità di riduzione verticale, è possibile usare il displayPosition parametro per eseguire il rendering del widget a sinistra, a destra o sopra la funzionalità di riduzione.
displayPosition
Restituisce o imposta un valore che specifica in quale schermata verrà eseguito il rendering della visualizzazione. Può contenere uno dei tre valori seguenti:
DisplayPosition.STARTDisplayPosition.ENDDisplayPosition.DUAL
Queste informazioni sono descritte in dettaglio di seguito.
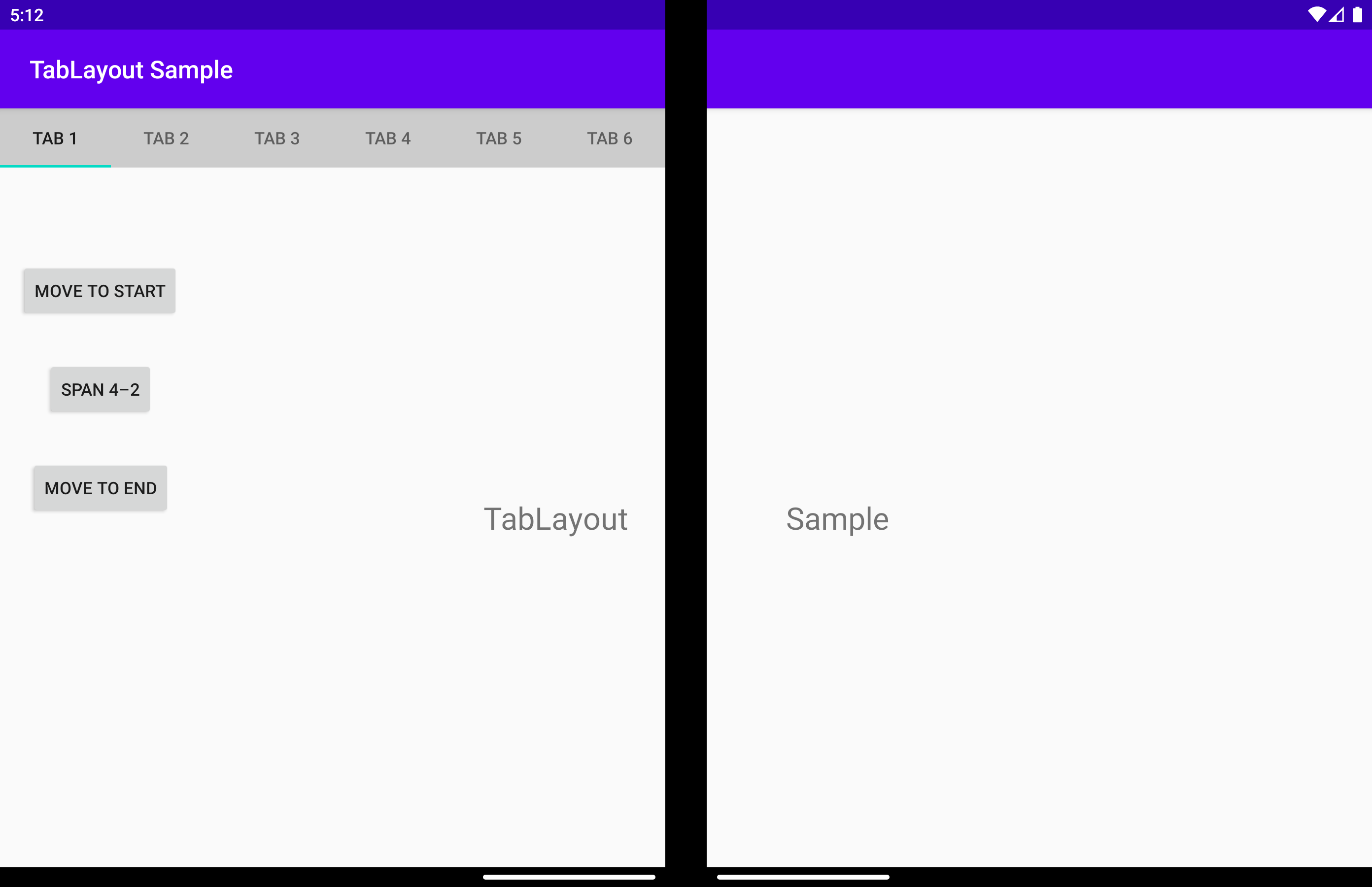
DisplayPosition.START
Le schede vengono raggruppate nella prima schermata.

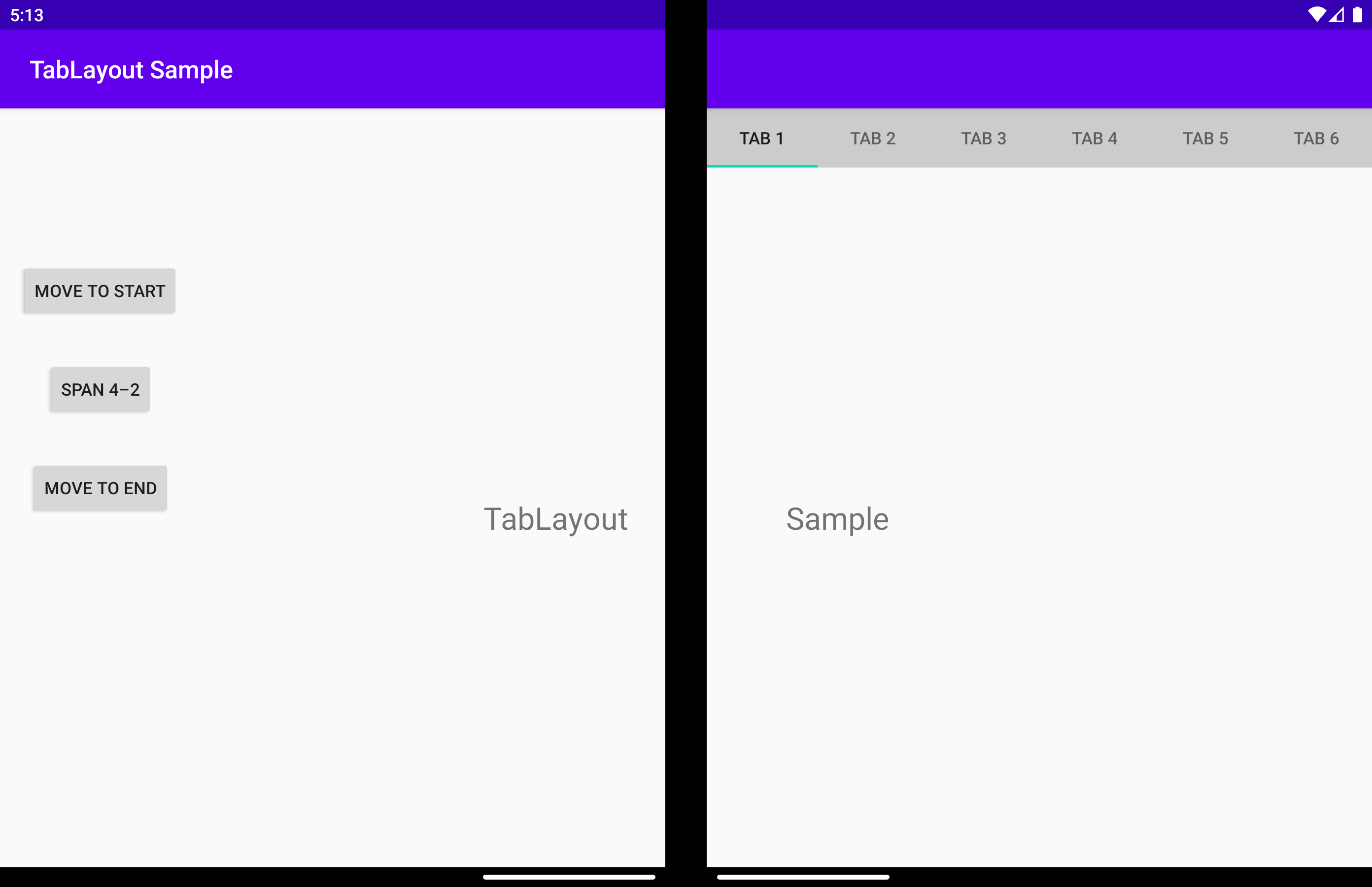
DisplayPosition.END
Le schede vengono raggruppate nella seconda schermata.

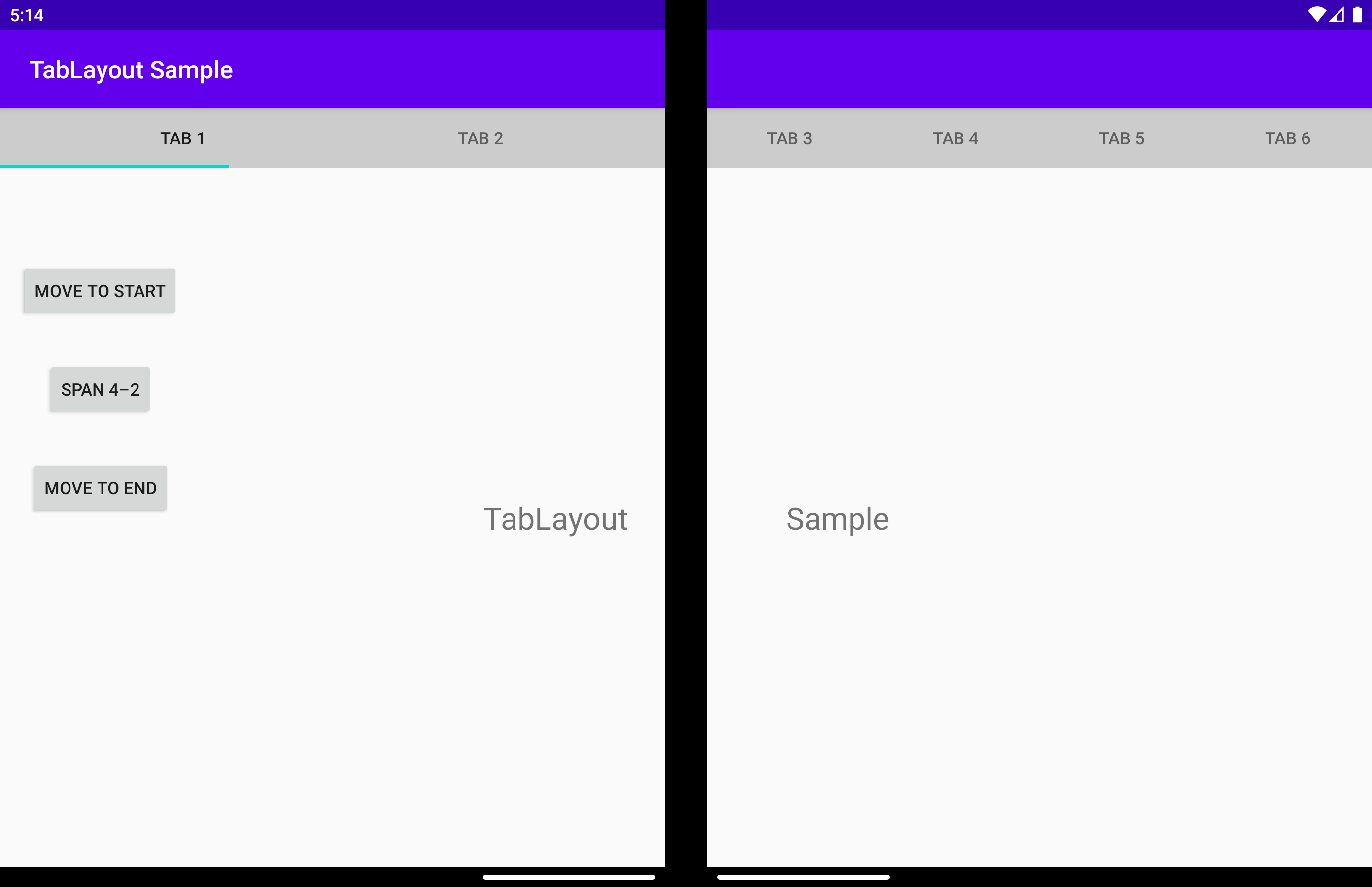
DisplayPosition.DUAL
Le schede sono estese in entrambe le schermate. Le schede possono essere visualizzate sotto la funzionalità di riduzione e questo è in genere un comportamento indesiderato. Usare arrangeButtons per evitare questo problema.

È possibile ottenere lo stesso risultato usando l'attributo app:display_position:
<com.microsoft.device.dualscreen.tabs.TabLayout
android:id="@+id/tab_layout"
android:layout_width="match_parent"
android:layout_height="wrap_content"
tool:tools_application_mode="dual_screen"
...
app:display_position="start"
/>
arrangeButtons
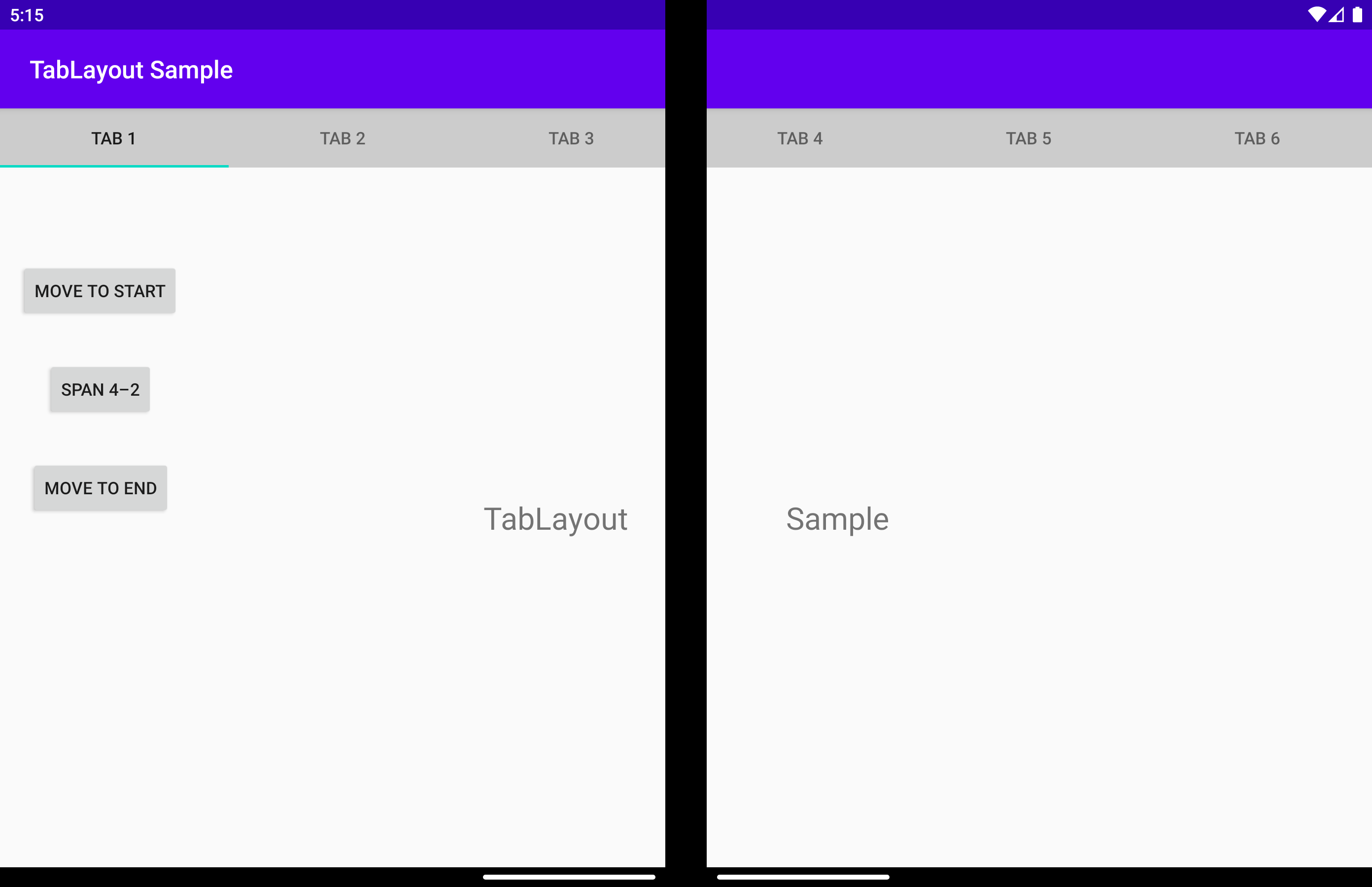
Quando l'applicazione è estesa sulla funzionalità di riduzione e il componente ha un numero dispari di pulsanti, il centro potrebbe essere ostruito dalla cerniera o piega. Un modo per evitare questo problema consiste nel disporre i pulsanti in modo diverso su ogni lato della funzionalità di riduzione:
Questa operazione può essere eseguita con la arrangeButtons funzione .
useTransparentBackground
Quando l'applicazione è estesa e non sono presenti pulsanti su uno schermo, lo sfondo su tale schermo può essere reso trasparente:
allowFlingGesture
Se è impostata su true, la proprietà displayPosition può essere impostata su DisplayPosition.START o DisplayPosition.END con un movimento di scorrimento sul componente.
È possibile ottenere lo stesso risultato usando l'attributo app:allowFlingGesture:
<com.microsoft.device.dualscreen.tabs.TabLayout
app:allowFlingGesture="true"/>