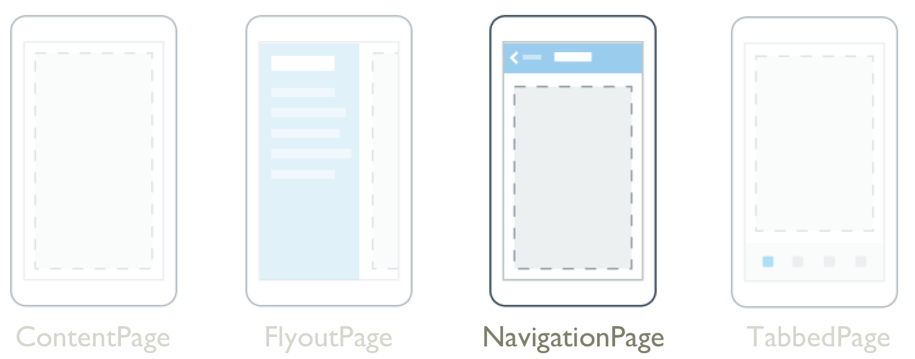
NavigationPage

L'interfaccia utente dell'app multipiattaforma .NET (.NET MAUI) NavigationPage offre un'esperienza di spostamento gerarchica in cui è possibile spostarsi tra pagine, avanti e indietro, come desiderato. NavigationPage fornisce lo spostamento come stack LIFO (Last-In, First-Out) di Page oggetti.
NavigationPage definisce le proprietà seguenti:
BarBackground, di tipo Brush, specifica lo sfondo della barra di spostamento come .BrushBarBackgroundColor, di tipo Color, specifica il colore di sfondo della barra di spostamento.BackButtonTitle, di tipostring, rappresenta il testo da usare per il pulsante Indietro. Si tratta di una proprietà associata.BarTextColor, di tipo Color, specifica il colore del testo sulla barra di spostamento.CurrentPage, di tipo Page, rappresenta la pagina che si trova sopra lo stack di navigazione. Questa proprietà è di sola lettura.HasNavigationBar, di tipobool, indica se una barra di spostamento è presente nell'oggetto NavigationPage. Il valore predefinito di questa proprietà ètrue. Si tratta di una proprietà associata.HasBackButton, di tipobool, indica se la barra di spostamento include un pulsante Indietro. Il valore predefinito di questa proprietà ètrue. Si tratta di una proprietà associata.IconColor, di tipo Color, definisce il colore di sfondo dell'icona nella barra di spostamento. Si tratta di una proprietà associata.RootPage, di tipo Page, rappresenta la pagina radice dello stack di navigazione. Questa proprietà è di sola lettura.TitleIconImageSource, di tipo ImageSource, definisce l'icona che rappresenta il titolo sulla barra di spostamento. Si tratta di una proprietà associata.TitleView, di tipo View, definisce la visualizzazione che può essere visualizzata nella barra di spostamento. Si tratta di una proprietà associata.
Queste proprietà sono supportate da BindableProperty oggetti, il che significa che possono essere destinazioni di data binding e stili.
La NavigationPage classe definisce anche tre eventi:
Pushedviene generato quando viene eseguito il push di una pagina nello stack di navigazione.Poppedviene generato quando una pagina viene estratta dallo stack di navigazione.PoppedToRootviene generato quando l'ultima pagina non radice viene estratta dallo stack di navigazione.
Tutti e tre gli eventi ricevono oggetti che definiscono NavigationEventArgs una proprietà di sola Page lettura, che recupera la pagina estratta dallo stack di navigazione o la pagina appena visibile nello stack.
Avviso
NavigationPage non è compatibile con le app della shell MAUI .NET e viene generata un'eccezione se si tenta di usare NavigationPage in un'app Shell. Per altre informazioni sulle app shell, vedere Shell.
Eseguire lo spostamento senza modalità
.NET MAUI supporta lo spostamento di pagina senza modalità. Una pagina senza modalità rimane sullo schermo e rimane disponibile fino a quando non si passa a un'altra pagina.
Un NavigationPage oggetto viene in genere usato per spostarsi tra uno stack di ContentPage oggetti. Quando una pagina passa a un'altra, viene eseguito il push della nuova pagina nello stack e diventa la pagina attiva:

Quando la seconda pagina torna alla prima pagina, viene estratta una pagina dallo stack e la nuova pagina più in alto diventa quindi attiva:

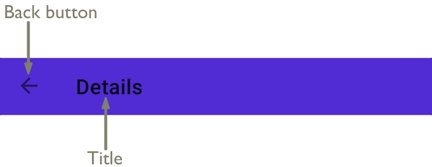
È NavigationPage costituito da una barra di spostamento, con la pagina attiva visualizzata sotto la barra di spostamento. Il diagramma seguente illustra i componenti principali della barra di spostamento:

È possibile visualizzare un'icona facoltativa tra il pulsante Indietro e il titolo.
I metodi di navigazione sono esposti dalla proprietà Navigation in qualsiasi tipo di Page derivata. Questi metodi consentono di eseguire il push delle pagine nello stack di spostamento, di pop page dallo stack e di modificare lo stack.
Suggerimento
È consigliabile popolare un oggetto NavigationPage solo con ContentPage oggetti .
Creare la pagina radice
Un'app strutturata intorno a più pagine ha sempre una pagina radice , ovvero la prima pagina aggiunta allo stack di navigazione. Questa operazione viene eseguita creando un NavigationPage oggetto il cui argomento costruttore è la pagina radice dell'app e impostando l'oggetto risultante come valore della App.MainPage proprietà:
public partial class App : Application
{
public App()
{
InitializeComponent();
MainPage = new NavigationPage(new MainPage());
}
}
Un'app strutturata intorno a più pagine ha sempre una pagina radice , ovvero la prima pagina aggiunta allo stack di navigazione. Questa operazione viene eseguita creando un NavigationPage oggetto il cui argomento costruttore è la pagina radice dell'app e impostando l'oggetto risultante come pagina radice di un oggetto Window:
public partial class App : Application
{
public App()
{
InitializeComponent();
}
protected override Window CreateWindow(IActivationState? activationState)
{
return new Window(new NavigationPage(new MainPage()));
}
}
Nota
La RootPage proprietà di un consente NavigationPage di accedere alla prima pagina nello stack di navigazione.
Eseguire il push delle pagine nello stack di spostamento
È possibile passare a una pagina chiamando il PushAsync metodo nella Navigation proprietà della pagina corrente:
await Navigation.PushAsync(new DetailsPage());
In questo esempio l'oggetto DetailsPage viene inserito nello stack di navigazione, dove diventa la pagina attiva.
Nota
Il PushAsync metodo ha un override che include un bool argomento che specifica se visualizzare una transizione di pagina durante lo spostamento. Il PushAsync metodo che non contiene l'argomento bool abilita la transizione di pagina per impostazione predefinita.
Pagine popup dallo stack di spostamento
La pagina attiva può essere estratta dallo stack di spostamento premendo il pulsante Indietro in un dispositivo, indipendentemente dal fatto che si tratti di un pulsante fisico nel dispositivo o di un pulsante sullo schermo.
Per tornare alla pagina precedente a livello di codice, è necessario chiamare il PopAsync metodo nella Navigation proprietà della pagina corrente:
await Navigation.PopAsync();
In questo esempio la pagina corrente viene rimossa dallo stack di spostamento, con la nuova pagina superiore che diventa la pagina attiva.
Nota
Il PopAsync metodo ha un override che include un bool argomento che specifica se visualizzare una transizione di pagina durante lo spostamento. Il PopAsync metodo che non contiene l'argomento bool abilita la transizione di pagina per impostazione predefinita.
Inoltre, la Navigation proprietà di ogni pagina espone anche un PopToRootAsync metodo che apre tutta la pagina radice dallo stack di spostamento, rendendo quindi la pagina radice dell'app la pagina attiva.
Modificare lo stack di navigazione
La Navigation proprietà di un Page oggetto espone una NavigationStack proprietà da cui è possibile ottenere le pagine nello stack di navigazione. Mentre .NET MAUI mantiene l'accesso allo stack di navigazione, la Navigation proprietà fornisce i InsertPageBefore metodi e RemovePage per la modifica dello stack inserendo pagine o rimuovendole.
Il metodo InsertPageBefore inserisce una pagina specificata nello stack di navigazione prima di una pagina specificata esistente, come illustrato nel diagramma seguente:

Il metodo RemovePage rimuove la pagina specificata dallo stack di navigazione, come illustrato nel diagramma seguente:

Insieme, questi metodi consentono un'esperienza di spostamento personalizzata, ad esempio la sostituzione di una pagina di accesso con una nuova pagina dopo un accesso riuscito.
Eseguire lo spostamento modale
.NET MAUI supporta lo spostamento modale delle pagine. Una pagina modale richiede agli utenti il completamento di un'attività indipendente, dalla quale non è possibile spostarsi fino a quando non viene completata o annullata.
Una pagina modale può essere uno qualsiasi dei tipi di pagina supportati da .NET MAUI. Per visualizzare una pagina modally, l'app deve eseguirne il push nello stack modale, dove diventerà la pagina attiva:

Per tornare alla pagina precedente, l'app dovrebbe visualizzare la pagina corrente dallo stack modale e la nuova pagina superiore diventa la pagina attiva:

I metodi di navigazione modale sono esposti dalla proprietà Navigation in qualsiasi tipo derivato Page. Questi metodi consentono di eseguire il push delle pagine nello stack modale e delle pagine pop dallo stack modale. La Navigation proprietà espone inoltre una ModalStack proprietà da cui è possibile ottenere le pagine nello stack modale. Tuttavia non esiste nessun concetto di gestione modale dello stack o di prelievo e attivazione della pagina radice nella navigazione modale. Queste operazioni non sono supportate in tutti i casi sulle piattaforme sottostanti.
Nota
Non NavigationPage è necessario un oggetto per l'esecuzione dello spostamento modale della pagina.
Eseguire il push delle pagine nello stack modale
Una pagina può essere spostata in modo modally chiamando il PushModalAsync metodo nella Navigation proprietà della pagina corrente:
await Navigation.PushModalAsync(new DetailsPage());
In questo esempio, l'oggetto DetailsPage viene inserito nello stack modale, in cui diventa la pagina attiva.
Nota
Il PushModalAsync metodo ha un override che include un bool argomento che specifica se visualizzare una transizione di pagina durante lo spostamento. Il PushModalAsync metodo che non contiene l'argomento bool abilita la transizione di pagina per impostazione predefinita.
Pagine popup dallo stack modale
La pagina attiva può essere estratta dallo stack modale premendo il pulsante Indietro in un dispositivo, indipendentemente dal fatto che si tratti di un pulsante fisico nel dispositivo o di un pulsante sullo schermo.
Per tornare alla pagina originale a livello di codice, il PopModalAsync metodo deve essere chiamato nella Navigation proprietà della pagina corrente:
await Navigation.PopModalAsync();
In questo esempio, la pagina corrente viene rimossa dallo stack modale, con la nuova pagina superiore che diventa la pagina attiva.
Nota
Il PopModalAsync metodo ha un override che include un bool argomento che specifica se visualizzare una transizione di pagina durante lo spostamento. Il PopModalAsync metodo che non contiene l'argomento bool abilita la transizione di pagina per impostazione predefinita.
Disabilitare il pulsante Indietro
In Android è sempre possibile tornare alla pagina precedente premendo il pulsante Indietro standard nel dispositivo. Se la pagina modale richiede il completamento di un'attività autonoma prima di uscire dalla pagina, l'app deve disabilitare il pulsante Indietro . Questa operazione può essere effettuata eseguendo l'override del metodo Page.OnBackButtonPressed nella pagina modale.
Passare i dati durante la navigazione
In alcuni casi, una pagina deve passare dati a un'altra pagina durante gli spostamenti. Due tecniche standard per eseguire questa operazione passano i dati tramite un costruttore di pagina e impostando i dati della BindingContext nuova pagina.
Passare i dati tramite un costruttore di pagina
La tecnica più semplice per passare i dati a un'altra pagina durante la navigazione è tramite un argomento del costruttore di pagina:
Contact contact = new Contact
{
Name = "Jane Doe",
Age = 30,
Occupation = "Developer",
Country = "USA"
};
...
await Navigation.PushModalAsync(new DetailsPage(contact));
In questo esempio un Contact oggetto viene passato come argomento del costruttore a DetailPage. L'oggetto Contact può quindi essere visualizzato da DetailsPage.
Passare i dati tramite bindingContext
Un approccio alternativo per il passaggio di dati a un'altra pagina durante la navigazione consiste nell'impostare BindingContext la nuova pagina sui dati:
Contact contact = new Contact
{
Name = "Jane Doe",
Age = 30,
Occupation = "Developer",
Country = "USA"
};
await Navigation.PushAsync(new DetailsPage
{
BindingContext = contact
});
Il vantaggio del passaggio dei dati di navigazione tramite una pagina è che la nuova pagina BindingContext può usare il data binding per visualizzare i dati:
<ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="MyMauiApp.DetailsPage"
Title="Details">
<StackLayout>
<Label Text="{Binding Name}" />
<Label Text="{Binding Occupation}" />
</StackLayout>
</ContentPage>
Per altre informazioni sul data binding, vedere Data binding.
Visualizzare viste nella barra di spostamento
Qualsiasi MAUI View .NET può essere visualizzato nella barra di spostamento di un oggetto NavigationPage. Questa operazione viene eseguita impostando la proprietà associata NavigationPage.TitleView su una View. Questa proprietà associata può essere impostata su qualunque Page e quando viene eseguito il push della Page in una NavigationPage, NavigationPage rispetta il valore della proprietà.
Nell'esempio seguente viene illustrato come impostare la NavigationPage.TitleView proprietà associata:
<ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="NavigationPageTitleView.TitleViewPage">
<NavigationPage.TitleView>
<Slider HeightRequest="44"
WidthRequest="300" />
</NavigationPage.TitleView>
...
</ContentPage>
Il codice C# equivalente è il seguente:
Slider titleView = new Slider { HeightRequest = 44, WidthRequest = 300 };
NavigationPage.SetTitleView(this, titleView);
In questo esempio, un Slider oggetto viene visualizzato nella barra di spostamento di NavigationPageper controllare lo zoom.
Importante
Molte viste non saranno più visualizzate nella barra di spostamento, a meno che non vengano specificate le dimensioni della vista con le proprietà WidthRequest e HeightRequest.
Dato che la classe Layout deriva dalla classe View, la proprietà associata TitleView può essere impostata per visualizzare una classe di layout contenente più viste. Tuttavia, questo può comportare il ritaglio se la visualizzazione visualizzata nella barra di spostamento è maggiore delle dimensioni predefinite della barra di spostamento. Tuttavia, in Android, l'altezza della barra di spostamento può essere modificata impostando la proprietà associabile NavigationPage.BarHeight per una double che rappresenta la nuova altezza.
In alternativa, può essere suggerita una barra di spostamento estesa inserendo alcuni contenuti nella barra di spostamento e altri in una vista nella parte superiore del contenuto della pagina, da associare ai colori della barra di navigazione. Inoltre, in iOS la linea di separazione e l'ombreggiatura nella parte inferiore della barra di spostamento possono essere rimosse impostando la proprietà associabile NavigationPage.HideNavigationBarSeparator su true.
Suggerimento
Le proprietà BackButtonTitle, Title, TitleIconImageSource e TitleView possono definire tutte i valori che occupano spazio nella barra di spostamento. Mentre le dimensioni della barra di spostamento variano a seconda della piattaforma e delle dimensioni dello schermo, l'impostazione di tutte queste proprietà provocherà conflitti a causa dello spazio limitato disponibile. Invece di tentare di usare una combinazione di queste proprietà, è possibile ottenere un design migliore della barra di spostamento desiderata impostando solo la proprietà TitleView.
