Layout di .NET MAUI TwoPaneView
La classe TwoPaneView rappresenta un contenitore con due visualizzazioni che consente di ridimensionare e posizionare il contenuto nello spazio disponibile, affiancandolo orizzontalmente o verticalmente. Il controllo TwoPaneView eredita da Grid, quindi è più semplice pensare a queste proprietà come se fossero applicate a una griglia.

Il controllo layout viene fornito dal pacchetto NuGet Microsoft.Maui.Controls.Foldable.
Panoramica del supporto dei dispositivi piegabili
I dispositivi piegabili includono i dispositivi Microsoft Surface Duo e Android di altri produttori. Consentono di colmare il divario tra telefoni e schermi più grandi, come tablet e desktop, perché le app potrebbero dover adattarsi a un'ampia gamma di dimensioni dello schermo e orientamenti sullo stesso dispositivo, inclusa l'adattamento a una cerniera o a una piega nello schermo.
Per altre informazioni sulla creazione di app destinate a dispositivi pieghevoli, inclusi modelli di progettazione ed esperienze utente, vedere la documentazione per sviluppatori a doppio schermo. È anche disponibile un emulatore surface Duo che è possibile scaricare per Windows, Mac e Linux.
Importante
Il TwoPaneView controllo si adatta solo ai dispositivi pieghevoli Android che supportano l'API Jetpack Window Manager fornita da Google (ad esempio Microsoft Surface Duo).
In tutte le altre piattaforme e dispositivi (ad esempio altri dispositivi Android, iOS, macOS, Windows) funziona come una doppia visualizzazione configurabile e reattiva in grado di mostrare in modo dinamico uno o due riquadri, ridimensionati proporzionalmente sullo schermo.
Aggiungere e configurare il supporto foldable NuGet
Aprire la finestra di dialogo Gestione pacchetti NuGet per la soluzione.
Nella scheda Sfoglia cerca
Microsoft.Maui.Controls.Foldable.Installare il
Microsoft.Maui.Controls.Foldablepacchetto nella soluzione.Aggiungere la chiamata al
UseFoldable()metodo di inizializzazione (e allo spazio deiCreateMauiAppnomi) alla classe delMauiAppprogetto, nel metodo :using Microsoft.Maui.Foldable; // ADD THIS NAMESPACE ... public static MauiApp CreateMauiApp() { var builder = MauiApp.CreateBuilder(); ... builder.UseFoldable(); // ADD THIS LINE TO THE TEMPLATE return builder.Build(); }L'inizializzazione
UseFoldable()è necessaria affinché l'app sia in grado di rilevare le modifiche nello stato dell'app, ad esempio l'estensione in una piega.Aggiornare l'attributo
[Activity(...)]nella classe in Platforms/Android, in modo che includa tutte leConfigurationChangesopzioniMainActivityseguenti:ConfigurationChanges = ConfigChanges.Orientation | ConfigChanges.ScreenSize | ConfigChanges.ScreenLayout | ConfigChanges.SmallestScreenSize | ConfigChanges.UiModeQuesti valori sono necessari in modo che le modifiche alla configurazione e lo stato dell'intervallo possano essere segnalate in modo più affidabile per il supporto affidabile a doppio schermo.
Configurare il controllo TwoPaneView
Per aggiungere il TwoPaneView layout alla pagina:
Aggiungere un
foldablealias dello spazio dei nomi per NuGet foldable:xmlns:foldable="clr-namespace:Microsoft.Maui.Controls.Foldable;assembly=Microsoft.Maui.Controls.Foldable"TwoPaneView Aggiungere come elemento radice nella pagina e aggiungere controlli a
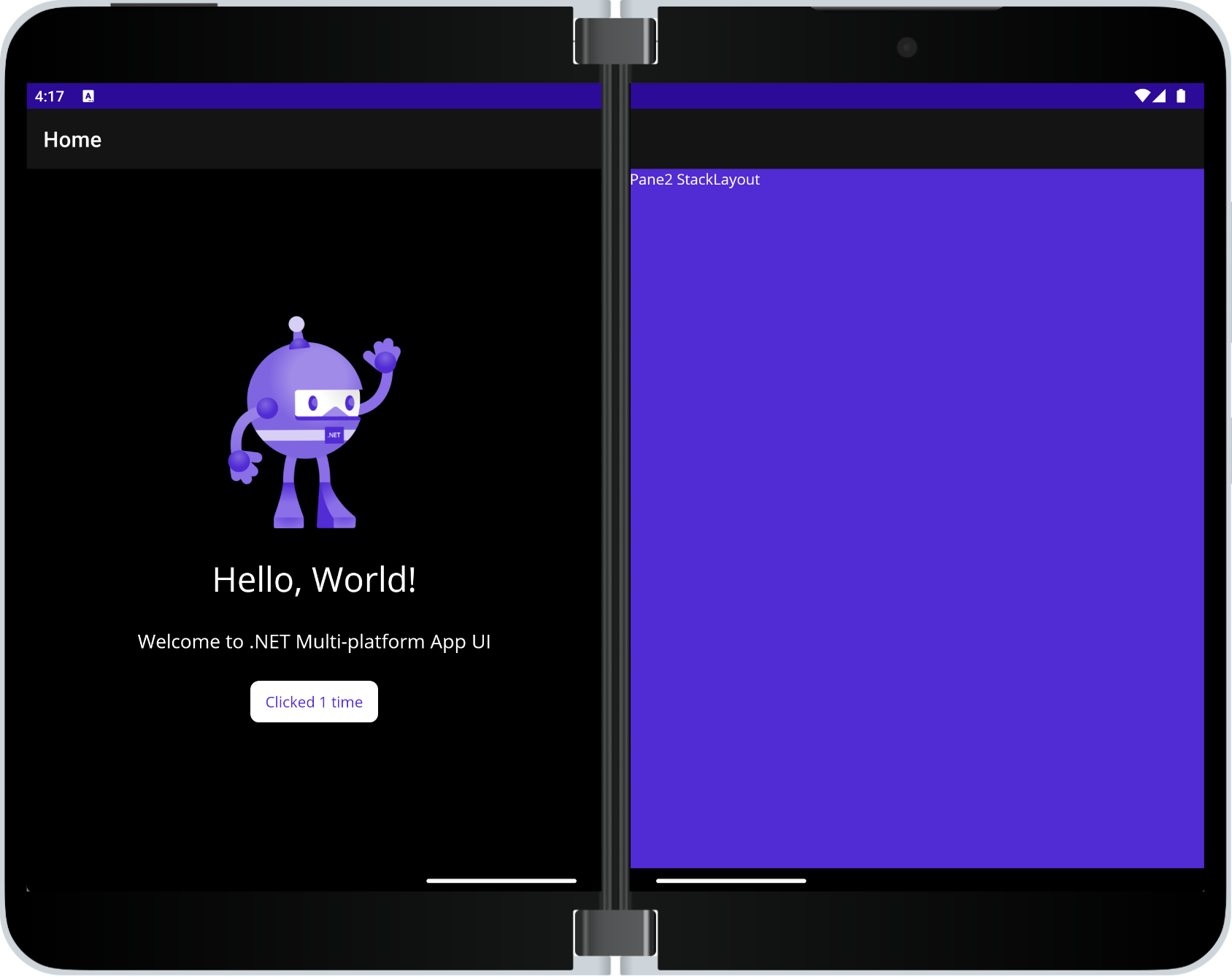
Pane1ePane2:<foldable:TwoPaneView x:Name="twoPaneView"> <foldable:TwoPaneView.Pane1 BackgroundColor="#dddddd"> <Label Text="Hello, .NET MAUI!" SemanticProperties.HeadingLevel="Level1" FontSize="32" HorizontalOptions="Center" /> </foldable:TwoPaneView.Pane1> <foldable:TwoPaneView.Pane2> <StackLayout BackgroundColor="{AppThemeBinding Light={StaticResource Secondary}, Dark={StaticResource Primary}}"> <Label Text="Pane2 StackLayout"/> </StackLayout> </foldable:TwoPaneView.Pane2> </foldable:TwoPaneView>
Informazioni sulle modalità di TwoPaneView
Solo una di queste modalità può essere attiva:
SinglePane: è attualmente visibile un solo riquadro.Wide: i due riquadri sono disposti orizzontalmente. Un riquadro si trova a sinistra e l'altro a destra. Con due schermi, questa è la modalità usata quando il dispositivo viene usato con orientamento verticale.Tall: i due riquadri sono disposti verticalmente. Un riquadro si trova nella parte superiore e l'altro nella parte inferiore. Con due schermi, questa è la modalità usata quando il dispositivo viene usato con orientamento orizzontale.
Controllo TwoPaneView con un solo schermo
Quando il controllo TwoPaneView occupa un solo schermo si applicano le proprietà seguenti:
MinTallModeHeightindica l'altezza minima che il controllo deve essere per attivareTallla modalità.MinWideModeWidthindica la larghezza minima che il controllo deve essere per entrare inWidemodalità.Pane1Lengthimposta la larghezza di Pane1 inWidemodalità, l'altezza diPane1inTallmodalità e non ha alcun effetto inSinglePanemodalità.Pane2Lengthimposta la larghezza diPane2inWidemodalità, l'altezza diPane2inTallmodalità e non ha alcun effetto inSinglePanemodalità.
Importante
Se l'oggetto TwoPaneView è esteso su una cerniera o piegare queste proprietà non hanno alcun effetto.
Proprietà che si applicano per l'uso con uno o due schermi
Quando il controllo TwoPaneView occupa un solo schermo o due schermi si applicano le proprietà seguenti:
TallModeConfigurationindica, quando è inTallmodalità, la disposizione Superiore/Inferiore o se si desidera visualizzare un singolo riquadro come definito daTwoPaneViewPriority.WideModeConfigurationindica, quando è inWidemodalità, la disposizione sinistra/destra o se si desidera visualizzare un singolo riquadro come definito daTwoPaneViewPriority.PanePrioritydetermina se visualizzarePane1oPane2se inSinglePanemodalità .
Risoluzione dei problemi
Se il TwoPaneView layout non funziona come previsto, controllare le istruzioni di configurazione in questa pagina. L'omissione o la configurazione errata del UseFoldable() metodo o dei valori dell'attributo ConfigurationChanges sono cause comuni di errori.
 Esplorare l'esempio
Esplorare l'esempio