Dispositivo di scorrimento
L'interfaccia utente dell'app multipiattaforma .NET (.NET MAUI) Slider è una barra orizzontale che è possibile modificare per selezionare un double valore da un intervallo continuo.
Slider definisce le proprietà seguenti:
Minimum, di tipodouble, è il minimo dell'intervallo, con un valore predefinito pari a 0.Maximum, di tipodouble, è il valore massimo dell'intervallo, con un valore predefinito pari a 1.Value, di tipodouble, è il valore del dispositivo di scorrimento, che può variare traMinimumeMaximume ha un valore predefinito pari a 0.MinimumTrackColor, di tipo Color, è il colore della barra sul lato sinistro del pollice.MaximumTrackColor, di tipo Color, è il colore della barra sul lato destro del pollice.ThumbColordi tipo Color, è il colore del pollice.ThumbImageSource, di tipo ImageSource, è l'immagine da usare per il pollice, di tipo ImageSource.DragStartedCommand, di tipo ICommand, che viene eseguito all'inizio di un'azione di trascinamento.DragCompletedCommand, di tipo ICommand, che viene eseguito alla fine di un'azione di trascinamento.
Queste proprietà sono supportate da BindableProperty oggetti . La Value proprietà ha una modalità di associazione predefinita di BindingMode.TwoWay, il che significa che è adatto come origine di associazione in un'applicazione che usa il modello Model-View-ViewModel (MVVM).
Nota
Le ThumbColor proprietà e ThumbImageSource si escludono a vicenda. Se vengono impostate entrambe le proprietà, la proprietà avrà la ThumbImageSource precedenza.
La Slider proprietà viene impostata Value in modo che sia compresa tra Minimum e Maximum, inclusiva. Se la Minimum proprietà è impostata su un valore maggiore della Value proprietà , la Slider Value proprietà viene impostata su Minimum. Analogamente, se Maximum è impostato su un valore minore di Value, Slider la Value proprietà viene impostata su Maximum. Internamente, garantisce Slider che Minimum sia minore di Maximum. Se Minimum o Maximum sono mai impostati in modo che Minimum non sia minore di Maximum, viene generata un'eccezione. Per altre informazioni sull'impostazione delle Minimum proprietà e Maximum , vedere Precauzioni.
Slider definisce un ValueChanged evento generato quando le Value modifiche vengono apportate tramite la modifica dell'oggetto Slider o quando il programma imposta direttamente la Value proprietà. Un ValueChanged evento viene generato anche quando la Value proprietà viene forzata come descritto nel paragrafo precedente. L'oggetto ValueChangedEventArgs che accompagna l'evento ValueChanged ha OldValue proprietà e NewValue , di tipo double. Al momento della generazione dell'evento, il valore di NewValue è uguale alla Value proprietà dell'oggetto Slider .
Slider definisce DragStarted inoltre gli eventi e DragCompleted generati all'inizio e alla fine dell'azione di trascinamento. A differenza dell'evento ValueChanged , gli DragStarted eventi e DragCompleted vengono generati solo tramite la Slidermanipolazione dell'utente di . Quando viene generato l'evento DragStarted , DragStartedCommanddi tipo ICommand, viene eseguito . Analogamente, quando viene generato l'evento DragCompleted , DragCompletedCommanddi tipo ICommand, viene eseguito .
Avviso
Non usare opzioni di layout orizzontale senza vincoli di Center, Starto End con Slider. Mantenere l'impostazione predefinita HorizontalOptions di Fille non usare una larghezza di Auto quando si inserisce Slider un Grid layout.
Creare un dispositivo di scorrimento
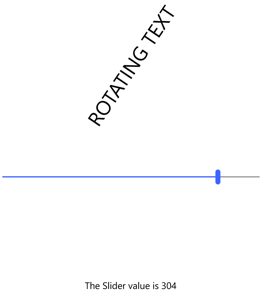
Nell'esempio seguente viene illustrato come creare un Slideroggetto con due Label oggetti :
<ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="SliderDemos.BasicSliderXamlPage"
Title="Basic Slider XAML"
Padding="10, 0">
<StackLayout>
<Label x:Name="rotatingLabel"
Text="ROTATING TEXT"
FontSize="18"
HorizontalOptions="Center"
VerticalOptions="Center" />
<Slider Maximum="360"
ValueChanged="OnSliderValueChanged" />
<Label x:Name="displayLabel"
Text="(uninitialized)"
HorizontalOptions="Center"
VerticalOptions="Center" />
</StackLayout>
</ContentPage>
In questo esempio, viene Slider inizializzato per avere una Maximum proprietà pari a 360. Il secondo Label visualizza il testo "(non inizializzato)" fino a quando l'oggetto Slider non viene modificato, causando la generazione del primo ValueChanged evento.
Il file code-behind contiene il gestore per l'evento ValueChanged :
public partial class BasicSliderXamlPage : ContentPage
{
public BasicSliderXamlPage()
{
InitializeComponent();
}
void OnSliderValueChanged(object sender, ValueChangedEventArgs args)
{
double value = args.NewValue;
rotatingLabel.Rotation = value;
displayLabel.Text = String.Format("The Slider value is {0}", value);
}
}
Il ValueChanged gestore dell'oggetto Slider utilizza la Value proprietà dell'oggetto slider per impostare la Rotation proprietà del primo Label e utilizza il String.Format metodo con la NewValue proprietà degli argomenti dell'evento per impostare la Text proprietà del secondo Labeloggetto :

È anche possibile che il gestore eventi ottenga l'oggetto Slider che genera l'evento tramite l'argomento sender . La Value proprietà contiene il valore corrente:
double value = ((Slider)sender).Value;
Se all'oggetto Slider è stato assegnato un nome nel file XAML con un x:Name attributo ,ad esempio "slider", il gestore eventi potrebbe fare riferimento direttamente a tale oggetto:
double value = slider.Value;
Il codice C# equivalente per la creazione di un Slider è:
Slider slider = new Slider
{
Maximum = 360
};
slider.ValueChanged += (sender, args) =>
{
rotationLabel.Rotation = slider.Value;
displayLabel.Text = String.Format("The Slider value is {0}", args.NewValue);
};
Associare dati a Slider
Il ValueChanged gestore eventi può essere eliminato usando il data binding per rispondere alla modifica del Slider valore:
<ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="SliderDemos.BasicSliderBindingsPage"
Title="Basic Slider Bindings"
Padding="10, 0">
<StackLayout>
<Label Text="ROTATING TEXT"
Rotation="{Binding Source={x:Reference slider},
Path=Value}"
FontSize="18"
HorizontalOptions="Center"
VerticalOptions="Center" />
<Slider x:Name="slider"
Maximum="360" />
<Label x:Name="displayLabel"
Text="{Binding Source={x:Reference slider},
Path=Value,
StringFormat='The Slider value is {0:F0}'}"
HorizontalOptions="Center"
VerticalOptions="Center" />
</StackLayout>
</ContentPage>
In questo esempio, la Rotation proprietà del primo Label è associata alla Value proprietà di Slider, come è la Text proprietà del secondo Label con una StringFormat specifica. Quando viene visualizzata la prima pagina, la seconda Label visualizza la stringa di testo con il valore . Per visualizzare testo senza data binding, è necessario inizializzare in modo specifico la Text proprietà dell'oggetto Label o simulare una generazione dell'evento ValueChanged chiamando il gestore eventi dal costruttore della classe.
Precauzioni
Il valore della Minimum proprietà deve essere sempre minore del valore della Maximum proprietà. Nell'esempio seguente viene generata un'eccezione Slider :
// Throws an exception!
Slider slider = new Slider
{
Minimum = 10,
Maximum = 20
};
Il compilatore C# genera codice che imposta queste due proprietà in sequenza e quando la Minimum proprietà è impostata su 10, è maggiore del valore predefinito Maximum 1. È possibile evitare l'eccezione in questo caso impostando prima la Maximum proprietà :
Slider slider = new Slider
{
Maximum = 20,
Minimum = 10
};
In questo esempio l'impostazione Maximum su 20 non è un problema perché è maggiore del valore predefinito Minimum 0. Quando Minimum è impostato, il valore è minore del Maximum valore di 20.
Lo stesso problema esiste in XAML. Le proprietà devono essere impostate in un ordine che garantisce che Maximum sia sempre maggiore di Minimum:
<Slider Maximum="20"
Minimum="10" ... />
È possibile impostare i Minimum valori e Maximum su numeri negativi, ma solo in un ordine in cui Minimum è sempre minore di Maximum:
<Slider Minimum="-20"
Maximum="-10" ... />
La Value proprietà è sempre maggiore o uguale al Minimum valore e minore o uguale a Maximum. Se Value è impostato su un valore esterno a tale intervallo, il valore verrà costretto a trovarsi all'interno dell'intervallo, ma non viene generata alcuna eccezione. Ad esempio, l'esempio seguente non genera un'eccezione:
Slider slider = new Slider
{
Value = 10
};
La proprietà viene invece Value associata al Maximum valore 1.
Un esempio precedente impostato su Maximum 20 e Minimum su 10:
Slider slider = new Slider
{
Maximum = 20,
Minimum = 10
};
Quando Minimum è impostato su 10, Value viene impostato anche su 10.
Se un ValueChanged gestore eventi è stato associato al momento in cui la Value proprietà è associata a un valore diverso dal valore predefinito 0, viene generato un ValueChanged evento:
<Slider ValueChanged="OnSliderValueChanged"
Maximum="20"
Minimum="10" />
Quando Minimum è impostato su 10, Value viene impostato anche su 10 e viene generato l'evento ValueChanged . Questo problema può verificarsi prima che il resto della pagina sia stato costruito e il gestore potrebbe tentare di fare riferimento ad altri elementi nella pagina che non sono ancora stati creati. Potrebbe essere necessario aggiungere codice al ValueChanged gestore che verifica la presenza null di valori di altri elementi nella pagina. In alternativa, è possibile impostare il gestore eventi dopo l'inizializzazione ValueChanged dei Slider valori.
