Configurare l'interazione con CarouselView
L'interfaccia utente dell'app multipiattaforma .NET (.NET MAUI) CarouselView definisce le proprietà seguenti che controllano l'interazione dell'utente:
CurrentItem, di tipoobject, l'elemento corrente visualizzato. Questa proprietà ha una modalità di associazione predefinita diTwoWaye ha unnullvalore quando non sono presenti dati da visualizzare.CurrentItemChangedCommand, di tipo ICommand, che viene eseguito quando l'elemento corrente cambia.CurrentItemChangedCommandParameter, di tipoobject, ovvero il parametro passato aCurrentItemChangedCommand.IsBounceEnabled, di tipobool, che specifica se l'oggetto CarouselView rimbalzerà in corrispondenza di un limite di contenuto. Il valore predefinito ètrue.IsSwipeEnabled, di tipobool, che determina se un movimento di scorrimento rapido modificherà l'elemento visualizzato. Il valore predefinito ètrue.Loop, di tipobool, che determina se fornisce l'accesso CarouselView ciclizzato alla raccolta di elementi. Il valore predefinito ètrue.Position, di tipoint, indice dell'elemento corrente nella raccolta sottostante. Questa proprietà ha una modalità di associazione predefinita diTwoWaye ha un valore 0 quando non sono presenti dati da visualizzare.PositionChangedCommand, di tipo ICommand, che viene eseguito quando la posizione cambia.PositionChangedCommandParameter, di tipoobject, ovvero il parametro passato aPositionChangedCommand.VisibleViews, di tipoObservableCollection<View>, che è una proprietà di sola lettura che contiene gli oggetti per gli elementi attualmente visibili.
Tutte queste proprietà sono supportate da oggetti BindableProperty e ciò significa che tali proprietà possono essere destinazioni di data binding.
CarouselView definisce un CurrentItemChanged evento generato quando la CurrentItem proprietà cambia, a causa dello scorrimento dell'utente o quando un'applicazione imposta la proprietà. L'oggetto CurrentItemChangedEventArgs che accompagna l'evento CurrentItemChanged ha due proprietà, entrambe di tipo object:
PreviousItem: l'elemento precedente, dopo la modifica della proprietà.CurrentItem: l'elemento corrente, dopo la modifica della proprietà.
CarouselView definisce anche un PositionChanged evento generato quando la Position proprietà viene modificata, a causa dello scorrimento dell'utente o quando un'applicazione imposta la proprietà. L'oggetto PositionChangedEventArgs che accompagna l'evento PositionChanged ha due proprietà, entrambe di tipo int:
PreviousPosition: la posizione precedente, dopo la modifica della proprietà.CurrentPosition: la posizione corrente, dopo la modifica della proprietà.
Rispondere alla modifica dell'elemento corrente
Quando l'elemento attualmente visualizzato cambia, la CurrentItem proprietà verrà impostata sul valore dell'elemento. Quando questa proprietà viene modificata, l'oggetto CurrentItemChangedCommand viene eseguito con il valore dell'oggetto CurrentItemChangedCommandParameter passato a ICommand. La Position proprietà viene quindi aggiornata e viene generato l'evento CurrentItemChanged .
Importante
La Position proprietà cambia quando cambia la CurrentItem proprietà. Ciò comporterà l'esecuzione PositionChangedCommand e l'attivazione dell'evento PositionChanged .
Event
L'esempio XAML seguente mostra un CarouselView oggetto che usa un gestore eventi per rispondere alla modifica dell'elemento corrente:
<CarouselView ItemsSource="{Binding Monkeys}"
CurrentItemChanged="OnCurrentItemChanged">
...
</CarouselView>
Il codice C# equivalente è il seguente:
CarouselView carouselView = new CarouselView();
carouselView.SetBinding(ItemsView.ItemsSourceProperty, "Monkeys");
carouselView.CurrentItemChanged += OnCurrentItemChanged;
In questo esempio il OnCurrentItemChanged gestore eventi viene eseguito quando viene generato l'evento CurrentItemChanged :
void OnCurrentItemChanged(object sender, CurrentItemChangedEventArgs e)
{
Monkey previousItem = e.PreviousItem as Monkey;
Monkey currentItem = e.CurrentItem as Monkey;
}
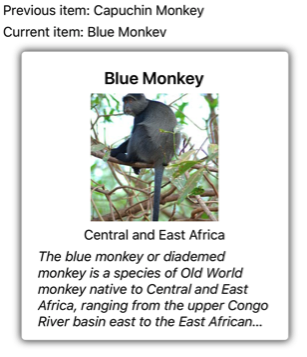
In questo esempio, il OnCurrentItemChanged gestore eventi espone gli elementi precedenti e correnti:

Comando
L'esempio XAML seguente mostra un CarouselView oggetto che usa un comando per rispondere alla modifica dell'elemento corrente:
<CarouselView ItemsSource="{Binding Monkeys}"
CurrentItemChangedCommand="{Binding ItemChangedCommand}"
CurrentItemChangedCommandParameter="{Binding Source={RelativeSource Self}, Path=CurrentItem}">
...
</CarouselView>
Il codice C# equivalente è il seguente:
CarouselView carouselView = new CarouselView();
carouselView.SetBinding(ItemsView.ItemsSourceProperty, "Monkeys");
carouselView.SetBinding(CarouselView.CurrentItemChangedCommandProperty, "ItemChangedCommand");
carouselView.SetBinding(CarouselView.CurrentItemChangedCommandParameterProperty, new Binding("CurrentItem", source: RelativeBindingSource.Self));
In questo esempio la CurrentItemChangedCommand proprietà viene associata alla ItemChangedCommand proprietà passando il valore della CurrentItem proprietà come argomento. Può ItemChangedCommand quindi rispondere alla modifica dell'elemento corrente, in base alle esigenze:
public ICommand ItemChangedCommand => new Command<Monkey>((item) =>
{
PreviousMonkey = CurrentMonkey;
CurrentMonkey = item;
});
In questo esempio, gli ItemChangedCommand oggetti aggiorna che archiviano gli elementi precedenti e correnti.
Rispondere alla modifica della posizione
Quando l'elemento attualmente visualizzato cambia, la Position proprietà verrà impostata sull'indice dell'elemento corrente nell'insieme sottostante. Quando questa proprietà viene modificata, l'oggetto PositionChangedCommand viene eseguito con il valore dell'oggetto PositionChangedCommandParameter passato a ICommand. Viene quindi generato l'evento PositionChanged . Se la Position proprietà è stata modificata a livello di codice, CarouselView verrà eseguito lo scorrimento dell'elemento corrispondente al Position valore .
Nota
Se si imposta la Position proprietà su 0, verrà visualizzato il primo elemento della raccolta sottostante.
Event
L'esempio XAML seguente mostra un CarouselView oggetto che usa un gestore eventi per rispondere alla modifica della Position proprietà:
<CarouselView ItemsSource="{Binding Monkeys}"
PositionChanged="OnPositionChanged">
...
</CarouselView>
Il codice C# equivalente è il seguente:
CarouselView carouselView = new CarouselView();
carouselView.SetBinding(ItemsView.ItemsSourceProperty, "Monkeys");
carouselView.PositionChanged += OnPositionChanged;
In questo esempio il OnPositionChanged gestore eventi viene eseguito quando viene generato l'evento PositionChanged :
void OnPositionChanged(object sender, PositionChangedEventArgs e)
{
int previousItemPosition = e.PreviousPosition;
int currentItemPosition = e.CurrentPosition;
}
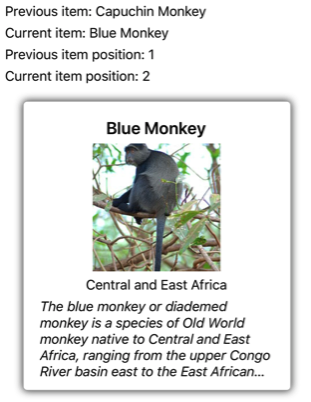
In questo esempio, il OnCurrentItemChanged gestore eventi espone le posizioni precedenti e correnti:

Comando
L'esempio XAML seguente mostra un CarouselView oggetto che usa un comando per rispondere alla modifica della Position proprietà:
<CarouselView ItemsSource="{Binding Monkeys}"
PositionChangedCommand="{Binding PositionChangedCommand}"
PositionChangedCommandParameter="{Binding Source={RelativeSource Self}, Path=Position}">
...
</CarouselView>
Il codice C# equivalente è il seguente:
CarouselView carouselView = new CarouselView();
carouselView.SetBinding(ItemsView.ItemsSourceProperty, "Monkeys");
carouselView.SetBinding(CarouselView.PositionChangedCommandProperty, "PositionChangedCommand");
carouselView.SetBinding(CarouselView.PositionChangedCommandParameterProperty, new Binding("Position", source: RelativeBindingSource.Self));
In questo esempio la PositionChangedCommand proprietà viene associata alla PositionChangedCommand proprietà passando il valore della Position proprietà come argomento. Può PositionChangedCommand quindi rispondere alla modifica della posizione, in base alle esigenze:
public ICommand PositionChangedCommand => new Command<int>((position) =>
{
PreviousPosition = CurrentPosition;
CurrentPosition = position;
});
In questo esempio, gli PositionChangedCommand oggetti aggiorna che archiviano le posizioni precedenti e correnti.
Preimpostato l'elemento corrente
L'elemento corrente di un CarouselView oggetto può essere impostato a livello di codice impostando la CurrentItem proprietà sull'elemento. L'esempio XAML seguente mostra un CarouselView oggetto che pre-sceglie l'elemento corrente:
<CarouselView ItemsSource="{Binding Monkeys}"
CurrentItem="{Binding CurrentItem}">
...
</CarouselView>
Il codice C# equivalente è il seguente:
CarouselView carouselView = new CarouselView();
carouselView.SetBinding(ItemsView.ItemsSourceProperty, "Monkeys");
carouselView.SetBinding(CarouselView.CurrentItemProperty, "CurrentItem");
Nota
La CurrentItem proprietà ha una modalità di associazione predefinita di TwoWay.
I dati della CarouselView.CurrentItem proprietà vengono associati alla CurrentItem proprietà del modello di visualizzazione connessa, che è di tipo Monkey. Per impostazione predefinita, viene utilizzata un'associazione TwoWay in modo che, se l'utente modifica l'elemento corrente, il valore della CurrentItem proprietà verrà impostato sull'oggetto corrente Monkey . La CurrentItem proprietà è definita nella MonkeysViewModel classe :
public class MonkeysViewModel : INotifyPropertyChanged
{
// ...
public ObservableCollection<Monkey> Monkeys { get; private set; }
public Monkey CurrentItem { get; set; }
public MonkeysViewModel()
{
// ...
CurrentItem = Monkeys.Skip(3).FirstOrDefault();
OnPropertyChanged("CurrentItem");
}
}
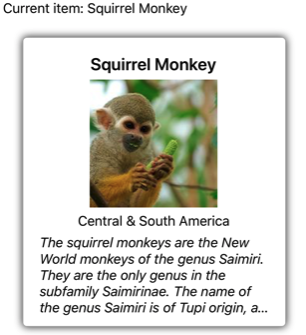
In questo esempio la CurrentItem proprietà viene impostata sul quarto elemento dell'insieme Monkeys :

Preimpostato la posizione
L'elemento visualizzato in un CarouselView oggetto può essere impostato a livello di codice impostando la Position proprietà sull'indice dell'elemento nell'insieme sottostante. L'esempio XAML seguente mostra un CarouselView oggetto che imposta l'elemento visualizzato:
<CarouselView ItemsSource="{Binding Monkeys}"
Position="{Binding Position}">
...
</CarouselView>
Il codice C# equivalente è il seguente:
CarouselView carouselView = new CarouselView();
carouselView.SetBinding(ItemsView.ItemsSourceProperty, "Monkeys");
carouselView.SetBinding(CarouselView.PositionProperty, "Position");
Nota
La Position proprietà ha una modalità di associazione predefinita di TwoWay.
I dati della CarouselView.Position proprietà vengono associati alla Position proprietà del modello di visualizzazione connessa, che è di tipo int. Per impostazione predefinita, viene usata un'associazione TwoWay in modo che, se l'utente scorre CarouselView, il valore della Position proprietà verrà impostato sull'indice dell'elemento visualizzato. La Position proprietà è definita nella MonkeysViewModel classe :
public class MonkeysViewModel : INotifyPropertyChanged
{
// ...
public int Position { get; set; }
public MonkeysViewModel()
{
// ...
Position = 3;
OnPropertyChanged("Position");
}
}
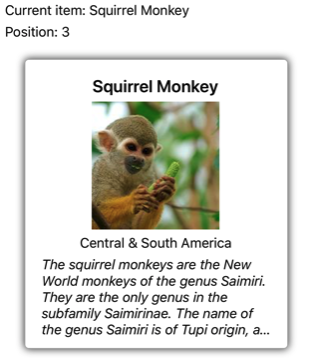
In questo esempio la Position proprietà viene impostata sul quarto elemento dell'insieme Monkeys :

Definire gli stati di visualizzazione
CarouselView definisce quattro stati di visualizzazione:
CurrentItemrappresenta lo stato di visualizzazione per l'elemento attualmente visualizzato.PreviousItemrappresenta lo stato di visualizzazione per l'elemento visualizzato in precedenza.NextItemrappresenta lo stato di visualizzazione per l'elemento successivo.DefaultItemrappresenta lo stato di visualizzazione per il resto degli elementi.
Questi stati di visualizzazione possono essere usati per avviare le modifiche visive agli elementi visualizzati da CarouselView.
L'esempio XAML seguente illustra come definire gli CurrentItemstati di visualizzazione , PreviousItemNextItem, e DefaultItem :
<CarouselView ItemsSource="{Binding Monkeys}"
PeekAreaInsets="100">
<CarouselView.ItemTemplate>
<DataTemplate>
<StackLayout>
<VisualStateManager.VisualStateGroups>
<VisualStateGroup x:Name="CommonStates">
<VisualState x:Name="CurrentItem">
<VisualState.Setters>
<Setter Property="Scale"
Value="1.1" />
</VisualState.Setters>
</VisualState>
<VisualState x:Name="PreviousItem">
<VisualState.Setters>
<Setter Property="Opacity"
Value="0.5" />
</VisualState.Setters>
</VisualState>
<VisualState x:Name="NextItem">
<VisualState.Setters>
<Setter Property="Opacity"
Value="0.5" />
</VisualState.Setters>
</VisualState>
<VisualState x:Name="DefaultItem">
<VisualState.Setters>
<Setter Property="Opacity"
Value="0.25" />
</VisualState.Setters>
</VisualState>
</VisualStateGroup>
</VisualStateManager.VisualStateGroups>
<!-- Item template content -->
<Border>
...
</Border>
</StackLayout>
</DataTemplate>
</CarouselView.ItemTemplate>
</CarouselView>
In questo esempio, lo CurrentItem stato di visualizzazione specifica che l'elemento corrente visualizzato da CarouselView avrà Scale la proprietà modificata dal valore predefinito da 1 a 1,1. Gli PreviousItem stati di visualizzazione e NextItem specificano che gli elementi che circondano l'elemento corrente verranno visualizzati con il Opacity valore 0,5. Lo DefaultItem stato di visualizzazione specifica che il resto degli elementi visualizzati da CarouselView verrà visualizzato con un Opacity valore pari a 0,25.
Nota
In alternativa, gli stati di visualizzazione possono essere definiti in un Style oggetto con un TargetType valore della proprietà che rappresenta il tipo dell'elemento radice dell'oggetto DataTemplate, impostato come valore della ItemTemplate proprietà.
Lo screenshot seguente mostra gli CurrentItemstati di visualizzazione , PreviousIteme NextItem :

Per altre informazioni sugli stati di visualizzazione, vedere Stati di visualizzazione.
Cancellare l'elemento corrente
La CurrentItem proprietà può essere cancellata impostandola o l'oggetto a cui è associato, a null.
Disabilitare il rimbalzo
Per impostazione predefinita, CarouselView rimbalza gli elementi ai limiti del contenuto. Questa opzione può essere disabilitata impostando la IsBounceEnabled proprietà su false.
Disabilita ciclo
Per impostazione predefinita, CarouselView fornisce l'accesso ciclizzato alla raccolta di elementi. Di conseguenza, scorrendo verso l'indietro dal primo elemento dell'insieme verrà visualizzato l'ultimo elemento dell'insieme. Analogamente, lo scorrimento rapido in avanti dell'ultimo elemento dell'insieme tornerà al primo elemento dell'insieme. Questo comportamento può essere disabilitato impostando la Loop proprietà su false.
Disabilitare l'interazione con scorrimento rapido
Per impostazione predefinita, CarouselView consente agli utenti di spostarsi tra gli elementi usando un movimento di scorrimento rapido. Questa interazione di scorrimento rapido può essere disabilitata impostando la IsSwipeEnabled proprietà su false.
 Esplorare l'esempio
Esplorare l'esempio