Visualizzare un menu di scelta rapida in un'app desktop MAUI .NET
Un menu di scelta rapida, spesso noto come menu di scelta rapida, offre comandi contestuali specifici del controllo su cui si fa clic. Nell'interfaccia utente dell'app multipiattaforma .NET (.NET MAUI) è possibile aggiungere un menu di scelta rapida a qualsiasi controllo che deriva da Element, in Mac Catalyst e Windows. Sono incluse tutte le pagine, i layout e le visualizzazioni.
Un menu di scelta rapida viene definito con un MenuFlyoutoggetto , che può essere costituito dagli elementi figlio seguenti:
MenuFlyoutItem, che rappresenta una voce di menu su cui è possibile fare clic.MenuFlyoutSubItem, che rappresenta una voce di menu secondaria su cui è possibile fare clic.MenuFlyoutSeparator, ovvero una linea orizzontale che separa le voci nel menu.
MenuFlyoutSubItem deriva da MenuFlyoutItem, che a sua volta deriva da MenuItem. MenuItem definisce più proprietà che consentono di specificare l'aspetto e il comportamento di una voce di menu. L'aspetto di una voce di menu o di una voce secondaria può essere definito impostando le Textproprietà e IconImageSource . La risposta a una voce di menu o a una voce secondaria, fare clic può essere definita impostando le Clickedproprietà , Commande CommandParameter . Per altre informazioni sulle voci di menu, vedere Visualizzare le voci di menu.
Avviso
Un menu di scelta rapida in un oggetto Entry non è attualmente supportato in Mac Catalyst.
Crea voci di menu di scelta rapida
È possibile aggiungere un MenuFlyout oggetto alla FlyoutBase.ContextFlyout proprietà associata di qualsiasi controllo che deriva da Element. Quando l'utente fa clic con il pulsante destro del mouse sul controllo, il menu di scelta rapida verrà visualizzato nella posizione in cui è stato fatto clic sul puntatore.
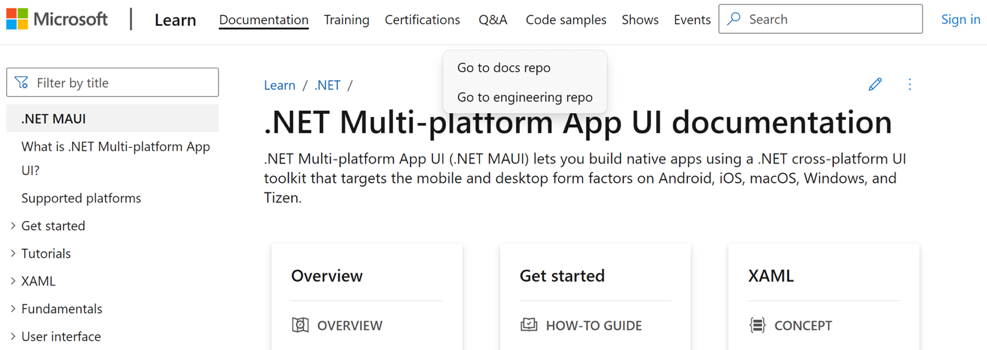
Nell'esempio seguente viene illustrato un oggetto WebView che definisce un menu di scelta rapida:
<WebView x:Name="webView"
Source="https://learn.microsoft.com/dotnet/maui"
MinimumHeightRequest="400">
<FlyoutBase.ContextFlyout>
<MenuFlyout>
<MenuFlyoutItem Text="Go to docs repo"
Clicked="OnWebViewGoToRepoClicked"
CommandParameter="docs" />
<MenuFlyoutItem Text="Go to engineering repo"
Clicked="OnWebViewGoToRepoClicked"
CommandParameter="eng" />
</MenuFlyout>
</FlyoutBase.ContextFlyout>
</WebView>
In questo esempio, il menu di scelta rapida definisce due voci di menu:

Quando si fa clic su una voce di menu, viene eseguito il OnWebViewGoToRepoClicked gestore eventi:
void OnWebViewGoToRepoClicked(object sender, EventArgs e)
{
MenuFlyoutItem menuItem = sender as MenuFlyoutItem;
string repo = menuItem.CommandParameter as string;
string url = repo == "docs" ? "docs-maui" : "maui";
webView.Source = new UrlWebViewSource { Url = $"https://github.com/dotnet/{url}" };
}
Il OnWebViewGoToRepoClicked gestore eventi recupera il valore della CommandParameter proprietà per l'oggetto MenuFlyoutItem su cui è stato fatto clic e usa il relativo valore per compilare l'URL a cui si sposta.WebView
Avviso
Non è attualmente possibile aggiungere elementi o rimuovere elementi da , in MenuFlyout fase di esecuzione.
I tasti di scelta rapida possono essere aggiunti alle voci del menu di scelta rapida, in modo che una voce di menu di scelta rapida possa essere richiamata tramite una scelta rapida da tastiera. Per altre informazioni, vedere Acceleratori di tastiera.
Creare voci di sottomenu
È possibile aggiungere voci di sottomenu a un menu di scelta rapida aggiungendo uno o più MenuFlyoutSubItem oggetti a MenuFlyout:
<Label x:Name="label"
Text="Right-click to choose color">
<FlyoutBase.ContextFlyout>
<MenuFlyout>
<MenuFlyoutItem Text="Black"
Clicked="OnLabelClicked"
CommandParameter="Black" />
<MenuFlyoutSubItem Text="Light">
<MenuFlyoutItem Text="Blue"
Clicked="OnLabelClicked"
CommandParameter="LightBlue" />
<MenuFlyoutItem Text="Coral"
Clicked="OnLabelClicked"
CommandParameter="LightCoral" />
<MenuFlyoutItem Text="Cyan"
Clicked="OnLabelClicked"
CommandParameter="LightCyan" />
</MenuFlyoutSubItem>
<MenuFlyoutSubItem Text="Dark">
<MenuFlyoutItem Text="Blue"
Clicked="OnLabelClicked"
CommandParameter="DarkBlue" />
<MenuFlyoutItem Text="Cyan"
Clicked="OnLabelClicked"
CommandParameter="DarkCyan" />
<MenuFlyoutItem Text="Magenta"
Clicked="OnLabelClicked"
CommandParameter="DarkMagenta" />
</MenuFlyoutSubItem>
</MenuFlyout>
</FlyoutBase.ContextFlyout>
</Label>
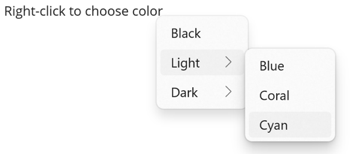
In questo esempio, il menu di scelta rapida definisce una voce di menu e due sottomenu che contengono ognuna tre voci di menu:

Visualizzare le icone nelle voci di menu
MenuFlyoutItem e MenuFlyoutSubItem ereditano la IconImageSource proprietà da MenuItem, che consente di visualizzare un'icona piccola accanto al testo per una voce di menu di scelta rapida. Questa icona può essere un'immagine o un'icona del tipo di carattere.
Avviso
Mac Catalyst non supporta la visualizzazione delle icone nelle voci di menu di scelta rapida.
L'esempio seguente mostra un menu di scelta rapida, in cui le icone per le voci di menu vengono definite usando le icone dei tipi di carattere:
<Button Text="▶️ Play"
WidthRequest="80">
<FlyoutBase.ContextFlyout>
<MenuFlyout>
<MenuFlyoutItem Text="Pause"
Clicked="OnPauseClicked">
<MenuFlyoutItem.IconImageSource>
<FontImageSource Glyph="⏸"
FontFamily="Arial" />
</MenuFlyoutItem.IconImageSource>
</MenuFlyoutItem>
<MenuFlyoutItem Text="Stop"
Clicked="OnStopClicked">
<MenuFlyoutItem.IconImageSource>
<FontImageSource Glyph="⏹"
FontFamily="Arial" />
</MenuFlyoutItem.IconImageSource>
</MenuFlyoutItem>
</MenuFlyout>
</FlyoutBase.ContextFlyout>
</Button>
In questo esempio, il menu di scelta rapida definisce due voci di menu che visualizzano un'icona e un testo in Windows:
![]()
Per altre informazioni sulla visualizzazione delle icone dei tipi di carattere, vedere Visualizzare le icone dei tipi di carattere. Per informazioni sull'aggiunta di immagini ai progetti MAUI .NET, vedere Aggiungere immagini a un progetto di app MAUI .NET.
