Stile SearchBar in iOS
Questa interfaccia utente dell'app multipiattaforma .NET (.NET MAUI) specifica della piattaforma iOS controlla se un oggetto SearchBar ha uno sfondo. Viene utilizzato in XAML impostando la SearchBar.SearchBarStyle proprietà associabile su un valore dell'enumerazione UISearchBarStyle :
<ContentPage ...
xmlns:ios="clr-namespace:Microsoft.Maui.Controls.PlatformConfiguration.iOSSpecific;assembly=Microsoft.Maui.Controls">
<StackLayout>
<SearchBar ios:SearchBar.SearchBarStyle="Minimal"
Placeholder="Enter search term" />
...
</StackLayout>
</ContentPage>
In alternativa, può essere usato da C# usando l'API Fluent:
using Microsoft.Maui.Controls.PlatformConfiguration;
using Microsoft.Maui.Controls.PlatformConfiguration.iOSSpecific;
...
SearchBar searchBar = new SearchBar { Placeholder = "Enter search term" };
searchBar.On<iOS>().SetSearchBarStyle(UISearchBarStyle.Minimal);
Il SearchBar.On<iOS> metodo specifica che questa piattaforma verrà eseguita solo in iOS. Il SearchBar.SetSearchBarStyle metodo, nello Microsoft.Maui.Controls.PlatformConfiguration.iOSSpecific spazio dei nomi , viene usato per controllare se ha SearchBar uno sfondo. L'enumerazione UISearchBarStyle fornisce tre valori possibili:
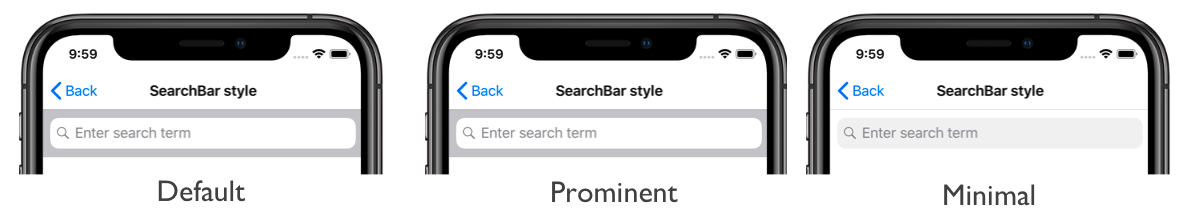
Defaultindica che ha lo SearchBar stile predefinito. Si tratta del valore predefinito dellaSearchBar.SearchBarStyleproprietà associabile.Prominentindica che ha SearchBar uno sfondo traslucente e che il campo di ricerca è opaco.Minimalindica che non SearchBar ha sfondo e che il campo di ricerca è traslucente.
Inoltre, il SearchBar.GetSearchBarStyle metodo può essere usato per restituire l'oggetto UISearchBarStyle applicato all'oggetto SearchBar.
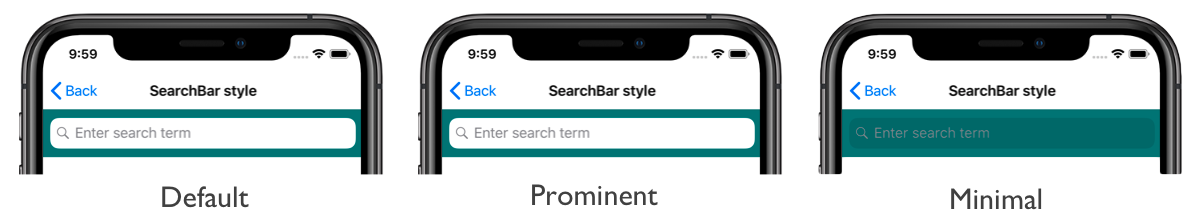
Il risultato è che un membro specificato UISearchBarStyle viene applicato a un SearchBaroggetto , che controlla se ha SearchBar uno sfondo:

Lo screenshot seguente mostra i UISearchBarStyle membri applicati agli SearchBar oggetti con la relativa BackgroundColor proprietà impostata: