ScrollView tocca il contenuto in iOS
Un timer implicito viene attivato quando un movimento di tocco inizia in un ScrollView oggetto in iOS e ScrollView decide, in base all'azione dell'utente all'interno dell'intervallo del timer, se deve gestire il movimento o passarlo al relativo contenuto. Per impostazione predefinita, iOS ScrollView ritarda il tocco del contenuto, ma questo può causare problemi in alcune circostanze con il ScrollView contenuto che non vince il movimento quando dovrebbe. Di conseguenza, questa interfaccia utente dell'app multipiattaforma .NET (.NET MAUI) specifica della piattaforma controlla se un ScrollView oggetto gestisce un movimento tocco o lo passa al relativo contenuto. Viene utilizzato in XAML impostando la ScrollView.ShouldDelayContentTouches proprietà associata su un boolean valore:
<FlyoutPage ...
xmlns:ios="clr-namespace:Microsoft.Maui.Controls.PlatformConfiguration.iOSSpecific;assembly=Microsoft.Maui.Controls">
<FlyoutPage.Flyout>
<ContentPage Title="Menu"
BackgroundColor="Blue" />
</FlyoutPage.Flyout>
<FlyoutPage.Detail>
<ContentPage>
<ScrollView x:Name="scrollView"
ios:ScrollView.ShouldDelayContentTouches="false">
<StackLayout Margin="0,20">
<Slider />
<Button Text="Toggle ScrollView DelayContentTouches"
Clicked="OnButtonClicked" />
</StackLayout>
</ScrollView>
</ContentPage>
</FlyoutPage.Detail>
</FlyoutPage>
In alternativa, può essere usato da C# usando l'API Fluent:
using Microsoft.Maui.Controls.PlatformConfiguration;
using Microsoft.Maui.Controls.PlatformConfiguration.iOSSpecific;
...
scrollView.On<iOS>().SetShouldDelayContentTouches(false);
Il ScrollView.On<iOS> metodo specifica che questa piattaforma verrà eseguita solo in iOS. Il ScrollView.SetShouldDelayContentTouches metodo, nello spazio dei Microsoft.Maui.Controls.PlatformConfiguration.iOSSpecific nomi , viene usato per controllare se un ScrollView oggetto gestisce un movimento di tocco o lo passa al relativo contenuto. Inoltre, il SetShouldDelayContentTouches metodo può essere usato per attivare o disattivare i tocchi di contenuto ritardato chiamando il ShouldDelayContentTouches metodo per restituire se i tocchi di contenuto sono ritardati:
scrollView.On<iOS>().SetShouldDelayContentTouches(!scrollView.On<iOS>().ShouldDelayContentTouches());
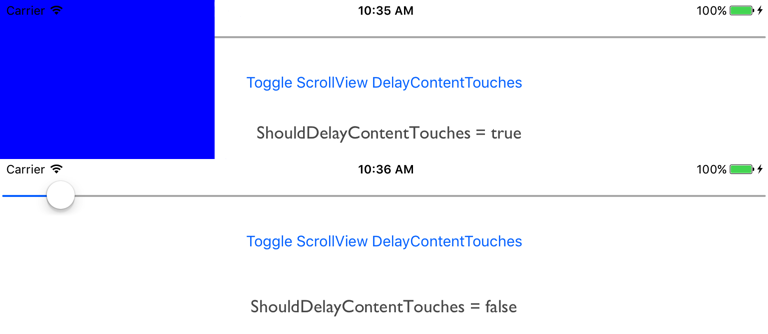
Il risultato è che un oggetto ScrollView può disabilitare il ritardo di ricezione dei tocchi di contenuto, in modo che in questo scenario riceva Slider il movimento anziché la Detail pagina di FlyoutPage: