Creare la prima app
In questa esercitazione si apprenderà come creare ed eseguire la prima app .NET multipiattaforma (.NET MAUI) in Visual Studio 2022 in Windows o Visual Studio Code in Windows, macOS o Linux. Ciò consentirà di garantire che l'ambiente di sviluppo sia configurato correttamente.
Prerequisiti
- Visual Studio 2022 17.12 o versione successiva, con il carico di lavoro app multipiattaforma .NET installato. Per altre informazioni, vedere Installazione.
Crea un'app
In questa esercitazione si creerà la prima app MAUI .NET in Visual Studio 2022 ed eseguirla in un emulatore Android:
Lo sviluppo di app MAUI .NET per iOS in Windows richiede un host di compilazione Mac. Se non è necessario specificare come destinazione iOS e non si ha un Mac, è consigliabile iniziare a usare Android o Windows.
In questa esercitazione si creerà la prima app MAUI .NET in Visual Studio ed eseguirla in un simulatore iOS:
In questa esercitazione si creerà la prima app MAUI .NET in Visual Studio 2022 ed eseguirla in Windows:
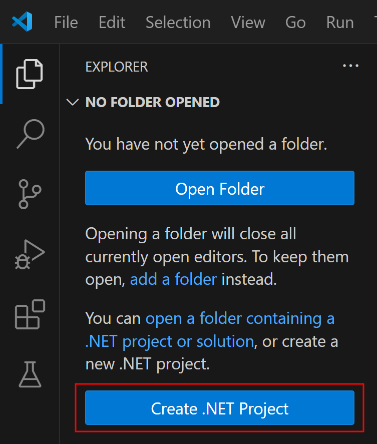
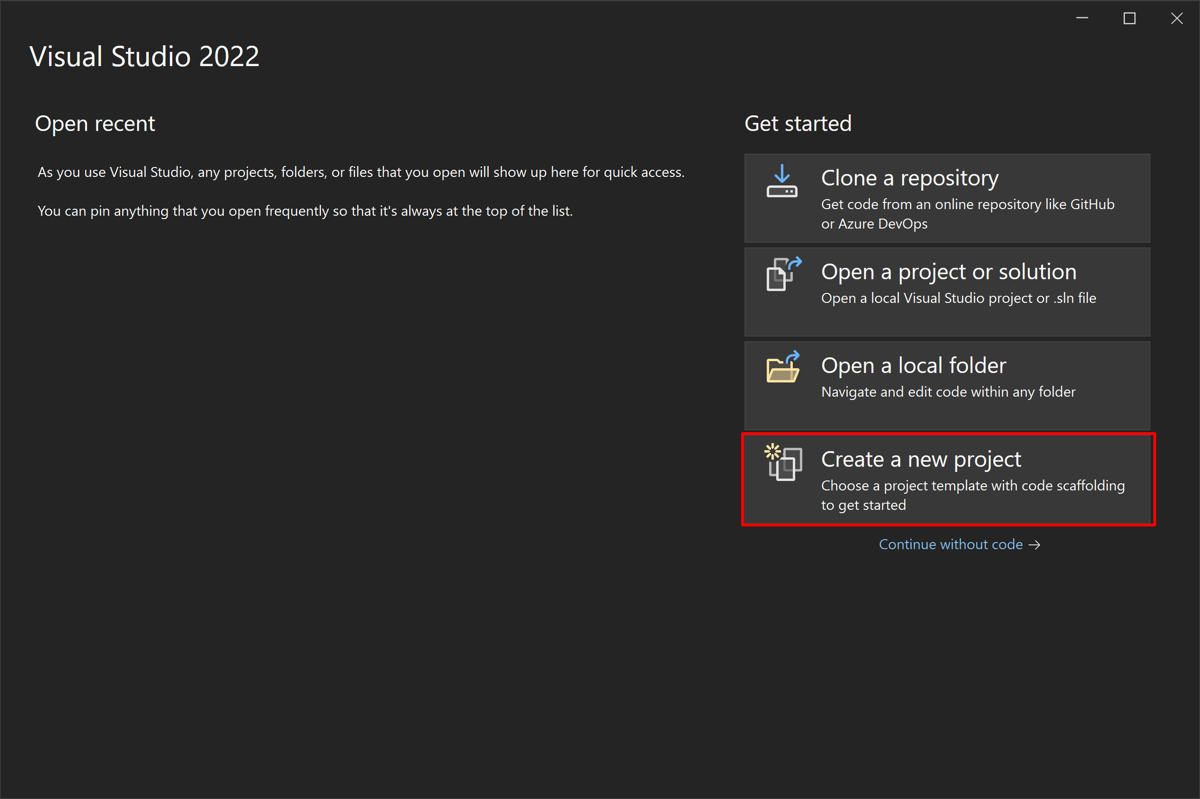
Avviare Visual Studio 2022. Nella finestra iniziale fare clic su Crea un nuovo progetto per creare un nuovo progetto:

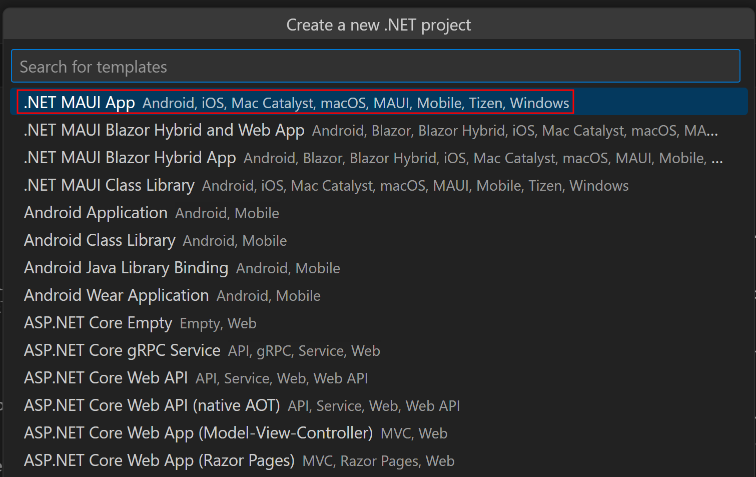
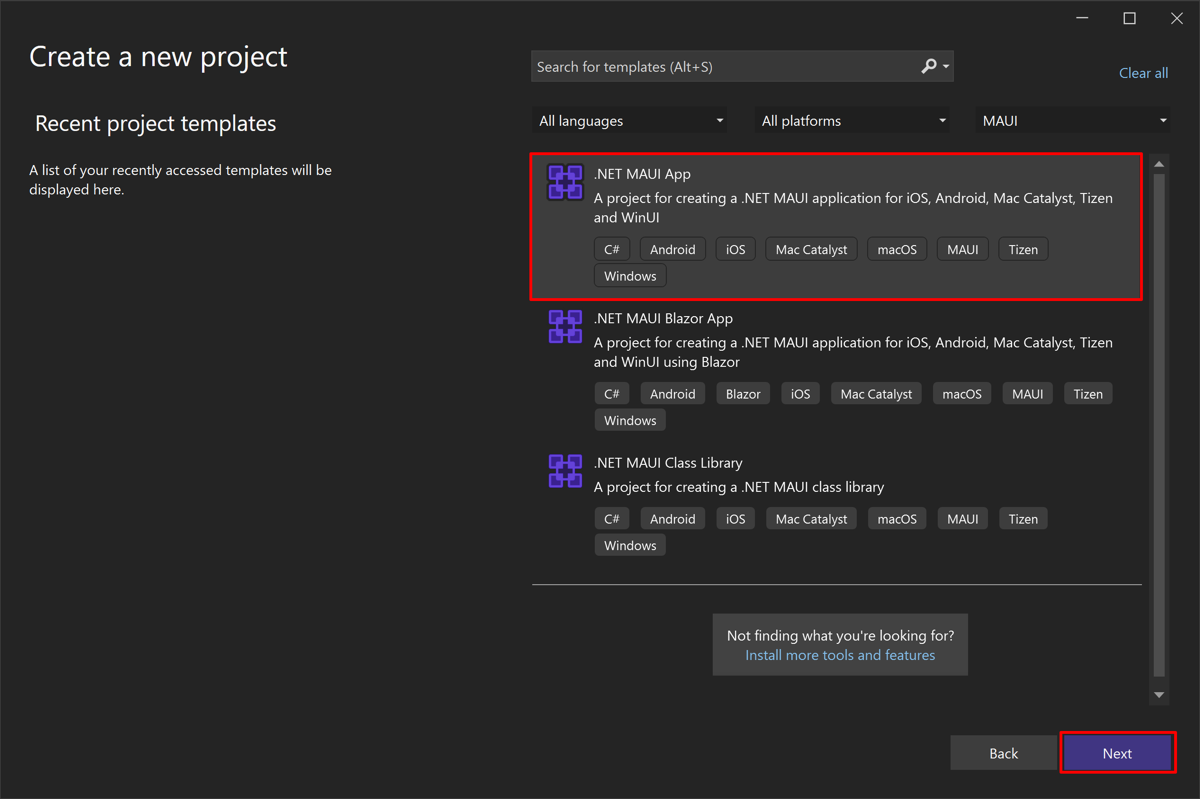
Nella finestra Crea un nuovo progetto selezionare MAUI nell'elenco a discesa Tutti i tipi di progetto, selezionare il modello App MAUI .NET e fare clic sul pulsante Avanti:

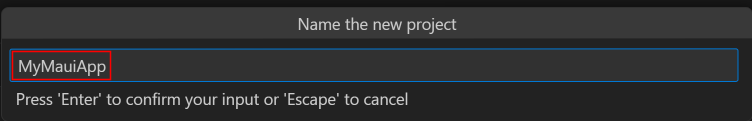
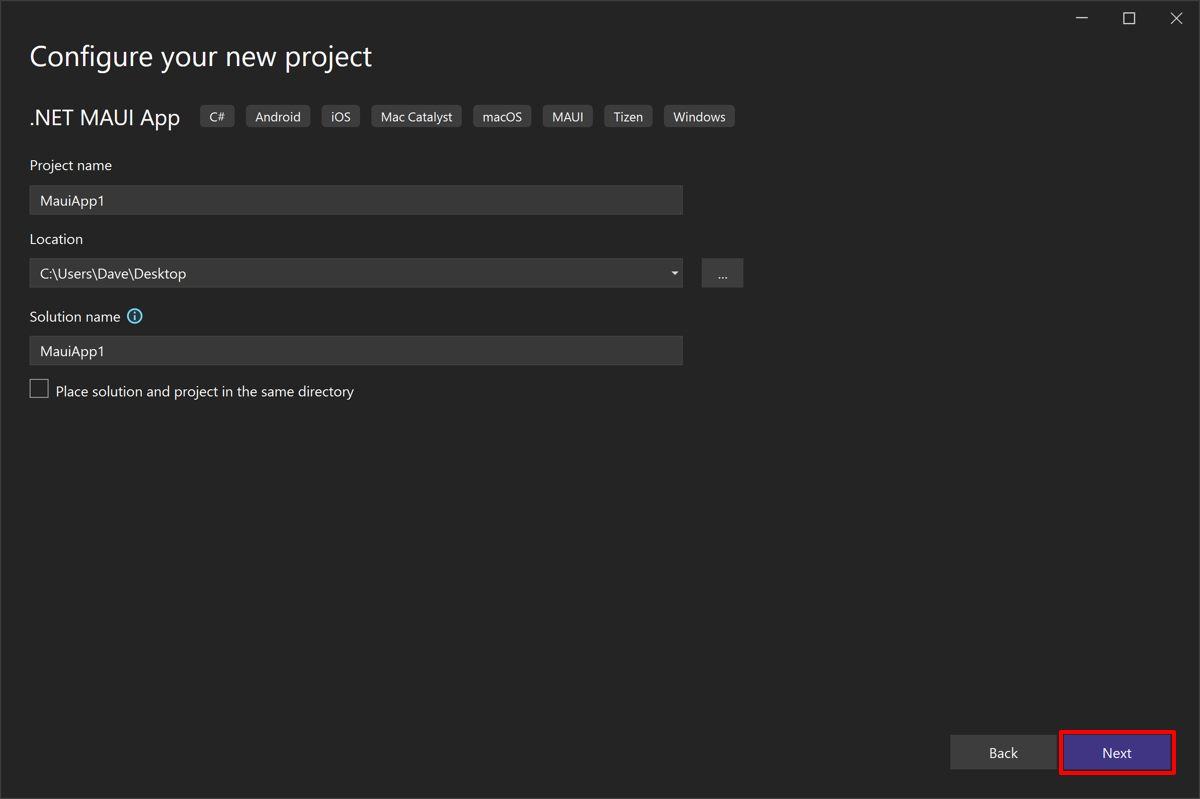
Nella finestra Configura il nuovo progetto assegnare un nome al progetto, scegliere un percorso appropriato e fare clic sul pulsante Avanti:

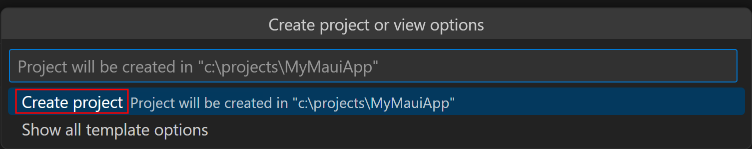
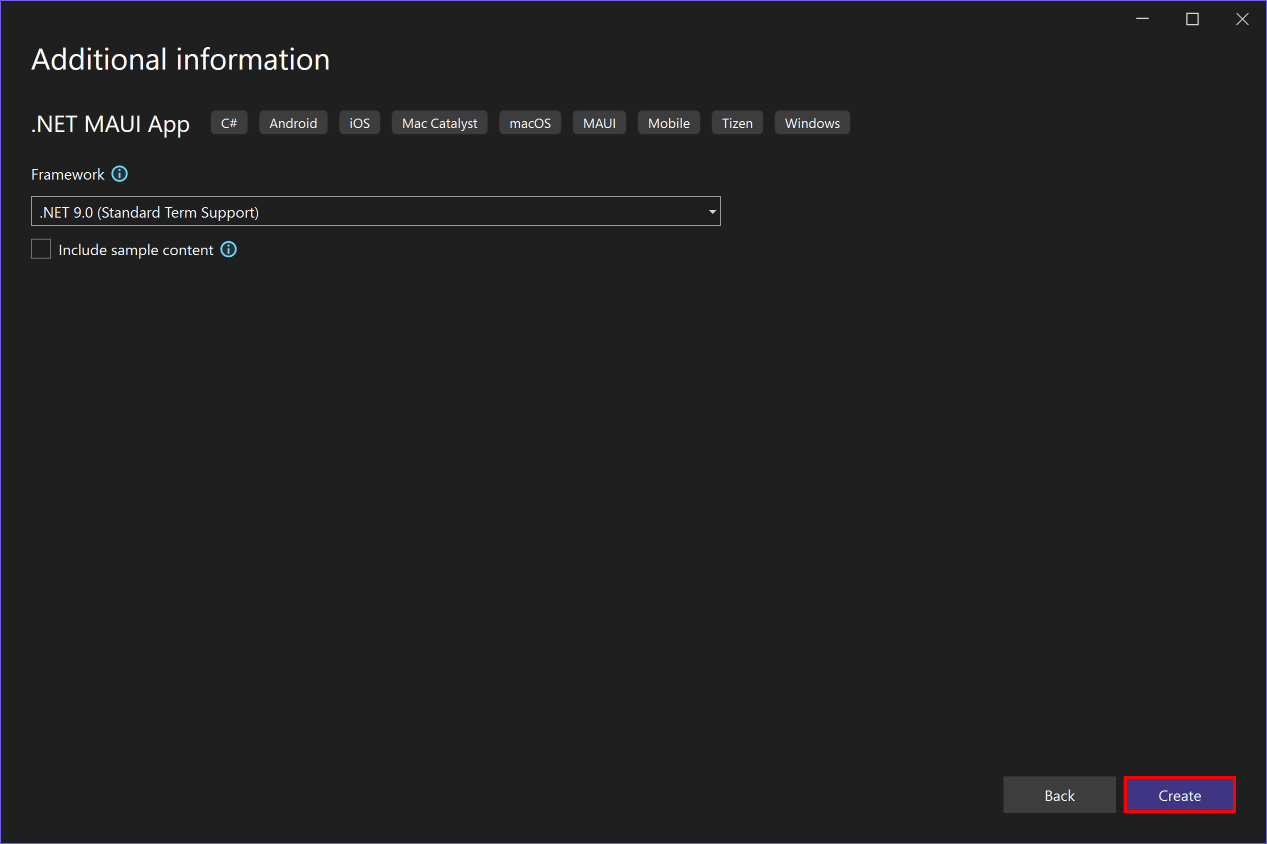
Nella finestra Informazioni aggiuntive scegliere la versione di .NET di destinazione e fare clic sul pulsante Crea:

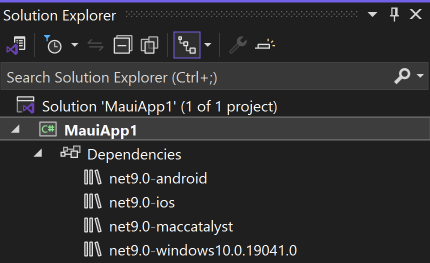
Attendere che il progetto venga creato e che vengano ripristinate le relative dipendenze:

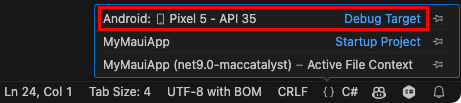
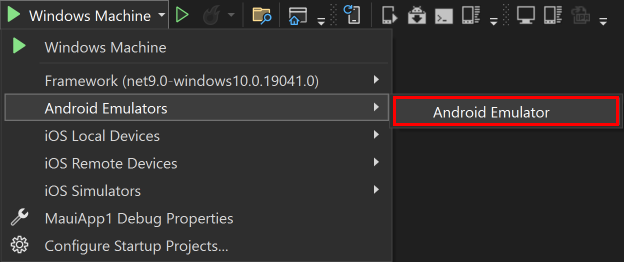
Nella barra degli strumenti di Visual Studio usare l'elenco a discesa Destinazione di debug per selezionare Emulatori Android e quindi la voce Emulator Android :

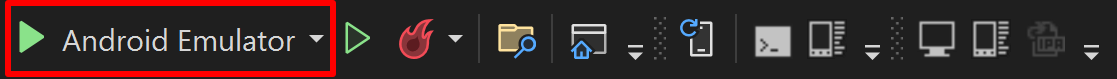
Nella barra degli strumenti di Visual Studio premere il pulsante Emulatore Android:

Visual Studio avvierà il processo di installazione dell'SDK Android predefinito e dell'emulatore Android.
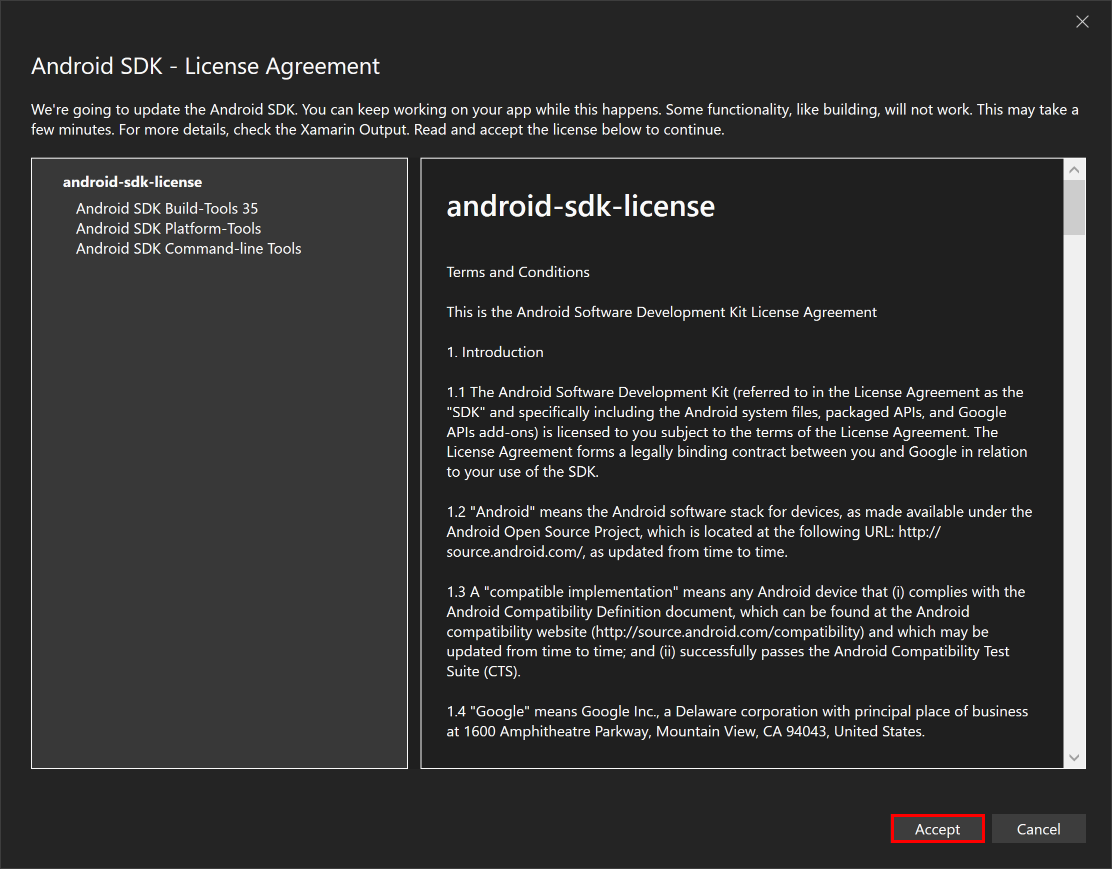
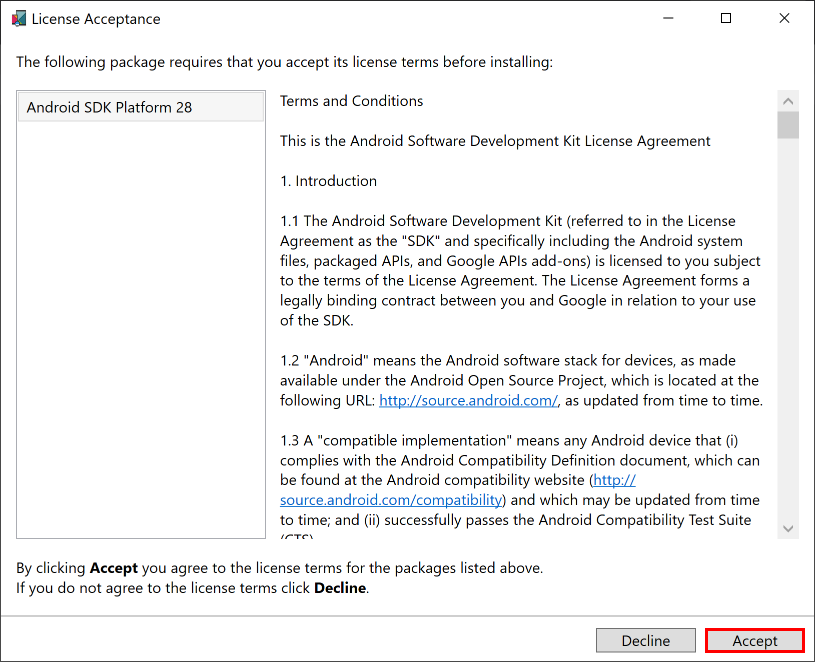
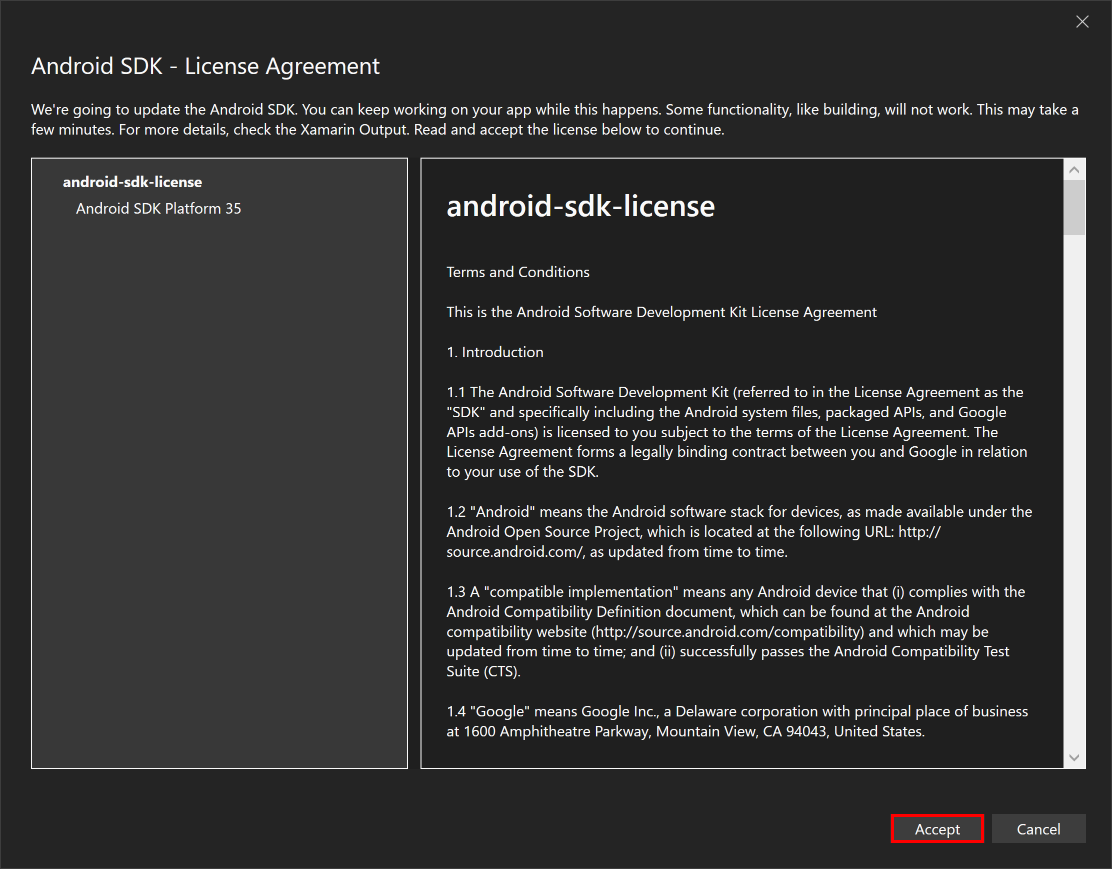
Nella finestra Android SDK - Contratto di licenza premere il pulsante Accetta:

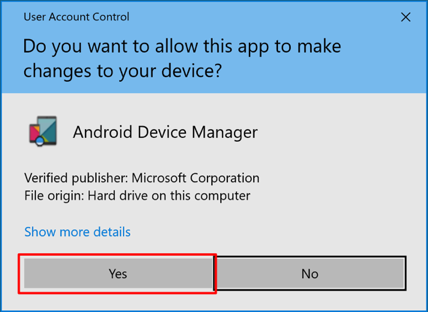
Nella finestra di dialogo Controllo account utente premere il pulsante Sì:

Attendere che Visual Studio scarichi l'SDK Android predefinito e l'emulatore Android.
Nella finestra di dialogo Controllo account utente premere il pulsante Sì:

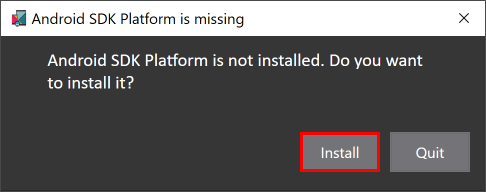
Nella finestra di dialogo Android SDK Platform manca premere il pulsante Installa :

Nella finestra Android SDK - Contratto di licenza premere il pulsante Accetta:

Attendere che Visual Studio installi i componenti android SDK.
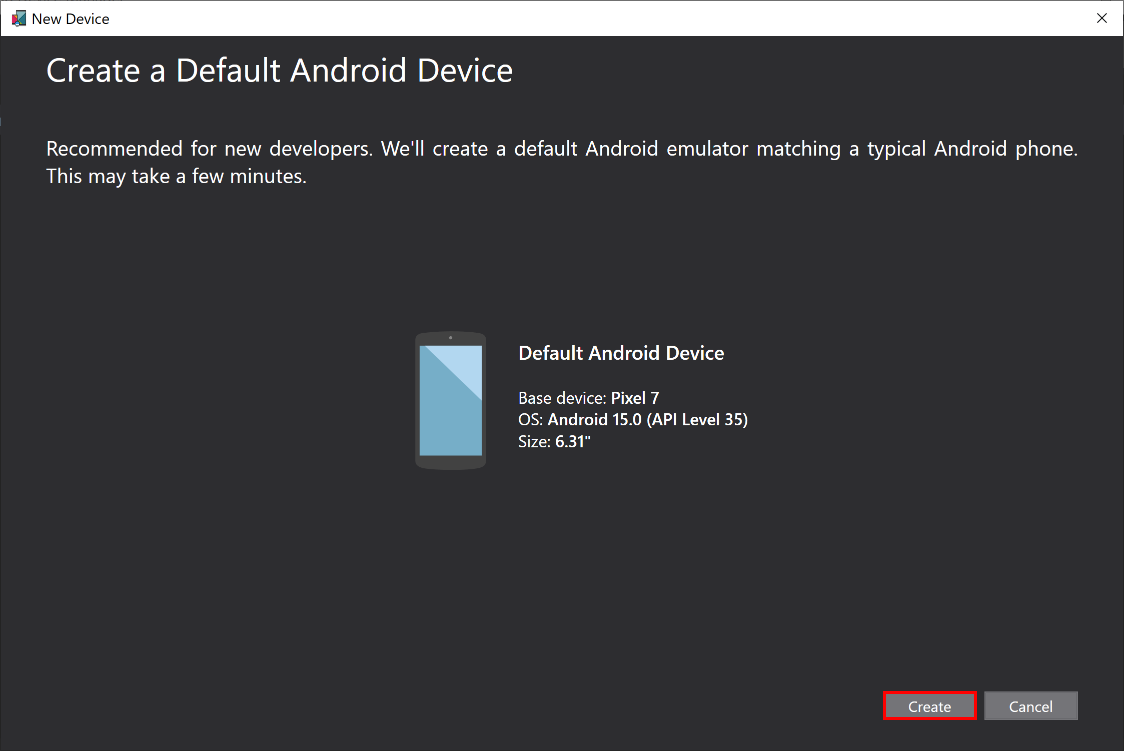
Nella finestra Nuovo dispositivo premere il pulsante Crea:

Attendere che Visual Studio scarichi, decomprima e crei un emulatore Android.
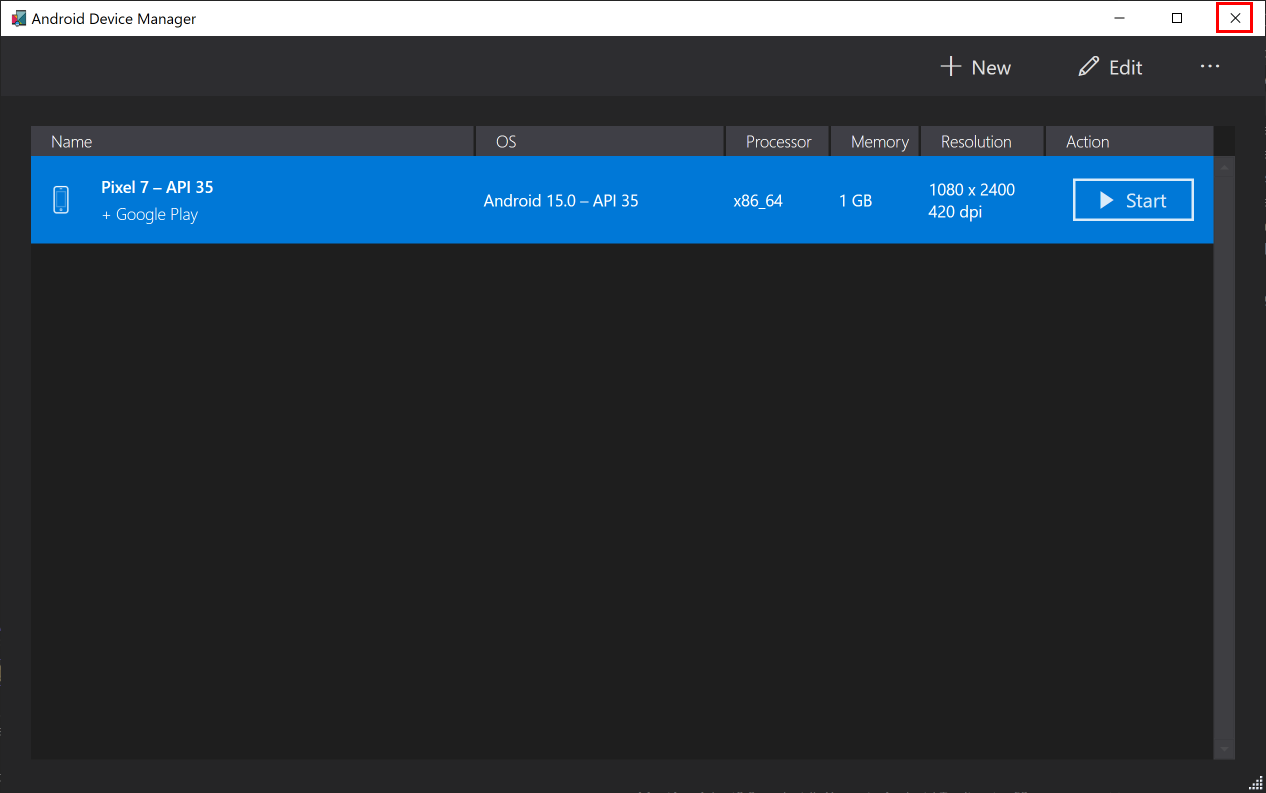
Chiudere la finestra Gestione dispositivi Android:

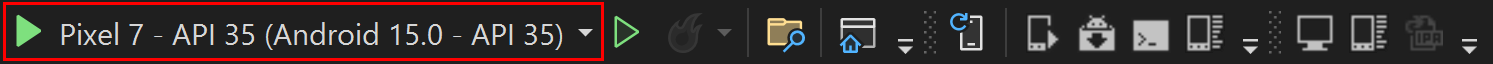
Nella barra degli strumenti di Visual Studio premere il pulsante Pixel 7 - API 35 (Android 15.0 - API 35):

Nella finestra Android SDK - Contratto di licenza premere il pulsante Accetta:

Nella finestra di dialogo Controllo account utente premere il pulsante Sì:

Attendere l'installazione di Visual Studio per scaricare Android SDK.
Nella barra degli strumenti di Visual Studio premere il pulsante Pixel 7 - API 35 (Android 15.0 - API 35) per compilare ed eseguire l'app:

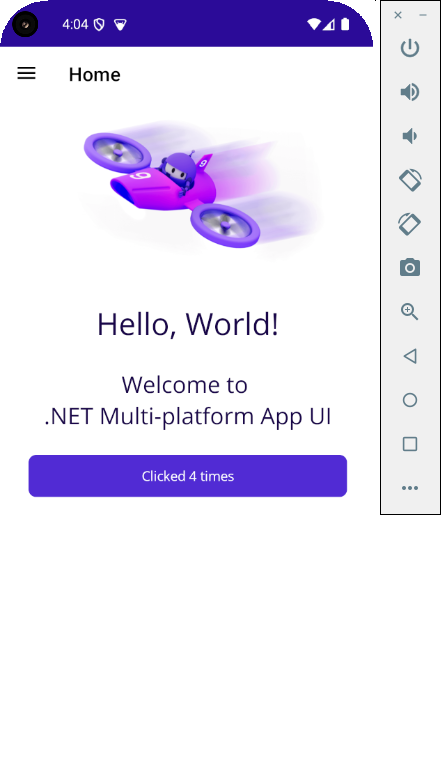
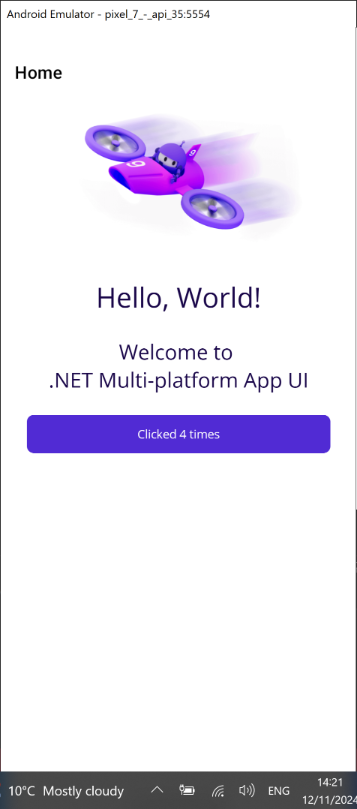
Visual Studio avvierà l'emulatore Android, compilerà l'app e distribuirà l'app nell'emulatore.
Avviso
L'accelerazione hardware deve essere abilitata per ottimizzare le prestazioni dell'emulatore Android. In caso contrario, l'emulatore verrà eseguito molto lentamente. Per altre informazioni, vedere Come abilitare l'accelerazione hardware con emulatori Android (Hyper-V e AEHD).
Nell'app in esecuzione nell'emulatore Android premere più volte il pulsante Fai clic su di me e osservare che il numero di clic sul pulsante viene incrementato.

Risoluzione dei problemi
Se la compilazione dell'app non riesce, vedere Risoluzione dei problemi noti che potrebbero avere una soluzione al problema. Se il problema è correlato all'emulatore Android, vedere Risoluzione dei problemi dell'emulatore Android.
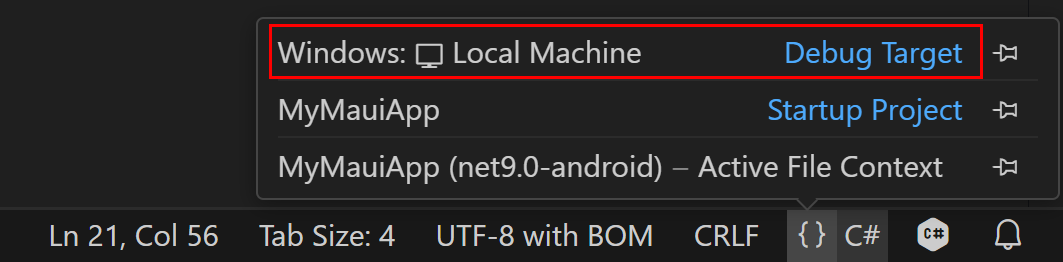
Nella barra degli strumenti di Visual Studio premere il pulsante Computer Windows per compilare ed eseguire l'app:

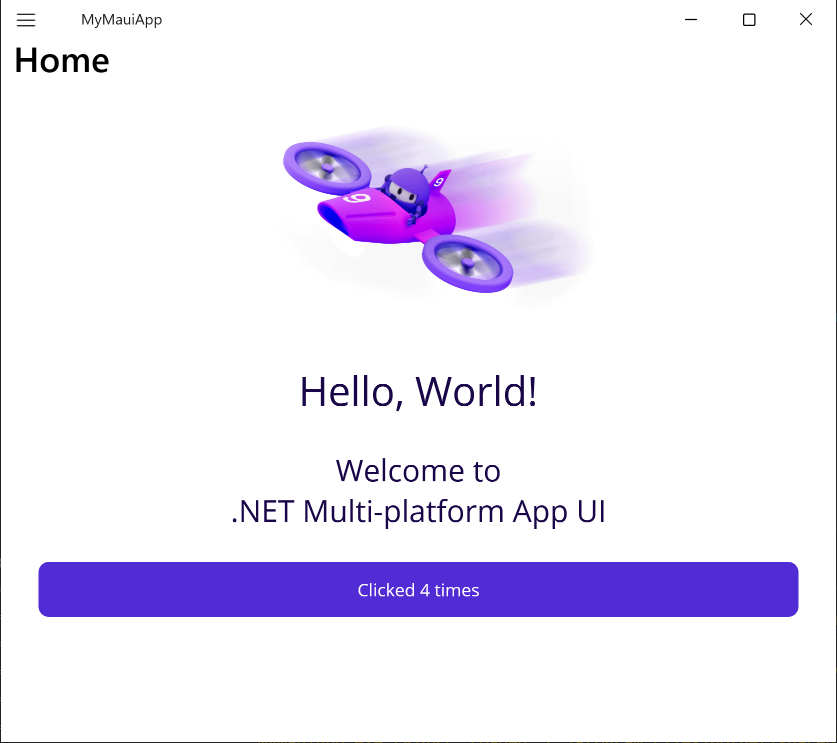
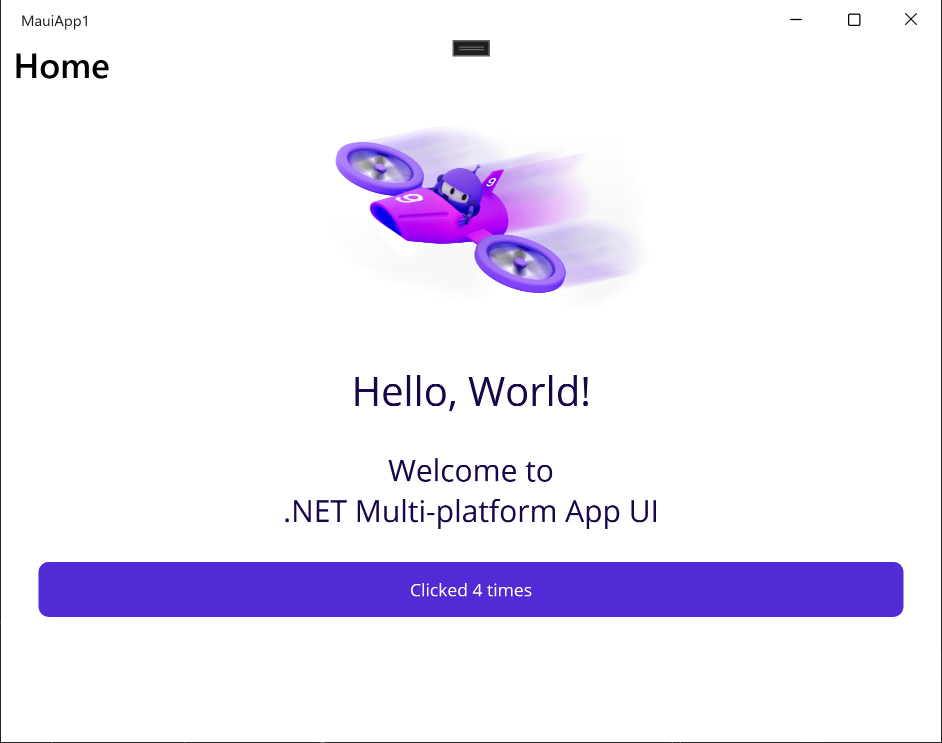
Nell'app in esecuzione premere più volte il pulsante Fai clic su di me e verificare se il numero di clic del pulsante viene incrementato:

Risoluzione dei problemi
Se la compilazione dell'app non riesce, vedere Risoluzione dei problemi noti che potrebbero avere una soluzione al problema.
In Visual Studio associare l'IDE a un host di compilazione Mac. Per altre informazioni, vedere Associare a Mac per lo sviluppo iOS.
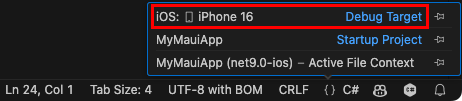
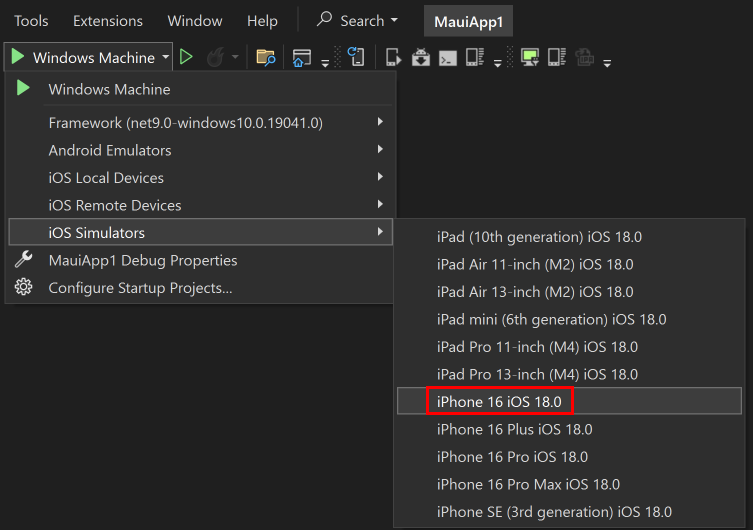
Nella barra degli strumenti di Visual Studio usare l'elenco a discesa Destinazione di debug per selezionare simulatori iOS e quindi un simulatore iOS specifico:

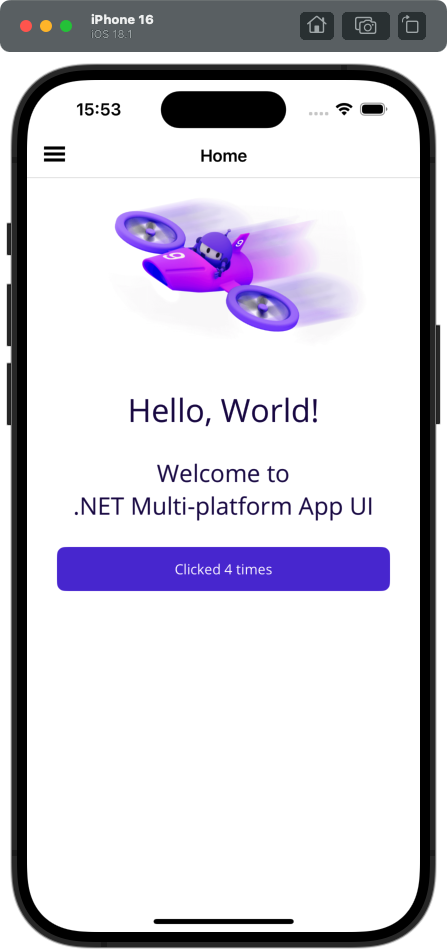
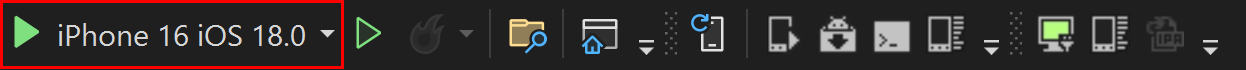
Nella barra degli strumenti di Visual Studio premere il pulsante Start per il simulatore iOS scelto per compilare ed eseguire l'app:

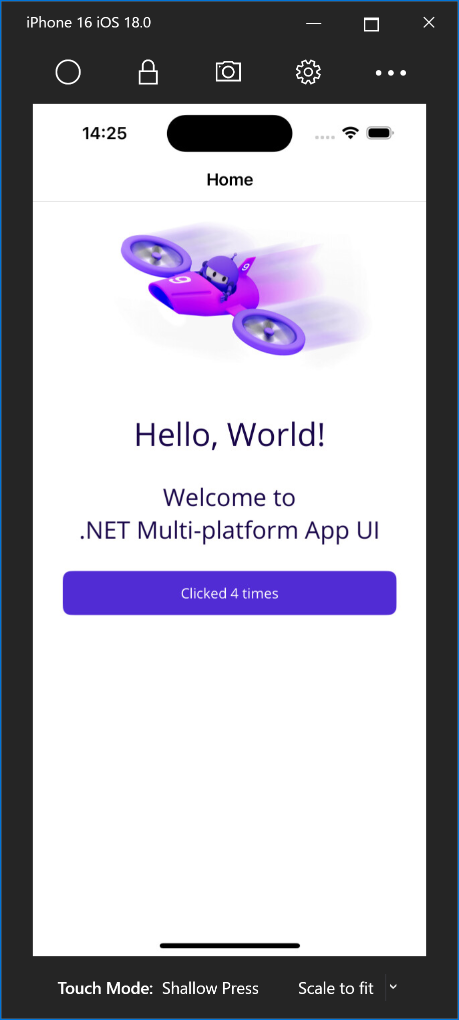
Visual Studio compilerà l'app, avvierà il simulatore iOS remoto per Windows e distribuirà l'app nel simulatore remoto. Per altre informazioni sul simulatore iOS remoto per Windows, vedere Simulatore iOS remoto per Windows.
Nell'app in esecuzione premere più volte il pulsante Fai clic su di me e osservare che il numero di clic del pulsante viene incrementato.

Risoluzione dei problemi
Se la compilazione dell'app non riesce, vedere Risoluzione dei problemi noti che potrebbero avere una soluzione al problema.
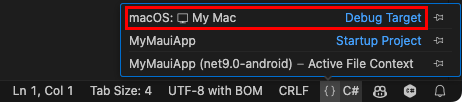
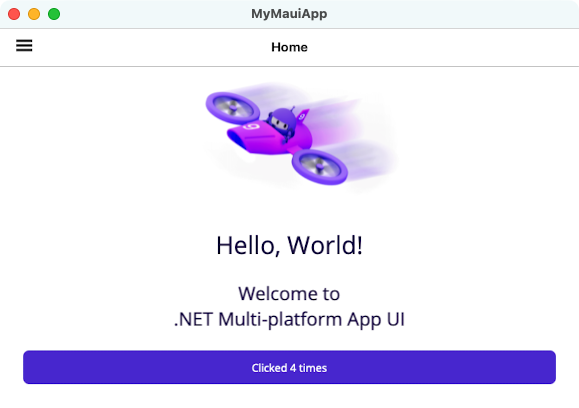
Le app MAUI .NET destinate a Mac Catalyst possono essere avviate e sottoposto a debug solo con Visual Studio Code.
Passaggi successivi
In questa esercitazione si è appreso come creare ed eseguire la prima app .NET Multi-platform App UI (.NET MAUI).
Per informazioni sui concetti fondamentali della creazione di un'app con .NET MAUI, vedere Creare un'app MAUI .NET. In alternativa, per un corso di formazione .NET MAUI completo, vedere Creare app per dispositivi mobili e desktop con .NET MAUI.