Cenni preliminari sulle trasformazioni
In questo argomento viene descritto come usare le classi 2D Transform per ruotare, ridimensionare, spostare (tradurre) e oggetti asimmetria FrameworkElement .
Che cos'è un oggetto Transform?
Un Transform oggetto definisce come eseguire il mapping, o trasformare, i punti da uno spazio di coordinate a un altro spazio di coordinate. Questo mapping è descritto da una trasformazione Matrix, che è una raccolta di tre righe con tre colonne di Double valori.
Nota
Windows Presentation Foundation (WPF) usa matrici principali di riga. I vettori sono espressi come vettori di riga anziché come vettori di colonna.
Nella tabella seguente viene illustrata la struttura di una matrice WPF.
Matrice di trasformazione 2D
| Asse X | Asse Y | Trasformazione Affine |
|---|---|---|
| M11 Valore predefinito: 1,0 |
M12 Valore predefinito: 0,0 |
0.0 |
| M21 Valore predefinito: 0,0 |
M22 Valore predefinito: 1,0 |
0.0 |
| OffsetX Valore predefinito: 0,0 |
OffsetY Valore predefinito: 0,0 |
1.0 |
Modificando i valori della matrice, è possibile ruotare, ridimensionare, inclinare e spostare (traslare) un oggetto. Ad esempio, se si modifica il valore nella prima colonna della terza riga (il OffsetX valore) su 100, è possibile usarlo per spostare un oggetto 100 unità lungo l'asse x. Se si imposta il valore nella seconda colonna della seconda riga su 3, è possibile usarlo per allungare un oggetto fino a un'altezza tre volte superiore a quella corrente. Se si modificano entrambi i valori, si sposta l'oggetto di 100 unità lungo l'asse x e se ne aumenta l'altezza di un fattore di 3. Poiché Windows Presentation Foundation (WPF) supporta solo trasformazioni affine, i valori nella colonna destra sono sempre 0, 0, 1.
Anche se Windows Presentation Foundation (WPF) consente di modificare direttamente i valori della matrice, fornisce anche diverse Transform classi che consentono di trasformare un oggetto senza sapere come viene configurata la struttura della matrice sottostante. Ad esempio, la ScaleTransform classe consente di ridimensionare un oggetto impostandone le ScaleX proprietà e ScaleY anziché modificare una matrice di trasformazione. Analogamente, la RotateTransform classe consente di ruotare un oggetto impostandone semplicemente la Angle proprietà.
Classi Transform
Windows Presentation Foundation (WPF) fornisce le classi 2D Transform seguenti per le operazioni di trasformazione comuni:
| Classe | Descrizione | Esempio | Illustrazione |
|---|---|---|---|
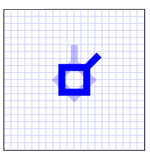
| RotateTransform | Ruota un elemento in base all'oggetto specificato Angle. | Ruotare un oggetto |  |
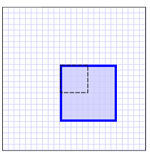
| ScaleTransform | Ridimensiona un elemento in base agli importi e ScaleY specificatiScaleX. | Ridimensionare un elemento |  |
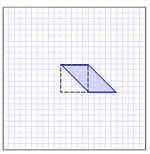
| SkewTransform | Sfasa un elemento in base agli importi e AngleY specificatiAngleX. | Inclinare un elemento |  |
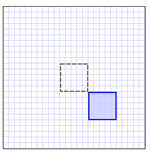
| TranslateTransform | Sposta (converte) un elemento in base agli importi e Y specificatiX. | Convertire un elemento |  |
Per la creazione di trasformazioni più complesse, Windows Presentation Foundation (WPF) fornisce le due classi seguenti:
| Classe | Descrizione | Esempio |
|---|---|---|
| TransformGroup | Raggruppa più TransformGroup oggetti in un unico Transform oggetto che è quindi possibile applicare alle proprietà di trasformazione. | Applicare più trasformazioni a un oggetto |
| MatrixTransform | Crea trasformazioni personalizzate non fornite dalle altre Transform classi. Quando si usa un MatrixTransformoggetto , si modifica direttamente una matrice. | Utilizzare un MatrixTransform per creare trasformazioni personalizzate |
Windows Presentation Foundation (WPF) fornisce anche trasformazioni 3D. Per altre informazioni, vedere la classe Transform3D.
Proprietà di trasformazione comuni
Un modo per trasformare un oggetto consiste nel dichiarare il tipo appropriato Transform e applicarlo alla proprietà di trasformazione dell'oggetto. Tipi diversi di oggetti hanno tipi diversi di proprietà di trasformazione. Nella tabella seguente sono elencati diversi tipi windows Presentation Foundation (WPF) di uso comune e le relative proprietà di trasformazione.
| Tipo | Proprietà di trasformazione |
|---|---|
| Brush | Transform, RelativeTransform |
| ContainerVisual | Transform |
| DrawingGroup | Transform |
| FrameworkElement | RenderTransform, LayoutTransform |
| Geometry | Transform |
| TextEffect | Transform |
| UIElement | RenderTransform |
Trasformazioni e sistemi di coordinate
Quando si trasforma un oggetto, non si trasforma solo l'oggetto, ma anche lo spazio di coordinate in cui esiste. Per impostazione predefinita, una trasformazione è allineata al centro in corrispondenza dell'origine del sistema di coordinate dell'oggetto di destinazione: (0,0). L'unica eccezione è TranslateTransform; un TranslateTransform oggetto non ha proprietà di centro da impostare perché l'effetto di conversione è lo stesso indipendentemente dalla posizione in cui è centrato.
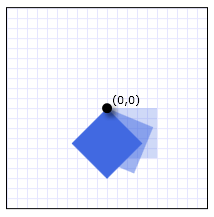
Nell'esempio seguente viene utilizzato un oggetto RotateTransform per ruotare un Rectangle elemento, un tipo di FrameworkElement, di 45 gradi circa il centro predefinito, (0, 0). L'immagine seguente illustra l'effetto della rotazione.

Elemento Rectangle ruotato di 45 gradi intorno al punto (0,0)
<Canvas Width="200" Height="200">
<Rectangle
Canvas.Left="100" Canvas.Top="100"
Width="50" Height="50"
Fill="RoyalBlue" Opacity="1.0">
<Rectangle.RenderTransform>
<RotateTransform Angle="45" />
</Rectangle.RenderTransform>
</Rectangle>
</Canvas>
Per impostazione predefinita, l'elemento ruota intorno al relativo angolo superiore sinistro, (0, 0). Le RotateTransformclassi , ScaleTransforme SkewTransform forniscono proprietà CenterX e CenterY che consentono di specificare il punto in cui viene applicata la trasformazione.
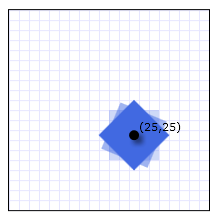
Nell'esempio successivo viene inoltre utilizzato un RotateTransform oggetto per ruotare un Rectangle elemento di 45 gradi. Tuttavia, questa volta CenterX le proprietà e CenterY vengono impostate in modo che abbia RotateTransform un centro di (25, 25). L'immagine seguente illustra l'effetto della rotazione.

Elemento Rectangle ruotato di 45 gradi intorno al punto (25, 25)
<Canvas Width="200" Height="200">
<Rectangle
Canvas.Left="100" Canvas.Top="100"
Width="50" Height="50"
Fill="RoyalBlue" Opacity="1.0">
<Rectangle.RenderTransform>
<RotateTransform Angle="45" CenterX="25" CenterY="25" />
</Rectangle.RenderTransform>
</Rectangle>
</Canvas>
Trasformazione di FrameworkElement
Per applicare trasformazioni a un FrameworkElementoggetto , creare un oggetto Transform e applicarlo a una delle due proprietà fornite dalla FrameworkElement classe :
LayoutTransform : trasformazione applicata prima del passaggio del layout. Dopo l'applicazione della trasformazione, il sistema di layout elabora le dimensioni e la posizione trasformate dell'elemento.
RenderTransform : una trasformazione che modifica l'aspetto dell'elemento ma viene applicata al termine del passaggio di layout. Usando la RenderTransform proprietà anziché la LayoutTransform proprietà , è possibile ottenere vantaggi in termini di prestazioni.
Quale proprietà usare? A causa dei vantaggi delle prestazioni offerti, utilizzare la RenderTransform proprietà quando possibile, soprattutto quando si usano oggetti animati Transform . Utilizzare la proprietà durante il LayoutTransform ridimensionamento, la rotazione o l'asimmetria ed è necessario l'elemento padre dell'elemento per adattarsi alle dimensioni trasformate dell'elemento. Si noti che, quando vengono usati con la LayoutTransform proprietà, TranslateTransform gli oggetti sembrano non avere alcun effetto sugli elementi. Ciò è dovuto al fatto che il sistema di layout riporta l'elemento traslato nella posizione originale come parte dell'elaborazione.
Per altre informazioni sul layout in Windows Presentation Foundation (WPF), vedere Panoramica del layout .
Esempio: rotazione di un oggetto FrameworkElement di 45 gradi
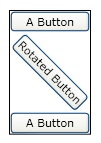
Nell'esempio seguente viene utilizzato un oggetto RotateTransform per ruotare un pulsante in senso orario di 45 gradi. Il pulsante è contenuto in un oggetto StackPanel con due altri pulsanti.
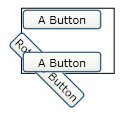
Per impostazione predefinita, un oggetto RotateTransform ruota circa il punto (0, 0). Poiché l'esempio non specifica un valore relativo al centro, il pulsante ruota intorno al punto (0, 0), che corrisponde all'angolo superiore sinistro. L'oggetto RotateTransform viene applicato alla RenderTransform proprietà . L'immagine seguente illustra il risultato della trasformazione.

Rotazione di 45 gradi in senso orario rispetto all'angolo superiore sinistro
<Border Margin="30"
HorizontalAlignment="Left" VerticalAlignment="Top"
BorderBrush="Black" BorderThickness="1" >
<StackPanel Orientation="Vertical">
<Button Content="A Button" Opacity="1" />
<Button Content="Rotated Button">
<Button.RenderTransform>
<RotateTransform Angle="45" />
</Button.RenderTransform>
</Button>
<Button Content="A Button" Opacity="1" />
</StackPanel>
</Border>
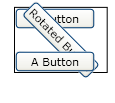
L'esempio successivo usa anche un oggetto RotateTransform per ruotare un pulsante di 45 gradi in senso orario, ma imposta anche il RenderTransformOrigin valore del pulsante su (0,5, 0,5). Il valore della RenderTransformOrigin proprietà è relativo alle dimensioni del pulsante. La rotazione viene quindi applicata al centro del pulsante anziché nell'angolo superiore sinistro. L'immagine seguente illustra il risultato della trasformazione.

Rotazione di 45 gradi in senso orario intorno al centro
<Border Margin="30"
HorizontalAlignment="Left" VerticalAlignment="Top"
BorderBrush="Black" BorderThickness="1">
<StackPanel Orientation="Vertical">
<Button Content="A Button" Opacity="1" />
<Button Content="Rotated Button"
RenderTransformOrigin="0.5,0.5">
<Button.RenderTransform>
<RotateTransform Angle="45" />
</Button.RenderTransform>
</Button>
<Button Content="A Button" Opacity="1" />
</StackPanel>
</Border>
Nell'esempio seguente viene utilizzata la LayoutTransform proprietà anziché la RenderTransform proprietà per ruotare il pulsante. In questo caso la trasformazione influisce sul layout del pulsante e provoca l'attivazione di un passaggio completo da parte del sistema di layout. Il pulsante viene quindi ruotato e riposizionato perché le relative dimensioni sono state modificate. L'immagine seguente illustra il risultato della trasformazione.

Uso di LayoutTransform per ruotare il pulsante
<Border Margin="30"
HorizontalAlignment="Left" VerticalAlignment="Top"
BorderBrush="Black" BorderThickness="1">
<StackPanel Orientation="Vertical">
<Button Content="A Button" Opacity="1" />
<Button Content="Rotated Button">
<Button.LayoutTransform>
<RotateTransform Angle="45" />
</Button.LayoutTransform>
</Button>
<Button Content="A Button" Opacity="1" />
</StackPanel>
</Border>
Animazione delle trasformazioni
Poiché ereditano dalla Animatable classe , le Transform classi possono essere animate. Per animare un Transformoggetto , applicare un'animazione di un tipo compatibile alla proprietà da animare.
Nell'esempio seguente viene utilizzato un Storyboard e un oggetto con un DoubleAnimationRotateTransform oggetto per creare una Button rotazione sul posto quando viene fatto clic.
<Page
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="Button Animated RotateTransform Example"
Background="White" Margin="50">
<StackPanel>
<Button Content="A Button"
RenderTransformOrigin="0.5,0.5">
<Button.RenderTransform>
<RotateTransform x:Name="AnimatedRotateTransform" Angle="0" />
</Button.RenderTransform>
<Button.Triggers>
<EventTrigger RoutedEvent="Button.Click">
<BeginStoryboard>
<Storyboard>
<DoubleAnimation
Storyboard.TargetName="AnimatedRotateTransform"
Storyboard.TargetProperty="Angle"
To="360" Duration="0:0:1" FillBehavior="Stop" />
</Storyboard>
</BeginStoryboard>
</EventTrigger>
</Button.Triggers>
</Button>
</StackPanel>
</Page>
Per l'esempio completo, vedere Esempio di trasformazioni 2D. Per altre informazioni sulle animazioni, vedere Cenni preliminari sull'animazione.
Funzionalità di Freezable
Poiché eredita dalla Freezable classe , la Transform classe fornisce diverse funzionalità speciali: Transform gli oggetti possono essere dichiarati come risorse, condivisi tra più oggetti, resi di sola lettura per migliorare le prestazioni, clonate e rese thread-safe. Per altre informazioni sulle diverse funzionalità fornite dagli Freezable oggetti, vedere Cenni preliminari sugli oggetti Freezable.
Vedi anche
.NET Desktop feedback
