Grafica e funzionalità multimediali
Windows Presentation Foundation (WPF) fornisce il supporto per funzionalità multimediali, grafica vettoriale, animazione e composizione del contenuto, consentendo agli sviluppatori di creare interfacce utente e contenuto interessanti. Tramite Visual Studio è possibile creare grafica vettoriale o animazioni complesse e integrare file multimediali nelle applicazioni.
Questo argomento presenta le funzionalità di grafica, di animazione e di file multimediali di WPF, che consentono di aggiungere elementi grafici, effetti di transizione, audio e video alle applicazioni.
Nota
L'uso di tipi WPF in un servizio Windows è fortemente sconsigliato. Se si tenta di usare tipi WPF in un servizio Windows, è possibile che tale servizio non funzioni come previsto.
Novità di grafica e funzionalità multimediali in WPF 4
Sono state apportate diverse modifiche correlate agli elementi grafici e alle animazioni.
Arrotondamento del layout
Quando il bordo di un oggetto cade al centro del pixel di un dispositivo, il sistema grafico indipendente da DPI può creare elementi di rendering, ad esempio bordi sfocati o semitrasparenti. Le versioni precedenti di WPF includevano lo snapping dei pixel per gestire questa situazione. In Silverlight 2 è stato introdotto l'arrotondamento del layout, che è un altro modo per spostare gli elementi in modo che i bordi rientrino nei limiti dei pixel intero. WPF ora supporta ora l'arrotondamento del layout con la proprietà associata UseLayoutRounding in FrameworkElement.
Composizione memorizzata nella cache
Usando le nuove classi BitmapCache e BitmapCacheBrush, è possibile memorizzare nella cache un aspetto complesso della struttura ad albero visuale come bitmap e migliorare notevolmente il tempo di rendering. La bitmap risponderà all'input dell'utente, ad esempio i clic del mouse, e sarà possibile disegnarla su altri elementi esattamente come con un pennello.
Supporto Pixel Shader 3
WPF 4 si basa sul supporto ShaderEffect introdotto in WPF 3.5 SP1, consentendo alle applicazioni di scrivere effetti usando Pixel Shader (PS) versione 3.0. Il modello di shader PS 3.0 è più avanzato rispetto a PS 2.0 e rende disponibile un maggior numero di effetti nell'hardware supportato.
Funzioni di interpolazione
È possibile migliorare le animazioni con funzioni di interpolazione che forniscono il controllo del comportamento delle animazioni. È possibile ad esempio applicare un oggetto ElasticEase a un'animazione per fornire un effetto molla. Per altre informazioni, vedere i tipi di interpolazione nello spazio dei nomi System.Windows.Media.Animation.
Grafica e rendering
WPF include il supporto per gli elementi grafici 2D di qualità elevata. La funzionalità include pennelli, geometrie, immagini, forme e trasformazioni. Per altre informazioni, vedere Grafica. Il rendering degli elementi grafici è basato sulla classe Visual. La struttura degli oggetti visivi sullo schermo è descritta dalla struttura ad albero visuale. Per altre informazioni, vedere Cenni preliminari sul rendering della grafica WPF.
Forme 2D
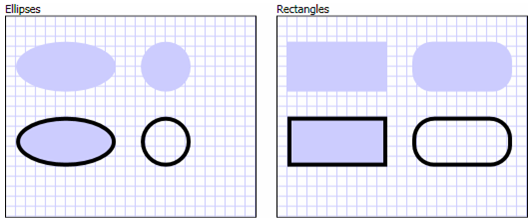
WPF fornisce una libreria di forme 2D di uso comune basate su vettori, ad esempio i rettangoli e le ellissi mostrati nella figura seguente.

Queste forme WPF intrinseche non sono solo forme: sono elementi programmabili che implementano molte delle funzionalità tipiche dei controlli più comuni, che includono l'input della tastiera e del mouse. L'esempio seguente mostra come gestire l'evento MouseUp generato quando si fa clic su un elemento Ellipse.
<Window
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
x:Class="Window1" >
<Ellipse Fill="LightBlue" MouseUp="ellipseButton_MouseUp" />
</Window>
public partial class Window1 : Window
{
void ellipseButton_MouseUp(object sender, MouseButtonEventArgs e)
{
MessageBox.Show("You clicked the ellipse!");
}
}
Partial Public Class Window1
Inherits Window
Private Sub ellipseButton_MouseUp(ByVal sender As Object, ByVal e As MouseButtonEventArgs)
MessageBox.Show("You clicked the ellipse!")
End Sub
End Class
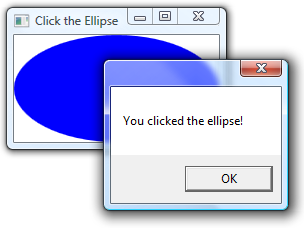
Nella figura seguente viene illustrato l'output del markup e code-behind XAML precedente.

Per altre informazioni, vedere Panoramica degli oggetti Shape e sulle funzionalità di disegno di base di WPF. Per un esempio introduttivo, vedere Esempio di elementi forma.
Geometrie 2D
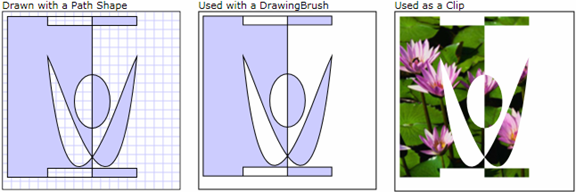
Quando le forme 2D fornite da WPF non sono sufficienti, è possibile usare il supporto WPF per creare geometrie e tracciati personalizzati. La figura seguente mostra come usare le geometrie per creare forme, ad esempio un pennello da disegno e per ritagliare altri elementi WPF.

Per altre informazioni, vedere Cenni preliminari sulle classi Geometry. Per un esempio introduttivo, vedere Esempio di geometrie.
Effetti 2D
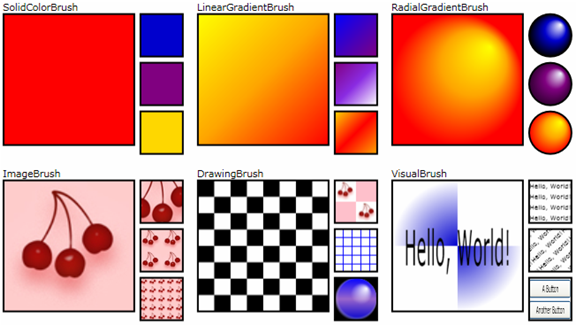
WPF fornisce una libreria di classi 2D che è possibile usare per creare una vasta gamma di effetti. La funzionalità di rendering 2D di WPF offre la possibilità di disegnare elementi dell'interfaccia utente che hanno gradienti, bitmap, disegni e video e di modificarli mediante rotazione, ridimensionamento e inclinazione. La figura seguente fornisce un esempio dei molti effetti che è possibile ottenere usando i pennelli WPF.

Per altre informazioni, vedere Panoramica dei pennelli di WPF. Per un esempio introduttivo, vedere Esempio di pennelli.
Rendering 3D
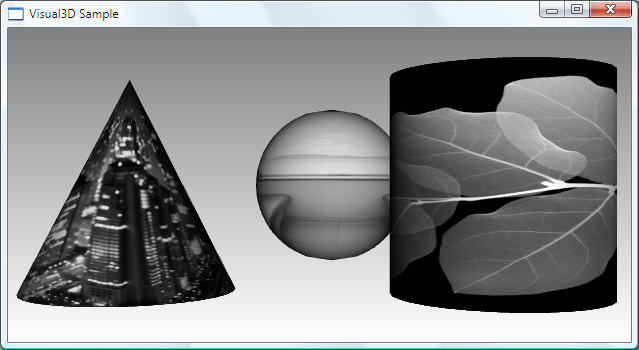
WPF fornisce un set di funzionalità di rendering 3D che si integrano con il supporto della grafica 2D in WPF per la creazione di layout, interfaccia utente e visualizzazione dei dati più interessanti. A un'estremità dello spettro, WPF consente di eseguire il rendering di immagini 2D su superfici di forme 3D, come illustrato di seguito.

Per altre informazioni, vedere Panoramica della grafica tridimensionale. Per un esempio introduttivo, vedere Esempio di solidi 3D.
Animazione
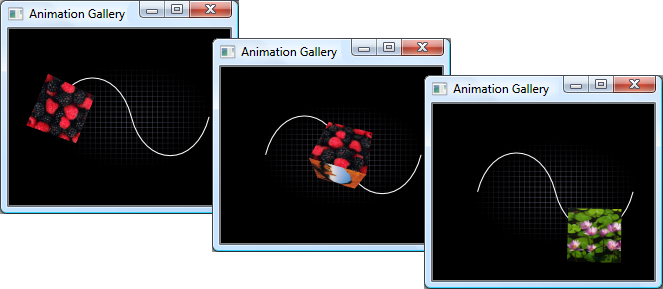
Usare l'animazione per applicare ai controlli e agli elementi gli effetti di ingrandimento, tremolio, rotazione e dissolvenza, nonché per creare interessanti transizioni tra le pagine e altro ancora. Poiché WPF consente di animare la maggior parte delle proprietà, non solo è possibile animare la maggior parte degli oggetti WPF, ma è anche possibile usare WPF per animare oggetti personalizzati creati.

Per altre informazioni, vedere Panoramica dell'animazione. Per un esempio introduttivo, vedere Raccolta di esempi di animazioni.
Elementi multimediali
Immagini, video e audio sono supporti multimediali per trasmettere informazioni ed esperienze utente.
Immagini
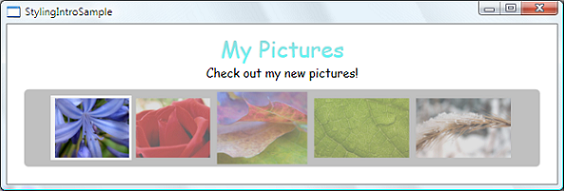
Le immagini, tra cui le icone, gli sfondi e le parti di animazioni, sono un componente fondamentale della maggior parte delle applicazioni. Poiché spesso è necessario usare le immagini, WPF consente di usarle in vari modi. La figura seguente mostra uno dei vari modi.

Per altre informazioni, vedere Panoramica della creazione dell'immagine.
Video e audio
Una caratteristica fondamentale delle funzionalità grafiche di WPF consiste nel fornire il supporto nativo per l'uso di contenuti multimediali, inclusi video e audio. L'esempio seguente illustra come inserire un lettore multimediale in un'applicazione.
<MediaElement Source="media\numbers.wmv" Width="450" Height="250" />
MediaElement è in grado di riprodurre video e audio ed è sufficientemente estensibile per consentire la creazione di interfacce utente personalizzate.
Per altre informazioni, vedere Panoramica delle funzionalità multimediali.
Vedi anche
- System.Windows.Media
- System.Windows.Media.Animation
- System.Windows.Media.Media3D
- Grafica bidimensionale e creazione di immagini
- Cenni preliminari sugli oggetti Shape e sulle funzionalità di disegno di base di WPF
- Cenni sul disegno con colori a tinta unita e sfumature
- Disegnare con oggetti Image, Drawing e Visual
- Procedure relative all'animazione e alla tempistica
- Panoramica della grafica 3D
- Panoramica delle funzionalità multimediali
.NET Desktop feedback
