Procedura dettaglia: hosting di un controllo WPF composito in Windows Form
Windows Presentation Foundation (WPF) offre un ambiente avanzato per la creazione di applicazioni. Tuttavia, quando si ha un notevole investimento in Windows Form codice, può essere più efficace estendere l'applicazione Windows Form esistente con WPF anziché riscriverla da zero. Uno scenario comune è quando si vuole incorporare uno o più controlli implementati con WPF all'interno dell'applicazione Windows Form. Per ulteriori informazioni sulla personalizzazione dei controlli WPF, vedere Personalizzazione dei controlli.
Questa procedura dettagliata illustra un'applicazione che ospita un controllo composito WPF per eseguire l'immissione di dati in un'applicazione Windows Form. Il controllo composito è compresso in una DLL. Questa procedura generale può essere estesa ad applicazioni e controlli più complessi. Questa procedura dettagliata è progettata per essere pressoché identica per quanto riguarda aspetto e funzionalità alla Procedura dettagliata: hosting di controlli Windows Form compositi in WPF. La principale differenza è che lo scenario di hosting è invertito.
La procedura guidata è suddivisa in due sezioni. La prima sezione descrive brevemente l'implementazione del controllo composito WPF. La seconda sezione illustra in dettaglio come ospitare il controllo composito in un'applicazione Windows Form, ricevere eventi dal controllo e accedere ad alcune proprietà del controllo.
Le attività illustrate nella procedura dettagliata sono le seguenti:
Implementazione del controllo composito WPF.
Implementazione dell'applicazione host Windows Forms.
Per un listato di codice completo delle attività illustrate in questa procedura dettagliata vedere Esempio di hosting di un controllo composito WPF in Windows Forms.
Prerequisiti
Per completare la procedura dettagliata, è necessario Visual Studio.
Implementazione del controllo composito WPF
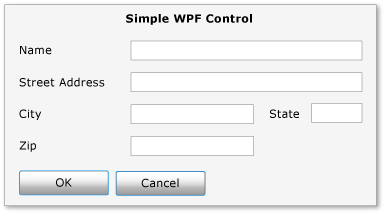
Il controllo composito WPF usato in questo esempio è un modulo di immissione dati semplice che accetta il nome e l'indirizzo dell'utente. Quando l'utente fa clic su uno dei due pulsanti per indicare che l'attività è completata, il controllo genera un evento personalizzato per restituire tali informazioni all'host. La figura seguente mostra il controllo sottoposto a rendering.
L'immagine seguente mostra un controllo composito WPF:

Creazione del progetto
Per avviare il progetto:
Avviare Visual Studio e aprire la finestra di dialogo Nuovo progetto .
In Visual C# e nella categoria Windows selezionare il modello Libreria di controlli utente WPF.
Assegnare il nome
MyControlsal nuovo progetto.Per il percorso, specificare una cartella di livello superiore denominata in modo appropriato, ad esempio
WindowsFormsHostingWpfControl. Successivamente, si immetterà l'applicazione host in questa cartella.Fare clic su OK per creare il progetto. Il progetto predefinito contiene un unico controllo denominato
UserControl1.In Esplora soluzioni rinominare
UserControl1MyControl1in .
Il progetto dovrebbe includere riferimenti alle DLL di sistema seguenti. Se alcune di queste DLL non sono incluse per impostazione predefinita, aggiungerle al progetto.
PresentationCore
PresentationFramework
Sistema
WindowsBase
Creazione dell'interfaccia utente
L'interfaccia utente per il controllo composito viene implementata con Extensible Application Markup Language (XAML). L'interfaccia utente del controllo composito è costituita da cinque TextBox elementi. Ogni TextBox elemento ha un elemento associato TextBlock che funge da etichetta. Nella parte inferiore sono presenti due Button elementi, OK e Cancel. Quando l'utente fa clic su uno di questi pulsanti, il controllo genera un evento personalizzato per restituire le informazioni all'host.
Layout di base
I vari elementi dell'interfaccia utente sono contenuti in un Grid elemento . È possibile usare Grid per disporre il contenuto del controllo composito nello stesso modo in cui si userebbe un Table elemento in HTML. WPF ha anche un Table elemento, ma Grid è più leggero e più adatto per attività di layout semplici.
Il codice XAML seguente illustra il layout di base. Questo codice XAML definisce la struttura complessiva del controllo specificando il numero di colonne e righe nell'elemento Grid .
In MyControl1.xaml sostituire il codice XAML esistente con il seguente.
<Grid xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
x:Class="MyControls.MyControl1"
Background="#DCDCDC"
Width="375"
Height="250"
Name="rootElement"
Loaded="Init">
<Grid.ColumnDefinitions>
<ColumnDefinition Width="Auto" />
<ColumnDefinition Width="Auto" />
<ColumnDefinition Width="Auto"/>
<ColumnDefinition Width="Auto"/>
</Grid.ColumnDefinitions>
<Grid.RowDefinitions>
<RowDefinition Height="Auto" />
<RowDefinition Height="Auto" />
<RowDefinition Height="Auto" />
<RowDefinition Height="Auto" />
<RowDefinition Height="Auto" />
<RowDefinition Height="Auto" />
</Grid.RowDefinitions>
</Grid>
Aggiunta di elementi TextBlock e TextBox alla griglia
Inserire un elemento dell'interfaccia utente nella griglia impostando gli attributi e ColumnProperty dell'elemento RowProperty sul numero di riga e colonna appropriato. Ricordare che la numerazione di righe e colonne e in base zero. È possibile avere un elemento che si estende su più colonne impostandone l'attributo ColumnSpanProperty . Per altre informazioni sugli Grid elementi, vedere Creare un elemento Grid.
Il codice XAML seguente mostra gli elementi e del TextBox controllo composito con i relativi RowProperty attributi e TextBlockColumnProperty , che vengono impostati per posizionare correttamente gli elementi nella griglia.
In MyControl1.xaml aggiungere il codice XAML seguente all'interno dell'elemento Grid .
<TextBlock Grid.Column="0"
Grid.Row="0"
Grid.ColumnSpan="4"
Margin="10,5,10,0"
HorizontalAlignment="Center"
Style="{StaticResource titleText}">Simple WPF Control</TextBlock>
<TextBlock Grid.Column="0"
Grid.Row="1"
Style="{StaticResource inlineText}"
Name="nameLabel">Name</TextBlock>
<TextBox Grid.Column="1"
Grid.Row="1"
Grid.ColumnSpan="3"
Name="txtName"/>
<TextBlock Grid.Column="0"
Grid.Row="2"
Style="{StaticResource inlineText}"
Name="addressLabel">Street Address</TextBlock>
<TextBox Grid.Column="1"
Grid.Row="2"
Grid.ColumnSpan="3"
Name="txtAddress"/>
<TextBlock Grid.Column="0"
Grid.Row="3"
Style="{StaticResource inlineText}"
Name="cityLabel">City</TextBlock>
<TextBox Grid.Column="1"
Grid.Row="3"
Width="100"
Name="txtCity"/>
<TextBlock Grid.Column="2"
Grid.Row="3"
Style="{StaticResource inlineText}"
Name="stateLabel">State</TextBlock>
<TextBox Grid.Column="3"
Grid.Row="3"
Width="50"
Name="txtState"/>
<TextBlock Grid.Column="0"
Grid.Row="4"
Style="{StaticResource inlineText}"
Name="zipLabel">Zip</TextBlock>
<TextBox Grid.Column="1"
Grid.Row="4"
Width="100"
Name="txtZip"/>
Applicazione di stili agli elementi dell'interfaccia utente
Molti degli elementi nel form di immissione dati hanno un aspetto simile, che significa che hanno impostazioni identiche per alcune delle loro proprietà. Anziché impostare separatamente gli attributi di ogni elemento, il codice XAML precedente usa Style gli elementi per definire le impostazioni delle proprietà standard per le classi di elementi. Questo approccio riduce la complessità del controllo e consente di modificare l'aspetto di più elementi tramite un unico attributo di stile.
Gli Style elementi sono contenuti nella Grid proprietà dell'elemento Resources , in modo che possano essere utilizzati da tutti gli elementi nel controllo . Se uno stile è denominato, lo si applica a un elemento aggiungendo un Style elemento impostato al nome dello stile. Gli stili che non sono denominati diventano lo stile predefinito per l'elemento. Per altre informazioni sugli stili WPF, vedere Applicazione di stili e modelli.
Il codice XAML seguente mostra gli Style elementi per il controllo composito. Per visualizzare come gli stili vengono applicati agli elementi, vedere il codice XAML precedente. Ad esempio, l'ultimo TextBlock elemento ha lo inlineText stile e l'ultimo TextBox elemento usa lo stile predefinito.
In MyControl1.xaml aggiungere il codice XAML seguente subito dopo l'elemento Grid start.
<Grid.Resources>
<Style x:Key="inlineText" TargetType="{x:Type TextBlock}">
<Setter Property="Margin" Value="10,5,10,0"/>
<Setter Property="FontWeight" Value="Normal"/>
<Setter Property="FontSize" Value="12"/>
</Style>
<Style x:Key="titleText" TargetType="{x:Type TextBlock}">
<Setter Property="DockPanel.Dock" Value="Top"/>
<Setter Property="FontWeight" Value="Bold"/>
<Setter Property="FontSize" Value="14"/>
<Setter Property="Margin" Value="10,5,10,0"/>
</Style>
<Style TargetType="{x:Type Button}">
<Setter Property="Margin" Value="10,5,10,0"/>
<Setter Property="Width" Value="60"/>
</Style>
<Style TargetType="{x:Type TextBox}">
<Setter Property="Margin" Value="10,5,10,0"/>
</Style>
</Grid.Resources>
Aggiunta dei pulsanti OK e Cancel
Gli elementi finali del controllo composito sono gli elementi OK e CancelButton , che occupano le prime due colonne dell'ultima riga dell'oggetto Grid. Questi elementi usano un gestore eventi comune, ButtonClickede lo stile predefinito Button definito nel codice XAML precedente.
In MyControl1.xaml aggiungere il codice XAML seguente dopo l'ultimo TextBox elemento. La parte XAML del controllo composito è ora completa.
<Button Grid.Row="5"
Grid.Column="0"
Name="btnOK"
Click="ButtonClicked">OK</Button>
<Button Grid.Row="5"
Grid.Column="1"
Name="btnCancel"
Click="ButtonClicked">Cancel</Button>
Implementazione del file code-behind
Il file code-behind MyControl1.xaml.cs implementa tre attività essenziali:
Gestisce l'evento che si verifica quando l'utente fa clic su uno dei pulsanti.
Recupera i dati dagli TextBox elementi e li inserisce in un oggetto argomento evento personalizzato.
Genera l'evento personalizzato
OnButtonClick, che notifica all'host che l'utente è terminato e passa i dati all'host.
Il controllo espone inoltre un numero di proprietà di colore e tipo di carattere che consentono di modificare l'aspetto. A differenza della WindowsFormsHost classe utilizzata per ospitare un controllo Windows Form, la ElementHost classe espone solo la proprietà del Background controllo. Per mantenere la somiglianza tra questo esempio di codice e l'esempio illustrato in Procedura dettagliata: hosting di controlli Windows Form compositi in WPF, il controllo espone direttamente le proprietà rimanenti.
Struttura di base del file code-behind
Il file code-behind è costituito da un singolo spazio dei nomi, MyControls, che conterrà due classi e MyControl1MyControlEventArgs.
namespace MyControls
{
public partial class MyControl1 : Grid
{
//...
}
public class MyControlEventArgs : EventArgs
{
//...
}
}
La prima classe, MyControl1, è una classe parziale contenente il codice che implementa la funzionalità dell'interfaccia utente definita in MyControl1.xaml. Quando myControl1.xaml viene analizzato, il codice XAML viene convertito nella stessa classe parziale e le due classi parziali vengono unite per formare il controllo compilato. Per questo motivo, il nome della classe nel file code-behind deve corrispondere al nome della classe assegnato a MyControl1.xaml e deve ereditare dall'elemento radice del controllo. La seconda classe MyControlEventArgs è una classe di argomenti dell'evento usata per inviare nuovamente i dati all'host.
Aprire MyControl1.xaml.cs. Modificare la dichiarazione di classe esistente in modo che abbia il nome seguente ed eredita da Grid.
public partial class MyControl1 : Grid
Inizializzazione del controllo
Il codice seguente implementa alcune attività di base:
Dichiara un evento privato,
OnButtonClicke il relativo delegato associato,MyControlEventHandler.Crea diverse variabili globali private che archiviano i dati dell'utente. Questi dati vengono esposti tramite le proprietà corrispondenti.
Implementa un gestore,
Init, per l'evento del Loaded controllo. Questo gestore inizializza le variabili globali assegnando loro i valori definiti in MyControl1.xaml. A tale scopo, usa l'oggetto Name assegnato a un elemento tipico TextBlock ,nameLabel, per accedere alle impostazioni delle proprietà di tale elemento.
Eliminare il costruttore esistente e aggiungere il codice seguente alla MyControl1 classe .
public delegate void MyControlEventHandler(object sender, MyControlEventArgs args);
public event MyControlEventHandler OnButtonClick;
private FontWeight _fontWeight;
private double _fontSize;
private FontFamily _fontFamily;
private FontStyle _fontStyle;
private SolidColorBrush _foreground;
private SolidColorBrush _background;
private void Init(object sender, EventArgs e)
{
//They all have the same style, so use nameLabel to set initial values.
_fontWeight = nameLabel.FontWeight;
_fontSize = nameLabel.FontSize;
_fontFamily = nameLabel.FontFamily;
_fontStyle = nameLabel.FontStyle;
_foreground = (SolidColorBrush)nameLabel.Foreground;
_background = (SolidColorBrush)rootElement.Background;
}
Gestione degli eventi clic dei pulsanti
L'utente indica che l'attività di immissione dati è completata facendo clic sul pulsante OK o Cancel. Entrambi i pulsanti usano lo stesso Click gestore eventi, ButtonClicked. Entrambi i pulsanti hanno un nome o btnOKbtnCancel, che consente al gestore di determinare quale pulsante è stato fatto clic esaminando il valore dell'argomento sender . Il gestore esegue le operazioni seguenti:
Crea un
MyControlEventArgsoggetto che contiene i dati degli TextBox elementi.Se l'utente ha fatto clic sul pulsante Annulla , imposta la
MyControlEventArgsproprietà dell'oggettoIsOKsufalse.Genera l'evento
OnButtonClickper indicare all'host che l'utente è terminato e restituisce i dati raccolti.
Aggiungere il codice seguente alla MyControl1 classe dopo il Init metodo .
private void ButtonClicked(object sender, RoutedEventArgs e)
{
MyControlEventArgs retvals = new MyControlEventArgs(true,
txtName.Text,
txtAddress.Text,
txtCity.Text,
txtState.Text,
txtZip.Text);
if (sender == btnCancel)
{
retvals.IsOK = false;
}
if (OnButtonClick != null)
OnButtonClick(this, retvals);
}
Creazione di proprietà
Il resto della classe espone semplicemente proprietà che corrispondono alle variabili globali precedentemente illustrate. Quando una proprietà viene modificata, la funzione di accesso impostata modifica l'aspetto del controllo cambiando le proprietà degli elementi corrispondenti e aggiornando le variabili globali sottostanti.
Aggiungere il codice seguente alla MyControl1 classe .
public FontWeight MyControl_FontWeight
{
get { return _fontWeight; }
set
{
_fontWeight = value;
nameLabel.FontWeight = value;
addressLabel.FontWeight = value;
cityLabel.FontWeight = value;
stateLabel.FontWeight = value;
zipLabel.FontWeight = value;
}
}
public double MyControl_FontSize
{
get { return _fontSize; }
set
{
_fontSize = value;
nameLabel.FontSize = value;
addressLabel.FontSize = value;
cityLabel.FontSize = value;
stateLabel.FontSize = value;
zipLabel.FontSize = value;
}
}
public FontStyle MyControl_FontStyle
{
get { return _fontStyle; }
set
{
_fontStyle = value;
nameLabel.FontStyle = value;
addressLabel.FontStyle = value;
cityLabel.FontStyle = value;
stateLabel.FontStyle = value;
zipLabel.FontStyle = value;
}
}
public FontFamily MyControl_FontFamily
{
get { return _fontFamily; }
set
{
_fontFamily = value;
nameLabel.FontFamily = value;
addressLabel.FontFamily = value;
cityLabel.FontFamily = value;
stateLabel.FontFamily = value;
zipLabel.FontFamily = value;
}
}
public SolidColorBrush MyControl_Background
{
get { return _background; }
set
{
_background = value;
rootElement.Background = value;
}
}
public SolidColorBrush MyControl_Foreground
{
get { return _foreground; }
set
{
_foreground = value;
nameLabel.Foreground = value;
addressLabel.Foreground = value;
cityLabel.Foreground = value;
stateLabel.Foreground = value;
zipLabel.Foreground = value;
}
}
Invio di dati di nuovo all'host
Il componente finale nel file è la MyControlEventArgs classe , che viene usata per inviare i dati raccolti all'host.
Aggiungere il codice seguente allo MyControls spazio dei nomi. L'implementazione è semplice e non verrà ulteriormente illustrata.
public class MyControlEventArgs : EventArgs
{
private string _Name;
private string _StreetAddress;
private string _City;
private string _State;
private string _Zip;
private bool _IsOK;
public MyControlEventArgs(bool result,
string name,
string address,
string city,
string state,
string zip)
{
_IsOK = result;
_Name = name;
_StreetAddress = address;
_City = city;
_State = state;
_Zip = zip;
}
public string MyName
{
get { return _Name; }
set { _Name = value; }
}
public string MyStreetAddress
{
get { return _StreetAddress; }
set { _StreetAddress = value; }
}
public string MyCity
{
get { return _City; }
set { _City = value; }
}
public string MyState
{
get { return _State; }
set { _State = value; }
}
public string MyZip
{
get { return _Zip; }
set { _Zip = value; }
}
public bool IsOK
{
get { return _IsOK; }
set { _IsOK = value; }
}
}
Compilare la soluzione. La compilazione genererà una DLL denominata MyControls.dll.
Implementazione dell'applicazione host Windows Forms
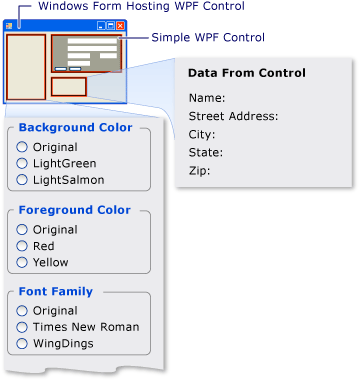
L'applicazione host Windows Form usa un ElementHost oggetto per ospitare il controllo composito WPF. L'applicazione gestisce l'evento OnButtonClick per ricevere i dati dal controllo composito. L'applicazione include anche un set di pulsanti di opzione che è possibile usare per modificare l'aspetto del controllo. La figura seguente mostra l'applicazione.
L'immagine seguente mostra un controllo composito WPF ospitato in un'applicazione Windows Form

Creazione del progetto
Per avviare il progetto:
Avviare Visual Studio e aprire la finestra di dialogo Nuovo progetto .
In Visual C# e nella categoria Windows selezionare il modello Windows Forms Application.
Assegnare il nome
WFHostal nuovo progetto.Come percorso, specificare la stessa cartella di livello superiore che contiene il progetto MyControls.
Fare clic su OK per creare il progetto.
È anche necessario aggiungere riferimenti alla DLL che contiene MyControl1 e altri assembly.
Fare clic con il pulsante destro del mouse in Esplora soluzioni e selezionare Aggiungi riferimento.
Fare clic sulla scheda Sfoglia e spostarsi sulla cartella che contiene MyControls.dll. In questa procedura dettagliata la cartella è MyControls\bin\Debug.
Selezionare MyControls.dll e quindi fare clic su OK.
Aggiungere riferimenti agli assembly indicati di seguito.
PresentationCore
PresentationFramework
System.Xaml
WindowsBase
WindowsFormsIntegration
Implementazione dell'interfaccia utente per l'applicazione
L'interfaccia utente per l'applicazione Windows Form contiene vari controlli per interagire con il controllo composito WPF.
Aprire Form1 in Progettazione Windows Form.
Ingrandire il form per cui inserire i controlli.
Nell'angolo superiore destro del form aggiungere un System.Windows.Forms.Panel controllo per contenere il controllo composito WPF.
Aggiungere i controlli seguenti System.Windows.Forms.GroupBox al form.
Nome Testo groupBox1 Colore sfondo groupBox2 Colore primo piano groupBox3 Dimensioni carattere groupBox4 Famiglia di caratteri groupBox5 Stile carattere groupBox6 Spessore del carattere groupBox7 Dati dal controllo Aggiungere i controlli seguenti System.Windows.Forms.RadioButton ai System.Windows.Forms.GroupBox controlli .
GroupBox Nome Testo groupBox1 radioBackgroundOriginal Originale groupBox1 radioBackgroundLightGreen LightGreen groupBox1 radioBackgroundLightSalmon LightSalmon groupBox2 radioForegroundOriginal Originale groupBox2 radioForegroundRed Rosso groupBox2 radioForegroundYellow Giallo groupBox3 radioSizeOriginal Originale groupBox3 radioSizeTen 10 groupBox3 radioSizeTwelve 12 groupBox4 radioFamilyOriginal Originale groupBox4 radioFamilyTimes Times New Roman groupBox4 radioFamilyWingDings WingDings groupBox5 radioStyleOriginal Normale groupBox5 radioStyleItalic Italic groupBox6 radioWeightOriginal Originale groupBox6 radioWeightBold Grassetto Aggiungere i controlli seguenti System.Windows.Forms.Label all'ultimo System.Windows.Forms.GroupBoxoggetto . Questi controlli visualizzano i dati restituiti dal controllo composito WPF.
GroupBox Nome Testo groupBox7 lblName Nome: groupBox7 lblAddress Indirizzo: groupBox7 lblCity Città: groupBox7 lblState Stato: groupBox7 lblZip Zip:
Inizializzazione del form
In genere si implementa il codice di hosting nel gestore eventi del Load modulo. Il codice seguente illustra il Load gestore eventi, un gestore per l'evento del Loaded controllo composito WPF e le dichiarazioni per diverse variabili globali usate in un secondo momento.
Nella finestra di progettazione Windows Form fare doppio clic sul modulo per creare un Load gestore eventi. Nella parte superiore di Form1.cs aggiungere le istruzioni seguenti using .
using System.Windows;
using System.Windows.Forms.Integration;
using System.Windows.Media;
Sostituire il contenuto della classe esistente Form1 con il codice seguente.
private ElementHost ctrlHost;
private MyControls.MyControl1 wpfAddressCtrl;
System.Windows.FontWeight initFontWeight;
double initFontSize;
System.Windows.FontStyle initFontStyle;
System.Windows.Media.SolidColorBrush initBackBrush;
System.Windows.Media.SolidColorBrush initForeBrush;
System.Windows.Media.FontFamily initFontFamily;
public Form1()
{
InitializeComponent();
}
private void Form1_Load(object sender, EventArgs e)
{
ctrlHost = new ElementHost();
ctrlHost.Dock = DockStyle.Fill;
panel1.Controls.Add(ctrlHost);
wpfAddressCtrl = new MyControls.MyControl1();
wpfAddressCtrl.InitializeComponent();
ctrlHost.Child = wpfAddressCtrl;
wpfAddressCtrl.OnButtonClick +=
new MyControls.MyControl1.MyControlEventHandler(
avAddressCtrl_OnButtonClick);
wpfAddressCtrl.Loaded += new RoutedEventHandler(
avAddressCtrl_Loaded);
}
void avAddressCtrl_Loaded(object sender, EventArgs e)
{
initBackBrush = (SolidColorBrush)wpfAddressCtrl.MyControl_Background;
initForeBrush = wpfAddressCtrl.MyControl_Foreground;
initFontFamily = wpfAddressCtrl.MyControl_FontFamily;
initFontSize = wpfAddressCtrl.MyControl_FontSize;
initFontWeight = wpfAddressCtrl.MyControl_FontWeight;
initFontStyle = wpfAddressCtrl.MyControl_FontStyle;
}
Il Form1_Load metodo nel codice precedente mostra la procedura generale per l'hosting di un controllo WPF:
Creare un nuovo oggetto ElementHost.
Impostare la proprietà del Dock controllo su DockStyle.Fill.
Aggiungere il ElementHost controllo alla Panel raccolta del Controls controllo.
Creare un'istanza del controllo WPF.
Ospitare il controllo composito nel form assegnando il controllo alla ElementHost proprietà del Child controllo.
Le due righe rimanenti nel Form1_Load metodo collegano gestori a due eventi di controllo:
OnButtonClickè un evento personalizzato che viene generato dal controllo composito quando l'utente fa clic sul pulsante OK o Cancel. Si gestisce l'evento per ottenere la risposta dell'utente e per raccogliere i dati specificati dall'utente.Loaded è un evento standard generato da un controllo WPF quando viene caricato completamente. L'evento è usato qui poiché nell'esempio è necessario inizializzare diverse variabili globali usando le proprietà del controllo. Al momento dell'evento del Load modulo, il controllo non viene caricato completamente e tali valori sono ancora impostati su
null. È necessario attendere che si verifichi l'evento del Loaded controllo prima di poter accedere a tali proprietà.
Il Loaded gestore eventi viene visualizzato nel codice precedente. Il OnButtonClick gestore viene illustrato nella sezione successiva.
Gestione dell'evento OnButtonClick
L'evento OnButtonClick si verifica quando l'utente fa clic sul pulsante OK o Annulla .
Il gestore eventi controlla il campo dell'argomento dell'evento IsOK per determinare quale pulsante è stato fatto clic. Le lblvariabili di dati corrispondono ai Label controlli illustrati in precedenza. Se l'utente fa clic sul pulsante OK, i dati dei controlli del TextBox controllo vengono assegnati al controllo corrispondenteLabel. Se l'utente fa clic su Annulla, i Text valori vengono impostati sulle stringhe predefinite.
Aggiungere il pulsante seguente fare clic sul codice del gestore eventi alla Form1 classe .
void avAddressCtrl_OnButtonClick(
object sender,
MyControls.MyControl1.MyControlEventArgs args)
{
if (args.IsOK)
{
lblAddress.Text = "Street Address: " + args.MyStreetAddress;
lblCity.Text = "City: " + args.MyCity;
lblName.Text = "Name: " + args.MyName;
lblState.Text = "State: " + args.MyState;
lblZip.Text = "Zip: " + args.MyZip;
}
else
{
lblAddress.Text = "Street Address: ";
lblCity.Text = "City: ";
lblName.Text = "Name: ";
lblState.Text = "State: ";
lblZip.Text = "Zip: ";
}
}
Compilare ed eseguire l'applicazione. Aggiungere testo nel controllo composito WPF e quindi fare clic su OK. Il testo viene visualizzato nelle etichette. A questo punto, il codice non è stato aggiunto ai pulsanti di opzione.
Modifica dell'aspetto del controllo
I RadioButton controlli nel form consentiranno all'utente di modificare i colori di primo piano e di sfondo del controllo composito WPF, nonché diverse proprietà del tipo di carattere. Il colore di sfondo viene esposto dall'oggetto ElementHost . Le proprietà restanti sono esposte come proprietà personalizzate del controllo.
Fare doppio clic su ogni RadioButton controllo nel modulo per creare CheckedChanged gestori eventi. Sostituire i CheckedChanged gestori eventi con il codice seguente.
private void radioBackgroundOriginal_CheckedChanged(object sender, EventArgs e)
{
wpfAddressCtrl.MyControl_Background = initBackBrush;
}
private void radioBackgroundLightGreen_CheckedChanged(object sender, EventArgs e)
{
wpfAddressCtrl.MyControl_Background = new SolidColorBrush(Colors.LightGreen);
}
private void radioBackgroundLightSalmon_CheckedChanged(object sender, EventArgs e)
{
wpfAddressCtrl.MyControl_Background = new SolidColorBrush(Colors.LightSalmon);
}
private void radioForegroundOriginal_CheckedChanged(object sender, EventArgs e)
{
wpfAddressCtrl.MyControl_Foreground = initForeBrush;
}
private void radioForegroundRed_CheckedChanged(object sender, EventArgs e)
{
wpfAddressCtrl.MyControl_Foreground = new System.Windows.Media.SolidColorBrush(Colors.Red);
}
private void radioForegroundYellow_CheckedChanged(object sender, EventArgs e)
{
wpfAddressCtrl.MyControl_Foreground = new System.Windows.Media.SolidColorBrush(Colors.Yellow);
}
private void radioFamilyOriginal_CheckedChanged(object sender, EventArgs e)
{
wpfAddressCtrl.MyControl_FontFamily = initFontFamily;
}
private void radioFamilyTimes_CheckedChanged(object sender, EventArgs e)
{
wpfAddressCtrl.MyControl_FontFamily = new System.Windows.Media.FontFamily("Times New Roman");
}
private void radioFamilyWingDings_CheckedChanged(object sender, EventArgs e)
{
wpfAddressCtrl.MyControl_FontFamily = new System.Windows.Media.FontFamily("WingDings");
}
private void radioSizeOriginal_CheckedChanged(object sender, EventArgs e)
{
wpfAddressCtrl.MyControl_FontSize = initFontSize;
}
private void radioSizeTen_CheckedChanged(object sender, EventArgs e)
{
wpfAddressCtrl.MyControl_FontSize = 10;
}
private void radioSizeTwelve_CheckedChanged(object sender, EventArgs e)
{
wpfAddressCtrl.MyControl_FontSize = 12;
}
private void radioStyleOriginal_CheckedChanged(object sender, EventArgs e)
{
wpfAddressCtrl.MyControl_FontStyle = initFontStyle;
}
private void radioStyleItalic_CheckedChanged(object sender, EventArgs e)
{
wpfAddressCtrl.MyControl_FontStyle = System.Windows.FontStyles.Italic;
}
private void radioWeightOriginal_CheckedChanged(object sender, EventArgs e)
{
wpfAddressCtrl.MyControl_FontWeight = initFontWeight;
}
private void radioWeightBold_CheckedChanged(object sender, EventArgs e)
{
wpfAddressCtrl.MyControl_FontWeight = FontWeights.Bold;
}
Compilare ed eseguire l'applicazione. Fare clic sui vari pulsanti di opzione per vedere l'effetto sul controllo composito WPF.
Vedi anche
.NET Desktop feedback
