Cenni preliminari sull'utilizzo del layout automatico
Questo argomento presenta linee guida per gli sviluppatori su come scrivere applicazioni Windows Presentation Foundation (WPF) con interfacce utente localizzabili. In passato, la localizzazione di un'interfaccia utente richiedeva molto tempo. Ogni lingua adattata dall'interfaccia utente per richiedere un pixel per la regolazione dei pixel. Oggi con il design corretto e gli standard di codifica corretti, è possibile costruire interfacce utente in modo che i localizzatori abbiano meno ridimensionamento e riposizionamento. L'approccio alla scrittura di applicazioni che possono essere ridimensionate e riposizionate più facilmente è detto layout automatico e può essere ottenuto usando la progettazione di applicazioni WPF.
Vantaggi dell'uso del layout automatico
Poiché il sistema di presentazione WPF è potente e flessibile, offre la possibilità di layout degli elementi in un'applicazione che può essere adattata in base ai requisiti di linguaggi diversi. L'elenco seguente indica alcuni vantaggi del layout automatico.
L'interfaccia utente viene visualizzata bene in qualsiasi lingua.
Riduce l'esigenza di ulteriori modifiche alla posizione e alle dimensioni dei controlli dopo la traduzione del testo.
Riduce l'esigenza di ulteriori modifiche alle dimensioni delle finestre.
Il rendering del layout dell'interfaccia utente viene eseguito correttamente in qualsiasi lingua.
La localizzazione può essere ridotta a semplici attività che vanno poco oltre la traduzione delle stringhe.
Layout automatico e controlli
Il layout automatico consente di modificare automaticamente le dimensioni di un controllo in un'applicazione. Ad esempio, un controllo può cambiare in base alla lunghezza di una stringa. Questa funzionalità consente ai localizzatori di tradurre la stringa senza dover ridimensionare il controllo per adattarlo al testo tradotto. L'esempio seguente crea un pulsante con contenuto in lingua inglese.
<Window
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
x:Class="ButtonLoc.Pane1"
Name="myWindow"
SizeToContent="WidthAndHeight"
>
<DockPanel>
<Button FontSize="28" Height="50">My name is Hope.</Button>
</DockPanel>
</Window>
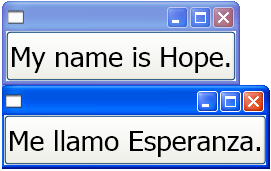
Nell'esempio, l'unica operazione da compiere per creare un pulsante in lingua spagnola è modificare il testo. ad esempio:
<Window
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
x:Class="ButtonLoc.Pane1"
Name="myWindow"
SizeToContent="WidthAndHeight"
>
<DockPanel>
<Button FontSize="28" Height="50">Me llamo Esperanza.</Button>
</DockPanel>
</Window>
L'immagine seguente mostra l'output degli esempi di codice:

Layout automatico e standard di codifica
L'uso dell'approccio di layout automatico richiede un set di standard di codifica e progettazione e regole per produrre un'interfaccia utente completamente localizzabile. Le linee guida riportate di seguito agevolano la codifica del layout automatico.
Non usare posizioni assolute
Non usare Canvas perché posiziona assolutamente gli elementi.
Usare DockPanel, StackPanele Grid per posizionare i controlli.
Per una discussione sui vari tipi di pannelli, vedere Panoramica dei pannelli.
Non impostare una dimensione fissa per una finestra
Usare Window.SizeToContent. Ad esempio:
<StackPanel xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" x:Class="GridLoc.Pane1" >
Aggiungere un FlowDirection
Aggiungere un FlowDirection oggetto all'elemento radice dell'applicazione.
WPF offre un modo pratico per supportare layout orizzontali, bidirezionali e verticali. Nel framework di presentazione, la proprietà può essere usata per definire il FlowDirection layout. I modelli di direzione del flusso sono:
FlowDirection.LeftToRight (LrTb) - layout orizzontale per Latino, Asia orientale e così via.
FlowDirection.RightToLeft (RlTb) - bidirezionale per arabo, ebraico e così via.
Usare tipi di carattere compositi anziché tipi di carattere fisici
Con i tipi di carattere compositi, la FontFamily proprietà non deve essere localizzata.
Gli sviluppatori possono usare uno dei tipi di carattere riportati di seguito oppure crearne uno personalizzato.
- Interfaccia utente globale
- Global San Serif
- Global Serif
Aggiungere xml:lang
Aggiungere l'attributo nell'elemento
xml:langradice dell'interfaccia utente, ad esempioxml:lang="en-US"per un'applicazione in lingua inglese.Poiché i tipi di carattere compositi usano
xml:langper determinare il tipo di carattere da usare, impostare questa proprietà per supportare scenari multilingue.
Layout automatico e griglie
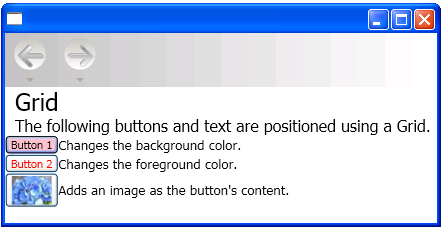
L'elemento è utile per il Grid layout automatico perché consente a uno sviluppatore di posizionare gli elementi. Un Grid controllo è in grado di distribuire lo spazio disponibile tra i relativi elementi figlio, utilizzando una disposizione di colonna e riga. Gli elementi dell'interfaccia utente possono estendersi su più celle ed è possibile avere griglie all'interno delle griglie. Le griglie sono utili perché consentono di creare e posizionare un'interfaccia utente complessa. L'esempio seguente illustra l'uso di una griglia per posizionare alcuni pulsanti e del testo. Si noti che l'altezza e la larghezza delle celle sono impostate su Auto; pertanto, la cella che contiene il pulsante con un'immagine viene modificata in base all'immagine.
<Grid Name="grid" ShowGridLines ="false">
<Grid.ColumnDefinitions>
<ColumnDefinition Width="Auto"/>
<ColumnDefinition Width="*"/>
</Grid.ColumnDefinitions>
<Grid.RowDefinitions>
<RowDefinition Height="Auto"/>
<RowDefinition Height="Auto"/>
<RowDefinition Height="Auto"/>
<RowDefinition Height="Auto"/>
<RowDefinition Height="Auto"/>
</Grid.RowDefinitions>
<TextBlock Margin="10, 10, 5, 5" Grid.Column="0" Grid.Row="0" FontSize="24">Grid
</TextBlock>
<TextBlock Margin="10, 10, 5, 5" Grid.Column="0" Grid.Row="1" FontSize="12"
Grid.ColumnSpan="2">The following buttons and text are positioned using a Grid.
</TextBlock>
<Button Margin="10, 10, 5, 5" Grid.Column="0" Grid.Row="2" Background="Pink"
BorderBrush="Black" BorderThickness="10">Button 1
</Button>
<TextBlock Margin="10, 10, 5, 5" Grid.Column="1" Grid.Row="2" FontSize="12"
VerticalAlignment="Center" TextWrapping="WrapWithOverflow">Sets the background
color.
</TextBlock>
<Button Margin="10, 10, 5, 5" Grid.Column="0" Grid.Row="3" Foreground="Red">
Button 2
</Button>
<TextBlock Margin="10, 10, 5, 5" Grid.Column="1" Grid.Row="3" FontSize="12"
VerticalAlignment="Center" TextWrapping="WrapWithOverflow">Sets the foreground
color.
</TextBlock>
<Button Margin="10, 10, 5, 5" Grid.Column="0" Grid.Row="4">
<Image Source="data\flower.jpg"></Image>
</Button>
<TextBlock Margin="10, 10, 5, 5" Grid.Column="1" Grid.Row="4" FontSize="12"
VerticalAlignment="Center" TextWrapping="WrapWithOverflow">Adds an image as
the button's content.
</TextBlock>
</Grid>
La figura seguente illustra la griglia prodotta dal codice precedente.
 Grid
Grid
Layout automatico e griglie basate sull'uso della proprietà IsSharedSizeScope
Un Grid elemento è utile nelle applicazioni localizzabili per creare controlli che si adattano al contenuto. In alcuni casi, tuttavia, può essere opportuno che i controlli mantengano una determinata dimensione indipendentemente dal contenuto. Ad esempio, nei casi dei pulsanti "OK", "Annulla" e "Sfoglia", probabilmente non si vuole che le dimensioni si adattino al contenuto. In questo caso la Grid.IsSharedSizeScope proprietà associata è utile per condividere lo stesso dimensionamento tra più elementi della griglia. Nell'esempio seguente viene illustrato come condividere dati di ridimensionamento di colonne e righe tra più Grid elementi.
<StackPanel Orientation="Horizontal" DockPanel.Dock="Top">
<Button Click="setTrue" Margin="0,0,10,10">Set IsSharedSizeScope="True"</Button>
<Button Click="setFalse" Margin="0,0,10,10">Set IsSharedSizeScope="False"</Button>
</StackPanel>
<StackPanel Orientation="Horizontal" DockPanel.Dock="Top">
<Grid ShowGridLines="True" Margin="0,0,10,0">
<Grid.ColumnDefinitions>
<ColumnDefinition SharedSizeGroup="FirstColumn"/>
<ColumnDefinition SharedSizeGroup="SecondColumn"/>
</Grid.ColumnDefinitions>
<Grid.RowDefinitions>
<RowDefinition Height="Auto" SharedSizeGroup="FirstRow"/>
</Grid.RowDefinitions>
<Rectangle Fill="Silver" Grid.Column="0" Grid.Row="0" Width="200" Height="100"/>
<Rectangle Fill="Blue" Grid.Column="1" Grid.Row="0" Width="150" Height="100"/>
<TextBlock Grid.Column="0" Grid.Row="0" FontWeight="Bold">First Column</TextBlock>
<TextBlock Grid.Column="1" Grid.Row="0" FontWeight="Bold">Second Column</TextBlock>
</Grid>
<Grid ShowGridLines="True">
<Grid.ColumnDefinitions>
<ColumnDefinition SharedSizeGroup="FirstColumn"/>
<ColumnDefinition SharedSizeGroup="SecondColumn"/>
</Grid.ColumnDefinitions>
<Grid.RowDefinitions>
<RowDefinition Height="Auto" SharedSizeGroup="FirstRow"/>
</Grid.RowDefinitions>
<Rectangle Fill="Silver" Grid.Column="0" Grid.Row="0"/>
<Rectangle Fill="Blue" Grid.Column="1" Grid.Row="0"/>
<TextBlock Grid.Column="0" Grid.Row="0" FontWeight="Bold">First Column</TextBlock>
<TextBlock Grid.Column="1" Grid.Row="0" FontWeight="Bold">Second Column</TextBlock>
</Grid>
</StackPanel>
<TextBlock Margin="10" DockPanel.Dock="Top" Name="txt1"/>
Nota
Per l'esempio di codice completo, vedere Condividere le proprietà di ridimensionamento tra le griglie.
Vedi anche
.NET Desktop feedback
