Procedura: Applicare animazioni al testo
Le animazioni possono modificare la visualizzazione e l'aspetto del testo nell'applicazione. Negli esempi seguenti vengono usati diversi tipi di animazioni per influire sulla visualizzazione del testo in un TextBlock controllo .
Esempio
Nell'esempio seguente viene utilizzato un oggetto DoubleAnimation per animare la larghezza del blocco di testo. Il valore della larghezza varia dalla larghezza del blocco di testo a 0 per una durata pari a 10 secondi, quindi inverte i valori della larghezza e continua. Questo tipo di animazione crea un effetto a comparsa.
<TextBlock
Name="MyWipedText"
Margin="20"
Width="480" Height="100" FontSize="48" FontWeight="Bold" Foreground="Maroon">
This is wiped text
<!-- Animates the text block's width. -->
<TextBlock.Triggers>
<EventTrigger RoutedEvent="TextBlock.Loaded">
<BeginStoryboard>
<Storyboard>
<DoubleAnimation
Storyboard.TargetName="MyWipedText"
Storyboard.TargetProperty="(TextBlock.Width)"
To="0.0" Duration="0:0:10"
AutoReverse="True" RepeatBehavior="Forever" />
</Storyboard>
</BeginStoryboard>
</EventTrigger>
</TextBlock.Triggers>
</TextBlock>
Nell'esempio seguente viene utilizzato un oggetto DoubleAnimation per animare l'opacità del blocco di testo. Il valore dell'opacità varia da 1,0 a 0 per una durata pari a 5 secondi, quindi inverte i valori dell'opacità e continua.
<TextBlock
Name="MyFadingText"
Margin="20"
Width="640" Height="100" FontSize="48" FontWeight="Bold" Foreground="Maroon">
This is fading text
<!-- Animates the text block's opacity. -->
<TextBlock.Triggers>
<EventTrigger RoutedEvent="TextBlock.Loaded">
<BeginStoryboard>
<Storyboard>
<DoubleAnimation
Storyboard.TargetName="MyFadingText"
Storyboard.TargetProperty="(TextBlock.Opacity)"
From="1.0" To="0.0" Duration="0:0:5"
AutoReverse="True" RepeatBehavior="Forever" />
</Storyboard>
</BeginStoryboard>
</EventTrigger>
</TextBlock.Triggers>
</TextBlock>
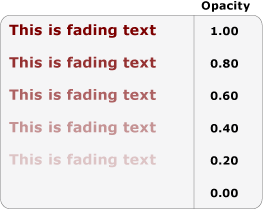
Il diagramma seguente mostra l'effetto del TextBlock controllo che ne modifica l'opacità da 1.00 a 0.00 durante l'intervallo di 5 secondi definito da Duration.

Nell'esempio seguente viene utilizzato un oggetto ColorAnimation per animare il colore di primo piano del blocco di testo. Il valore del colore di primo piano varia da un colore a un altro per una durata pari a 5 secondi, quindi inverte i valori del colore e continua.
<TextBlock
Name="MyChangingColorText"
Margin="20"
Width="640" Height="100" FontSize="48" FontWeight="Bold">
This is changing color text
<TextBlock.Foreground>
<SolidColorBrush x:Name="MySolidColorBrush" Color="Maroon" />
</TextBlock.Foreground>
<!-- Animates the text block's color. -->
<TextBlock.Triggers>
<EventTrigger RoutedEvent="TextBlock.Loaded">
<BeginStoryboard>
<Storyboard>
<ColorAnimation
Storyboard.TargetName="MySolidColorBrush"
Storyboard.TargetProperty="Color"
From="DarkOrange" To="SteelBlue" Duration="0:0:5"
AutoReverse="True" RepeatBehavior="Forever" />
</Storyboard>
</BeginStoryboard>
</EventTrigger>
</TextBlock.Triggers>
</TextBlock>
Nell'esempio seguente viene utilizzato un oggetto DoubleAnimation per ruotare il blocco di testo. Il blocco di testo esegue una rotazione completa per una durata pari a 20 secondi, quindi continua a ripetere la rotazione.
<TextBlock
Name="MyRotatingText"
Margin="20"
Width="640" Height="100" FontSize="48" FontWeight="Bold" Foreground="Teal"
>
This is rotating text
<TextBlock.RenderTransform>
<RotateTransform x:Name="MyRotateTransform" Angle="0" CenterX="230" CenterY="25"/>
</TextBlock.RenderTransform>
<!-- Animates the text block's rotation. -->
<TextBlock.Triggers>
<EventTrigger RoutedEvent="TextBlock.Loaded">
<BeginStoryboard>
<Storyboard>
<DoubleAnimation
Storyboard.TargetName="MyRotateTransform"
Storyboard.TargetProperty="(RotateTransform.Angle)"
From="0.0" To="360" Duration="0:0:10"
RepeatBehavior="Forever" />
</Storyboard>
</BeginStoryboard>
</EventTrigger>
</TextBlock.Triggers>
</TextBlock>
Vedi anche
.NET Desktop feedback
