Panoramica delle funzionalità bidirezionali in WPF
A differenza di ogni altra piattaforma di sviluppo, WPF offre molte funzionalità che supportano lo sviluppo rapido di contenuti bidirezionali, ad esempio dati da sinistra a destra e da destra a sinistra nello stesso documento. Allo stesso tempo, WPF crea un'esperienza eccellente per gli utenti che richiedono funzionalità bidirezionali, ad esempio gli utenti di lingua araba ed ebraica.
Le sezioni seguenti illustrano molte funzionalità bidirezionali insieme ad esempi che illustrano come ottenere la migliore visualizzazione del contenuto bidirezionale. La maggior parte degli esempi usa XAML, anche se è possibile applicare facilmente i concetti al codice C# o Microsoft Visual Basic.
Direzione del flusso
La proprietà di base che definisce la direzione del flusso di contenuto in un'applicazione WPF è FlowDirection. Questa proprietà può essere impostata su uno dei due valori di enumerazione, LeftToRight o RightToLeft. La proprietà è disponibile per tutti gli elementi WPF che ereditano da FrameworkElement.
Negli esempi seguenti viene impostata la direzione del flusso di un elemento TextBox.
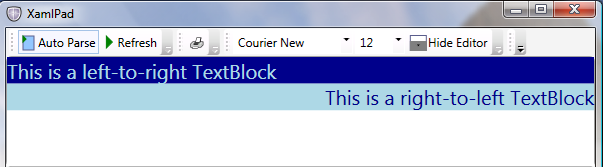
direzione del flusso da sinistra a destra
<TextBlock Background="DarkBlue" Foreground="LightBlue"
FontSize="20" FlowDirection="LeftToRight">
This is a left-to-right TextBlock
</TextBlock>
direzione del flusso da destra a sinistra
<TextBlock Background="LightBlue" Foreground="DarkBlue"
FontSize="20" FlowDirection="RightToLeft">
This is a right-to-left TextBlock
</TextBlock>
Il grafico seguente mostra come viene visualizzato il codice precedente.

Un elemento all'interno di un albero dell'interfaccia utente erediterà il FlowDirection dal relativo contenitore. Nell'esempio seguente il TextBlock si trova all'interno di un Grid, che risiede in un Window. L'impostazione del FlowDirection per l'Window implica l'impostazione anche per il Grid e il TextBlock.
Nell'esempio seguente viene illustrata l'impostazione FlowDirection.
<Window
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
x:Class="FlowDirectionApp.Window1"
Title="BidiFeatures" Height="200" Width="700"
FlowDirection="RightToLeft">
<Grid>
<Grid.ColumnDefinitions>
<ColumnDefinition/>
<ColumnDefinition/>
</Grid.ColumnDefinitions>
<TextBlock Grid.Column="0" >
This is a right-to-left TextBlock
</TextBlock>
<TextBlock Grid.Column="1" FlowDirection="LeftToRight">
This is a left-to-right TextBlock
</TextBlock>
</Grid>
</Window>
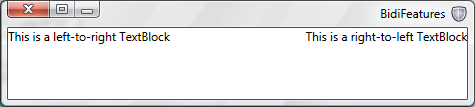
Il Window di primo livello ha un RightToLeftFlowDirection, quindi tutti gli elementi contenuti in esso ereditano lo stesso FlowDirection. Affinché un elemento sovrascriva un FlowDirection specificato, essendo necessario aggiungere una modifica esplicita della direzione, ad esempio la seconda TextBlock nell'esempio precedente, che cambia in LeftToRight. Quando non viene definito alcun FlowDirection, viene applicato il LeftToRight predefinito.
L'immagine seguente mostra l'output dell'esempio precedente:

FlowDocument
Molte piattaforme di sviluppo, ad esempio HTML, Win32 e Java, offrono un supporto speciale per lo sviluppo di contenuti bidirezionali. I linguaggi di markup come HTML forniscono agli scrittori di contenuti il markup necessario per visualizzare il testo in qualsiasi direzione richiesta, ad esempio il tag HTML 4.0, "dir" che può avere "rtl" o "ltr" come valori. Questo tag è simile alla proprietà FlowDirection, ma la proprietà FlowDirection funziona in modo più avanzato per il layout del contenuto testuale e può essere usata per il contenuto diverso dal testo.
Nell'elemento dell'interfaccia utente che può ospitare una combinazione di testo, tabelle, immagini e altri elementi. Gli esempi nelle sezioni seguenti usano questo elemento.
L'aggiunta di testo a un FlowDocument può essere eseguita in più modi. Un modo semplice per eseguire questa operazione consiste nell'usare un Paragraph che è un elemento a livello di blocco usato per raggruppare il contenuto, ad esempio il testo. Per aggiungere testo agli elementi a livello inline, gli esempi usano Span e Run. Span è un elemento di contenuto del flusso inline usato per raggruppare altri elementi inline, mentre un Run è un elemento di contenuto del flusso inline destinato a contenere una sequenza di testo non formattato. Un Span può contenere più elementi Run.
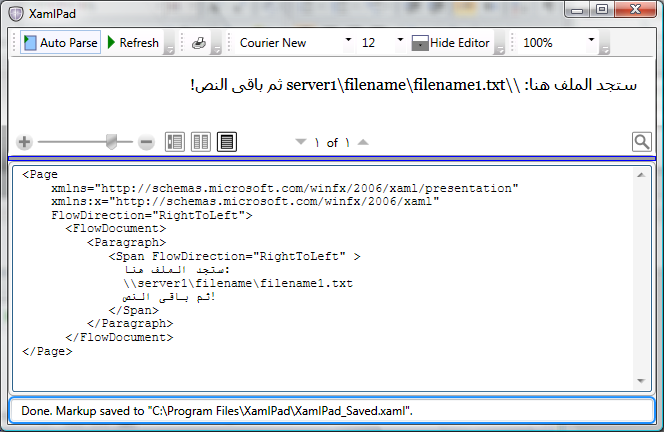
Il primo esempio di documento contiene un documento con un numero di nomi di condivisione di rete; ad esempio \\server1\folder\file.ext. Se si dispone di questo collegamento di rete in un documento arabo o inglese, si vuole sempre che venga visualizzato nello stesso modo. L'immagine seguente illustra l'uso dell'elemento Span e mostra il link in un documento arabo RightToLeft.

Poiché il testo è RightToLeft, tutti i caratteri speciali, ad esempio "\", separano il testo in un ordine da destra a sinistra. Ciò comporta che il collegamento non sia visualizzato nell'ordine corretto; pertanto, per risolvere il problema, il testo deve essere incorporato per preservare un flusso Run separato verso LeftToRight. Invece di avere un Run separato per ogni lingua, un modo migliore per risolvere il problema consiste nell'incorporare il testo inglese meno frequentemente usato in un Spanarabo più grande .
L'immagine seguente illustra questa operazione usando l'elemento Run incorporato in un elemento Span:

Nell'esempio seguente viene illustrato l'uso di elementi Run e Span nei documenti.
<Page
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
FlowDirection="RightToLeft">
<FlowDocument>
<Paragraph>
<Span FlowDirection="RightToLeft" >
ستجد الملف هنا:
<Run FlowDirection="LeftToRight">
\\server1\filename\filename1.txt</Run>
ثم باقى النص!
</Span>
</Paragraph>
</FlowDocument>
</Page>
Elementi span
L'elemento Span funziona come separatore di limiti tra testi con diverse direzioni di flusso. Anche gli elementi Span con la stessa direzione di flusso sono considerati avere ambiti bidirezionali diversi; il che significa che gli elementi Span vengono ordinati nel FlowDirectiondel contenitore, solo il contenuto all'interno dell'elemento Span segue la FlowDirection del Span.
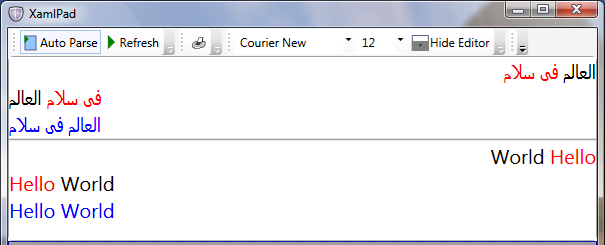
L'immagine seguente mostra la direzione del flusso di diversi elementi TextBlock.

Nell'esempio seguente viene illustrato come utilizzare gli elementi Span e Run per produrre i risultati mostrati nell'immagine precedente.
<Page xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation">
<StackPanel >
<TextBlock FontSize="20" FlowDirection="RightToLeft">
<Run FlowDirection="LeftToRight">العالم</Run>
<Run FlowDirection="LeftToRight" Foreground="Red" >فى سلام</Run>
</TextBlock>
<TextBlock FontSize="20" FlowDirection="LeftToRight">
<Run FlowDirection="RightToLeft">العالم</Run>
<Run FlowDirection="RightToLeft" Foreground="Red" >فى سلام</Run>
</TextBlock>
<TextBlock FontSize="20" Foreground="Blue">العالم فى سلام</TextBlock>
<Separator/>
<TextBlock FontSize="20" FlowDirection="RightToLeft">
<Span Foreground="Red" FlowDirection="LeftToRight">Hello</Span>
<Span FlowDirection="LeftToRight">World</Span>
</TextBlock>
<TextBlock FontSize="20" FlowDirection="LeftToRight">
<Span Foreground="Red" FlowDirection="RightToLeft">Hello</Span>
<Span FlowDirection="RightToLeft">World</Span>
</TextBlock>
<TextBlock FontSize="20" Foreground="Blue">Hello World</TextBlock>
</StackPanel>
</Page>
Negli elementi TextBlock dell'esempio, gli elementi Span vengono disposti in base al FlowDirection dei rispettivi elementi padre, ma il testo all'interno di ogni elemento Span scorre in base al proprio FlowDirection. Questo è applicabile al latino e all'arabo o a qualsiasi altra lingua.
Aggiunta di xml:lang
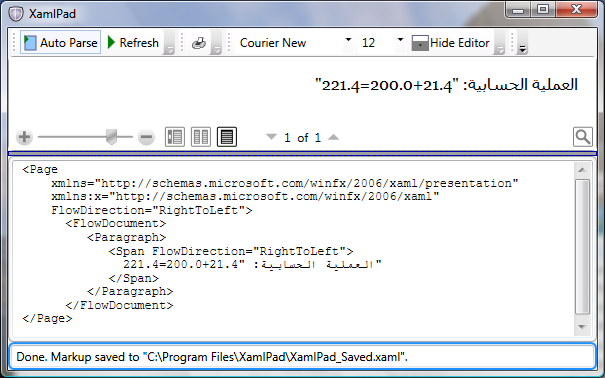
L'immagine seguente mostra un altro esempio che usa numeri ed espressioni aritmetiche, ad esempio "200.0+21.4=221.4". Si noti che è impostato solo il FlowDirection.

Gli utenti di questa applicazione saranno delusi dall'output; anche se la FlowDirection è corretta, i numeri non sono rappresentati come i numeri arabi dovrebbero essere.
Gli elementi XAML possono includere un attributo XML (xml:lang) che definisce il linguaggio di ogni elemento. XAML supporta anche un principio del linguaggio XML per cui valori xml:lang applicati agli elementi padre nell'albero vengono usati dagli elementi figli. Nell'esempio precedente, poiché un linguaggio non è stato definito per l'elemento Run o uno dei relativi elementi di primo livello, è stato usato il xml:lang predefinito, che è en-US per XAML. L'algoritmo di modellazione dei numeri interni di Windows Presentation Foundation (WPF) seleziona i numeri nella lingua corrispondente, in questo caso inglese. Per visualizzare correttamente i numeri arabi, è necessario impostare xml:lang.
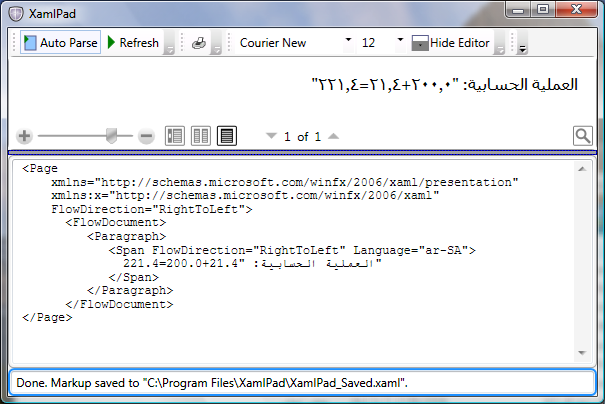
L'immagine seguente mostra l'esempio con xml:lang aggiunto.

L'esempio seguente aggiunge xml:lang all'applicazione.
<Page
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
FlowDirection="RightToLeft">
<FlowDocument>
<Paragraph>
<Span FlowDirection="RightToLeft" Language="ar-SA">
العملية الحسابية: "200.0+21.4=221.4"
</Span>
</Paragraph>
</FlowDocument>
</Page>
Tenere presente che molte lingue hanno valori di xml:lang diversi a seconda dell'area di destinazione, ad esempio "ar-SA" e "ar-EG" rappresentano due varianti dell'arabo. Gli esempi precedenti illustrano che è necessario definire sia i valori di xml:lang che di FlowDirection.
FlowDirection con elementi non di testo
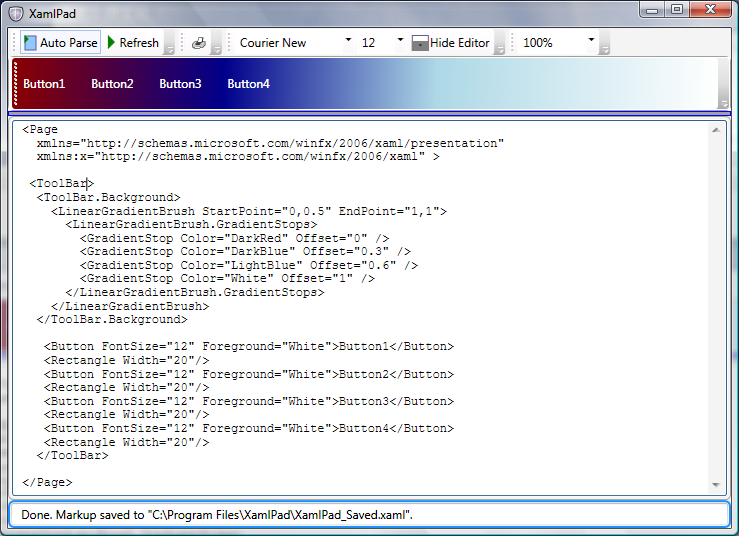
FlowDirection definisce non solo il flusso del testo in un elemento testuale, ma anche la direzione del flusso di quasi tutti gli altri elementi dell'interfaccia utente. L'immagine seguente mostra un ToolBar che utilizza un LinearGradientBrush orizzontale per disegnare lo sfondo con una sfumatura da sinistra a destra.

Dopo aver impostato il FlowDirection su RightToLeft, non solo i pulsanti di ToolBar sono disposti da destra a sinistra, ma anche il LinearGradientBrush riallinea gli offset per scorrere da destra a sinistra.
Nell'immagine seguente viene illustrato il riallineamento del LinearGradientBrush.

Nell'esempio seguente viene disegnato un RightToLeftToolBar. Per disegnare da sinistra a destra, rimuovere l'attributo FlowDirection sul ToolBar.
<Page
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml">
<ToolBar FlowDirection="RightToLeft" Height="50" DockPanel.Dock="Top">
<ToolBar.Background>
<LinearGradientBrush StartPoint="0,0.5" EndPoint="1,1">
<LinearGradientBrush.GradientStops>
<GradientStop Color="DarkRed" Offset="0" />
<GradientStop Color="DarkBlue" Offset="0.3" />
<GradientStop Color="LightBlue" Offset="0.6" />
<GradientStop Color="White" Offset="1" />
</LinearGradientBrush.GradientStops>
</LinearGradientBrush>
</ToolBar.Background>
<Button FontSize="12" Foreground="White">Button1</Button>
<Rectangle Width="20"/>
<Button FontSize="12" Foreground="White">Button2</Button>
<Rectangle Width="20"/>
<Button FontSize="12" Foreground="White">Button3</Button>
<Rectangle Width="20"/>
<Button FontSize="12" Foreground="White">Button4</Button>
<Rectangle Width="20"/>
</ToolBar>
</Page>
Eccezioni Direzione del Flusso
Esistono alcuni casi in cui FlowDirection non si comporta come previsto. Questa sezione illustra due di queste eccezioni.
immagine
Un Image rappresenta un controllo che visualizza un'immagine. In XAML, può essere utilizzato con una proprietà Source che definisce l'identificatore uniforme delle risorse (URI) del Image da visualizzare.
A differenza di altri elementi dell'interfaccia utente, un Image non eredita il FlowDirection dal contenitore. Tuttavia, se il FlowDirection è impostato in modo esplicito su RightToLeft, viene visualizzato un Image capovolto orizzontalmente. Questa funzionalità viene implementata come una funzionalità pratica per gli sviluppatori di contenuto bidirezionale; perché in alcuni casi, capovolgere orizzontalmente l'immagine produce l'effetto desiderato.
L'immagine seguente mostra un Imagecapovolto.

Nell'esempio seguente viene illustrato che l'Image non eredita il FlowDirection dal StackPanel che lo contiene.
Nota
Per eseguire questo esempio, è necessario disporre di un file denominato ms_logo.jpg nell'unità C:\.
<StackPanel
xmlns='http://schemas.microsoft.com/winfx/2006/xaml/presentation'
FlowDirection="RightToLeft">
<Image Source="file://c:/ms_logo.jpg"
Width="147" Height="50"/>
<Separator Height="10"/>
<Image Source="file://c:/ms_logo.jpg"
Width="147" Height="50" FlowDirection="LeftToRight" />
<Separator Height="10"/>
<Image Source="file://c:/ms_logo.jpg"
Width="147" Height="50" FlowDirection="RightToLeft"/>
</StackPanel>
Nota
Nei file scaricati è incluso un file ms_logo.jpg. Il codice presuppone che il file .jpg non si trova all'interno del progetto, ma in un punto qualsiasi dell'unità C:\. È necessario copiare il .jpg dai file di progetto nell'unità C:\ o modificare il codice per cercare il file all'interno del progetto. A tale scopo, modificare Source="file://c:/ms_logo.jpg" in Source="ms_logo.jpg".
percorsi
Oltre a un Image, un altro elemento interessante è Path. Path è un oggetto che può disegnare una serie di linee e curve connesse. Si comporta in modo simile a un Image per quanto riguarda il suo FlowDirection; ad esempio, il suo RightToLeftFlowDirection è uno specchio orizzontale del suo LeftToRight. Tuttavia, a differenza di un Image, Path eredita il relativo FlowDirection dal contenitore e non è necessario specificarlo in modo esplicito.
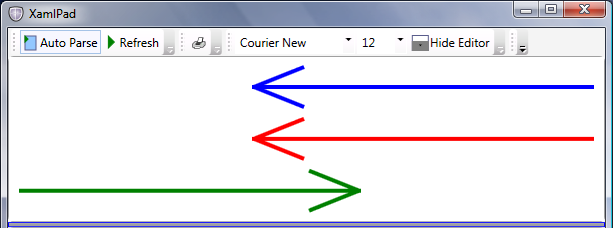
Nell'esempio seguente viene tracciata una freccia semplice utilizzando 3 linee. La prima freccia eredita la direzione del flusso RightToLeft dalla StackPanel in modo che i relativi punti iniziale e finale vengano misurati da una radice sul lato destro. La seconda freccia con un RightToLeftFlowDirection esplicito inizia anche sul lato destro. Tuttavia, la terza freccia ha la radice iniziale sul lato sinistro. Per altre informazioni sul disegno, vedere LineGeometry e GeometryGroup.
<StackPanel
xmlns='http://schemas.microsoft.com/winfx/2006/xaml/presentation'
FlowDirection="RightToLeft">
<Path Stroke="Blue" StrokeThickness="4">
<Path.Data>
<GeometryGroup >
<LineGeometry StartPoint="300,10" EndPoint="350,30" />
<LineGeometry StartPoint="10,30" EndPoint="352,30" />
<LineGeometry StartPoint="300,50" EndPoint="350,30" />
</GeometryGroup>
</Path.Data>
</Path>
<Path Stroke="Red" StrokeThickness="4" FlowDirection="RightToLeft">
<Path.Data>
<GeometryGroup >
<LineGeometry StartPoint="300,10" EndPoint="350,30" />
<LineGeometry StartPoint="10,30" EndPoint="352,30" />
<LineGeometry StartPoint="300,50" EndPoint="350,30" />
</GeometryGroup>
</Path.Data>
</Path>
<Path Stroke="Green" StrokeThickness="4" FlowDirection="LeftToRight">
<Path.Data>
<GeometryGroup >
<LineGeometry StartPoint="300,10" EndPoint="350,30" />
<LineGeometry StartPoint="10,30" EndPoint="352,30" />
<LineGeometry StartPoint="300,50" EndPoint="350,30" />
</GeometryGroup>
</Path.Data>
</Path>
</StackPanel>
L'immagine seguente mostra l'output dell'esempio precedente con frecce disegnate usando l'elemento Path:

I Image e i Path sono due esempi di come WPF usa FlowDirection. Oltre a disporre gli elementi dell'interfaccia utente in una direzione specifica all'interno di un contenitore, è possibile usare FlowDirection con elementi quali InkPresenter, che rende l'inchiostro su una superficie, e con LinearGradientBrushe RadialGradientBrush. Ogni volta che è necessario un comportamento da destra a sinistra per il contenuto che simula un comportamento da sinistra a destra o viceversa, Windows Presentation Foundation (WPF) fornisce tale funzionalità.
Sostituzione dei numeri
Storicamente, Windows supporta la sostituzione dei numeri consentendo la rappresentazione di forme culturali diverse per le stesse cifre mantenendo l'archiviazione interna di queste cifre unificate tra impostazioni locali diverse, ad esempio i numeri vengono archiviati nei valori esadecimali noti, 0x40, 0x41, ma visualizzati in base alla lingua selezionata.
Ciò ha consentito alle applicazioni di elaborare valori numerici senza la necessità di convertirli da una lingua a un'altra, ad esempio un utente può aprire un foglio di calcolo di Microsoft Excel in una finestra araba localizzata e visualizzare i numeri modellati in arabo, ma aprirlo in una versione europea di Windows e vedere la rappresentazione europea degli stessi numeri. Questa operazione è necessaria anche per altri simboli, ad esempio separatori di virgole e simbolo percentuale, perché in genere accompagnano i numeri nello stesso documento.
Windows Presentation Foundation (WPF) continua la stessa tradizione e aggiunge ulteriore supporto per questa funzionalità che consente un maggiore controllo utente su quando e come viene usata la sostituzione. Sebbene questa funzionalità sia progettata per qualsiasi lingua, è particolarmente utile nel contenuto bidirezionale in cui la formattazione delle cifre per una lingua specifica è in genere una sfida per gli sviluppatori di applicazioni a causa delle varie impostazioni culturali su cui un'applicazione potrebbe girare.
La proprietà principale che controlla il funzionamento della sostituzione dei numeri in Windows Presentation Foundation (WPF) è la proprietà di dipendenza Substitution. La classe NumberSubstitution specifica la modalità di visualizzazione dei numeri nel testo. Ha tre proprietà pubbliche che ne definiscono il comportamento. Di seguito è riportato un riepilogo di ognuna delle proprietà:
CultureSource:
Questa proprietà specifica come viene determinata la cultura per i numeri. Accetta uno dei tre valori di enumerazione NumberCultureSource.
Override: le impostazioni cultura numerica sono quelle della proprietà CultureOverride.
Testo: La cultura dei numeri è la cultura della sequenza di testo. Nel markup, si tratta di
xml:lango alias della proprietàLanguage(Language o Language). È anche l'impostazione predefinita per le classi che derivano da FrameworkContentElement. Tali classi includono System.Windows.Documents.Paragraph, System.Windows.Documents.Table, System.Windows.Documents.TableCell e così via.Utente: La cultura numerica è la cultura del thread corrente. Questa proprietà è l'impostazione predefinita per tutte le sottoclassi di FrameworkElement, ad esempio Page, Window e TextBlock.
CultureOverride:
La proprietà CultureOverride viene utilizzata solo se la proprietà CultureSource è impostata su Override e viene ignorata in caso contrario. Specifica la cultura numerica. Un valore di null, il valore predefinito, viene interpretato come en-US.
Sostituzione:
Questa proprietà specifica il tipo di sostituzione numerica da eseguire. Accetta uno dei valori di enumerazione NumberSubstitutionMethod seguenti:
AsCulture: La proprietà NumberFormatInfo.DigitSubstitution della cultura del numero determina il metodo di sostituzione. Si tratta dell'impostazione predefinita.
Context: Se la cultura numerica è una cultura araba o persiana, si specifica che le cifre dipendono dal contesto.
European: i numeri vengono sempre visualizzati come cifre europee.
NativeNational: I numeri sono resi utilizzando le cifre nazionali per le impostazioni culturali numeriche, come specificato dalla NumberFormatdella cultura.
Traditional: I numeri sono resi usando le cifre tradizionali per la cultura numerica. Per la maggior parte delle culture, è lo stesso di NativeNational. Tuttavia, NativeNational risulta in cifre latine per alcune culture arabe, mentre questo valore risulta in cifre arabe per tutte le culture arabe.
Cosa significano questi valori per uno sviluppatore di contenuti bidirezionali? Nella maggior parte dei casi, lo sviluppatore potrebbe dover definire solo FlowDirection e la lingua di ogni elemento dell'interfaccia utente testuale, ad esempio Language="ar-SA" e la logica NumberSubstitution si occupa della visualizzazione dei numeri in base all'interfaccia utente corretta. L'esempio seguente illustra l'uso di numeri arabi e inglesi in un'applicazione Windows Presentation Foundation (WPF) in esecuzione in una versione araba di Windows.
<Page
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" >
<StackPanel>
<TextBlock Background="LightGreen" FontSize="32"
Language="ar-SA" FlowDirection="RightToLeft">1+2=3</TextBlock>
<TextBox Background="LightGreen" FontSize="32"
Language="ar-SA" FlowDirection="RightToLeft">1+2=3</TextBox>
<TextBlock Background="LightBlue" FontSize="32">1+2=3</TextBlock>
<TextBox Background="LightBlue" FontSize="32">1+2=3</TextBox>
</StackPanel>
</Page>
L'immagine seguente mostra l'output dell'esempio precedente se si esegue in una versione araba di Windows con numeri arabi e inglesi visualizzati:

L'FlowDirection era importante in questo caso perché l'impostazione del FlowDirection su LeftToRight avrebbe invece restituito cifre europee. Le sezioni seguenti illustrano come visualizzare le cifre unificate in tutto il documento. Se questo esempio non è in esecuzione in Finestre arabe, tutte le cifre vengono visualizzate come cifre europee.
definizione delle regole di sostituzione
In un'applicazione reale potrebbe essere necessario impostare il linguaggio a livello di codice. Ad esempio, si vuole impostare l'attributo xml:lang come quello usato dall'interfaccia utente del sistema o modificare la lingua a seconda dello stato dell'applicazione.
Se si desidera apportare modifiche in base allo stato dell'applicazione, usare altre funzionalità fornite da Windows Presentation Foundation (WPF).
Per prima cosa, imposta il NumberSubstitution.CultureSource="Text"del componente dell'applicazione. L'uso di questa impostazione assicura che le impostazioni non provengano dall'interfaccia utente per gli elementi di testo con "User" come impostazione predefinita, ad esempio TextBlock.
Per esempio:
<TextBlock
Name="text1" NumberSubstitution.CultureSource="Text">
1234+5679=6913
</TextBlock>
Nel codice C# corrispondente impostare la proprietà Language, ad esempio, su "ar-SA".
text1.Language = System.Windows.Markup.XmlLanguage.GetLanguage("ar-SA");
Se è necessario impostare la proprietà Language sulla lingua dell'interfaccia utente dell'utente corrente, usare il codice seguente.
text1.Language = System.Windows.Markup.XmlLanguage.GetLanguage(System.Globalization.CultureInfo.CurrentUICulture.IetfLanguageTag);
CultureInfo.CurrentCulture rappresenta la cultura attuale utilizzata dal thread corrente a runtime.
L'esempio XAML finale dovrebbe essere simile all'esempio seguente.
<Page x:Class="WindowsApplication.Window1"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="Code Sample" Height="300" Width="300"
>
<StackPanel>
<TextBlock Language="ar-SA"
FlowDirection="RightToLeft">عربى: 1+2=3
</TextBlock>
<TextBlock Language="ar-SA"
FlowDirection="RightToLeft"
NumberSubstitution.Substitution="European">عربى: 1+2=3
</TextBlock>
</StackPanel>
</Page>
L'esempio C# finale dovrebbe essere simile al seguente.
namespace BidiTest
{
public partial class Window1 : Window
{
public Window1()
{
InitializeComponent();
string currentLanguage =
System.Globalization.CultureInfo.CurrentCulture.IetfLanguageTag;
text1.Language = System.Windows.Markup.XmlLanguage.GetLanguage(currentLanguage);
if (currentLanguage.ToLower().StartsWith("ar"))
{
text1.FlowDirection = FlowDirection.RightToLeft;
}
else
{
text1.FlowDirection = FlowDirection.LeftToRight;
}
}
}
}
La figura seguente mostra l'aspetto della finestra per entrambi i linguaggi di programmazione, visualizzando i numeri arabi:

Utilizzo della Proprietà di Sostituzione
Il modo in cui la sostituzione dei numeri funziona in Windows Presentation Foundation (WPF) dipende sia dalla lingua dell'elemento di testo che dal relativo FlowDirection. Se il FlowDirection va da sinistra a destra, vengono visualizzate le cifre europee. Tuttavia, se è preceduto da testo arabo o la lingua è impostata su "ar" e il FlowDirection è RightToLeft, vengono invece visualizzate cifre arabe.
In alcuni casi, tuttavia, potrebbe essere necessario creare un'applicazione unificata, ad esempio cifre europee per tutti gli utenti. Oppure cifre arabe nelle celle Table con un Stylespecifico. Un modo semplice per eseguire questa operazione consiste nell'usare la proprietà Substitution.
Nell'esempio seguente la prima TextBlock non dispone del set di proprietà Substitution, pertanto l'algoritmo visualizza le cifre arabe come previsto. Tuttavia, nella seconda TextBlock, la sostituzione viene impostata su Europeo, sovrascrivendo quella predefinita per i numeri arabi, e vengono visualizzate le cifre europee.
<Page x:Class="WindowsApplication.Window1"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="Code Sample" Height="300" Width="300"
>
<StackPanel>
<TextBlock Language="ar-SA"
FlowDirection="RightToLeft">عربى: 1+2=3
</TextBlock>
<TextBlock Language="ar-SA"
FlowDirection="RightToLeft"
NumberSubstitution.Substitution="European">عربى: 1+2=3
</TextBlock>
</StackPanel>
</Page>
.NET Desktop feedback
