Posizione e layout dei controlli (Windows Form .NET)
Il posizionamento dei controlli in Windows Form viene determinato non solo dal controllo, ma anche dall'elemento padre del controllo. Questo articolo descrive le diverse impostazioni fornite dai controlli e i diversi tipi di contenitori padre che influiscono sul layout.
Posizione fissa e dimensioni
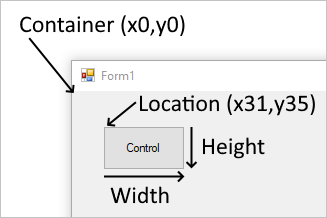
La posizione in cui viene visualizzato un controllo su un elemento padre è determinata dal valore della Location proprietà rispetto all'angolo superiore sinistro della superficie padre. La coordinata della posizione superiore sinistra nell'elemento padre è (x0,y0). La dimensione del controllo è determinata dalla Size proprietà e rappresenta la larghezza e l'altezza del controllo.

Quando un controllo viene aggiunto a un elemento padre che applica il posizionamento automatico, la posizione e le dimensioni del controllo vengono modificate. In questo caso, la posizione e le dimensioni del controllo potrebbero non essere regolate manualmente, a seconda del tipo di elemento padre.
Le MaximumSize proprietà e MinimumSize consentono di impostare lo spazio minimo e massimo che un controllo può usare.
Margine e spaziatura interna
Esistono due proprietà del controllo che consentono di posizionare in modo preciso i controlli: Margin e Padding.
La proprietà Margin definisce lo spazio intorno al controllo per mantenere gli altri controlli a una specifica distanza dai bordi del controllo stesso.
La proprietà Padding definisce lo spazio all'interno di un controllo per mantenere il contenuto del controllo, ad esempio il valore della proprietà Text, a una specifica distanza dai bordi del controllo stesso.
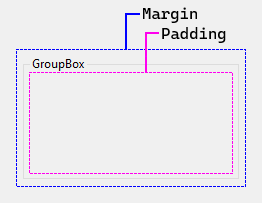
Nella figura seguente vengono illustrate le Margin proprietà e Padding di un controllo .

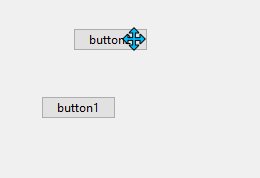
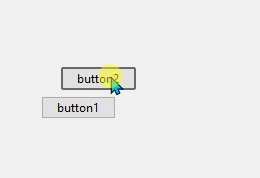
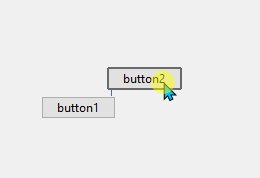
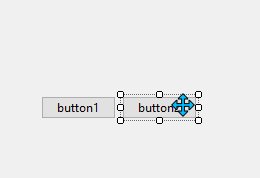
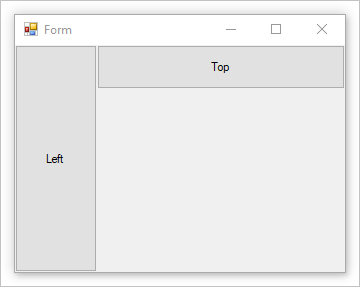
Progettazione di Visual Studio rispetterà queste proprietà quando si posizionano e ridimensionano i controlli. Le guide di ancoraggio vengono visualizzate come guide che consentono di rimanere al di fuori del margine specificato di un controllo. Ad esempio, Visual Studio visualizza la linea di allineamento quando si trascina un controllo accanto a un altro controllo:

Posizionamento e dimensioni automatiche
I controlli possono essere posizionati automaticamente all'interno del relativo elemento padre. Alcuni contenitori padre forzano il posizionamento mentre altri rispettano le impostazioni di controllo che guidano il posizionamento. Esistono due proprietà in un controllo che consentono il posizionamento automatico e le dimensioni all'interno di un elemento padre: Dock e Anchor.
L'ordine di disegno può influire sul posizionamento automatico. Ordine in cui viene disegnato un controllo determinato dall'indice del controllo nella raccolta dell'elemento Controls padre. Questo indice è noto come Z-order. Ogni controllo viene disegnato nell'ordine inverso in cui vengono visualizzati nella raccolta. Ciò significa che la raccolta è una raccolta disegnata per la prima volta e l'ultima raccolta disegnata.
Le MinimumSize proprietà e MaximumSize consentono di impostare lo spazio minimo e massimo che un controllo può usare.
Ancora
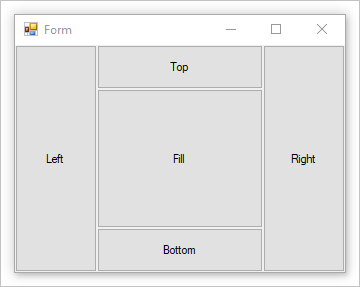
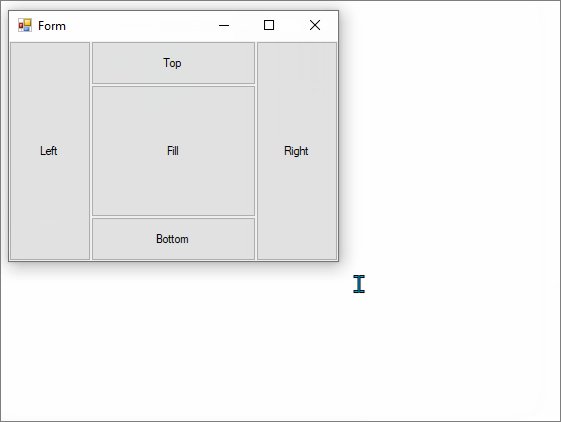
La Dock proprietà imposta il bordo del controllo allineato al lato corrispondente dell'elemento padre e il modo in cui il controllo viene ridimensionato all'interno dell'elemento padre.

Quando un controllo è ancorato, il contenitore determina lo spazio che deve occupare e ridimensionare e posizionare il controllo. La larghezza e l'altezza del controllo vengono comunque rispettate in base allo stile di ancoraggio. Ad esempio, se il controllo è ancorato all'inizio, l'oggetto Height del controllo viene rispettato ma viene Width regolato automaticamente. Se un controllo è ancorato a sinistra, l'oggetto Width del controllo viene rispettato ma viene Height regolato automaticamente.
L'oggetto Location del controllo non può essere impostato manualmente come ancoraggio automatico di un controllo controlla la posizione.
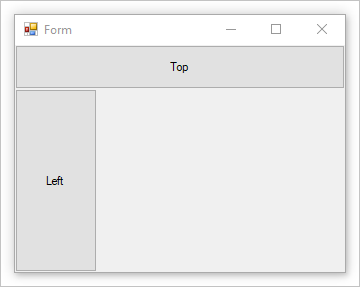
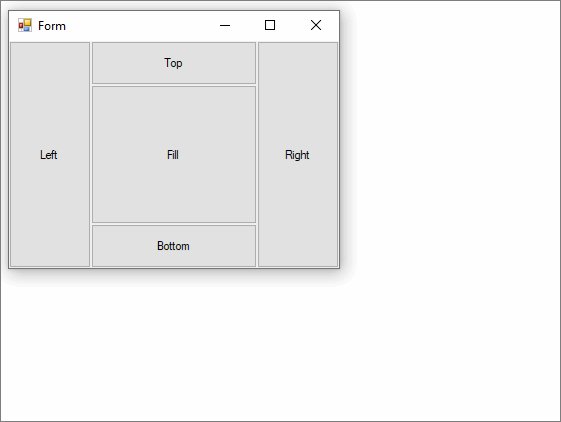
L'oggetto Z-order del controllo influisce sull'ancoraggio. Quando i controlli ancorati sono disposti, usano lo spazio disponibile per loro. Ad esempio, se un controllo viene disegnato per primo e ancorato all'inizio, occupa l'intera larghezza del contenitore. Se un controllo successivo è ancorato a sinistra, ha meno spazio verticale disponibile.

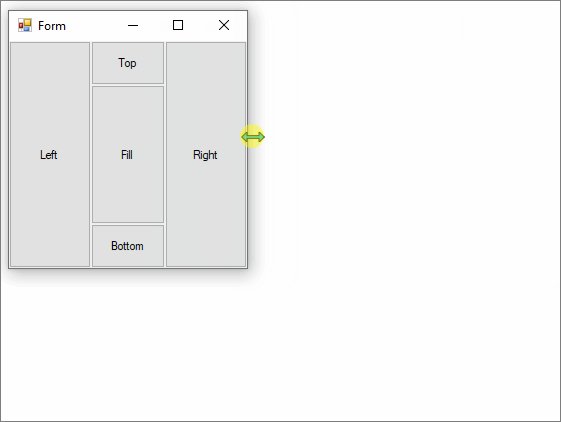
Se il controllo Z-order è invertito, il controllo ancorato a sinistra ha ora più spazio iniziale disponibile. Il controllo usa l'intera altezza del contenitore. Il controllo ancorato alla parte superiore ha meno spazio orizzontale disponibile.

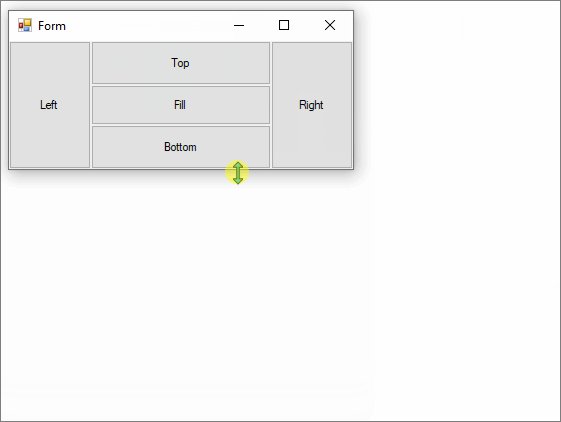
Man mano che il contenitore aumenta e si riduce, i controlli ancorati al contenitore vengono riposizionati e ridimensionati per mantenere le posizioni e le dimensioni applicabili.

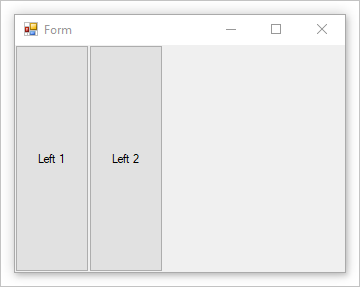
Se più controlli sono ancorati allo stesso lato del contenitore, vengono impilati in base al relativo Z-orderoggetto .

Ancora
L'ancoraggio di un controllo consente di collegare il controllo a uno o più lati del contenitore padre. Man mano che le dimensioni del contenitore cambiano, qualsiasi controllo figlio manterrà la sua distanza sul lato ancorato.
Un controllo può essere ancorato a uno o più lati, senza restrizioni. L'ancoraggio viene impostato con la Anchor proprietà .

Ridimensionamento automatico
La AutoSize proprietà consente a un controllo di modificarne le dimensioni, se necessario, per adattare le dimensioni specificate dalla PreferredSize proprietà . È possibile modificare il comportamento di ridimensionamento per controlli specifici impostando la AutoSizeMode proprietà .
Solo alcuni controlli supportano la AutoSize proprietà . Inoltre, alcuni controlli che supportano la AutoSize proprietà supportano anche la AutoSizeMode proprietà .
| Comportamento sempre vero | Descrizione |
|---|---|
| Il ridimensionamento automatico è una funzionalità di runtime. | Ciò significa che non cresce mai o riduce mai un controllo e quindi non ha alcun effetto aggiuntivo. |
| Se un controllo modifica le dimensioni, il valore della relativa Location proprietà rimane sempre costante. | Quando il contenuto di un controllo aumenta, il controllo cresce verso destra e verso il basso. I controlli non aumentano a sinistra. |
Le Dock proprietà e Anchor vengono rispettate quando AutoSize è true. |
Il valore della proprietà del Location controllo viene modificato in base al valore corretto. Il Label controllo è l'eccezione a questa regola. Quando si imposta il valore della proprietà di AutoSize un controllo ancorato Label su true, il Label controllo non si estenderà. |
| Le proprietà e MinimumSize di MaximumSize un controllo vengono sempre rispettate, indipendentemente dal valore della relativa AutoSize proprietà. | Le MaximumSize proprietà e MinimumSize non sono interessate dalla AutoSize proprietà . |
| Nessuna dimensione minima impostata per impostazione predefinita. | Ciò significa che se un controllo è impostato per la compattazione AutoSize in e non ha contenuto, il valore della relativa Size proprietà è (0x,0y). In questo caso, il controllo si ridurrà a un punto e non sarà facilmente visibile. |
| Se un controllo non implementa il GetPreferredSize metodo , il metodo restituisce l'ultimo GetPreferredSize valore assegnato alla Size proprietà . | Ciò significa che l'impostazione AutoSize su true non avrà alcun effetto. |
| Un controllo in una TableLayoutPanel cella viene sempre compattato per adattarsi alla cella fino a quando non MinimumSize viene raggiunto. | Questa dimensione viene applicata come dimensione massima. Non si tratta del caso in cui la cella fa parte di una riga o di una AutoSize colonna. |
Proprietà AutoSizeMode
La AutoSizeMode proprietà fornisce un controllo più granulare sul comportamento predefinito AutoSize . La AutoSizeMode proprietà specifica la dimensione di un controllo per il relativo contenuto. Il contenuto, ad esempio, può essere il testo di un Button controllo o dei controlli figlio per un contenitore.
L'elenco seguente mostra i valori e il AutoSizeMode relativo comportamento.
-
Il controllo aumenta o si riduce per comprenderne il contenuto.
I MinimumSize valori e MaximumSize vengono rispettati, ma il valore corrente della Size proprietà viene ignorato.
Si tratta dello stesso comportamento dei controlli con la AutoSize proprietà e nessuna
AutoSizeModeproprietà. -
Il controllo aumenta quanto necessario per comprenderne il contenuto, ma non ridurrà il valore specificato dalla relativa Size proprietà.
Questo è il valore predefinito per
AutoSizeMode.
Controlli che supportano la proprietà AutoSize
Nella tabella seguente viene descritto il livello di supporto per il ridimensionamento automatico in base al controllo:
| Controllo | AutoSize sostenuto |
AutoSizeMode sostenuto |
|---|---|---|
| Button | ✔️ | ✔️ |
| CheckedListBox | ✔️ | ✔️ |
| FlowLayoutPanel | ✔️ | ✔️ |
| Form | ✔️ | ✔️ |
| GroupBox | ✔️ | ✔️ |
| Panel | ✔️ | ✔️ |
| TableLayoutPanel | ✔️ | ✔️ |
| CheckBox | ✔️ | ❌ |
| DomainUpDown | ✔️ | ❌ |
| Label | ✔️ | ❌ |
| LinkLabel | ✔️ | ❌ |
| MaskedTextBox | ✔️ | ❌ |
| NumericUpDown | ✔️ | ❌ |
| RadioButton | ✔️ | ❌ |
| TextBox | ✔️ | ❌ |
| TrackBar | ✔️ | ❌ |
| CheckedListBox | ❌ | ❌ |
| ComboBox | ❌ | ❌ |
| DataGridView | ❌ | ❌ |
| DateTimePicker | ❌ | ❌ |
| ListBox | ❌ | ❌ |
| ListView | ❌ | ❌ |
| MaskedTextBox | ❌ | ❌ |
| MonthCalendar | ❌ | ❌ |
| ProgressBar | ❌ | ❌ |
| PropertyGrid | ❌ | ❌ |
| RichTextBox | ❌ | ❌ |
| SplitContainer | ❌ | ❌ |
| TabControl | ❌ | ❌ |
| TabPage | ❌ | ❌ |
| TreeView | ❌ | ❌ |
| WebBrowser | ❌ | ❌ |
| ScrollBar | ❌ | ❌ |
Ridimensionamento automatico nell'ambiente di progettazione
Nella tabella seguente viene descritto il comportamento di ridimensionamento di un controllo in fase di progettazione, in base al valore delle relative AutoSize proprietà e AutoSizeMode .
Eseguire l'override della SelectionRules proprietà per determinare se un determinato controllo è in uno stato ridimensionabile dall'utente. Nella tabella seguente "non è possibile ridimensionare" significa solo "può ridimensionare" significa Moveable AllSizeable e Moveable.
Impostazione di AutoSize |
Impostazione di AutoSizeMode |
Comportamento |
|---|---|---|
true |
Proprietà non disponibile. | L'utente non può ridimensionare il controllo in fase di progettazione, ad eccezione dei controlli seguenti: - TextBox - MaskedTextBox - RichTextBox - TrackBar |
true |
GrowAndShrink | L'utente non può ridimensionare il controllo in fase di progettazione. |
true |
GrowOnly | L'utente può ridimensionare il controllo in fase di progettazione. Quando la Size proprietà è impostata, l'utente può aumentare solo le dimensioni del controllo. |
false o AutoSize è nascosto |
Non applicabile. | L'utente può ridimensionare il controllo in fase di progettazione. |
Nota
Per ottimizzare la produttività, la finestra di progettazione Windows Form in Visual Studio ombreggiate la AutoSize proprietà per la Form classe . In fase di progettazione, il form si comporta come se la AutoSize proprietà sia impostata su false, indipendentemente dall'impostazione effettiva. In fase di esecuzione, non viene effettuata alcuna sistemazione speciale e la AutoSize proprietà viene applicata come specificato dall'impostazione della proprietà.
Contenitore: modulo
Form è l'oggetto principale di Windows Form. Un'applicazione Windows Form in genere avrà un modulo visualizzato in qualsiasi momento. I moduli contengono controlli e rispettano le Location proprietà e Size del controllo per il posizionamento manuale. I moduli rispondono anche alla proprietà Dock per il posizionamento automatico.
Nella maggior parte dei casi, una maschera avrà un grip sui bordi che consentono all'utente di ridimensionare il form. La Anchor proprietà di un controllo consente di aumentare e ridurre il controllo man mano che il form viene ridimensionato.
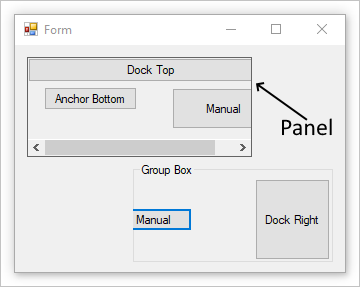
Contenitore: Pannello
Il Panel controllo è simile a un form in quanto raggruppa semplicemente i controlli. Supporta gli stessi stili di posizionamento manuali e automatici che un modulo esegue. Per altre informazioni, vedere la sezione Contenitore: Modulo .
Un pannello si fonde perfettamente con l'elemento padre e taglia qualsiasi area di un controllo che non rientra nei limiti del pannello. Se un controllo non rientra nei limiti del pannello ed AutoScroll è impostato su true, vengono visualizzate le barre di scorrimento e l'utente può scorrere il pannello.
A differenza del controllo casella di gruppo, un pannello non ha una didascalia e un bordo.

L'immagine precedente include un pannello con la BorderStyle proprietà impostata per illustrare i limiti del pannello.
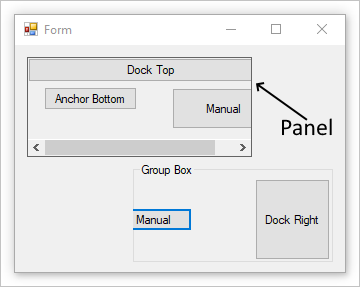
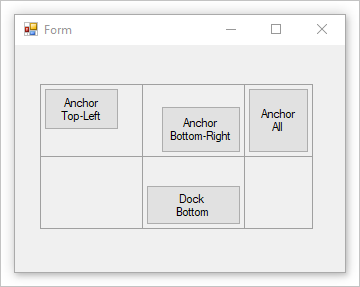
Contenitore: Casella di gruppo
Il GroupBox controllo fornisce un raggruppamento identificabile per altri controlli. In genere, si usa una casella di gruppo per suddividere una maschera per funzione. Ad esempio, potrebbe essere presente un modulo che rappresenta le informazioni personali e i campi correlati a un indirizzo verranno raggruppati. In fase di progettazione, è facile spostare la casella di gruppo insieme ai relativi controlli contenuti.
La casella di gruppo supporta gli stessi stili di posizionamento manuali e automatici esistente in un modulo. Per altre informazioni, vedere la sezione Contenitore: Modulo . Una casella di gruppo taglia anche qualsiasi parte di un controllo che non rientra nei limiti del pannello.
A differenza del controllo pannello , una casella di gruppo non ha la possibilità di scorrere il contenuto e visualizzare le barre di scorrimento.

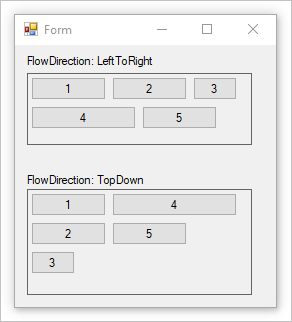
Contenitore: Layout flusso
Il controllo FlowLayoutPanel dispone i contenuti in una direzione di flusso orizzontale o verticale. È possibile eseguire il wrapping dei contenuti del controllo da una riga a quella successiva o da una colonna a quella successiva. In alternativa, è possibile troncare i contenuti.
È possibile specificare la direzione del flusso impostando il valore della proprietà FlowDirection. Il controllo FlowLayoutPanel inverte correttamente la direzione del flusso nei layout da destra a sinistra (RTL, Right-To-Left). È anche possibile specificare se i contenuti del controllo FlowLayoutPanel vengono sottoposti a wrapping o troncati impostando il valore della proprietà WrapContents.
Il controllo FlowLayoutPanel viene automaticamente ridimensionato in base ai contenuti quando si imposta la proprietà AutoSize su true. Fornisce inoltre una FlowBreak proprietà ai controlli figlio. L'impostazione FlowBreak del valore della proprietà su true fa sì che il controllo interrompa la FlowLayoutPanel disposizione dei controlli nella direzione del flusso corrente ed eseduca alla riga o alla colonna successiva.

L'immagine precedente include due FlowLayoutPanel controlli con la BorderStyle proprietà impostata per illustrare i limiti del controllo.
Contenitore: layout di tabella
Il controllo TableLayoutPanel dispone il contenuto in una griglia. Poiché il layout viene eseguito sia in fase di progettazione che in fase di esecuzione, può cambiare in modo dinamico man mano che cambia l'ambiente dell'applicazione. In questo modo i controlli nel pannello possono essere ridimensionati in modo proporzionale, in modo da poter rispondere alle modifiche, ad esempio il ridimensionamento del controllo padre o la modifica della lunghezza del testo a causa della localizzazione.
Qualsiasi controllo Windows Form può essere figlio del controllo TableLayoutPanel, tra cui altre istanze di TableLayoutPanel. consentendo la creazione di layout sofisticati che si adattano alle modifiche in fase di esecuzione.
È anche possibile controllare la direzione di espansione, orizzontale o verticale, per quando il controllo TableLayoutPanel non riesce più a contenere i controlli figlio. Per impostazione predefinita, il controllo TableLayoutPanel si espande verso il basso aggiungendo delle righe.
È possibile controllare le dimensioni e lo stile delle righe e delle colonne usando le RowStyles proprietà e ColumnStyles . Le proprietà delle righe possono essere impostate separatamente da quelle delle colonne.
Il controllo TableLayoutPanel aggiunge ai propri controlli figlio le proprietà Cell, Column. Row, ColumnSpan e RowSpan.

L'immagine precedente include una tabella con la CellBorderStyle proprietà impostata per illustrare i limiti di ogni cella.
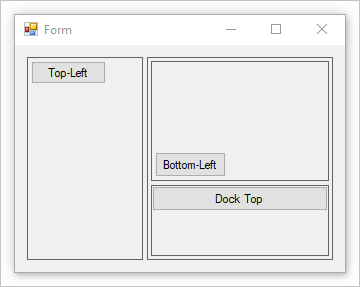
Contenitore: Dividere un contenitore
Il controllo Windows Form SplitContainer può essere considerato come un controllo composito. Si tratta di due pannelli separati da una barra mobile. Quando il puntatore del mouse viene posizionato sopra la barra, assume una forma diversa per indicare che la barra è mobile.
Con il SplitContainer controllo è possibile creare interfacce utente complesse, spesso una selezione in un pannello determina gli oggetti visualizzati nell'altro pannello. Questa disposizione è efficace per la visualizzazione e l'esplorazione delle informazioni. La presenza di due pannelli consente di aggregare le informazioni nelle aree e la barra o "splitter", semplifica il ridimensionamento dei pannelli da parte degli utenti.

L'immagine precedente ha un contenitore diviso per creare un riquadro sinistro e destro. Il riquadro destro contiene un secondo contenitore diviso con l'oggetto Orientation impostato su Vertical. La BorderStyle proprietà è impostata per illustrare i limiti di ogni pannello.
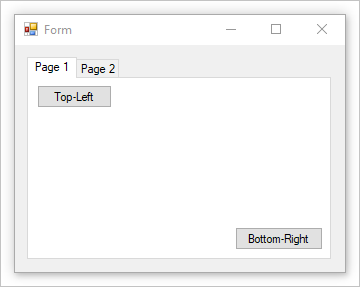
Contenitore: controllo Struttura a schede
TabControl Visualizza più schede, ad esempio i divisori in un notebook o le etichette in un set di cartelle in un archivio. Le schede possono contenere immagini e altri controlli. Utilizzare il controllo Struttura a schede per produrre il tipo di finestra di dialogo a più pagine visualizzata in molte posizioni nel sistema operativo Windows, ad esempio le proprietà di visualizzazione e Pannello di controllo. Inoltre, TabControl può essere utilizzato per creare pagine delle proprietà, utilizzate per impostare un gruppo di proprietà correlate.
La proprietà più importante di TabControl è TabPages, che contiene le singole schede. Ogni singola scheda è un TabPage oggetto .

.NET Desktop feedback
