Procedura: creare un'interfaccia utente a più riquadri con Windows Form
Disponendo i controlli in un modulo, è possibile creare un'interfaccia utente a più riquadri simile a quella usata in Microsoft Outlook, con un elenco Cartelle , un riquadro Messaggi e un riquadro Anteprima . Questa disposizione viene ottenuta principalmente tramite i controlli di ancoraggio con il form.
Quando si ancora un controllo, si determina il bordo del contenitore padre a cui viene fissare un controllo. Se si imposta la Dock proprietà su Right, il bordo destro del controllo verrà ancorato al bordo destro del relativo controllo padre. Inoltre, il bordo ancorato del controllo viene ridimensionato in modo che corrisponda a quello del relativo controllo contenitore. Per altre informazioni sul funzionamento della Dock proprietà, vedere Procedura: Ancorare i controlli in Windows Form.
Questa procedura è incentrata sulla disposizione di SplitContainer e sugli altri controlli nel modulo, non sull'aggiunta di funzionalità per rendere l'applicazione simulare Microsoft Outlook.

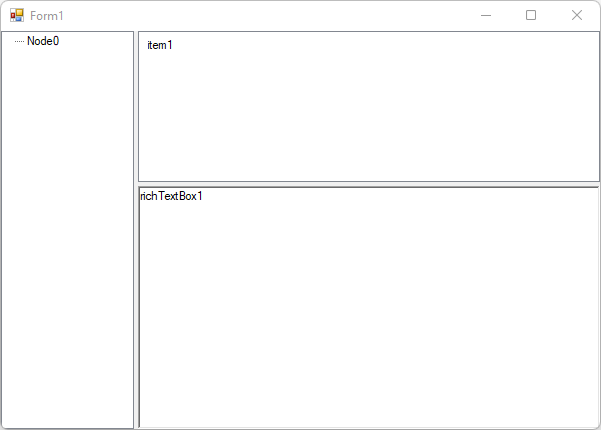
Per creare questa interfaccia utente, inserire tutti i controlli all'interno di un SplitContainer controllo . SplitContainer Contiene un TreeView controllo nel pannello a sinistra e un altro SplitContainer nel pannello di destra. Il secondo SplitContainer contiene un ListView controllo in alto e un RichTextBox controllo nella parte inferiore.
Questi SplitContainer controlli consentono il ridimensionamento indipendente degli altri controlli nel form. È possibile adattare le tecniche in questa procedura per creare interfacce utente personalizzate personalizzate.
Layout del controllo
Nella tabella seguente viene descritto il modo in cui i controlli sono configurati per simulare Microsoft Outlook:
| Controllo | Proprietà | valore |
|---|---|---|
| Splitcontainer | Nome | splitContainer1 |
| Ancora | Fill |
|
| TabIndex | 4 |
|
| SplitterWidth | 4 |
|
| SplitterDistance | 100 |
|
| Panel1.Controls | Aggiungere il treeView1 controllo a questo pannello. |
|
| Panel2.Controls | Aggiungere il splitContainer2 controllo a questo pannello. |
|
| TreeView | Nome | treeView1 |
| Ancora | Fill |
|
| TabIndex | 0 |
|
| Nodi | Aggiungere un nuovo nodo denominato Node0 |
|
| Splitcontainer | Nome | splitContainer2 |
| Ancora | Fill |
|
| TabIndex | 1 |
|
| SplitterWidth | 4 |
|
| SplitterDistance | 150 |
|
| Orientamento | Horizontal |
|
| Panel1.Controls | Aggiungere il listView1 controllo a questo pannello. |
|
| Panel2.Controls | Aggiungere il richTextBox1 controllo a questo pannello. |
|
| ListView | Nome | listView1 |
| Ancora | Fill |
|
| TabIndex | 2 |
|
| Articoli | Aggiungere un nuovo elemento e impostare il testo su item1. |
|
| RichTextBox | Nome | richTextBox1 |
| Ancora | Fill |
|
| TabIndex | 3 |
|
| Testo | richTextBox1 |
Vedi anche
.NET Desktop feedback
