Come creare un controllo utente (Windows Form .NET)
Questo articolo illustra come aggiungere un controllo utente al progetto e quindi aggiungere tale controllo utente a un oggetto form. Si creerà un controllo utente riutilizzabile che sia visivamente accattivante che funzionale. Il nuovo controllo raggruppa un TextBox controllo con un Button controllo . Quando l'utente seleziona , buttonil testo nella casella di testo viene cancellato. Per altre informazioni sui controlli utente, vedere Panoramica del controllo utente.
Aggiungere un controllo utente a un progetto
Dopo aver aperto il progetto Windows Form in Visual Studio, usare i modelli di Visual Studio per creare un controllo utente:
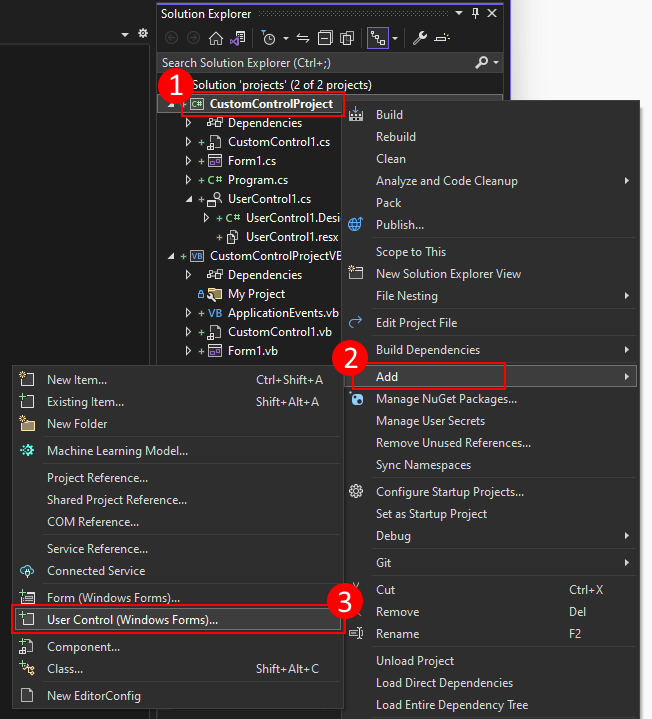
In Visual Studio trovare la finestra Esplora progetti . Fare clic con il pulsante destro del mouse sul progetto e scegliere Aggiungi>controllo utente (Windows Form).

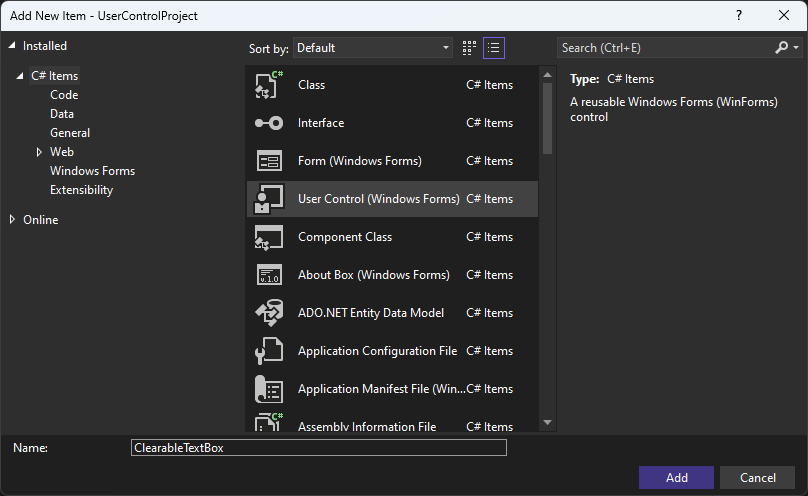
Impostare Il nome del controllo su ClearableTextBox e premere Aggiungi.

Dopo aver creato il controllo utente, Visual Studio apre la finestra di progettazione:

Progettare la casella di testo cancellabile
Il controllo utente è costituito da controlli costitutivi, ovvero i controlli creati nell'area di progettazione, proprio come si progetta un oggetto form. Seguire questa procedura per aggiungere e configurare il controllo utente e i relativi controlli costitutivi:
Con la finestra di progettazione aperta, l'area di progettazione del controllo utente deve essere l'oggetto selezionato. In caso contrario, fare clic sull'area di progettazione per selezionarla. Impostare le proprietà seguenti nella finestra Proprietà :
Proprietà valore MinimumSize 84, 53Dimensione 191, 53Aggiungere un Label controllo . Impostare le proprietà seguenti:
Proprietà valore Nome lblTitleUfficio 3, 5Aggiungere un TextBox controllo . Impostare le proprietà seguenti:
Proprietà valore Nome txtValueAncora Top, Left, RightUfficio 3, 23Dimensione 148, 23Aggiungere un Button controllo . Impostare le proprietà seguenti:
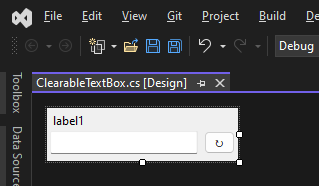
Proprietà valore Nome btnClearAncora Top, RightUfficio 157, 23Dimensione 31, 23Testo ↻Il controllo dovrebbe essere simile all'immagine seguente:

Premere F7 per aprire l'editor di codice per la
ClearableTextBoxclasse .Apportare le modifiche di codice seguenti:
Nella parte superiore del file di codice importare lo
System.ComponentModelspazio dei nomi .Aggiungere l'attributo
DefaultEventalla classe. Questo attributo imposta l'evento generato dal consumer quando il controllo viene fatto doppio clic nella finestra di progettazione. Consumer che dichiara l'oggetto e usa questo controllo. Per altre informazioni sugli attributi, vedere Cenni preliminari sugli attributi (C#) o attributi (Visual Basic).using System.ComponentModel; namespace UserControlProject { [DefaultEvent(nameof(TextChanged))] public partial class ClearableTextBox : UserControlImports System.ComponentModel <DefaultEvent("TextChanged")> Public Class ClearableTextBoxAggiungere un gestore eventi che inoltra l'evento
TextBox.TextChangedal consumer:[Browsable(true)] public new event EventHandler? TextChanged { add => txtValue.TextChanged += value; remove => txtValue.TextChanged -= value; }<Browsable(True)> Public Shadows Custom Event TextChanged As EventHandler AddHandler(value As EventHandler) AddHandler txtValue.TextChanged, value End AddHandler RemoveHandler(value As EventHandler) RemoveHandler txtValue.TextChanged, value End RemoveHandler RaiseEvent(sender As Object, e As EventArgs) End RaiseEvent End EventSi noti che l'evento ha l'attributo
Browsabledichiarato. Quando l'oggettoBrowsableviene applicato a un evento o a una proprietà, controlla se l'elemento è visibile nella finestra Proprietà quando il controllo viene selezionato nella finestra di progettazione. In questo caso,trueviene passato come parametro all'attributo che indica che l'evento deve essere visibile.Aggiungere una proprietà stringa denominata
Text, che inoltra laTextBox.Textproprietà al consumer:[Browsable(true)] public new string Text { get => txtValue.Text; set => txtValue.Text = value; }<Browsable(True)> Public Shadows Property Text() As String Get Return txtValue.Text End Get Set(value As String) txtValue.Text = value End Set End PropertyAggiungere una proprietà stringa denominata
Title, che inoltra laLabel.Textproprietà al consumer:[Browsable(true)] public string Title { get => lblTitle.Text; set => lblTitle.Text = value; }<Browsable(True)> Public Property Title() As String Get Return lblTitle.Text End Get Set(value As String) lblTitle.Text = value End Set End Property
Tornare alla
ClearableTextBoxfinestra di progettazione e fare doppio clic sulbtnClearcontrollo per generare un gestore per l'eventoClick. Aggiungere il codice seguente per il gestore, che cancella latxtValuecasella di testo:private void btnClear_Click(object sender, EventArgs e) => Text = "";Private Sub btnClear_Click(sender As Object, e As EventArgs) txtValue.Text = "" End SubCompilare infine il progetto facendo clic con il pulsante destro del mouse sul progetto nella finestra Esplora soluzioni e scegliendo Compila. Non dovrebbero essere presenti errori e, al termine della compilazione, il
ClearableTextBoxcontrollo viene visualizzato nella casella degli strumenti per l'uso.
Il passaggio successivo consiste nell'usare il controllo in un formoggetto .
Applicazione di esempio
Se è stato creato un nuovo progetto nell'ultima sezione, è presente un campo vuoto Form denominato Form1. In caso contrario, creare un nuovo formoggetto .
Nella finestra Esplora soluzioni fare doppio clic su form per aprire la finestra di progettazione. L'area formdi progettazione deve essere selezionata.
Impostare la formproprietà
432, 315di suSize.Aprire la finestra casella degli strumenti e fare doppio clic sul controllo ClearableTextBox . Questo controllo deve essere elencato in una sezione denominata dopo il progetto.
Anche in questo caso, fare doppio clic sul controllo ClearableTextBox per generare un secondo controllo.
Tornare alla finestra di progettazione e separare i controlli in modo che sia possibile visualizzarli entrambi.
Selezionare un controllo e impostare le proprietà seguenti:
Proprietà valore Nome ctlFirstNameUfficio 12, 12Dimensione 191, 53Title First NameSelezionare l'altro controllo e impostare le proprietà seguenti:
Proprietà valore Nome ctlLastNameUfficio 12, 71Dimensione 191, 53Title Last NameNella finestra Casella degli strumenti aggiungere un label controllo a forme impostare le proprietà seguenti:
Proprietà valore Nome lblFullNameUfficio 12, 252Successivamente, è necessario generare i gestori eventi per i due controlli utente. Nella finestra di progettazione fare doppio clic sul
ctlFirstNamecontrollo . Questa azione genera il gestore eventi per l'eventoTextChangede apre l'editor di codice.Tornare alla finestra di progettazione e fare doppio clic sul
ctlLastNamecontrollo per generare il secondo gestore eventi.Tornare alla finestra di progettazione e fare doppio clic sulla barra del formtitolo. Questa azione genera un gestore eventi per l'evento
Load.Nell'editor di codice aggiungere un metodo denominato
UpdateNameLabel. Questo metodo combina entrambi i nomi per creare un messaggio e assegna il messaggio allblFullNamecontrollo .private void UpdateNameLabel() { if (string.IsNullOrWhiteSpace(ctlFirstName.Text) || string.IsNullOrWhiteSpace(ctlLastName.Text)) lblFullName.Text = "Please fill out both the first name and the last name."; else lblFullName.Text = $"Hello {ctlFirstName.Text} {ctlLastName.Text}, I hope you're having a good day."; }Private Sub UpdateNameLabel() If String.IsNullOrWhiteSpace(ctlFirstName.Text) Or String.IsNullOrWhiteSpace(ctlLastName.Text) Then lblFullName.Text = "Please fill out both the first name and the last name." Else lblFullName.Text = $"Hello {ctlFirstName.Text} {ctlLastName.Text}, I hope you're having a good day." End If End SubPer entrambi
TextChangedi gestori eventi, chiamare ilUpdateNameLabelmetodo :private void ctlFirstName_TextChanged(object sender, EventArgs e) => UpdateNameLabel(); private void ctlLastName_TextChanged(object sender, EventArgs e) => UpdateNameLabel();Private Sub ctlFirstName_TextChanged(sender As Object, e As EventArgs) Handles ctlFirstName.TextChanged UpdateNameLabel() End Sub Private Sub ctlLastName_TextChanged(sender As Object, e As EventArgs) Handles ctlLastName.TextChanged UpdateNameLabel() End SubInfine, chiamare il
UpdateNameLabelmetodo dall'evento dell'oggetto formLoad:private void Form1_Load(object sender, EventArgs e) => UpdateNameLabel();Private Sub Form1_Load(sender As Object, e As EventArgs) Handles MyBase.Load UpdateNameLabel() End Sub
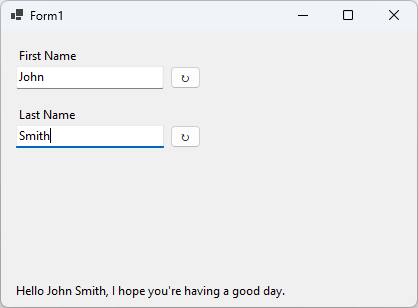
Eseguire il progetto e immettere un nome e un cognome:

Provare a premere per ↻button reimpostare una delle caselle di testo.
.NET Desktop feedback
