Ritaglio e ridimensionamento di immagini in GDI+
È possibile usare il DrawImage metodo della Graphics classe per disegnare e posizionare immagini vettoriali e immagini raster. DrawImage è un metodo di overload, quindi è possibile specificarlo con argomenti in diversi modi.
Varianti DrawImage
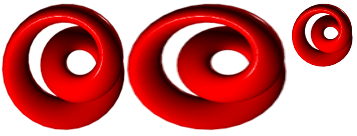
Una variante del DrawImage metodo riceve un Bitmap oggetto e un oggetto Rectangle. Il rettangolo specifica la destinazione per l'operazione di disegno; ovvero specifica il rettangolo in cui disegnare l'immagine. Se le dimensioni del rettangolo di destinazione sono diverse dalle dimensioni dell'immagine originale, l'immagine viene ridimensionata per adattarsi al rettangolo di destinazione. L'esempio di codice seguente illustra come disegnare la stessa immagine tre volte: una volta senza ridimensionamento, una volta con un'espansione e una volta con una compressione:
Bitmap myBitmap = new Bitmap("Spiral.png");
Rectangle expansionRectangle = new Rectangle(135, 10,
myBitmap.Width, myBitmap.Height);
Rectangle compressionRectangle = new Rectangle(300, 10,
myBitmap.Width / 2, myBitmap.Height / 2);
myGraphics.DrawImage(myBitmap, 10, 10);
myGraphics.DrawImage(myBitmap, expansionRectangle);
myGraphics.DrawImage(myBitmap, compressionRectangle);
Dim myBitmap As New Bitmap("Spiral.png")
Dim expansionRectangle As New Rectangle(135, 10, _
myBitmap.Width, myBitmap.Height)
Dim compressionRectangle As New Rectangle(300, 10, _
CType(myBitmap.Width / 2, Integer), CType(myBitmap.Height / 2, Integer))
myGraphics.DrawImage(myBitmap, 10, 10)
myGraphics.DrawImage(myBitmap, expansionRectangle)
myGraphics.DrawImage(myBitmap, compressionRectangle)
La figura seguente mostra le tre immagini.

Alcune varianti del DrawImage metodo hanno un parametro del rettangolo di origine e un parametro del rettangolo di destinazione. Il parametro source-rectangle consente di specificare la parte dell'immagine originale da disegnare. Il rettangolo di destinazione specifica il rettangolo in cui disegnare tale parte dell'immagine. Se le dimensioni del rettangolo di destinazione sono diverse dalle dimensioni del rettangolo di origine, l'immagine viene ridimensionata per adattarsi al rettangolo di destinazione.
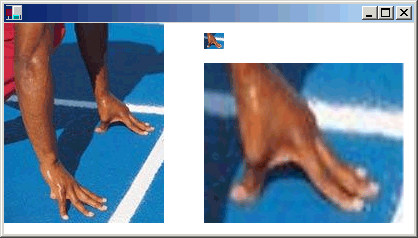
Nell'esempio di codice seguente viene illustrato come costruire un Bitmap oggetto dal file Runner.jpg. L'intera immagine viene disegnata senza ridimensionamento a (0, 0). Quindi una piccola parte dell'immagine viene disegnata due volte: una volta con una compressione e una volta con un'espansione.
Bitmap myBitmap = new Bitmap("Runner.jpg");
// One hand of the runner
Rectangle sourceRectangle = new Rectangle(80, 70, 80, 45);
// Compressed hand
Rectangle destRectangle1 = new Rectangle(200, 10, 20, 16);
// Expanded hand
Rectangle destRectangle2 = new Rectangle(200, 40, 200, 160);
// Draw the original image at (0, 0).
myGraphics.DrawImage(myBitmap, 0, 0);
// Draw the compressed hand.
myGraphics.DrawImage(
myBitmap, destRectangle1, sourceRectangle, GraphicsUnit.Pixel);
// Draw the expanded hand.
myGraphics.DrawImage(
myBitmap, destRectangle2, sourceRectangle, GraphicsUnit.Pixel);
Dim myBitmap As New Bitmap("Runner.jpg")
' One hand of the runner
Dim sourceRectangle As New Rectangle(80, 70, 80, 45)
' Compressed hand
Dim destRectangle1 As New Rectangle(200, 10, 20, 16)
' Expanded hand
Dim destRectangle2 As New Rectangle(200, 40, 200, 160)
' Draw the original image at (0, 0).
myGraphics.DrawImage(myBitmap, 0, 0)
' Draw the compressed hand.
myGraphics.DrawImage( _
myBitmap, destRectangle1, sourceRectangle, GraphicsUnit.Pixel)
' Draw the expanded hand.
myGraphics.DrawImage( _
myBitmap, destRectangle2, sourceRectangle, GraphicsUnit.Pixel)
La figura seguente mostra l'immagine non ridimensionata e le parti delle immagini compresse ed espanse.

Vedi anche
.NET Desktop feedback
