Bézier Splines in GDI+
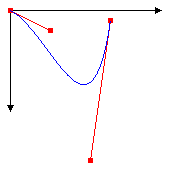
Una spline di Bézier è una curva specificata da quattro punti: due punti finali (p1 e p2) e due punti di controllo (c1 e c2). La curva inizia a p1 e termina a p2. La curva non passa attraverso i punti di controllo, ma i punti di controllo agiscono come magneti, trascinando la curva in determinate direzioni e influenzando il modo in cui la curva si piega. La figura seguente mostra una curva di Bézier insieme ai relativi endpoint e punti di controllo.

La curva inizia da p1 e si sposta verso il punto di controllo c1. La linea tangente alla curva in corrispondenza di p1 è la linea disegnata da p1 a c1. La linea tangente nel punto finale p2 è la linea disegnata da c2 a p2.
Disegnare le splines di Bézier
Per disegnare una spline di Bézier, è necessaria un'istanza della classe Graphics e un Pen. L'istanza della classe Graphics fornisce il metodo DrawBezier e l'Pen archivia gli attributi, ad esempio larghezza e colore, della linea utilizzata per eseguire il rendering della curva. Il Pen viene passato come uno degli argomenti al metodo DrawBezier. Gli argomenti rimanenti passati al metodo DrawBezier sono gli endpoint e i punti di controllo. L'esempio seguente disegna una spline di Bézier con il punto iniziale (0, 0), i punti di controllo (40, 20) e (80, 150) e il punto finale (100, 10):
myGraphics.DrawBezier(myPen, 0, 0, 40, 20, 80, 150, 100, 10);
myGraphics.DrawBezier(myPen, 0, 0, 40, 20, 80, 150, 100, 10)
La figura seguente mostra la curva, i punti di controllo e due linee tangenti.

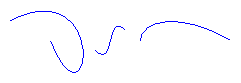
Bézier splines è stato originariamente sviluppato da Pierre Bézier per il design nell'industria automobilistica. Da allora hanno dimostrato di essere utili in molti tipi di progettazione a supporto del computer e vengono usati anche per definire i contorni dei tipi di carattere. Le spline di Bézier possono produrre un'ampia varietà di forme, alcune delle quali sono illustrate nella figura seguente.

Vedere anche
.NET Desktop feedback
