Guida: Aggiungere .NET Aspire a un'app .NET esistente
Se hai microservizi esistenti e .NET app Web, puoi aggiungere .NET Aspire a questo e ottenere tutte le funzionalità e i vantaggi inclusi. In questo articolo aggiungi .NET Aspire l'orchestrazione a un progetto semplice e preesistente .NET 9. Imparerete come:
- Comprendere la struttura dell'app di microservizi esistente.
- Registrare progetti esistenti nell'orchestrazione .NET.NET Aspire.
- Comprendere le modifiche apportate dall'iscrizione nei progetti.
- Avviare il progetto .NET.NET Aspire.
Prerequisiti
Per usare .NET.NET Aspire, è necessario che il codice seguente sia installato in locale:
- .NET 8.0 o .NET 9.0
- Un runtime container conforme a OCI, come ad esempio:
- Docker Desktop o Podman. Per ulteriori informazioni, vedere Runtime del container.
- Un ambiente di sviluppo integrato (IDE) o un editor di codice, ad esempio:
- Visual Studio 2022 versione 17.9 o successiva (facoltativo)
-
Visual Studio Code (facoltativo)
- C# Dev Kit: Estensione (facoltativo)
- JetBrains Rider con .NET.NET Aspire plug-in (facoltativo)
Per altre informazioni, vedere .NET.NET Aspire configurazione e strumentie .NET.NET Aspire SDK.
Inizia
Iniziamo ottenendo il codice per la soluzione:
Aprire un prompt dei comandi e modificare le directory in cui archiviare il codice.
Per clonare la soluzione di esempio .NET 9, usare il comando seguente
git clone:git clone https://github.com/MicrosoftDocs/mslearn-dotnet-cloudnative-devops.git eShopLite
Esplorare l'app di esempio
Questo articolo usa una soluzione .NET 9 con tre progetti:
-
Entità dati: questo progetto è una libreria di classi di esempio. Definisce la classe
Productusata nell'app Web e nell'API Web. - Products: questa API Web di esempio restituisce un elenco di prodotti nel catalogo e le relative proprietà.
- Store: questo esempio di Blazor Web App visualizza il catalogo dei prodotti per i visitatori del sito web.
Aprire e avviare il debug del progetto per esaminarne il comportamento predefinito:
Avvia Visual Studio e quindi seleziona File>Apri>Progetto/Soluzione.
Passare alla cartella di primo livello della soluzione clonata, selezionare eShopLite.slne quindi selezionare Apri.
Nell'Esplora soluzioni , fare clic con il pulsante destro del mouse sulla soluzione eShopLite e quindi selezionare Configura progetti di avvio.
Selezionare Multipli progetti di avvio.
Nella colonna Azione, selezionare Avvia per entrambi i progetti Products e Store.
Selezionare OK.
Per avviare il debug della soluzione, premere F5 oppure selezionare Avvia.
Due pagine aperte nel browser:
- Una pagina visualizza i prodotti in formato JSON da una chiamata all'API Web dei Prodotti.
- Una pagina visualizza la home page del sito Web. Nel menu a sinistra selezionare Products per visualizzare il catalogo ottenuto dall'API Web.
Per arrestare il debug, chiudere il browser.
Avviare Visual Studio Code e aprire la cartella clonata. Dal terminale in cui è stato clonato il repository, eseguire il comando seguente:
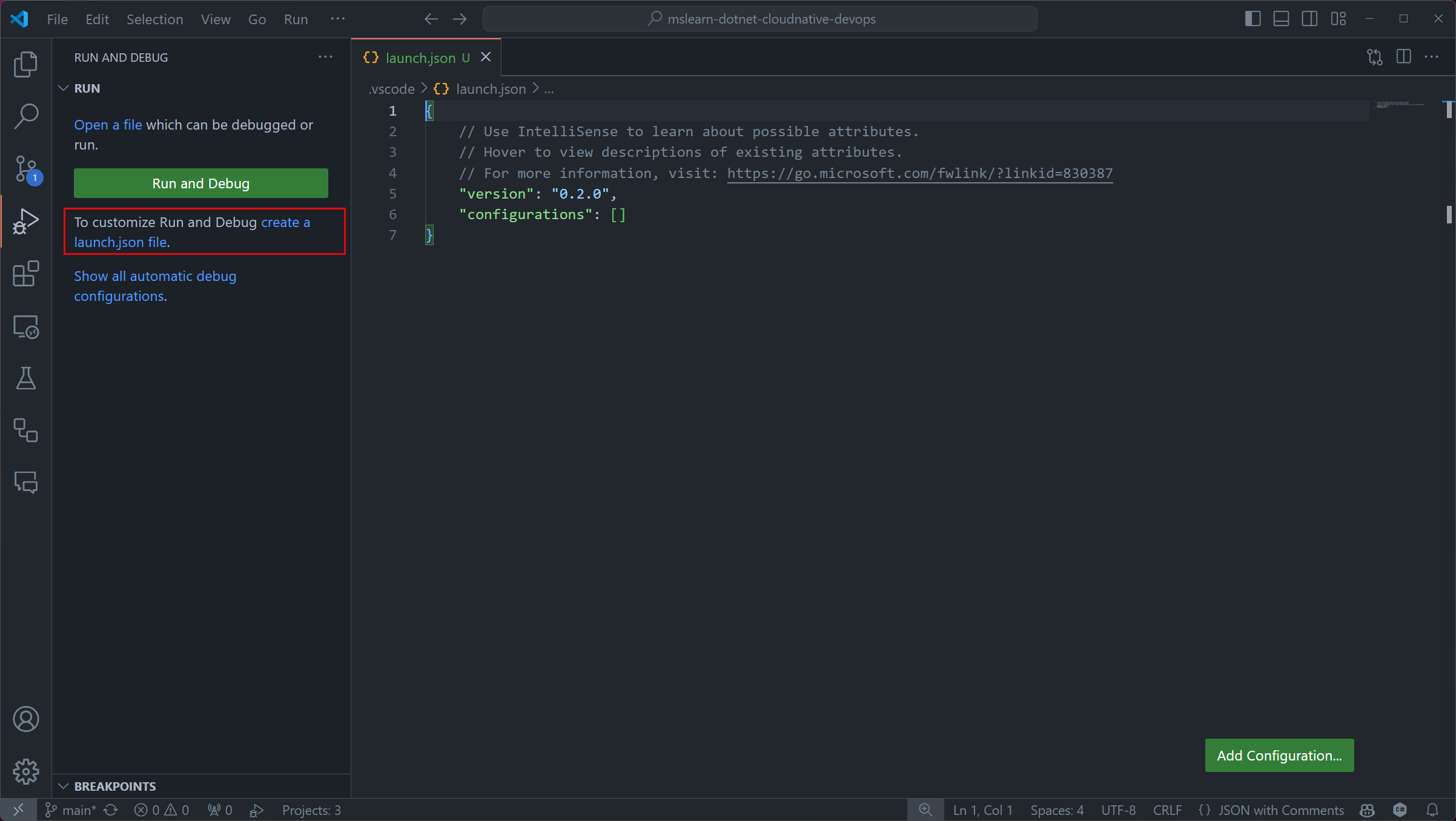
code .Selezionare la voce di menu Esegui e Debug, oppure premere Ctrl+Shift+D.
Seleziona il collegamento per creare un file launch.json.
Copiare e incollare il seguente JSON in questo file e Salvare:
{ "version": "0.2.0", "compounds": [ { "name": "Run all", "configurations": [ "Run products", "Run store", ] } ], "configurations": [ { "name": "Run products", "type": "dotnet", "request": "launch", "projectPath": "${workspaceFolder}/Products/Products.csproj" }, { "name": "Run store", "type": "dotnet", "request": "launch", "projectPath": "${workspaceFolder}/Store/Store.csproj" } ] }Per avviare il debug della soluzione, premere F5 oppure selezionare Avvia.
Due pagine aperte nel browser:
- Una pagina visualizza i prodotti in formato JSON da una chiamata all'API Web dei Prodotti.
- Una pagina visualizza la home page del sito Web. Nel menu a sinistra selezionare Products per visualizzare il catalogo ottenuto dall'API Web.
Per arrestare il debug, chiudere il browser e quindi selezionare il pulsante Arresta due volte (una per ogni istanza di debug in esecuzione).
Aprire una finestra del terminale e modificare le directory nel repository appena clonato.
Per avviare l'app Products
, eseguire il comando seguente: dotnet run --project ./Products/Products.csprojSi apre una pagina del browser che mostra il JSON per i prodotti.
In una finestra del terminale separata, cambiare nuovamente directory al repository clonato.
Avvia l'app dello Store eseguendo il comando seguente:
dotnet run --project ./Store/Store.csprojIl browser apre una pagina che visualizza la home page del sito Web. Nel menu a sinistra selezionare Products per visualizzare il catalogo ottenuto dall'API Web.
Per arrestare il debug, chiudere il browser e premere CTRL+C in entrambi i terminali.
Aggiungere .NET.NET Aspire all'app Web dello Store
Procediamo alla registrazione del progetto Store, che implementa l'interfaccia utente web, nell'orchestrazione .NET.NET Aspire:
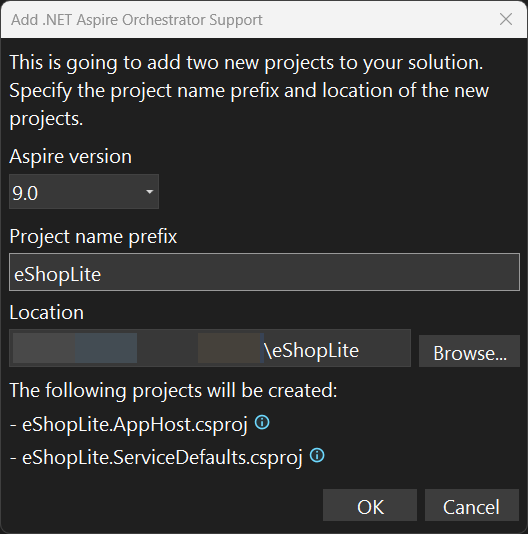
In Visual Studio, nel Esplora Soluzioni, fare clic con il pulsante destro del mouse sul progetto Store, selezionare Aggiungi, e quindi selezionare .NET.NET Aspire Supporto Orchestrator.
Nella finestra di dialogo Aggiungi .NET.NET Aspire Supporto orchestratore, selezionare OK.

È ora necessario avere due nuovi progetti, entrambi aggiunti alla soluzione:
- eShopLite.AppHost: un progetto orchestratore progettato per connettere e configurare i diversi progetti e servizi della tua app. L'orchestratore è impostato come progetto di avvioe dipende dal progetto eShopLite.Store.
- eShopLite.ServiceDefaults: un progetto condiviso .NET.NET Aspire per gestire le configurazioni riutilizzate nei progetti della soluzione correlati alla resilienza , all'individuazione dei servizi e alla telemetria .
Nel progetto eShopLite.AppHost, aprire il file Program.cs. Si noti questa riga di codice, che registra il progetto Store nell'orchestrazione .NET.NET Aspire:
builder.AddProject<Projects.Store>("store");
Per altre informazioni, vedere AddProject.
Per aggiungere il progetto Products a .NET.NET Aspire:
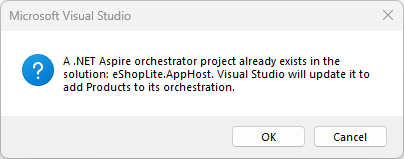
In Visual Studio, in Esplora Soluzioni, fare clic con il pulsante destro del mouse sul progetto Prodotti, selezionare Aggiungi e quindi selezionare .NET.NET Aspire Supporto Orchestrator.
Finestra di dialogo che indica che il progetto Orchestrator .NET.NET Aspire esiste già, selezionare OK.

Nel progetto eShopLite.AppHost, aprire il file Program.cs. Nota questa riga di codice, che registra il progetto Products nell'orchestrazione .NET.NET Aspire:
builder.AddProject<Projects.Products>("products");
Si noti anche che il progetto eShopLite.AppHost dipende ora sia dal progetto Store che dal progetto Products.
Creare un progetto di app host
Per orchestrare i progetti esistenti, è necessario creare un nuovo progetto host dell'app. Per creare un nuovo progetto host dell'app dai modelli disponibili .NET Aspire, usare il seguente comando CLI .NET:
dotnet new aspire-apphost -o eShopLite.AppHost
Aggiungere il progetto host dell'app alla soluzione esistente:
Aggiungere il progetto Store come riferimento al progetto host dell'app utilizzando il seguente comando CLI .NET:
Creare un progetto di impostazioni predefinite del servizio
Dopo aver creato il progetto host dell'app, è necessario creare un nuovo progetto di servizio predefinito . Per creare un nuovo progetto di impostazioni predefinite del servizio dai modelli disponibili, usare il seguente comando CLI:
dotnet new aspire-servicedefaults -o eShopLite.ServiceDefaults
Per aggiungere il progetto alla soluzione, usare il seguente comando .NET dell'interfaccia a riga di comando:
dotnet sln ./eShopLite.sln add ./eShopLite.ServiceDefaults/eShopLite.ServiceDefaults.csproj
Aggiorna il progetto host dell'app per aggiungere un riferimento al progetto Products.
dotnet add ./eShopLite.AppHost/eShopLite.AppHost.csproj reference ./Products/Products.csproj
Sia il progetto Store che Products devono fare riferimento al progetto dei valori predefiniti del servizio in modo che possano includere facilmente la scoperta dei servizi . Per aggiungere un riferimento al progetto predefinito del servizio nel progetto Store , usare il seguente comando CLI .NET:
dotnet add ./Store/Store.csproj reference ./eShopLite.ServiceDefaults/eShopLite.ServiceDefaults.csproj
Lo stesso comando, con percorsi leggermente diversi, dovrebbe essere utilizzato per aggiungere un riferimento al progetto delle impostazioni predefinite del servizio nel progetto Products.
dotnet add ./Products/Products.csproj reference ./eShopLite.ServiceDefaults/eShopLite.ServiceDefaults.csproj
Nei progetti Store e Products, aggiornare i loro file di Program.cs, aggiungendo la riga seguente immediatamente dopo la riga var builder = WebApplication.CreateBuilder(args);.
builder.AddServiceDefaults();
Aggiornare il progetto host dell'app
Apri il file Program.cs del progetto host dell'app e sostituisci i suoi contenuti con il seguente codice C#:
var builder = DistributedApplication.CreateBuilder(args);
builder.AddProject<Projects.Store>("store");
builder.AddProject<Projects.Products>("products");
builder.Build().Run();
Il codice precedente:
- Crea una nuova istanza di
DistributedApplicationBuilder. - Aggiunge il progetto Store all'orchestratore.
- Aggiunge il progetto Products all'orchestratore.
- Compila e esegue l'orchestratore.
Individuazione dei servizi
A questo punto, entrambi i progetti fanno parte dell'orchestrazione .NET.NET Aspire, ma il progetto Store deve basarsi sull'indirizzo back-end Prodotti tramite l'individuazione dei servizi di .NET.NET Aspire. Per abilitare l'individuazione dei servizi, aprire il file di Program.cs in progetto eShopLite.AppHost e aggiornare il codice in modo che l'builder aggiunga un riferimento al progetto Products:
var builder = DistributedApplication.CreateBuilder(args);
var products = builder.AddProject<Projects.Products>("products");
builder.AddProject<Projects.Store>("store")
.WithExternalHttpEndpoints()
.WithReference(products);
builder.Build().Run();
Il codice precedente indica che il progetto Store dipende dal progetto Products. Per ulteriori informazioni, consultare l'host dell'app .NET.NET Aspire: Risorse di riferimento. Questo riferimento viene usato per individuare l'indirizzo del progetto di Products in fase di esecuzione. Inoltre, il progetto Store è configurato per utilizzare endpoint HTTP esterni. Se in un secondo momento si sceglie di distribuire questa app, è necessario effettuare la chiamata a WithExternalHttpEndpoints per assicurarsi che sia pubblico verso l'esterno.
Aggiorna quindi il appsettings.json nel progetto store con il seguente JSON:
{
"DetailedErrors": true,
"Logging": {
"LogLevel": {
"Default": "Information",
"Microsoft.AspNetCore": "Warning"
}
},
"AllowedHosts": "*",
"ProductEndpoint": "http://products",
"ProductEndpointHttps": "https://products"
}
Gli indirizzi di entrambi gli endpoint ora utilizzano il nome "products", che è stato aggiunto all'orchestratore nell'app host
Esplora l'app a cui sei iscritto
Iniziamo la soluzione ed esaminiamo il nuovo comportamento che .NET.NET Aspire offre.
Nota
Si noti che il nuovo progetto di avvio è il progetto eShopLite.AppHost.
- In Visual Studio, per avviare il debug e compilare i progetti, premere F5Visual Studio.
- Se viene visualizzata la finestra di dialogo Start Docker Desktop, selezionare Sì. Visual Studio avvia il motore di Docker e crea i contenitori necessari. Al termine della distribuzione, viene visualizzata la dashboard .NET.NET Aspire.
- Nella dashboard, selezionare l'endpoint per il progetto dei prodotti . Viene visualizzata una nuova scheda del browser e viene visualizzato il catalogo prodotti in formato JSON.
- Nel pannello di controllo, selezionare l'endpoint per il progetto store . Quando si apre una nuova scheda del browser, viene visualizzata la home page dell'app web.
- Nel menù a sinistra selezionare Prodotti. Viene visualizzato il catalogo prodotti.
- Per arrestare il debug, chiudere il browser.
Eliminare il file launch.json creato in precedenza, non serve più a scopo. Invece, avvia il progetto host dell'app, che orchestra gli altri progetti:
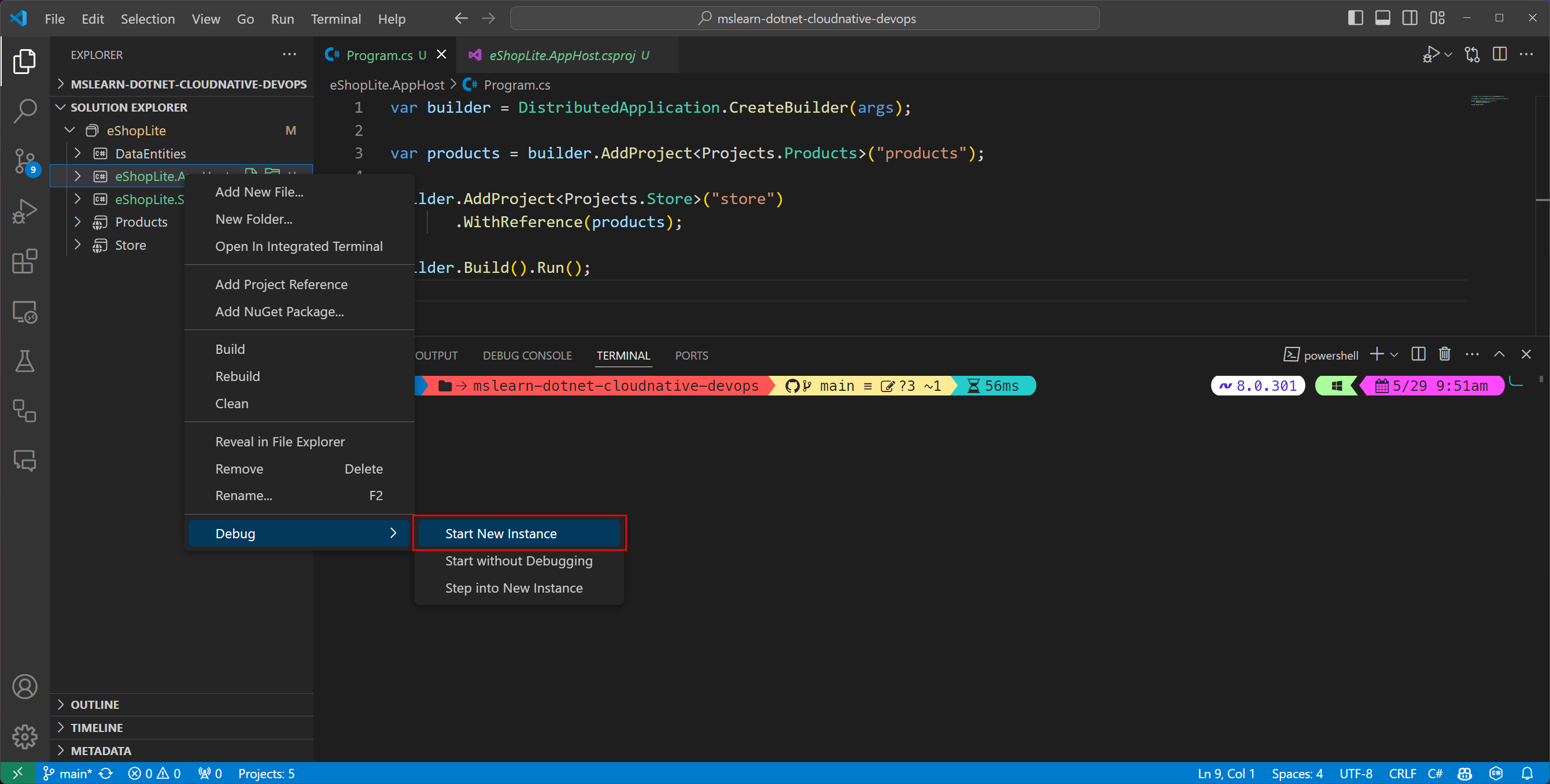
Avviare il progetto app host facendo clic con il pulsante destro del mouse sul progetto eShopLite.AppHost nell'Esplora soluzioni e selezionando Debug>Avvia nuova istanza:
Nota
Se Docker Desktop (o Podman) non è in esecuzione, si verifica un errore. Avviare il motore contenitore conforme a OCI e riprovare.
Avvia il progetto host dell'app eseguendo il comando seguente:
dotnet run --project ./eShopLite.AppHost/eShopLite.AppHost.csprojNota
Se Docker Desktop (o Podman) non è in esecuzione, si verifica un errore. Avviare il motore contenitore conforme a OCI e riprovare.
- Nella dashboard, selezionare l'endpoint per il progetto dei prodotti . Viene visualizzata una nuova scheda del browser e viene visualizzato il catalogo prodotti in formato JSON.
- Nel pannello di controllo, selezionare l'endpoint per il progetto "store" . Quando si apre una nuova scheda del browser, viene visualizzata la home page dell'app web.
- Nel menù a sinistra selezionare Prodotti. Viene visualizzato il catalogo prodotti.
- Per arrestare il debug, chiudere il browser.
Congratulazioni, hai aggiunto l'orchestrazione .NET.NET Aspire alla tua app Web preesistente. È ora possibile aggiungere integrazioni .NET Aspire e usare gli strumenti .NET Aspire per semplificare lo sviluppo di app Web native del cloud.