Identificazione degli elementi del progetto dei controlli DHTML
La maggior parte del codice di controllo DHTML è esattamente come quella creata per qualsiasi controllo ATL. Per una conoscenza di base del codice generico, eseguire l'esercitazione ATL e leggere le sezioni Creazione di un progetto ATL e Nozioni fondamentali sugli oggetti COM ATL.
Un controllo DHTML è simile a qualsiasi controllo ATL, ad eccezione di:
Oltre alle interfacce regolari implementate da un controllo, implementa un'interfaccia aggiuntiva usata per comunicare tra il codice C++ e l'interfaccia utente HTML. L'interfaccia utente HTML chiama il codice C++ usando questa interfaccia.
Crea una risorsa HTML per l'interfaccia utente del controllo.
Consente l'accesso al modello a oggetti DHTML tramite la variabile membro , che è un puntatore
m_spBrowserintelligente di tipo IWebBrowser2. Usare questo puntatore per accedere a qualsiasi parte del modello a oggetti DHTML.
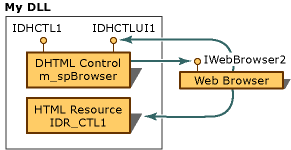
L'immagine seguente illustra la relazione tra la DLL, il controllo DHTML, il Web browser e la risorsa HTML.

Nota
I nomi di questo elemento grafico sono segnaposto. I nomi della risorsa HTML e delle interfacce esposte nel controllo sono basati sui nomi assegnati nella Creazione guidata controllo ATL.
In questo grafico gli elementi sono:
DLL La DLL creata tramite la Creazione guidata progetto ATL.
Controllo DHTML (
m_spBrowser) Controllo DHTML creato tramite la Creazione guidata oggetti ATL. Questo controllo accede all'oggetto Web browser e ai relativi metodi tramite l'interfaccia dell'oggetto del Web browser,IWebBrowser2. Il controllo stesso espone le due interfacce seguenti, oltre alle altre interfacce standard necessarie per un controllo .IDHCTL1Interfaccia esposta dal controllo per l'uso solo da parte del contenitore.IDHCTLUI1Interfaccia dispatch per la comunicazione tra il codice C++ e l'interfaccia utente HTML. Il Web browser usa l'interfaccia dispatch del controllo per visualizzare il controllo. È possibile chiamare vari metodi di questa interfaccia dispatch dall'interfaccia utente del controllo richiamandowindow.external, seguito dal nome del metodo in questa interfaccia dispatch che si desidera richiamare. È possibile accederewindow.externalda un tag SCRIPT all'interno del codice HTML che costituisce l'interfaccia utente per questo controllo. Per altre informazioni sulla chiamata di metodi esterni nel file di risorse, vedere Chiamata di codice C++ da DHTML.
IDR_CTL1 ID risorsa della risorsa HTML. Il nome del file, in questo caso, è DHCTL1UI.htm. Il controllo DHTML usa una risorsa HTML che contiene tag HTML standard e comandi di invio di finestre esterne che è possibile modificare tramite l'editor di testo.
Web browser Il Web browser visualizza l'interfaccia utente del controllo, in base al codice HTML nella risorsa HTML. Un puntatore all'interfaccia del
IWebBrowser2Web browser è disponibile nel controllo DHTML per consentire l'accesso al modello a oggetti DHTML.
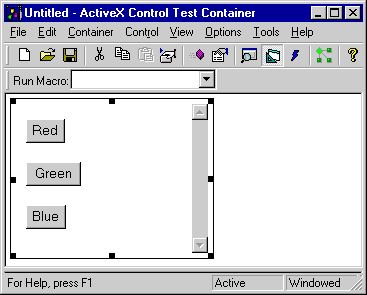
La Creazione guidata controllo ATL genera un controllo con codice predefinito sia nella risorsa HTML che nel file .cpp. È possibile compilare ed eseguire il controllo come generato dalla procedura guidata, quindi visualizzare il controllo nel Web browser o nel contenitore di test del controllo ActiveX. L'immagine seguente mostra il controllo DHTML ATL predefinito con tre pulsanti visualizzati in Contenitore di test:

Vedere Creazione di un controllo DHTML ATL per iniziare a creare un controllo DHTML. Per informazioni su come accedere al contenitore di test, vedere Test Properties and Events with Test Container (Test Properties and Events with Test Container with Test Container ).